
Intro
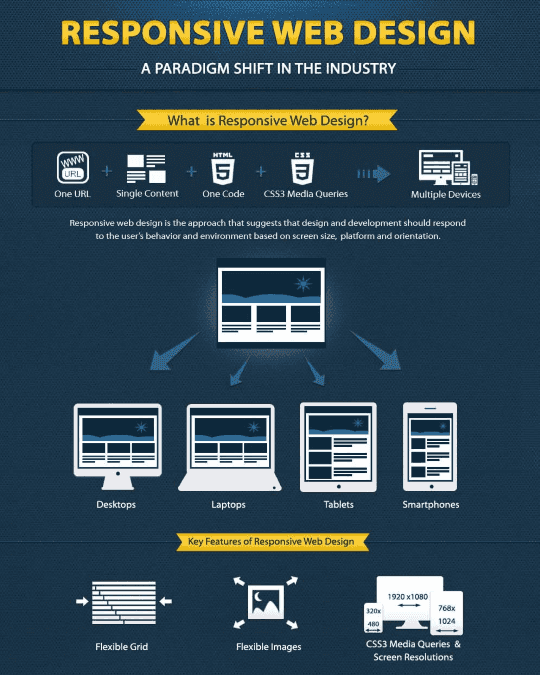
In today’s digital landscape, it’s essential to have a website that looks appealing and operates flawlessly across various devices. By ensuring an engaging and accessible experience for visitors, whether they’re using smartphones, tablets, or desktop computers, businesses can capture a broader audience. Enter responsive web design.
Responsive web design isn’t just a fancy term. It’s a game-changer that ensures your website’s layout and content adapt effortlessly to any screen size or resolution. This translates to a smooth, engaging experience for visitors on any device, ultimately boosting user satisfaction and engagement.
Read on as this article explores valuable insights and strategies to help you unlock the full potential of your website and ensure it looks fantastic on any device. Let’s start.

Image Credits:DCI
Understand The Basics Of Responsive Design
Grasping the core principles of responsive web design is pivotal for creating websites that offer an unparalleled viewing experience on any device. These fundamentals are the backbone of design decisions, ensuring adaptability and user satisfaction regardless of the screen size or device type.
Below are the key components of responsive design:
- Flexible grids and layouts: These form the structure of a responsive website, allowing layouts to expand or contract with the device’s screen size. By basing the grid on percentage widths rather than fixed pixels, your site’s content remains fluid and adaptable.
- Images that resize and adjust: To stop images from distorting layout or slowing down page speed on smaller devices, use CSS or HTML to ensure they scale correctly. This technique maintains image quality and relevance across all viewing contexts.
- Media queries: These CSS tools empower you to apply different styles based on device characteristics. You can tailor your website’s appearance and functionality by establishing breakpoints to offer an optimal experience on any device.
Understanding these basic principles lays the groundwork for a website that looks good and functions well across various devices. You can also rely on various tools and resources to help you assess the cost of upgrading your website, including services for link building, unique designs, and other customized enhancements. For further information on making your website responsive and optimizing your web presence, click here.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials

Image Credits:Digital Guider
Implement Flexible Layouts
Embracing flexible layouts is also central to the success of responsive web design. This strategy ensures that content fluidly adapts to the screen size of the viewer’s device, offering an optimal user experience without compromise.
Here are the essential elements of implementing flexible layouts:
- Employ fluid grids that use percentages: Instead of designing pages based on pixel or point measurements, fluid grids rely on proportional values. This approach allows your site’s layout to scale seamlessly across different screen sizes, maintaining layout integrity and user engagement.
- Utilize flexible images and media: It’s crucial to ensure that images and media content are not fixed in size but can adjust within their containers. This flexibility prevents images from overflowing their containing elements or becoming too small on various devices, ensuring visual content remains effective and appealing.
- Integrate CSS flexbox and grid for dynamic layouts: These modern CSS layout modules offer more sophisticated ways to design flexible and complex layouts that respond to the user’s environment. Flexbox and Grid enable you to create adaptable and aligned layouts without the constraints of traditional fixed-width layouts.
Designing with flexible layouts allows your website to adapt to any screen size while keeping its look and functionality consistent across devices.
Use Media Queries
Leveraging media queries is a cornerstone in crafting responsive designs, enabling sites to adapt seamlessly to the vast array of devices today. This dynamic approach facilitates a tailored viewing experience, ensuring content is optimally presented on any device.
Below are the critical aspects of utilizing media queries effectively:
- **Define breakpoints to accommodate different screens:**Breakpoints are specific points where your website’s content layout shifts to better suit the screen size. Identifying these points involves understanding the most common device sizes your audience uses and ensuring your site’s design transitions smoothly from one screen size to another.
- **Apply specific styles for varied devices:**Once breakpoints are established, you can apply unique styles to display your content optimally across devices. This might include altering font sizes, adjusting layout components, or changing navigation elements to fit smaller screens better.
- Test your media queries: Rigorous testing across various devices is crucial to identify any issues with your media queries. This process helps ensure that your styles trigger correctly at each breakpoint, providing a consistent and user-friendly experience regardless of device or screen size.
Incorporating media queries into your responsive design strategy ensures that your site not only responds to different screen sizes but does so in a way that enhances usability and engagement.
Optimize Images And Media
Optimizing images and media is another important component of responsive web design, enhancing site performance and user engagement across all devices. Effective optimization ensures visual content loads quickly and displays correctly, regardless of the device used to access your site.
Below are the strategies for effective image and media optimization:
- **Compress images without losing quality:**Tools and algorithms can significantly reduce image file sizes while maintaining visual fidelity. This step is vital for speeding up page load times, a critical factor in user experience and SEO rankings.
- **Use responsive image solutions:**Implementing the ‘srcset’ attribute allows browsers to choose the most appropriate image size to download based on the device’s screen size and resolution. This approach serves high-quality images on desktops while reducing the file size for mobile devices, ensuring efficient data usage and faster loading times.
- Consider lazy loading for media: Lazy loading defers the loading of non-critical images and media until needed, typically when they enter the viewport. This technique can significantly improve initial page load times, reduce bandwidth usage, and enhance mobile device browsing experience.
Focusing on these optimization techniques ensures that your site’s images and media contribute positively to responsiveness.
Test And Refine Your Website
Ensuring your website remains responsive and user-friendly requires ongoing testing and refinement. This process is crucial for identifying and addressing any issues that may hinder the optimal performance of your site across different devices.
Below are essential steps in effectively testing and refining your website:
- Conduct regular testing using emulators and real devices: Simulators can provide a quick and efficient way to check how your site appears on different devices, but testing on actual devices offers invaluable insights into the real user experience. This combination ensures a broad understanding of your site’s performance in various environments.
- Gather user feedback about their experience on different platforms: User feedback is a goldmine of information, revealing issues you might not have noticed and suggesting improvements. Tools like surveys, feedback forms, and usability tests can help collect this crucial data.
- Stay updated with new devices and screen sizes to ensure ongoing compatibility: The tech landscape is constantly evolving, with new devices and screen sizes emerging regularly. Keeping abreast of these changes and updating your site ensures it remains accessible and appealing to all users.
By dedicating time to testing and refining, you guarantee that your website not only meets but anticipates the needs and preferences of your audience. This commitment to excellence solidifies your site’s reputation as a user-focused, responsive resource ready to serve visitors from any device.
Prioritize Accessibility
Making your website accessible to every user is a crucial aspect of responsive web design. Accessibility ensures that your site can be easily navigated and understood by people with a wide range of abilities, reflecting a commitment to inclusivity.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
Here are steps to enhance website accessibility:
- Use semantic HTML for structure and accessibility: Employing semantic HTML tags such as <header>, <nav>, <main>, <footer>, and <article> helps screen readers and assistive technologies navigate your content more effectively. This practice makes your site more accessible by providing clear landmarks within the page layout.
- Ensure adequate contrast ratios for text and background colors: High contrast between text and its background is essential for users with visual impairments. Tools are available to test color combinations to ensure they meet or exceed the recommended contrast ratios, making content readable for everyone.
- Implement keyboard navigation for users unable to use a mouse: Many users rely on keyboard navigation due to physical disabilities or personal preference. Ensuring your site can be fully navigated using keyboard shortcuts enhances its accessibility. This includes providing focus indicators and skip links to improve the navigation experience for keyboard users.
Prioritizing accessibility features broadens your audience and demonstrates your site’s dedication to inclusivity.
Focus On Performance Optimization
Elevating the performance of your website is a pivotal aspect of responsive web design, ensuring swift loading times and smooth interactions across all devices. Remember, a high-performing site retains visitors and boosts overall user satisfaction, which is critical for today’s fast-paced digital landscape.
Here are focused strategies for optimizing site performance:
- Minimize HTTP requests: Simplify your site’s design by reducing the number of elements on a page. Combine files where possible, such as scripts and CSS stylesheets, to lessen the total number of requests made.
- Leverage browser caching: Implement caching to store parts of your site on visitors’ devices after their first visit. This reduces loading times for subsequent visits as the browser doesn’t need to retrieve every resource from the server again.
- Optimize CSS and JavaScript execution: Arrange your scripts and styles to minimize their impact on the site’s load time. Place CSS at the top to prevent unstyled content from appearing and JavaScript at the bottom to ensure the page doesn’t wait for scripts to load before rendering.
Focusing on optimization techniques ensures your website is responsive and offers a seamless experience on any device.
Conclusion
Understanding responsive web design is crucial today. For one, it improves how websites look and work on different devices, enhancing user experience, accessibility, and speed. Essential practices include using flexible layouts, optimizing images, employing media queries, and focusing on site performance and accessibility.
By keeping up with these responsive design techniques, you ensure your website appeals to and functions well for everyone, maintaining a competitive online presence as technology advances.

