
介绍
什么是软性用户界面?给网页设计初学者的 8 条建议
那些刚刚开始快节奏职业生涯的网页设计师需要了解紧跟新兴设计趋势的重要性,尤其是那些影响用户的设计趋势。
用户界面(UI)设计应易于使用,视觉上赏心悦目,因为这可以决定网站访客是否会对品牌产生积极的体验。
随着技术的快速发展,用户界面设计的趋势包括交互式 3D 物体、空间设计、功能展示、VR 和 AR、便当网格以及软性用户界面设计。
在本文中,我们将深入探讨近年来备受瞩目、不容忽视的趋势之一--软性用户界面设计。我们将为想要在 2024 年赶上新形态设计潮流的网页设计初学者提供八条建议,并探讨使用软性用户界面设计时的四个主要困难。
什么是软性用户界面?
软性用户界面(Soft UI)也称为新变形(neumorphism),设计师通过使用高光和阴影使元素看起来略微高出屏幕,从而增加元素的深度和维度。
Neumorphism 融合了skeuomorphism的视觉吸引力和扁平化设计的简洁性,创造出现代、简约的外观。

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
(图片来源:Toptal)
就连苹果公司也加入了这一行列,在其移动和桌面操作系统中引入了各种软性用户界面风格变化。让我们来看看使用神经形态设计的一些好处,从而找出其中的原因:
- 现代外观。神�经形态设计可以让你的网站看起来更现代,因为它是用户界面/用户体验设计的最新趋势之一。
- 吸引用户神经形态设计能让网站访问者感觉到元素更吸引人,因为阴影和高光使它们看起来从屏幕中跳出来。
- 提高可读性神经形态设计可以提高可读性,因为文字与背景颜色之间的高对比度使文字更容易阅读。
这种网页设计趋势非常适合那些希望自己的应用程序、操作系统和网站给人以友好和非正式感觉的品牌。
8 个适合初学者的软性用户界面设计技巧
使用阴影和高光
阴影和高光可以增加设计元素的深度、维度、透视感和真实感,使其看起来像是 3D 的。当一个元素似乎从屏幕中跳出来时,用户会更容易被信息吸引。
此外,为元素添加阴影和高光可以创建视觉层次。阴影更大、更深的元素看起来离网站访问者最近,因此它们更突出。这样就能向用户展示页面上最重要的信息。
使用含蓄的色调
毫无疑问,蓝色是用户界面设计中最好、最常用的颜色之一。想想 Facebook、Safari、PayPal、Prime Video 和 Shamaz 等流行的应用程序图标,它们都使用了蓝白相间的色调。
不过,要实现完美的新形态设计,所使用的色彩应能产生平静的效果,因此最好避免使用鲜艳的色彩,而应使用柔和、低饱和度的色调,并在色调上做出微妙的变化。
卡其色、棕色、灰褐色、白色、象牙色、米色和灰色等颜色都可以完美地用于柔和的用户界面设计。
使用平滑渐变
使用渐变可以增加元素的深��度,而这正是软性用户界面设计的目的。
渐变是指从一种颜色逐渐混合到另一种颜色。理想情况下,你需要从同一个柔和的调色板中选择颜色,只是根据你想要营造的效果,将颜色调淡或调亮。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
渐变需要几乎不可见,但要恰到好处,为设计元素增添新的维度,使其脱颖而出。
少用神经形态设计
神经形态设计可确保特定元素在网站访客中脱颖而出。
但是,不要用渐变、高光和阴影来淹没屏幕,因为如果给每个元素都加上柔和的用户界面设计,就无法吸引人们对最重要元素的注意。
此外,过多的软性用户界面设计会使网站看起来杂乱无章、不专业,失去了设计师所追求的简洁、简约的外观。
避免图像
新形设计会让元素看起来像三维的,因此要避免在网页上的图片中添加这种元素。它们与风格不符,会破坏错觉。
相反,使用图表和插图与柔和的用户界面设计搭配,会使外观更加一致。
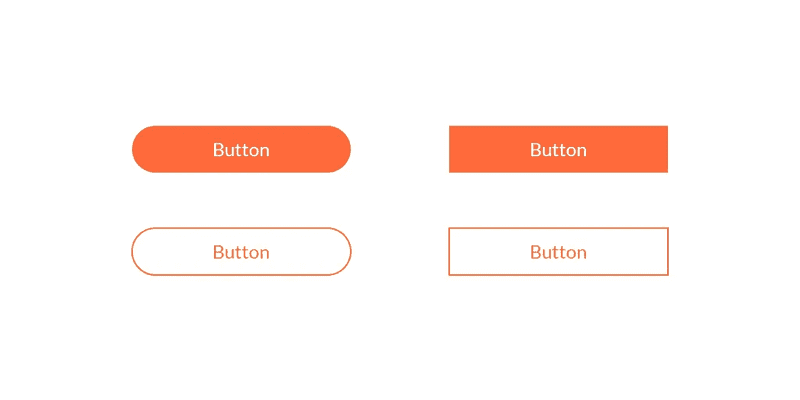
使用圆角
锋��利的边缘让界面变得严肃而正式,这不是软性用户界面设计的目的。
曲线通常比较平滑,不会造成受伤的危险,因此 圆角在心理上与安全、平易近人和友好有关。
即使在电脑或笔记本电脑屏幕上,人脑也更喜欢圆形。请尝试使用圆角,使整体外观更加柔和友好。

(图片来源:Logic Design)
明智选择文字颜色
通过文字在设计元素中加入一点你选择的背景色是一个非常好的主意。
例如,如果您的文字是绿色的,而背景是灰色的,那么就把文字的某些部分放在灰色中,以增加视觉效果。
不过,如果你的目的是让设计元素中的信息更加突出,�你可能需要选择对比度更强的颜色。
实验
最后,适当的实验是释放软性用户界面设计优势的关键。
用户界面设计趋势不能只关注外观,因为可用性始终是网站设计构思的重要组成部分。因此,网页设计师需要在不影响可用性的前提下,尝试创造柔和的用户界面设计元素。
4 与软性用户界面的斗争
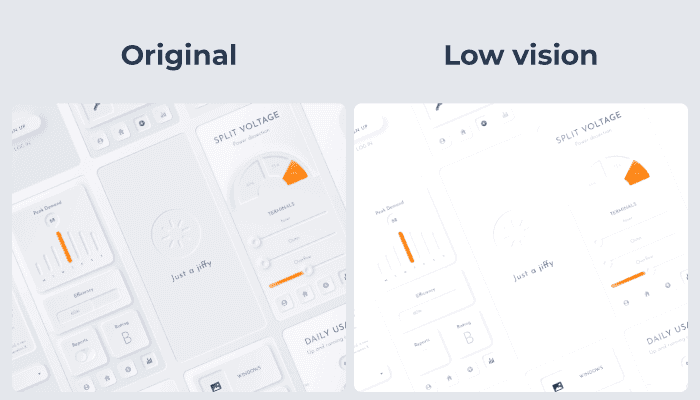
低视力者无法使用
对于视力好的人来说,柔和的用户界面设计在视觉上看起来很舒服。然而,低视力用户可能看不到同样的好处,反而会看到关键的设计元素消失在背景中。

(图片来源: svgator)
屏幕质量差的用户无法使用
另一方面,您的网站访问者并不一定需要视力问题来解决新形态问题。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
这种设计注重柔和,使元素几乎融为一体,因此使用低质量屏幕的设备的用户可能也很难看清楚这些元素。
CTA 无法吸引点击
另一个主要问题是,新拟态的微妙之处可能会导致吸引点击和转化率方面的问题,这一次是品牌的问题,而不是用户的问题。
为了让 "召唤--行动"(CTA)发挥作用,用户需要立即注意到设计。然而,新造型的视觉效果较弱,色彩对比度小,色彩跳跃少。这就意味着 CTA 并不像它们应有的那样突出,访客转化的可能性也较低。
按钮不突出
在任何用户界面设计中,可用性都是最重要的考虑因素。然而,��当你专注于为界面设计柔和、微妙的元素时,可用性有时会受到影响。
按钮几乎可以与背景融为一体,这意味着访客在浏览网站时不会被拖向最重要的按钮。
不仅仅是设计趋势
总之,软性用户界面设计不仅仅是一种趋势,它还是现实世界和网络世界的桥梁。
然而,对于各种水平和技能的网页设计师来说,在将新形态加入自己的工具包之前,必须认识到新形态的好处和困难。

