
介绍
精心设计的用户界面(UI)可将网站转化率提高 200%,而良好的用户体验(UX)设计可将转化率提高到令人印象深刻的 400%。用户体验(UX)和用户界面(UI)设计在技术和用户满意度之间起着举足轻重的作用。
尽管用户体验(UX)和用户界面(UI)对搜索引擎优化和产品的成功都有相当大的影响,但这两个术语往往容易混淆。虽然这两个术语都是产品设计的基本要素,并且彼此密切配合,但它们指的是产品开发过程中非常不同的方面。用户体验(UX)和用户界面(UI)通常可以互换使用,用户体验涉及的是体验的整体感觉,而用户界面涉及的是产品表面的外观和功能。
在本文中,我们将揭示用户体验和用户界面设计的不同作用,探讨它们对产品成功的独特贡献。让我们开始吧!
定义用户体验设计
用户体验设计(User Experience Design),通常称为用户体验设计,是一门广泛的学科,旨在创造能为用户提供相关和有意义体验的产品。投资用户体验设计可以获得可观的回报:据报道,在用户体验方面每投资 1 美元,就能获得可观的投资回报率,最高可达 100 美元。
用户体验设计的核心是考虑产品使用的原因、内容和方式。
- 为什么:这一方面深入探讨用户采用产品的动机,是与他们希望使用产品完成的任务有关,还是与拥有和使用产品相关的价值观和观点有关。
- 什么:这是指用户可以用产品做什么--产品提供的功能。
- 如何设计:它包括以无障碍和美观的方式设计功能。
用户体验设计的最终目标是通过提高客户与产品之间互动的愉悦度来提高客户的满意度和忠诚度。
用户体验设计的关键要素
在探索用户体验设计以提高 SERP 排名时,了解为用户体验奠定坚实基础的核心要素至关重要。以下是用户体验设计过程中应放在首位的关键要素。
- 用户研究:用户研究是用户体验设计的基石。它能让你了解目标受众的需求和行为。技术包括访谈、调查和观察。目的是收集洞察力,从而推动设计决策,满足用户的实际需求。
- **线框设计:* 在进行详细设计之前,线框设计为项目提供了一个蓝图。这些是概述结构和功能的基本布局。将线框图视为设计的骨架,说明元素的位置,但不提供完整的视觉细节。
- 原型设计原型设计将线框图转化为互动模型。通过这一步骤,您可以测试和完善您的概念。原型可以是低保真草图,也可以是高保真模拟,与最终产品非常相似。
- 可用性测试:为确保您的设计能与用户产生共鸣,请进行可用性测试。这包括观察真实用户与原型互动的过程。在此收集到的反馈有助于发现可用性问题,改善整体用户体验。
在用户体验设计过程中融入这些元素,你就能创造出不仅实用而且让用户愉悦的体验。
定义用户界面设计
用户界面(UI)设计侧重于数字产品的美学和交互方面。作为用户界面设计师,你的责任是确保应用程序的界面具有吸引力、视觉刺激性强,并且符合人体工程学,易于浏览。您的目标是设计出让用户感到愉悦和直观的界面。
在考虑用户界面设计的视觉元素时,您需要密切关注以下内容:
- 色彩:选择正确的色调至关重要,因为研究表明,仅色彩一项就能将品牌认知度提高 80%。
- 字体设计:选择的字体不仅要清晰易读,还要符合品牌个性。
- 布局:合理清晰的结构对用户导航至关重要。
此外,请记住响应性在设计中的重要性。如果产品在移动设备上表现不佳,即使用户再喜欢该企业,他们也会减少对该产品的使用。
在工作中,您将经常反复修改设计、收集反馈意见并完善界面,以达到可用性和美观的最高标准。要始终将用户需求放在首位;您的设计不仅要美观,还要让人感觉天衣无缝、自然流畅。
用户界面设计的关键组成部分
精心设计的用户界面将视觉元素和互动元素完美融合,包括
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
风格指南:用户界面工具包应从风格指南开始。这是一本概述设计标准的综合手册,可将其视为用户界面蓝图。它包括以下具体内容
- 排版--字体大小和标题样式
- 调色板 - 主色和辅助色
- 图像--图标和徽标
设计系统:比风格指南更进一步的是设计系统。这是一个由指南和组件组成的动态、有生命力的框架。风格指南确定了美学基调,而设计系统则通过可重复使用的组件和模式确保一致性。它既是你的资料库,也是你的规则手册,帮助你的设计团队以单一的真理来源进行运作。
交互设计:交互设计的核心是创建直观的用户流程。它侧重于
- 按钮 - 点击/悬停时的形状和行为
- 拨动开关--尺寸便于互动
- 滑块--调整时的视觉反馈
请记住,用户界面设计的最终目标是创建一个让用户感到直观和愉悦的数字空间。通过利用风格指南来实现视觉和谐,利用设计系统来实现统一性,以及实施交互设计原则来打造引人入胜的用户界面,你将提升用户对产品的整体体验。
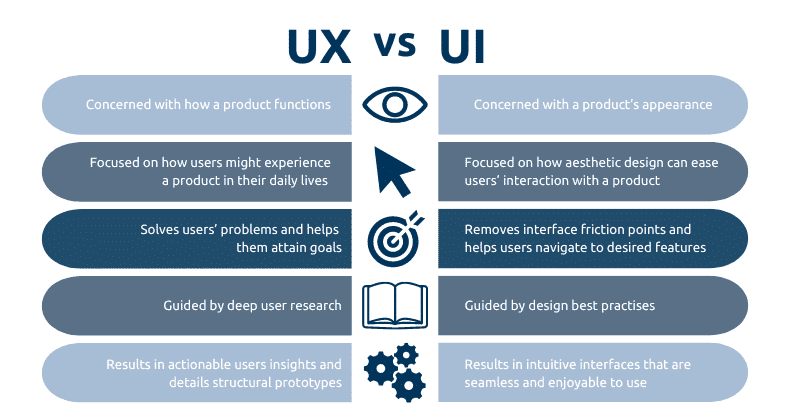
用户体验与用户界面:了解区别

以下是一份详细的对照表,其中概述了 UX(用户体验)设计和 UI(用户界面)设计之间的主要区别:
| 方面 | 用户体验设计 | 用户界面设计 |
| 定义 | 注重体验的整体感觉 | 关注产品表面的外观和功能 |
| 目标 | 提高客户满意度和可用性 | 创建有吸引力的直观界面 |
| 过程 | 涉及研究、测试、开发、内容和原型设计 | 重点关注视觉设计元素,如颜色、排版和按钮 |
| 工具 | 线框图和原型工具,如 Sketch、Axure | Adobe Photoshop、Illustrator 等平面设计工具 |
| 成果 | 增强用户互动,解决可用性问题 | 确保产品美观大方 |
| 所需技能 | 分析技能、研究、心理理解 | 平面设计技能、创造力、注重细节 |
| 重点领域 | 网站/应用程序的功能和效率 | 产品的外观和互动性 |
| 对用户的影响 | 影响用户完成任务的难易程度 | 影响用户与产品的情感联系 |
| 反馈意见 | 基于用户的有效性和满意度 | 以美观和视觉效果为基础 |
| 实例 | 创建用户角色、用户旅程图 | 设计图标,选择配色方案 |
用户体验与用户界面之间的共生关系
用户体验(UX)和用户界面(UI)虽然是两个不同的概念,但它们却能携手确保数字产品的成功。用户体验设计包括数字平台上的整个用户旅程,涉及用户交互的流程和直观性。
另一方面,用户界面是用户与之互动的视觉接触点,如按钮和图标。两者必须相互协作才能达到最佳效果,鉴于约70% 的在线业务因可用性差而无法成功,用户体验和用户界面的整合对于提高客户满意度和留存率就变得至关重要。
用户体验和用户界面设计的未来趋势
某些趋势因其创新方法和对 2024 年用户体验的影响而脱颖而出:
设计中的人工智能
人工智能正在彻底改变您与数字产品的交互方式。在用户体验和用户界面设计过程中融入人工智能和自动化,可以引入一种动态元素,彻底改变用户体验。通过利用人工智能驱动的个性化力量,界面可以实时适应您的需求和偏好,让您感受到为您量身定制的独特体验。
语音用户界面 (VUI):
简洁是下一代用户体验的关键,而语音交互则变得越来越普遍。由于 VUI 的进步,您可以免提执行任务,并享受与技术之间更自然的交互。
包容性设计:
用户体验设计正变得更具包容性,充分考虑到人类的多样性。每个人的个人体验都会受到重视,从而设计出每个人都能访问、理解和使用的产品,无论他们的能力或环境如何。
环境用户体验:
当您在物理和数字空间中移动时,您的数字互动越来越无缝。环境体验可以预测您的需求,并提供直观的情景互动,而无需您特别提出要求。
通过关注这些趋势,您可以预测该领域的发展方向,并利用这些创新技术与数字世界进行更具吸引力、个性化和包容性的互动。
总结!
投资用户体验和用户界面对于自始至终提供令人满意的用户体验至关重要。
- 用户体验设计确保产品功能满足用户需求,提供从 A 点到 B 点的无缝旅程。
- 与此同时,用户界面设计还为这段旅程增添了一个具有视觉吸引力的互动界面,让每一次互动都充满乐趣。
下面简单回顾一下:
| 用户体验设计 | 用户界面设计 |
| 注重整体感觉 | 注重视觉吸引力 |
| 提高产品的可用性 | 增强产品界面 |
| 涉及用户测试和反馈 | 涉及色彩、排版和布局 |
通过完善用户体验和用户界面,您的数字产品不仅能满足用户期望,还能超越用户期望,从而培养用户忠诚度,推动业务成功。请记住,用户体验和用户界面的融合是顶级产品在拥挤的市场中脱颖而出的关键。

