
介绍
正在为提高网站的搜索排名而苦恼,不知道是哪里出了问题?改善用户体验可以降低跳出率,增加访客在网站上停留的时间,这两点都是提高搜索结果排名的重要信号。
我们将提供可立即实施的可行策略和实用建议。课程结束时,您将了解如何提高网站排名和用户参与度。让我们开始吧
什么是用户体验和搜索引擎优化?概述
用户体验(UX)的重点是使网站对用户友好。它涵盖了从网站外观到查找信息的便捷性等各个方面。搜索引擎优化(SEO)则是让网站在搜索引擎的搜索结果中排名靠前。这包括使用正确的关键词、创建有价值的内容,以及确保网站在移动设备上运行良好。
用户体验影响搜索引擎优化,反之亦然。用户体验和搜索引擎优化都有助于提高网站的排名。搜索引擎优化能让更多人访问网站,而良好的用户体验则能让他们成为网站的常客。

用户体验提升搜索排名的 7 种方法
在应用这 7 项策略时,请扪心自问:我可以先实施哪些改变,让我的网站更容易浏览,更吸引用户?
1.快速加载时间是金
谷歌等搜索引擎将网页加载速度视为排名因素之一。因此,您的网页最好能在2 秒或更短时间内加载。更快的加载时间可以避免让用户失望,让他们停留更长的时间来浏览更多的网站页面。
同样,40%的人会放弃加载时间超过 3 秒的网站。特别是对于电子商务网站和其他在线服务而言,快速加载时间是客户成功的关键。如果网站响应快速流畅,客户就更有可能完成购买或注册流程。
要提高页面加载速度,请遵循以下 7 个步骤:
- 优化 WebP 文件格式的图像,并在不降低质量的情况下对其进行压缩。
- 减少页面上不必要的元素,以减少 HTTP 请求的数量。
- 对 JavaScript 使用异步加载,使其独立于页面的其他部分进行加载。
- 启用浏览器缓存,以便回访者能更快地加载网站。
- 优化 CSS 传输,确保先传输关键样式,后传输次要样式。
- 使用内容分发网络(CDN)在多个地理位置存储网站内容的缓存版本,以减少数据的传输距离。
- 使用Ranktracker分析网站速度,找出需要改进的地方。
除这些策略外,请确保每季度进行一次网站速度审核,以跟上不断变化的搜索引擎算法。
2.清晰的道路,更好的排名
结构合理、菜单标签清晰的网站最多可将跳出率降低27%。它有助于延长用户留存时间,并将转换率提高200%。另一方面,50%的潜在销售额会因为糟糕的用户体验而流失。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
用户体验原则确保您的网站
- 直观
- 参与
- 无障碍
- 交互式
- 始终如一
- 响应式
- 方便用户
要使网站既方便用户又直观,您应该考虑以下 6 个要素:
2.1 规划清晰的结构
首先,为网站创建清晰、合理的层次结构。思考代表您的内容和服务的主要类别,并从用户的角度以合理的方式组织这些类别。这种结构应有助于搜索引擎理解网站不同部分之间的关系。
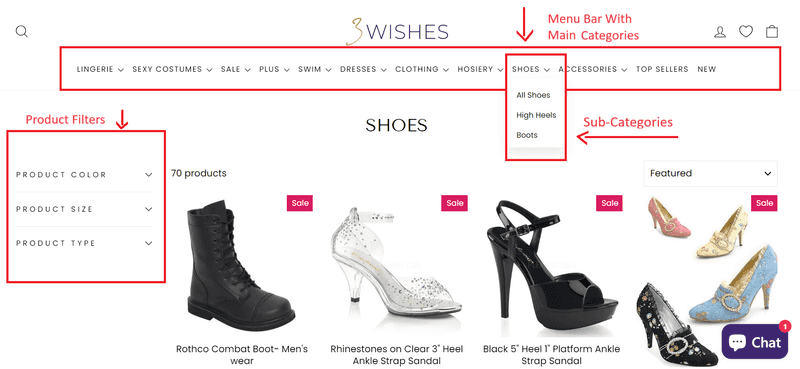
3Wishes的导航菜单就是一个很好的例子,它有主要类别、子类别和过滤选项,为用户提供了无缝体验。每个类别都有清晰的标签和合理的组织结构,使用户能够直观地快速找到所需的内容。
此外,用户还可以使用过滤选项将选择范围缩小到不同的颜色、尺寸和类型。这样,用户就不必离开页面。

2.2 优化导航
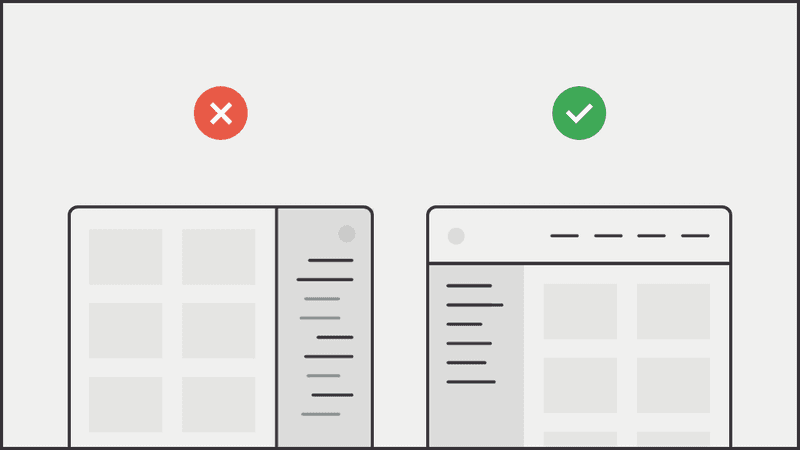
确保导航菜单简单明了。限制主导航项目的数量,以防让访客不知所措。例如,将网页导航放在页面顶部、左侧或底部。一个结构合理的导航菜单可以减少用户的挫败感,并帮助搜索引擎更有效地索引你的网页。

2.3 使用搜索引擎友好型网址
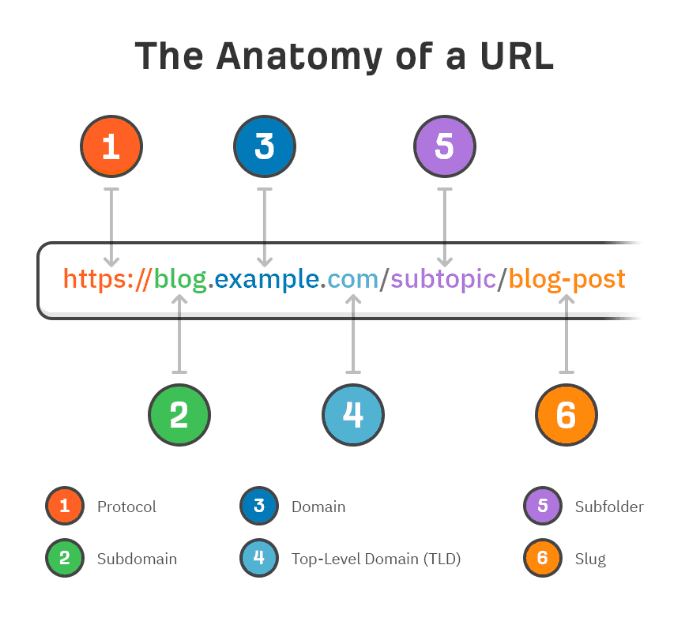
创建包含目标关键词的简洁 URL。这有助于用户和搜索引擎了解页面的内容,提高关键词的相关性。这最终会提高你的搜索引擎排名。请看下面的示例,用户友好型 URL是什么样的。

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
确保您的 URL 能反映网站的层次结构,避免使用不必要的参数或字符。下图显示了URL的好坏对比。

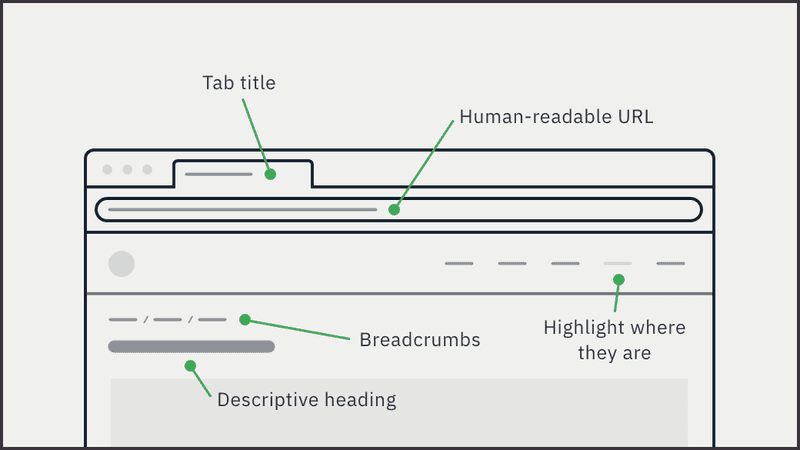
2.4 添加面包屑
在页面上整合面包屑导航。面包屑为用户提供了一条返回到以前页面的路径。它们也会出现在搜索结果中,以便用户了解页面在网站结构中的位置。这将有助于提高搜索结果中的点击率。

2.5 加入搜索功��能
对于规模较大的网站,可加入搜索栏,帮助用户快速查找特定内容。如果网站的产品种类繁多或内容庞大,这一功能尤为重要。
按照这 3 个策略创建有效的搜索功能:
- 将其放置在顶部或页眉的显著位置。
- 允许自动完成搜索词建议。
- 提供筛选器和排序选项,以完善结果。
2.6 统一布局和设计
保持所有页面在颜色、字体和布局结构上的一致性。一致性可减少用户浏览网站时的认知负荷。这将使用户体验更加流畅、更可预测。
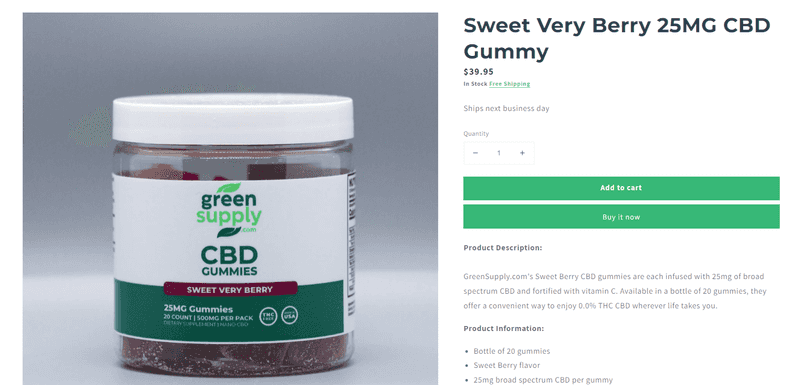
GreenSupply 的产品页面就是一个很好的例子,它展示了一致的布局和设计。以下是您可以从该产品页面中学到的 6 点:
- 高分辨率的图片始终放在左侧,以便立即吸引眼球。
- 产品描述清晰、全面、简短,让人一目了然。
- 整个页面以绿色和白色为主题,加强了品牌识别和网站美感。
- 添加到购物车 "和"立即购买"按钮位于产品描述和信息的上方,以诱导用户将注意力集中到下一步操作上。
- 产品测试"部分详细介绍了各种认证,以增加可信度和信任感。
- 下一个工作日发货"的提法表明,该品牌致力于为客户提供非常便利的购买流程。

3.移动第一,谷歌第一
目前,全球58%的互联网流量来自移动设备。因此,谷歌现在将您网站的移动版本作为索引和排名的主要来源。如果您的网站有独立的桌面版和移动版,移动版将被视为主要版本。
以下是如何为移动优先索引优化网站:
- 确保您的网站采用响应式设计。这意味着它能自动调整以适应任何设备的屏幕尺寸。
- 确保您的移动网站包含与桌面网站相同的内容。这包括所有文本、图片(带有适当的 alt 属性)、视频和链接。
- 在网站的移动版和桌面版中包含相同的结构化数据标记。这有助于 Google 更好地理解和索引您的内容。
- 确保两个版本的网站标题和元描述相同。
- 如果您有独立的移动网站和桌面网站,请在Google Search Console 中添加并验证您的移动版本。这样,您就可以监控移动网站在搜索结果中的表现,并发现任何索引问题。
- 检查是否存在特定于移动设备的错误,如资源(CSS、JavaScript、图片)受阻、错误的重定向或覆盖内容的弹出式窗口,这些错误会对用户体验和搜索引擎优化产生负面影响。
4.连接的内容
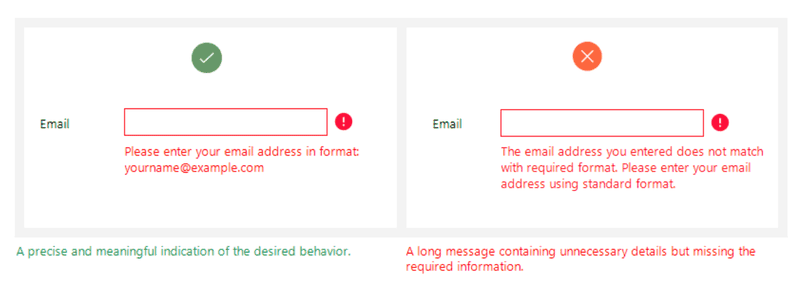
用户体验写作侧重于为用户界面创建清晰、简洁和实用的文本。它包括按钮、错误信息、菜单标签和说明性内容。其目的是引导用户高效地使用数字产品,确保他们轻松实现预期结果。为了更好地理解,请看下图,图中显示了错误信息的好坏对比。

这种方法会影响点击等用户参与指标。例如,按钮应明确告诉用户点击后会发生什么,如"保存文件"、 "下载 PDF"或"添加到购物车"。
同样,无论用户是成功完成操作还是遇到错误,他们收到的反馈信息都应让他们了解情况,并指导他们下一步该怎么做。这可以包括简单的确认,如"您的文件已上传",或者在出现错误时提出纠正建议。
遵循 3 个关键考虑因素,获得良好的用户体验:
- 使用简单直接的语言,让用户易于理解。
- 使用主动语态,使指令直接明了。
- 如果您的产品面向全球受众,请考虑如何将您的文字翻译成不同的文化和语言。
5.设计满足愿望
用户意图是指用户在与网站、应用程序或软件等数字产品进行交互时希望达到的目标。了解用户体验意图,才能创造更直观、更积极的用户体验。
这可能包括完成特定任务,如预订机票或购买产品,也可能包括寻求信息或只是浏览娱乐内容。
按照以下 5 个步骤来识别和设计用户的搜索意图:
- 用户研究:进行调查、访谈和可用性测试,了解用户在使用产品时想要达到的目的。使用Ranktracker和Encharge 等分析工具分析用户行为。它们会根据��用户浏览网站或应用程序的方式,提供有关用户意图的线索。
- 角色开发:创建详细的用户角色,包括用户目标、偏好和预期行为模式。利用自动化技术分析大型数据集,找出共同的用户特征和行为。
- 旅程图:绘制用户旅程图,概述用户从进入应用程序到实现目标的每一步。这有助于找出潜在的摩擦点和改进机会。在这一步,你可以聘请一名营销实习生来帮助收集数据、观察互动情况并有效记录各个阶段。
- 情境设计:考虑数字产品的使用地点和方式。这包括了解使用的设备、物理环境以及可能影响用户交互的干扰因素。
- 迭代设计与测试:根据用户反馈测试初步设计。这种方法可确保最终产品真正符合用户意图,并提高整体用户满意度。
6.速度、稳定性、搜索引擎优化
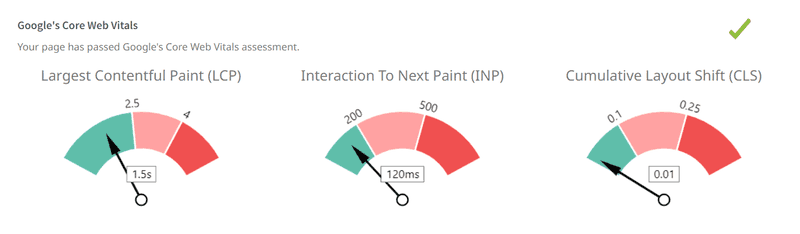
核心网页要素是一组特定的排名因素,谷歌认为这些因素对网页的整体用户体验非常重要。
这些指标主要关注用户体验的三个方面:加载性能、交互性和页面的视觉稳定性。了解并优化这些因素,因为它们会直接影响谷歌对网页的排名。
下面是每个核心网络基本要素的详细介绍:
6.1 最大含漆量 (LCP)
LCP 衡量页面的加载性能,特别是视口中最大的内容元素(如图片或文本块)显示给用户所需的时间。良好的 LCP 可以确保页面主要内容的快速加载,从而提供更好的��用户体验。根据 Google 的规定,LCP 应在页面开始加载的前 2.5 秒内出现。
6.2 首次输入延迟(FID)
FID 衡量交互性和响应性。它跟踪从用户首次与页面交互(即点击链接、点击按钮或使用自定义的 JavaScript 控件)到浏览器开始处理事件处理程序以响应该交互的时间。为了提供良好的用户体验,页面的 FID 应小于 100 毫秒。
6.3 累计布局偏移(CLS)
CLS 通过量化可视内容在加载过程中意外移动的程度来衡量视觉稳定性。该指标可确保页面在加载过程中的视觉稳定性,防止出现恼人且可能有害的布局偏移,以免用户意外点击错误按钮。良好的 CLS 分数应小于 0.1。
按照 7 个步骤改进网站的核心网络活力:
- 压缩WebP 中的图像并适当调整大小,以缩短加载时间。
- 减少或推迟对初始页面加载不重要的JavaScript,以降低 FID。
- 实施懒加载。仅在图片和视频进入视口时加载。
- 为广告预留空间,避免插入意外转移内容的广告。
- 预载重要资源。使用 <link rel="preload"> 告诉浏览器优先加载关键资源。
- 使用Google 的PageSpeed Insights、Ranktracker 和SEOptimer等工具来衡量和优化这些核心网络要素。
- 考虑聘用经济实惠的海外开发人员。他们可以压缩图片、利用浏览器缓存和最小化 JavaScript。

7.写信给排名
精心设计的标题可以吸引用户的注意力,快速传达内容,并鼓励用户进一步互动。标题置于 HTML 中的 <h1> 标记中,有助于搜索引擎了解页面的主要内容。
此外,用户经常会浏览内容,标题可以帮助他们导航并决定哪些内容与他们的兴趣或需求相关。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
遵循 6 项最佳实践,撰写搜索引擎优化的页面标题:
- 使用简单直接的语言,告诉读者内容的确切内容。
- 包含相关关键词,以反映用户可能搜索内容的方式。突出内容提供的价值或好处。例如,"使用这 5 种工具提高您的工作效率 "这样的标题可以清楚地说明阅读该内容的好处。
- 在标题中使用数字和列表(如 "7 个小窍门...... "或 "十大......"),因为它们能吸引更多点击。
- 在不诉诸点击诱饵的情况下,制作能激起好奇心或情感的标题。
- 使用 A/B 测试尝试不同的标题,看看哪个标题在点击率和参与度方面表现更好。
例如,您可以使用亚马逊的 MYCE 工具对不同的产品标题进行 A/B 测试。您可以创建两个版本的页面标题:一个版本可以写 "使用我们的顶级搅拌机彻底改变您的厨房",而另一个版本则可以写 "发现最适合您烹饪创作的搅拌机"。
针对不同的受众群体同时运行这些标题,跟踪哪个标题能吸引更多的点击和购买。
结论
在实施这些更改时,请扪心自问:哪些网站元素不能满足我�的用户需求?我的网站哪些地方跳出率较高,我该如何改进?牢记这些问题,以此为指导,不断完善和优化你的网站。
不要忘记跟踪这些变化,看看哪些有效,哪些无效。您可以使用Ranktracker 无缝跟踪您的进展。它为监控您的搜索引擎优化工作提供了全面的解决方案。使用我们的工具,您可以采取符合搜索引擎和用户不断变化的需求的策略。
请记住,我们的目标始终是创建一个让用户满意、在搜索排名中占主导地位的网站。今天,你将采取什么措施来实现这一目标?

