
介绍
随着新技术和创新方法的出现,网络开发也在不断变化。随着网络的不断发展,我们看到了令人兴奋的更新,这些更新使网站更快、更方便用户、更吸引人。
本文探讨了影响未来网络开发的一些主要趋势,以及这些趋势对我们体验互联网的方式意味着什么。随着动态和交互式网络应用需求的增长,开发人员必须不断适应新技术。
网络开发的新趋势
1.WebAssembly (Wasm)

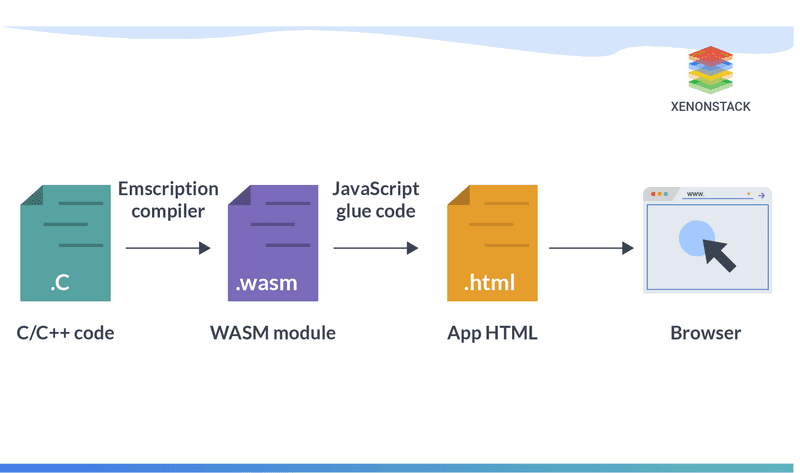
来源:https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly 正在改变我们体验网络应用程序的方式,使它们变得更快、更强大。
提高网络应用程序性能
��传统上,网络应用程序依赖JavaScript,但 WebAssembly 允许开发人员用其他编程语言(如 C、C++ 或 Rust)编写部分代码,然后将其转化为一种特殊格式,让网络浏览器可以非常高效地运行。这意味着我们可以在浏览器中流畅地运行复杂的应用程序,如视频编辑器、游戏和设计工具,而无需在电脑上安装任何东西。
WebAssembly 如何工作
这一过程始于开发人员用 C 或 C++ 等语言编写代码。然后将这些代码转化为 WebAssembly 模块,这是一个浏览器可以理解的小型优化文件。除了这个模块,还要创建一些 JavaScript 代码,以帮助 WebAssembly 代码与网络应用程序的其他部分进行交互。最后,所有内容都被整合到一个网页中,浏览器可以加载并运行该网页,直接在浏览器中提供高速性能。
WebAssembly 正在为新一代网络应用程序铺平道路,这些程序与我们传统上下载和安装的本地应用程序一样,速度快、反应灵敏。随着越来越多的开发人员采用 WebAssembly,我们可以期待新一轮强大的、基于浏览器的应用程序的出现,而这在以前是不可能的。
2.使用机器学习和人工智能
人工智能和机器学习(ML)技术正越来越多地被集成到网络应用程序中,以增强用户体验并实现任务自动化。
人工智能驱动的功能
我们开始看到聊天机器人、个性化推荐和预测分析等人工智能驱动的功能被越来越多地使用。这些工具使网络应用更加智能,适应性更强。
例如,聊天机器人可以即时回答问题,个性化推荐可以根据你的喜好推荐产品或内容,预测分析可以预测你下一步可能需要什么。
数据分析与洞察力
人工智能和 ML 还可以分析数据,提供见解并改进决策。这意味着网络应用程序可以更有效地了解用户行为和偏好,从而提供更加量身定制的相关体验。
3.运动用户界面

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
来源:https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
动态用户界面(UI)正随着一些现代趋势的发展而不断演变,通过使网站更具互动性和吸引力来改进网页设计。
微观互动
按钮按下或悬停效果等微妙的小动画已成为标准配置。这些微互动可提供即时反馈,改善用户体验并无缝引导操作。
三维变换
融入三维效果和变换,如旋转物体或视差滚动,可增加网页的深度和活力。这种趋势能创造出更身临其境的用户体验。
讲故事的动作
利用动作来讲述故事或引导用户进行叙述正变得越来越流行。随着用户滚动而展开的动画可以使内容更吸引人、更令人难忘。
**可定制的动画 **
现在,各种工具和资料库可提供更多定制动画,以适应品牌形象和设计语言,提供独特的用户体验。
随着这些趋势的不断发展,动态用户界面将在使网站更直观、更吸引人、更方便用户方面发挥越来越重要的作用。
4.渐进式网络应用程序(PWA)

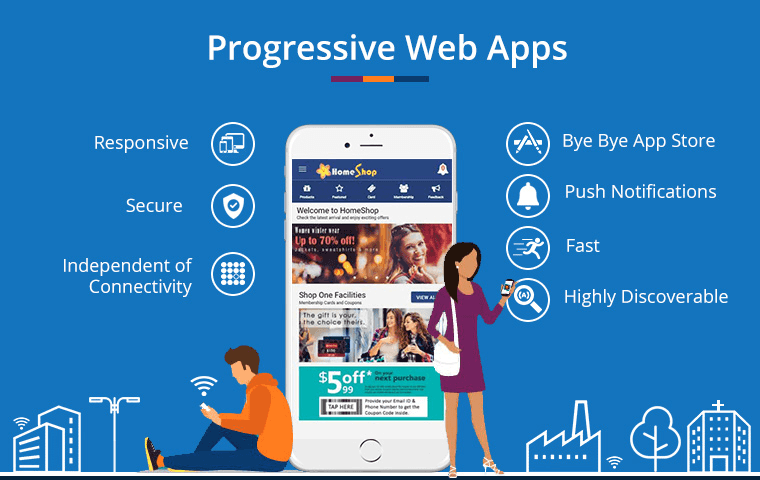
来源:https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
渐进式网络应用程序通过提供类似本地应用程序的体验,重新定义了网络体验。它们被设计为响应式,这意味着无论在手机、平板电脑还是台式机等任何设备上,它们都能很好地显示和运行。它们还具有快速和安全的特点,能提供类似移动应用程序的流畅用户体验。
常规应用程序体验
与传统应用程序不同,PWA 不需要用户访问应用程序商店,它们可以直接从网络浏览器访问,甚至可以像普通应用程序一样保存到设备的主屏幕,以便快速访问。
离线连接
PWA 的主要优点之一是其工作不受连接影响,即使用户处于离线状态也能访问内容。之所以能做到这一点,是因为 PWA 可以在用户的设备上缓存重要文件和数据,因此在没有互联网连接的情况下,应用程序仍可正常运行。
通知
此外,PWA 还可以发送推送通知,即使用户不主动使用应用程序,也能随时了解更新和信息。由于具有这些功能,PWA 正成为企业和开发人员的热门选择,他们希望提供类似应用程序的高质量体验,而无需单独的移动应用程序。
5.单页应用程序
单页面应用程序通过提供更流畅、更快捷的用户体验,改变了网络开发。单页面应用程序不是在每次交互时重新加载整个页面,而是加载单个网页,然后动态更新内容。这种方法加快了交互速度,减少了等待时间,使应用程序感觉更灵敏,类似于本地应用程序。
AJAX 等技术和React、Angular 和 Vue.js 等现代 JavaScript �框架使创建这些动态应用程序成为可能。
无缝体验和改进代码
SPAs 还能提供更无缝的界面,因为所有操作都在一个页面上完成,从而增强了用户体验。对于开发人员来说,SPA 通常能带来更简洁、更易于管理的代码,因为所有事情都在一个地方处理。
处理搜索引擎优化问题
虽然存在搜索引擎优化和初始加载时间等挑战,但可以通过服务器端渲染和渐进式网络应用等技术来解决,本博客也将讨论这些技术。
6.服务器端渲染(SSR)和静态网站生成器(SSG)

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
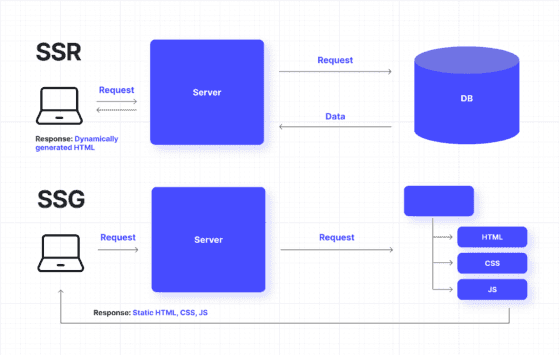
来源:https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
服务器端渲染(SSR)和静态网站生成器(SSG)可提高网络应用程序的性能和搜索引擎优化效果。
服务器端渲染(SSR)
SSR 是服务器在每次有人访问时创建网页内容的过程。当用户请求一个网页时,服务器会从数据库中提取必要的数据,生成该网页的 HTML,并将其发送到用户的浏览器。
这种方法非常适合需要显示最新信息或个性化信息的网站,如新闻网站或在线商店,因为内容是根据最新数据实时创建的。
静态网站生成(SSG)
SSG 的工作方式与此不同。SSG 不在现场创建页面内容,而是在构建过程中提前生成所有 HTML 页面。当有人访问网站时,服务器会快速发送这些预制页面以及任何必要的 CSS 和 JavaScript 文件。
这对于内容不经常变化的网站(如博客或作品集网站)尤其有用,因为页面不需要即时生成,所以加载速度更快。
结论
这些新兴趋势和技术将彻底改变网络开发:
- 以人工智能为动力,提供更智能的网络生态系统
- 提供更快、更高效的网络应用程序
- 改善用户体验
- 提高用户参与度
随着技术的不断进步,网络将成为我们日常生活中更重要的一部分。因此,紧跟这些趋势对于升级网站和创建现代网络体验非常重要。

