
介绍
网站性能优化可加快网站速度,快速提供内容。缓慢的网站会让访问者感到沮丧,影响搜索排名,降低转化率。事实上,在技术性搜索引擎优化方面,页面速度是主要类别之一。
根据 W3Techs 的数据,WordPress 平台是当今 43.2% 网站的基础。然而,由于不必要的插件和编码不良的主题,WordPress 因快速积累臃肿的代码而臭名昭著。
许多使用 WordPress 创建网站的设计师并不擅长编写代码。因此,设计出一个漂亮的网站却发现加载缓慢,这可能会令人沮丧。幸运的是,我们有一个解决方案。在本文中,我们将演示如何在不编写任何代码的情况下,将一个网站的谷歌移动性能得分从 3 分提高到 68 分。
如何测试当前的网络性能
在开始优化网站性能之前,评估当前的核心网络性能至关重要。为此,请使用Google 的免费 "页面速度洞察 "工具。
工具加载完毕后,输入网站的 URL 并点击 "分析"。稍等片刻,它就会为每种移动设备和桌面设备生成性能分数。
这些分数基于四个类别:
- 性能- 网站的整体速度性能分为五个类别:
A.首个内容绘制 - 衡量网页加载时首个内容元素出现的速度。
B.最大内容填充 - 表示页面加载过程中,页面主要内容可能已加载完毕的时刻。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因�为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
C.总阻塞时间 - 衡量用户在使用网页时可能遇到延迟或无响应的时间长短
D.累积布局偏移 - 测量网页加载时元素意外移动的程度。
E.速度指数 - 衡量网页在加载过程中呈现给用户的视觉速度。
-
可访问性- 评估网站对残障人士的可用性。
-
最佳实践- 评估网页在多大程度上有效遵循了建议实践,以加快加载速度并提高性能。
-
搜索引擎优化- 评估网页是否遵循了基本的搜索引擎优化建议。
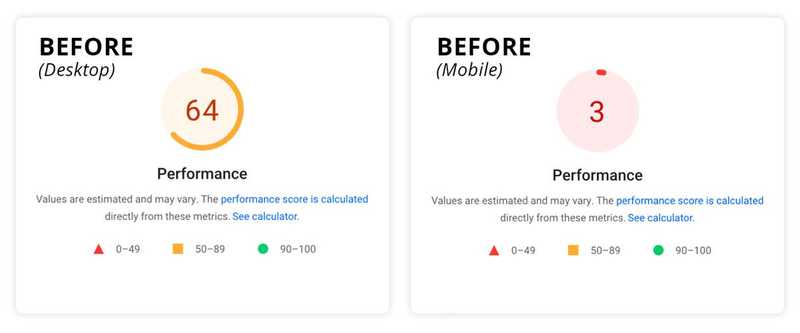
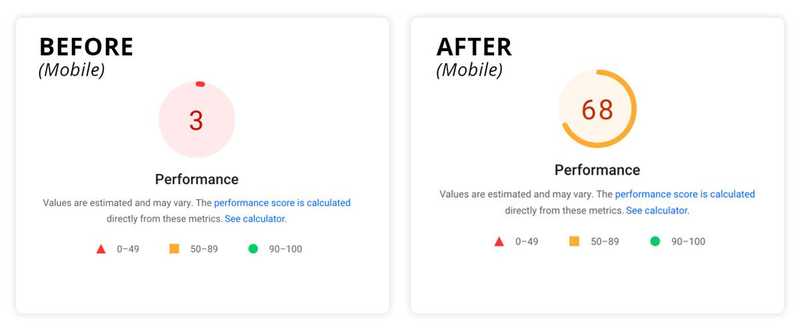
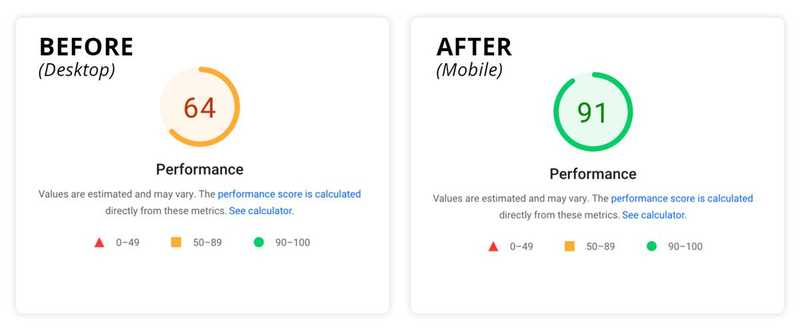
下面的截图显示了我们的案例研究客户的网站在优化之前在所有这些指标上的排名。值得注意的是,该网站使用的是 WordPress。 在本文中,我们将只关注性能得分。您可以看到,在我们开始优化之前,桌面网站的得分是 64 分,而移动网站的得分仅为 3 分。
让我们来看看我们是如何改进这一结果的,我们将在本文最后分享我们的最终数据。

提高 WordPress 网站性能:我们的方法和成果
每个网站都有自己的编码风格、程序库和所需功能,因此各不相同。由于这些差异,速度优化并没有通用的方法。
不过,任何人都可以在任何 WordPress 网站上采用以下方法来提高性能分数。除了本文概述的策略外,您还可以考虑采用DevOps来帮助提高性能和安全性。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
无论如何,在进行任何更改之前,在开�发或暂存服务器上创建一个网站副本都是至关重要的。在此过程中,您可以向托管服务提供商寻求帮助。准备好备份网站后,就是提高网站性能的时候了。
清理未使用的插件
在 WordPress 网站上充斥着未使用或不必要的插件是很常见的现象。我们的案例研究网站经历了多次开发周期,每次都会从不同的开发人员那里引入 2-3 个新插件。结果,网站被多余的插件和不必要的插件所累。
不活动的插件会妨碍网站性能。它们会占用服务器空间,可能会与其他插件或更新冲突,还会带来安全风险,因为黑客可能会在它们的代码中发现漏洞。
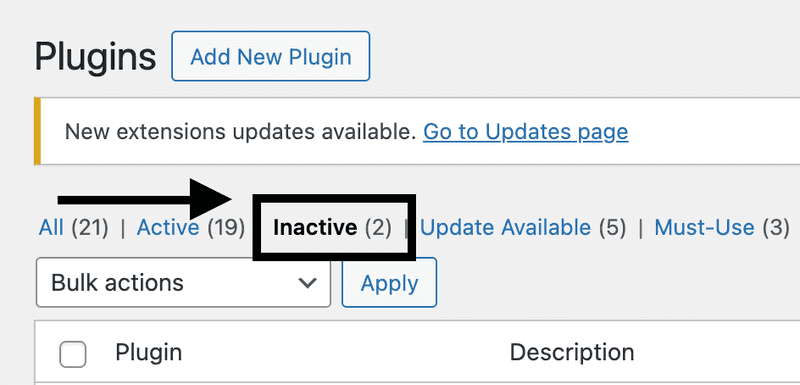
遗憾的是,没有自动完成此操作的方法,但还是值得手动完成此过程。从 WordPress 仪表板导航到 "插件"。首先,查找 "不活动 "插件并将其删除。

在继续之前,您需要注意的是,插件 "激活 "并不意味着它正在被使用。您需要对每个插件进行测试,确定哪些插件是必要的,并找出那些没有被使用的插件。
接下来,您需要从服务器上删除所有插件文件。有时,插件会创建子文件夹,即使在您删除插件后,这些子文件夹仍会存在。您需要使用 FTP(文件传输协议)访问您的文件,检查并删除这些子文件夹。如果您需要更熟悉 FTP,请联系您的托管服务提供商,获取有关以这种方式访问文件的指导。
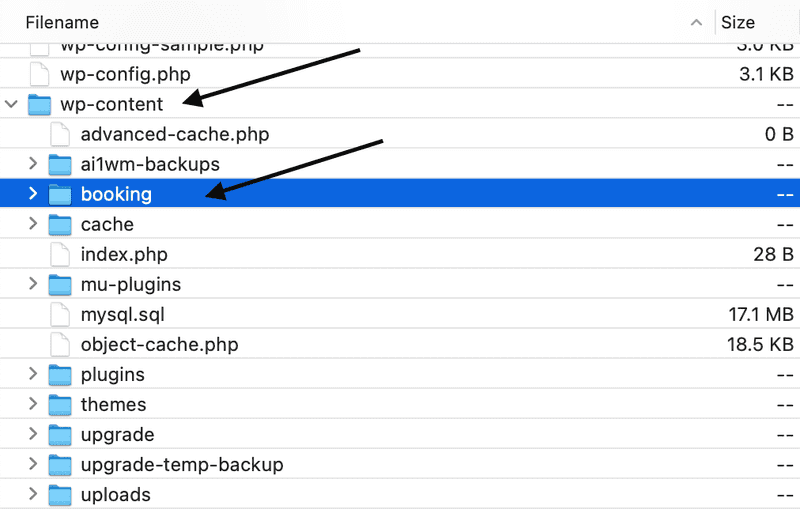
通过 FTP 登录网站后,导航至 "wp-content "文件夹并打开。查找名称与已删除插件相关的文件夹,并将其删除。注意不要删除 "主题"、"插件"、"缓存"、"升级 "或 "上传 "等重要文件夹,这些文件夹是 WordPress 安装的一部分,应保留在服务器上。只删除与已删除插件具体相关的文件夹。
在下面的示例中,你可以看到预订插件是如何在 "wp-content "文件夹中留下文件夹的。

完成此步骤后,在网络浏览器中刷新您的暂存或开发网站,以确保所有功能和设计元素保持不变(切记清除缓存)。
专业建议: Plugin Organizer是一款免费工具,可控制在网站的特定页面和帖子上加载哪些插件。找出经常使用的插件进行优化,同时放弃那些不能提高网站性能或速度的插件。
安装和配置 WP Rocket
大多数 WordPress 设计师都熟悉或使用过WP Rocket。它是一款用于提高网站速度的顶级插件,但其效果取决于您如何配置其设置。在我们的例子中,我们使用的是单站点许可证。让我们回顾一下我们为平衡优化和保持网站功能而进行的配置。由于每个网站的建设情况各不相同,您可能需要根据自己网站的具体要求调整设置。
安装并激活插件后,从 WordPress 仪表板导航到 "设置"。然后,在列表底部点击 "WP Rocket"。现在您应该可以看到 WP Rocket 中的配置选项。
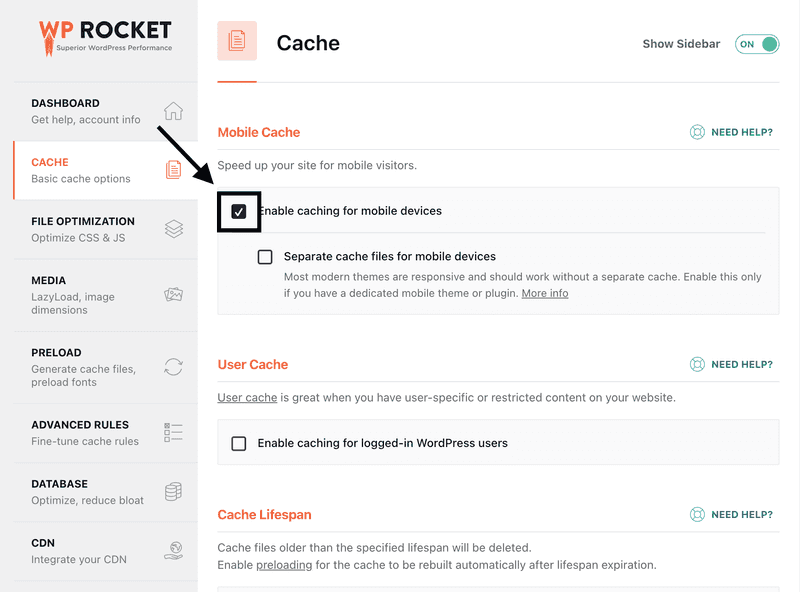
缓存
我们要启用的第一个选项是 "缓存 > 启用移动设备缓存"。这将允许移动用户查看网站的缓存版本。通常情况下,该选项不会破坏前端;不过,�经验法则是在保存每个选项后,在浏览器窗口中检查网站。(注意:确保清空浏览器缓存)

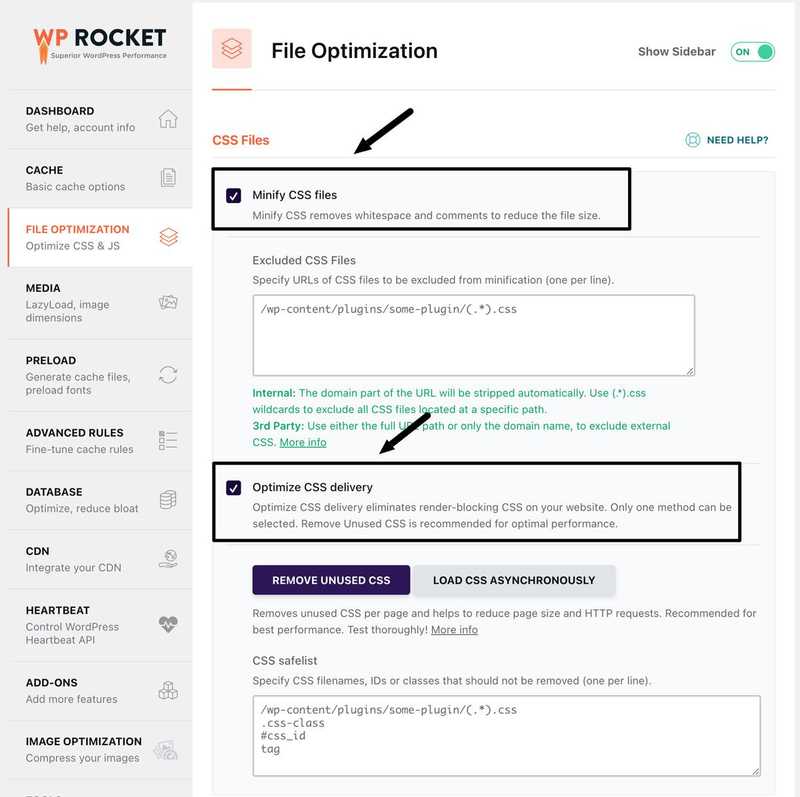
文件优化 CSS
现在,让我们深入了解 "文件优化 "配置。该部分的第一个设置是 "最小化 CSS 文件"。
该功能可让插件加载 CSS 文件的精简版本。"最小化 "意味着代码被压缩到一行,而不是使用回车或换行来保持间距。保存更改 "后,在浏览器中检查网站,确保一切正常。
如果某些样式在缩减后出现问题,请尝试将元素的文件路径或 id/class 添加到 "排除的 CSS 文件 "下面的部分。这将阻止 WP Rocket 对这些特定文件进行最小化。
下一个选项是 "优化 CSS 传输"。启用该选项将消除直接影响网站加载的渲染阻塞 CSS。在大多数情况下,选择 "移除未使用的 CSS "选项比 "异步加载 CSS "更好。\

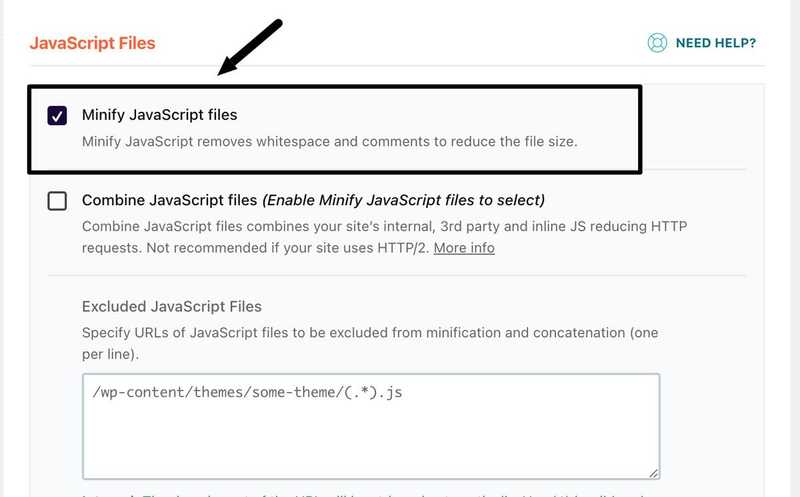
再向下滚动,我们会看到 "最小化 Javascript 文件"。启用此功能还可以加载精简版的 Javascript 文件,代码全部在一行中,没有任何回车或换行符。

我们将在本节启用的最后一个选项是 "延迟加载 JavaScript"。该选项允许网站在加载 HTML 和 CSS 后加载 JavaScript。
保存更改后,清除浏览缓存,并在新标签页中加载开发/暂存网站,以确保一切保持完整。
该界面的最后一个选项是 "延迟 JavaScript 执行",我们不会激活它。在我们的示例中,以及对于大多数网站来说,移动菜单的显示都依赖于 JavaScript。在用户与网站进行交互之前延迟加载 JavaScript 文件,会给人造成菜单失灵的印象。
例如,如果用户访问网站时的初始操作是触摸菜单按钮,那么不会发生任何操作,因为第一次交互会触发网站加载 JavaScript 文件。只有当用户第二次点击菜单按钮时,菜单才会打开。虽然用户的第一个动作是轻触菜单的情况很少见,但我们认为这并不值得拥有一个看似坏掉的菜单按钮。您应该始终致力于在性能和用户体验之间取得平衡。
懒加载图像
接着进入 WP Rocket 的下一个部分,标题为 "媒体"。在这里,我们选择了 "启用图片 "选项。该功能允许浏览器推迟加载用户视图之外的图片。当用户滚动并接近显示图片时,就会加载图片。这种方法通过减少浏览器为网页打包的图片数量,大大�缩短了加载时间并提高了性能。
在下一个标有 "媒体 "的部分,我们激活了 "添加缺失图像尺寸 "选项。该功能有助于最大限度地减少网页加载过程中的布局偏移。假设网页上的图片缺少指定的显示尺寸。在这种情况下,浏览器会根据 div 或宽度尺寸来调整图片大小。这一过程会消耗浏览器资源,并可能导致网页加载过程中的尺寸偏移。
通过为图片提供精确的尺寸,我们可以确保浏览器知道要加载的准确尺寸,从而减少布局偏移。
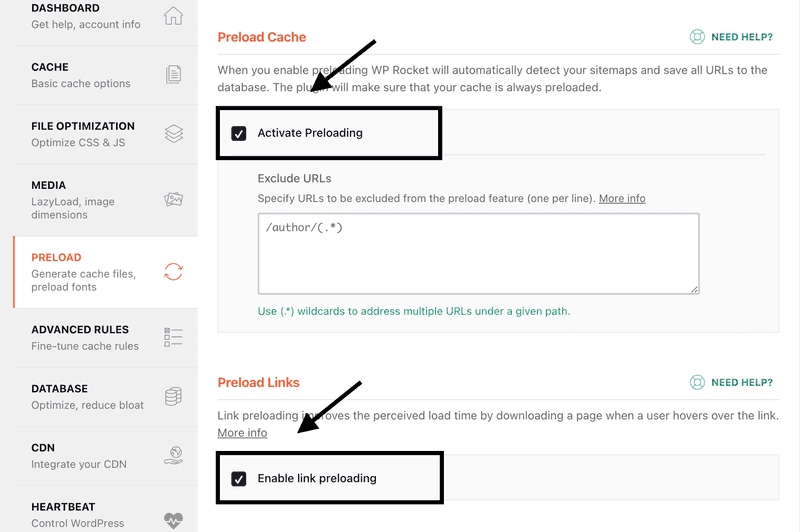
预载
本节中启用的前两个选项称为 "激活预载和链接预载"。"激活预加载 "可检测网站地图并将所有 URL 保存到数据库中。然后,它会确保您的缓存始终处于预加载状态。通常情况下,这不会与前端产生任何冲突。但请务必仔细检查您的网站前端。
启用 "链接预加载 "后,当用户将鼠标悬停在任何链接上时,浏览器就会加载该链接的页面,从而提高网站的浏览速度。如果用户点击链接,页面就会快速加载。

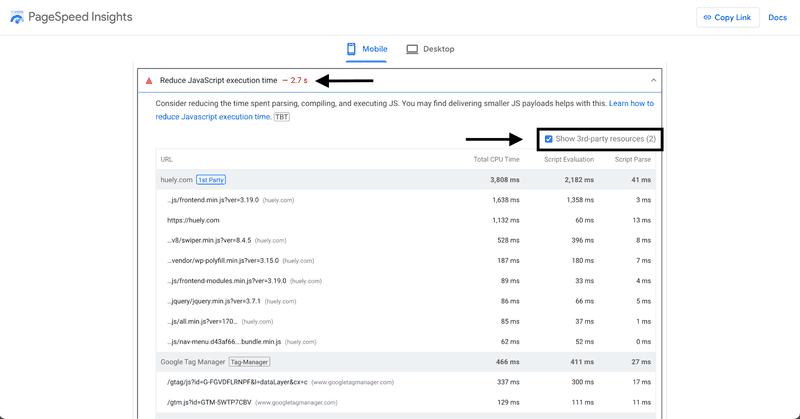
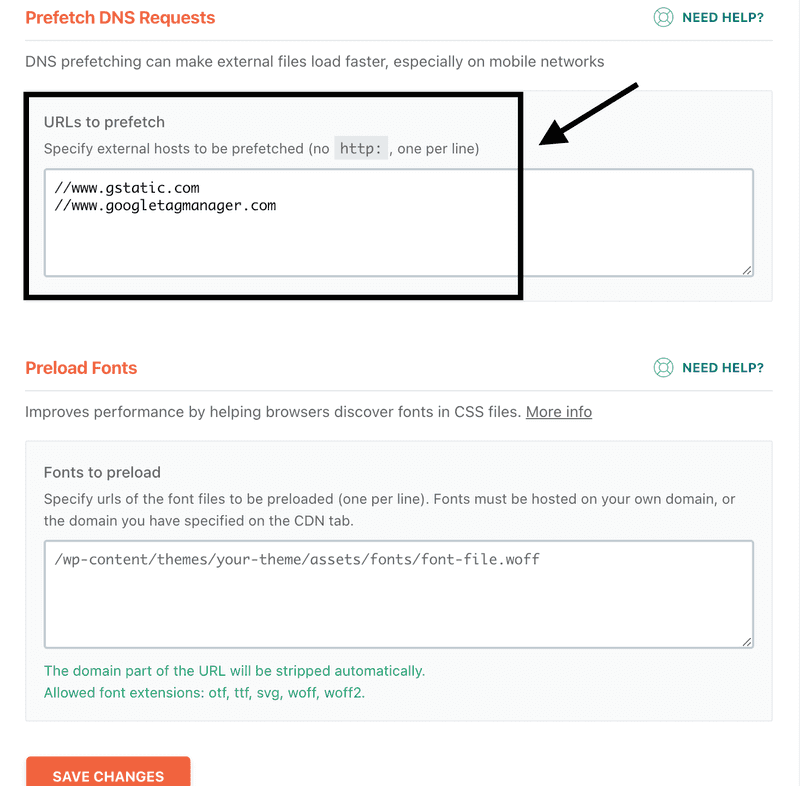
在预加载选项下方,我们看到了 "预取 DNS 请求"。这有助于加快第三方交付代码的速度。在我们的例子中,网站使用了一些 Google 产品,包括 Google Tag Manager。每次加载网站时,浏览器都必须向 Google Tag Manager 请求相应的代码。这样的往返会占用宝贵的资源。预取允许浏览器预取第三方的域名,这样它就能准备好一部分信息。
要查找网站上的第三方代码,请返回页面速度洞察报告,向下滚动,查找标题为 "减少 Javascript 执行时间 "的部分。展开该切换项并选择 "显示第三方代码"。在列表底部,您将看到为网站添加资源的域。

复制这些域名并将其添加到 WP Rocket 的预取 DNS 部分。

你还会注意到预载字��体的部分。在我们的示例中,我们继续使用 Google 字体;不过,为了更好地优化,您可以将字体文件转换为 .woff 格式,并将字体存放在服务器上。这样就省去了浏览器的第三方往返,从而缩短了加载时间。
现在选择 "保存更改"。
图像压缩
Imagify 由 WP Rocket 团队开发,它提供了一个高效的解决方案,可以优化您网站的所有图片,并对新上传的图片保持优化。
一般准则是将网站上的图片控制在 100KB 以下。如果不使用 Imagify,则必须手动调整照片大小。
您可以使用两个免费工具来实现这一目标:tinypng.com和cloudconvert.com。
我的程序包括先将图片上传到 TinyPNG,以减小其文件大小。然后,我使用 CloudConvert 将图片转换成 .webp 格式。在整个过程中,监控质量和文件大小对于避免过度优化至关重要。
使用资产清理消除未使用的代码
优化的第三个过程是使用资产清理插件。该插件可以卸载特定文件,使其不再载入网站的特定页面。
要查找正在加载但未被使用的文件,我们将使用Chrome 浏览器开发工具。
-
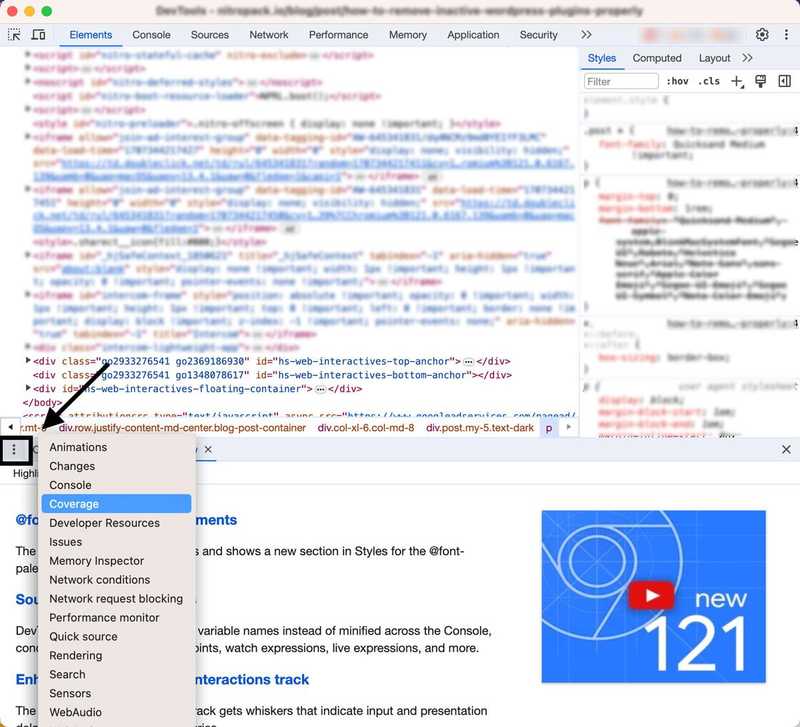
首先,在 Chrome 浏览器窗口中打开网站。将鼠标悬停在网页上并单击右键。转到弹出窗口的底部,选择 "检查"。
-
打开 "检查 "窗口,导航至中段并单击三点飞出菜单。在飞出菜单中,单击 "覆盖范围"。

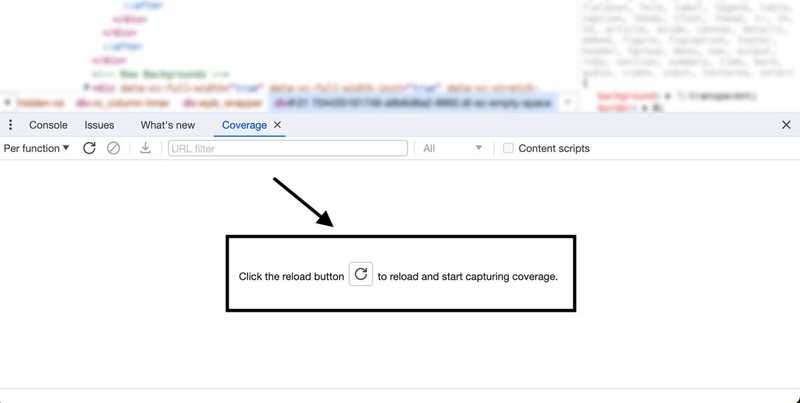
现在,点击 "重新加载 "按钮,同时打开覆盖范围选项卡。
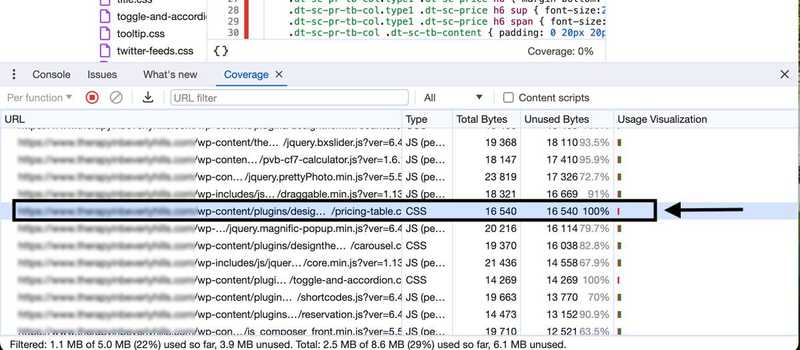
 这将刷新页面,并开始跟踪加载到页面上的所有文件。页面完全加载后,评估列表并查找有 100% 未使用数据的文件。在下面的示例中,我们发现一个 CSS 文件重达 16.5KB,但该页面并未使用该代码。\
这将刷新页面,并开始跟踪加载到页面上的所有文件。页面完全加载后,评估列表并查找有 100% 未使用数据的文件。在下面的示例中,我们发现一个 CSS 文件重达 16.5KB,但该页面并未使用该代码。\

将所有这些文件的 URL 汇编到一个单独的文档中。下一步我们将需要它们。
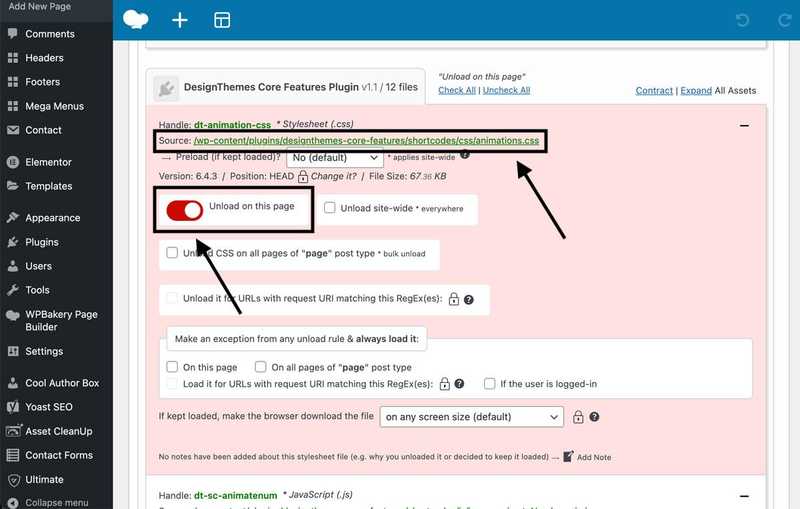
现在,访问 WordPress 仪表板,进入 "插件"。继续安装并激活资产清理插件。激活后,前往 "页面",找到要优化的页面。将鼠标悬停在页面上,点击 "编辑"。在页面编辑屏幕上,滚动到底部,查看 Asset CleanUp 提供的该页面上加载的文件列表。
接下来,请参阅您之前保存的未使用文件列表,并找到相应的 URL。现在,您可以选择从该特定页面卸载这些文件。
一般不建议选择 "全站卸载",因为该文件可能会被其他页面使用。切记清除缓存并在浏览器窗口中检查页面,以确保功能和设计保持不变。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台

对尽可能多的模板或高流量页面重复这一资产清理过程。就是这样!通过这些简单的实施,我们将网站的移动性能得分从 3 分提高到 68 分,桌面性能得分从 64 分提高到 91 分。提高 PageSpeed Insight 指标是许多步骤中的一个,也有助于提高移动端在搜索引擎和桌面端的可见度。


结论
总之,优化性能分数对于提高网站的搜索排名和整体用户体验至关重要。您只需遵循本文概述的策略并使用推荐的插件,就能以最小的代价大幅提高得分。如果您在优化网站方面需要帮助,请随时联系我们或访问Huely Inc.

