Вступ
Битва між SEO-професіоналами та веб-дизайнерами триває і в 2025 році, причому кожна сторона вперто заявляє про важливість свого ремесла в маркетинговому міксі для бізнесу в цілому. Хоча обидві професії дійсно важливі, досягнення правильного балансу в кінцевому підсумку переважує ідеалістичні погляди будь-якої зі сторін цього перетягування канату.
У цій статті ми окреслимо деякі ключові сфери, в яких фахівці з SEO та веб-дизайну повинні працювати разом, щоб досягти правильного балансу між SEO та дизайном інтерфейсу, в тому, що ми вважаємо "SEO-орієнтованим" підходом до веб-дизайну, який повинен бути впроваджений будь-яким бізнесом, що розраховує отримати вигоду від органічного трафіку.
Важливість балансу: SEO та веб-дизайн працюють у тандемі
Як уже згадувалося, SEO-професіонали та веб-дизайнери часто опиняються в протиріччі. Для одних пріоритетом є високі позиції в пошукових системах, тоді як інші зосереджуються на створенні візуально привабливих, зручних для користувача веб-сайтів. Однак ці цілі не є взаємовиключними. Найуспішніші веб-сайти легко інтегрують обидві дисципліни, гарантуючи, що естетика і функціональність не підривають видимість сайту в пошукових сис�темах і його зручність для користувача.
Останнє, чого хоче власник веб-сайту, - це красиво оформлений сайт, який подобається користувачам, але який похований на п'ятій сторінці результатів пошукової видачі. І навпаки, уявіть собі сайт, переповнений ключовими словами і незручним розміщенням контенту, який займає високі позиції в рейтингу, але відштовхує користувачів своїм незграбним дизайном. Обидва сценарії підкреслюють необхідність поєднання SEO та веб-дизайну для створення сайту, який приваблює відвідувачів і утримує їх на сайті.
Типові конфлікти та способи їх вирішення
Розміри шрифтів і дизайн заголовків
Одним з найбільш недооцінених аспектів балансу між SEO та дизайном є дизайн заголовків. Веб-дизайнери часто надають перевагу великим, жирним шрифтам для заголовків, прагнучи створити візуальний ефект. Однак це може суперечити міркуванням пошукової оптимізації, особливо для заголовків, що мають на меті залучення довгих ключових слів або просто забезпечують семантичну варіативність.
Наприклад, заголовок, оптимізований для SEO, може містити фразу на кшталт "Найкраще програм�не забезпечення для відстеження рейтингу SEO для малого бізнесу в 2025 році". Великий розмір шрифту може зробити цей заголовок домінуючим на сторінці або просто зайняти занадто багато місця.

Щоб досягти балансу, дизайнери та SEO-фахівці повинні співпрацювати на ранніх стадіях процесу проектування. Дизайнери можуть вибирати масштабовані розміри шрифтів, які підходять для заголовків різної довжини, гарантуючи, що естетичний вигляд залишиться недоторканим, водночас задовольняючи потреби пошукової оптимізації. SEO-фахівці, з іншого боку, можуть оптимізувати свою стратегію ключових слів, щоб уникнути невиправдано довгих заголовків.
Естетика проти розміщення контенту
SEO часто вимагає включення певних елементів контенту в певні місця, щоб забезпечити оптимальну ієрархію для ранжування в пошукових системах. Однак розміщення цих елементів іноді може суперечити баченню дизайнера щодо унікального .
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Прикладом цього може бути дизайнер, який хоче використовувати елементи, що виглядають як заголовки в слайдері героя. Розробник, не беручи до уваги SEO, використовує елемент h4 і в підсумку розміщує елемент h1 під слайдером. Це не зовсім оптимально для SEO, оскільки в ідеалі елемент h1 повинен бути першим елементом заголовка на сторінці.
Щоб вирішити цю проблему, ключовим моментом є співпраця. Якщо до процесу залучений SEO-спеціаліст, розробнику можна доручити використовувати елементи, що не є заголовками, такі як абзаци або проміжки, і оформити їх як заголовки, що дозволить досягти обох цілей.
Тумблери та акордеони: Розумне рішення для SEO-контенту
Одне з найефективніших рішень для збалансування SEO-контенту та дизайну - використання перемикачів та акордеонів. Ці інструменти дозволяють розміщувати додатковий контент, не перевантажуючи сторінку візуально, по суті, приховуючи частину контенту з поля зору.
Наприклад, розділи поширених запитань можуть використовувати розбірні акордеони для досягн�ення цілей SEO, зберігаючи при цьому чистий і мінімалістичний дизайн.

Джерело: https://www.webdesignsquad.com.au/
При впровадженні перемикачів і акордеонів важливо переконатися, що прихований вміст залишається доступним для пошукових роботів. Це означає, що слід уникати JavaScript, який заважає пошуковим системам індексувати вміст.
У�ніверсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Крім того, контент у цих елементах повинен залишатися цінним і релевантним, уникаючи спокуси наповнити його ключовими словами виключно для цілей SEO. Що в результаті? Сторінка, яка добре ранжується і підтримує відмінний користувацький досвід.
Користувацький досвід: Ключ до успіху SEO
Алгоритми Google все частіше надають пріоритет користувацькому досвіду як фактору ранжування. Такі показники, як кількість відмов, час перебування на сайті та основні веб-показники (включаючи швидкість завантаження сторінки та інтерактивність) безпосередньо впливають на ранжування. Це робить вкрай важливим для SEO-фахівців і дизайнерів об'єднати свої зусилля для створення швидких, адаптивних та інтуїтивно зрозумілих веб-сайтів.
Наприклад, надто складна анімація або важкі зображення можуть сповільнювати роботу сайту, негативно впливаючи на його позиції в пошуковій видачі. Працюючи разом, дизайнери можуть оптимізувати зображення та анімацію без шкоди для естетики, а SEO-спеціалісти можуть гарантувати, що технічні характеристики сайту залишатимуться високими.
Презентація контенту: Уникнення "набитого" вигляду
Ще однією поширеною помилкою є спокуса перевантажити сторінки SEO-контентом. Це часто призводить до захаращеного вигляду, який відволікає користувача від взаємодії з сайтом. Натомість компаніям варто зосередитися на тому, щоб подавати контент у природній та цікавій формі.
Один з ефективних підходів - розбивати великі блоки тексту за допомогою візуальних ефектів, маркерів або інтерактивних елементів. Наприклад, замість стіни тексту, що описує переваги продукту, використовуйте комбінацію іконок, коротких абзаців і відео. Це не тільки покращує читабельність, але й утримує користувачів довше, що сигналізує пошуковим системам про цінність вашого контенту.
Міркування щодо внутрішньої перелінковки та стилю
Внутрішня перелінковка є надзвичайно важливою, але часто нехтуваною частиною хорошого SEO, яка спрямовує користувачів і пошукові системи через ієрархію вашого сайту. Однак стиль оформлення внутрішніх посилань може суттєво вплинути як на юзабіліті, так і на естетику. Дизайнери часто хочуть, щоб посилання були непомітними, щоб уникнути візуального захаращення, якщо на сторінці багато внутрішніх посилань.
Золоту середину можна досягти, використовуючи стримані стилі посилань зі зміною кольору при наведенні курсору миші. Наприклад, внутрішні анкори можна оформити без яскравих кольорів, натомість покладаючись на тонкі взаємодії, такі як підкреслення або зміна кольору при наведенні. Це гарантує, що посилання залишаються функціональними та доступними, не відволікаючи увагу від загального дизайну.
Оптимізація нижнього колонтитула для внутрішніх посилань
Нижній колонтитул - улюблене місце для SEO-фахівців для розміщення внутрішніх посилань. Однак погано оформлений нижній колонтитул може здаватися захаращеним і виглядати як щось, що було зроблено в останню мить. Щоб запобігти цьому, дизайнери можуть використовувати структуровані макети, такі як перемикачі або мега-меню в нижньому колонтитулі. Ці інструменти допомагають організувати велику кількість посилань, не роблячи футер хаотичним.
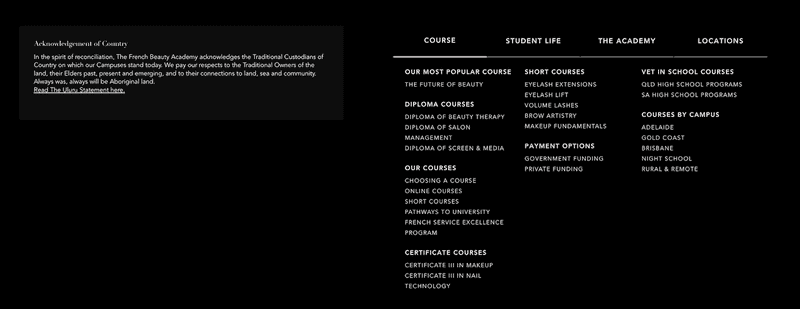
Наприклад, у нижньому колонтитулі мега-меню можна згрупувати посилання за категоріями всередині вкладок, що дозволяє SEO-фахівцям розміщувати всі посилання, які вони хочуть, щоб їх сканували по всьому світу, без того, щоб вони виглядали перевантаженими. У цьому підході також є функція, оскільки користувачі отримують посилання в нижньому колонтитулі в більш зручному для сприйняття вигляді. Аналогічно, у розбірних перемикачах можна розміщувати додаткові посилання, роблячи нижній колонтитул компактним і зручним для користувача. Поєднуючи продуманий дизайн зі стратегією SEO, компанії можуть максимізувати корисність свого нижнього колонтитула, �не жертвуючи естетикою.

Джерело: https://www.thefrenchbeautyacademy.edu.au/
Співпраця: Наріжний камінь SEO-орієнтованого дизайну
Для успіху SEO-орієнтованого веб-дизайну необхідна співпраця між командами. Компанії повинні надавати пріоритет комунікації між SEO-фахівцями, веб-дизайнерами та розробниками з самого початку проекту. Це гарантує, що всі узгоджують цілі і знижує ймовірність конфліктів на більш пізніх етапах процесу.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Простий, але ефективний спосіб полегшити співпрацю - проводити спільні стратегічні сесії. Під час таких сесій дизайнери та SEO-спеціалісти можуть обговорити цілі сайту, визначити потенційні больові точки та узгодити спільне бачення. Сприяючи створенню атмосфери командної роботи, компанії можуть створити веб-сайт, який буде досконалим як у плані дизайну, так і в плані пошукової ефективності.
Майбутнє SEO-орієнтованого веб-дизайну
Коли ми заглядаємо в майбутнє до кінця 2025 року, стає зрозуміло, що взаємозв'язок між SEO та веб-дизайном буде продовжувати розвиватися. З розвитком штучного інтелекту та машинного навчання очікування від веб-сайтів вищі, ніж будь-коли. Користувачі вимагають швидшого, більш персоналізованого досвіду, а пошукові системи все краще оцінюють якість цього досвіду.
Щоб залишатися в тренді, компанії повинні застосовувати цілісний підхід до веб-дизайну. Це означає надання пріоритету як формі, так і функції, забезпечення того, щоб принципи SEO були вплетені в тканину процесу проектування. Таким чином, компанії можуть створювати веб-сайти, які не тільки добре ранжуються, але й надають виняткову цінність для користувачів.
Заключні думки
Часи, коли SEO та веб-дизайн розглядалися як окремі дисципліни, давно минули. У 2025 році успіх полягає у досягненні правильного балансу між цими двома важливими елементами. Розвиваючи співпрацю, вирішуючи типові конфлікти та приймаючи розумні рішення, такі як перемикачі та акордеони, компанії можуть створювати веб-сайти, які перевершують результати пошуку та користува�цький досвід.
Ті з нас, хто вважає себе прогресивними веб-дизайнерами, знають про важливість SEO і не можуть дозволити собі надто жорстко дотримуватися своїх дизайнерських ідеалів.
Зрештою, веб-сайт, який добре ранжується, але відштовхує користувачів, нічим не кращий за приголомшливий дизайн, похований глибоко в результатах пошуку. Поєднуючи найкраще з обох світів, компанії можуть досягти святого Грааля цифрового успіху: сайт, який можна відкрити і який викликає захоплення.

