
Вступ
Що т�аке м'який інтерфейс? 8 порад для початківців веб-дизайнерів
Тим, хто починає свою стрімку кар'єру веб-дизайнера, необхідно розуміти, наскільки важливо йти в ногу з новими тенденціями в дизайні, особливо тими, які впливають на користувача.
Дизайн інтерфейсу користувача (UI) повинен бути простим у використанні та візуально приємним, оскільки це може визначити, чи отримає відвідувач веб-сайту позитивний досвід роботи з брендом.
Оскільки технології швидко розвиваються, тенденції дизайну інтерфейсу включають інтерактивні 3D-об'єкти, просторовий дизайн, демонстрацію функцій, VR і AR, бенто-сітки та м'який дизайн інтерфейсу.
У цій статті ми зануримося в один із трендів, який набрав обертів в останні роки і який не можна ігнорувати - м'який дизайн інтерфейсу користувача. Ми розглянемо вісім порад для початківців веб-дизайнерів, які хочуть бути в тренді неоморфного дизайну у 2024 році, а також чотири основні проблеми, з якими доводиться стикатися при використанні м'якого UI-дизайну.
Що таке м'який інтерфейс?
М'який інтерфейс, також відомий як нейморфізм, дозволяє дизайнерам додавати елементам глибини та об'єму за допомогою відблисків і тіней, щоб вони здавалися трохи піднятими над екраном.
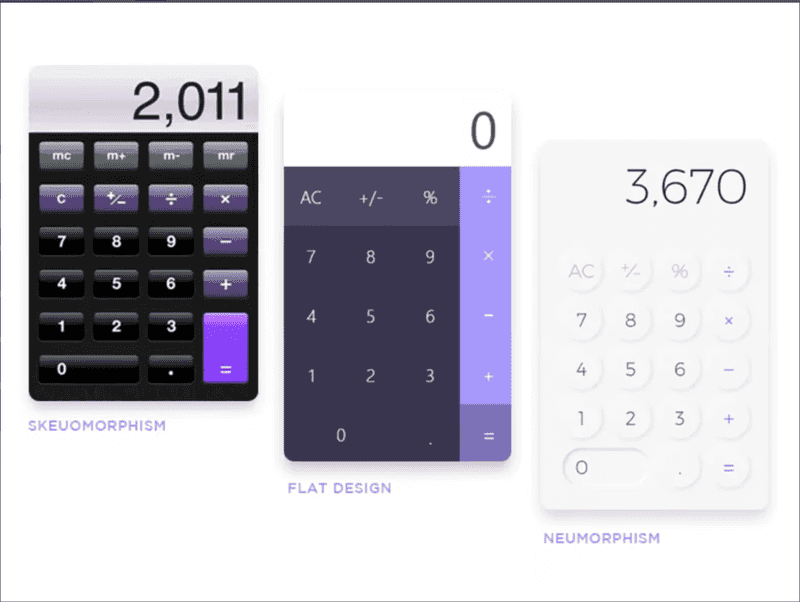
Неоморфізм поєднує візуальну привабливість скевоморфізму та простоту плаского дизайну для створення сучасного, мінімалістичного вигляду.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
(Джерело зображення: Toptal)
Навіть Apple приєдналася до цієї тенденції, запровадивши різні м'які зміни стилю інтерфейсу як для мобільних, так і для десктопних операційних систем. Давайте дізнаємось чому, розглянувши деякі переваги використання нейроморфного дизайну:
- Су�часний вигляд. Нейроморфний дизайн може надати вашому сайту більш сучасного вигляду, адже це одна з останніх тенденцій в UI/UX дизайні.
- Зацікавлені користувачі Нейроморфний дизайн робить елементи більш привабливими для відвідувачів вашого сайту, оскільки тіні та відблиски створюють враження, ніби вони виринають з екрану.
- Покращена читабельність Нейроморфний дизайн може покращити читабельність, оскільки високий контраст між текстом і кольором фону полегшує читання тексту.
Ця тенденція веб-дизайну добре підходить для брендів, які хочуть, щоб їхні додатки, операційні системи та веб-сайти виглядали дружніми та неформальними.
8 порад щодо дизайну м'якого інтерфейсу для початківців
Використовуйте тіні та відблиски
Тіні та відблиски можуть додати елементу дизайну глибину, вимір, перспективу та реалістичність, роблячи його тривимірним. Користувачів більше приваблює інформація, коли елемент ніби виринає з екрану.
Крім того, додавання тіней і відблисків до елементів може створити візуальну і�єрархію. Елементи з більшими, глибшими тінями здаються найближчими до відвідувачів вашого сайту, тому вони більше виділяються. Так ви показуєте користувачам найважливішу інформацію на сторінці.
Використовуйте ніжну кольорову палітру
Синій, без сумніву, один з найкращих і найчастіше використовуваних кольорів у дизайні користувацького інтерфейсу. Згадайте іконки таких популярних додатків, як Facebook, Safari, PayPal, Prime Video та Shamaz, які використовують відтінки синього з білим.
Однак для ідеального неоморфного дизайну кольори, що використовуються, повинні створювати заспокійливий ефект, тому краще уникати яскравих кольорів і натомість використовувати м'яку, низьконасичену палітру з тонкими переходами відтінків.
Такі кольори, як хакі, коричневий, сірий, білий, слонова кістка, бежевий і сірий, чудово підійдуть для м'якого дизайну інтерфейсу.
Використовуйте плавні градієнти
Використання градієнтів додає елементам глибини, що є метою м'якого дизайну інтерфейсу.
Градієнт - це поступовий перехід від одного кольор�у до іншого. В ідеалі, вам потрібно вибрати кольори з тієї ж м'якої палітри, просто приглушені або освітлені, залежно від ефекту, який ви намагаєтеся створити.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Градієнт має бути ледь помітним, але достатнім, щоб виділити елемент дизайну, додавши йому нового виміру.
Використовуйте нейроморфний дизайн економно
Нейроморфний дизайн чудово підходить для того, щоб виділ�ити певний елемент для відвідувачів сайту.
Однак ви не завалюєте екран градієнтами, відблисками і тінями, тому що якщо ви додасте м'який дизайн інтерфейсу до кожного елемента, ви не зможете привернути увагу до найважливіших з них.
Крім того, занадто м'який дизайн інтерфейсу може зробити ваш сайт захаращеним і непрофесійним, позбавляючи його чистого, мінімалістичного вигляду, до якого прагнуть дизайнери.
Уникайте зображень
Неоморфні дизайни можуть зробити елемент тривимірним, тому не додавайте їх до зображень на веб-сторінці. Вони не відповідають стилю і руйнують ілюзію.
Замість цього використовуйте діаграми та ілюстрації з м'яким дизайном інтерфейсу для більш послідовного вигляду.
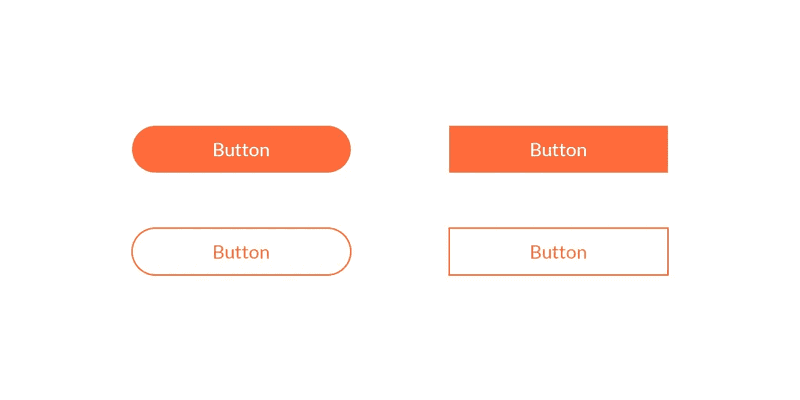
Використовуйте закруглені кути
Гострі краї роблять інтерфейс серйозним і формальним, що не є метою м'якого дизайну інтерфейсу.
Криві часто плавні і не становлять ризику травмування, тому закруглені кути психологічно пов'язані з безпекою, доступністю та дружелюбністю.
Навіть на екрані ко�мп'ютера чи ноутбука людський мозок віддає перевагу округлим формам. Спробуйте використовувати закруглені кути, щоб створити більш м'який і доброзичливий зовнішній вигляд.

(Джерело зображення: Logic Design)
Вибирайте кольори тексту з розумом
Додавання невеликої кількості обраного вами кольору фону в елементи дизайну через текст - чудова ідея.
Наприклад, якщо ваш текст зелений, а фон сірий, виділіть деякі частини тексту сірим кольором для візуальної привабливості.
Однак ви можете обрати більш контрастний колір, якщо ваша мета - виділити інформацію в елементі дизайну.
Експеримент
Нарешті, правильні експерименти - це ключ до розкриття переваг м'якого дизайну інтерфейсу.
Тенденції дизайну інтерфейсу не можуть зосереджуватися виключно на зовнішньому вигляді, оскільки юзабіліті завжди є невід'ємною частиною ідеї дизайну веб-сайту. Отже, веб-дизайнерам доведеться експериментувати зі створенням м'яких елементів дизайну інтерфейсу таким чином, щоб не погіршити юзабіліті.
4 Проблеми з м'яким інтерфейсом
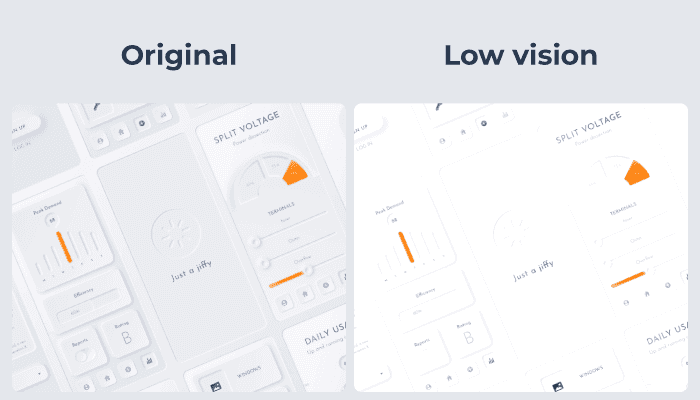
Не доступно для людей зі слабким зором
М'який дизайн інтерфейсу виглядає візуально приємним для людей з хорошим зором. Однак користувачі з поганим зором можуть не помітити тих самих переваг, і натомість бачитимуть, як важливі елементи дизайну зникають на задньому плані.

(Джерело зображення: svgator)
Не доступний для користувачів з низькоякісними екранами
З іншого боку, відвідувачам вашого сайту не обов'язково мати проблеми із зором, щоб боротися з неоморфізмом.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Дизайн полягає у м'якості, що призводить до того, що елементи майже зливаються між собою, тому тим, хто користується пристроями з низькоякісними екранами, також може бути важко розгледіти елементи.
Заклики до дії не приваблюють кліків
Інша основна проблема, цього разу для брендів, а не для користувачів, полягає в тому, що тонкість неоморфізму може призвести до проблем із залученням кліків і конверсій.
Щоб заклик до дії (CTA) спрацював, користувачі повинні миттєво помітити дизайн. Однак, неоморфізм м'який для очей, з низьким колірним контрастом і невеликою кількістю кольорових спливаючих елементів. Це означає, що заклик до дії не виділяється так силь�но, як повинен, і відвідувачі з меншою ймовірністю конвертуються.
Кнопки не виділяються
Юзабіліті - найважливіший аспект будь-якого дизайну інтерфейсу. Однак, коли ви зосереджуєтесь на створенні м'яких, непомітних елементів інтерфейсу, юзабіліті іноді страждає.
Кнопки можуть майже зливатися з фоном, а це означає, що відвідувачі не привертають увагу до кнопок, які мають найбільше значення під час навігації вашим сайтом.
Більше, ніж просто дизайнерський тренд
На завершення, м'який дизайн інтерфейсу - це більше, ніж просто тренд; він поєднує реальний та онлайн світи.
Однак веб-дизайнерам усіх рівнів і навичок важливо усвідомити переваги і труднощі неоморфізму, перш ніж додавати його до свого інструментарію.

