
Вступ
Веб-розробка постійно змінюється завдяки новим те�хнологіям та інноваційним підходам. У міру того, як Інтернет продовжує розвиватися, ми бачимо захоплюючі оновлення, які роблять веб-сайти швидшими, зручнішими та цікавішими для користувачів.
У цій статті розглядаються деякі з ключових тенденцій, що формують майбутнє веб-розробки, а також те, що вони можуть означати для того, як ми користуємося інтернетом. Оскільки попит на динамічні та інтерактивні веб-додатки зростає, розробники повинні постійно адаптуватися до нових технологій.
Нові тенденції у веб-розробці
1. WebAssembly (Wasm)

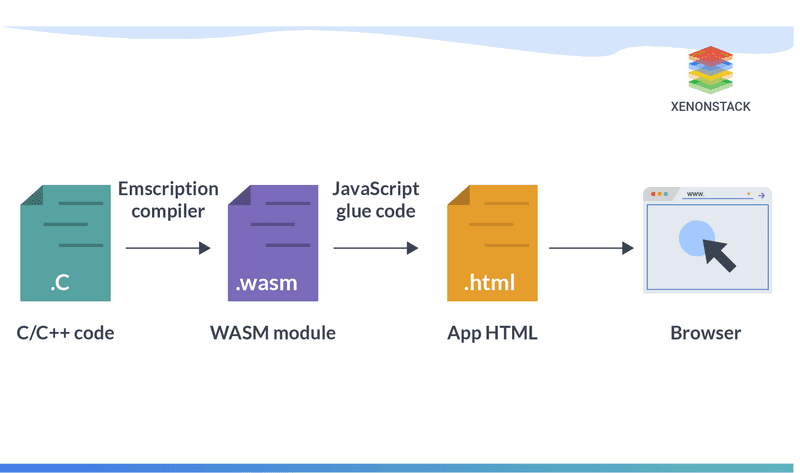
Джерело: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly змінює те, як ми використовуємо веб-додатки, роблячи їх швидшими та потужнішими.
Покращення продуктивності веб-додатків
Традиційно веб-додатки покладаються на JavaScript, але WebAssembly дозволяє розробникам писати частини коду іншими мовами програмування, такими як C, C++ або Rust, які потім перетворюються на спеціальний формат, який веб-браузери можуть дуже ефективно виконувати. Це означає, що складні програми, такі як відеоредактори, ігри та інструменти для дизайну, можуть безперебійно працювати у браузері без необхідності встановлювати щось на комп'ютері.
Як працює WebAssembly
Процес починається з того, що розробники пишуть код мовою C або C++. Потім цей код перетворюється на модуль WebAssembly, який являє собою невеликий оптимізований файл, зрозумілий брауз�ерам. Разом з цим модулем також створюється деякий код JavaScript, який допомагає коду WebAssembly взаємодіяти з рештою веб-додатку. Нарешті, все об'єднується у веб-сторінку, яку браузер може завантажити і запустити, забезпечуючи високошвидкісну роботу безпосередньо в браузері.
WebAssembly прокладає шлях до нового покоління веб-додатків, які будуть такими ж швидкими та чуйними, як і звичайні програми, які ми традиційно завантажуємо та встановлюємо. Оскільки все більше розробників переходять на WebAssembly, ми можемо очікувати нову хвилю потужних браузерних додатків, які раніше вважалися неможливими.
2. Використання машинного навчання та штучного інтелекту
Технології штучного інтелектута машинного навчання (ШІ) все частіше інтегруються у веб-додатки для покращення користувацького досвіду та автоматизації завдань.
Функції, керовані штучним інтелектом
Ми починаємо все частіше бачити функції, керовані штучним інтелектом, такі як чат-боти, персоналізовані рекомендації та предиктивна аналітика, які використовуються все частіше. Ці інструменти роблять веб-додатки розумнішими та більш адаптивними.
Наприклад, чат-боти можуть миттєво відповідати на запитання, персоналізовані рекомендації пропонують продукти або контент на основі того, що вам подобається, а предиктивна аналітика може передбачити, що вам може знадобитися далі.
Аналіз даних та інсайти
ШІ та ML також можуть аналізувати дані, щоб надавати інформацію та покращувати процес прийняття рішень. Це означає, що веб-додатки можуть стати більш ефективними в розумінні поведінки та вподобань користувачів, що призведе до ще більш персоналізованого та релевантного досвіду.
3. Інтерфейс користувача руху

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представ�ляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Джерело: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Інтерфейс користувача (UI) Motion розвивається завдяки кільком сучасним тенденціям, які покращують веб-дизайн, роблячи веб-сайти більш інтерактивними та захоплюючими.
Мікро-взаємодія
Невеликі, ледь помітні анімації, такі як натискання кнопок або наведення курсору, стали стандартом. Ці мікро-взаємодії забезпечують миттєвий зворотній зв'язок, покращуючи користувацький досвід і безперешкодно керуючи діями.
3D-трансформації
Включення 3D-ефектів і трансформацій, таких як обертання об'єктів або паралаксна прокрутка, додає веб-сторінкам глибини і динамічності. Ця те�нденція створює більш захоплюючий користувацький досвід.
Пропозиція для сторітелінгу
Використання руху, щоб розповісти історію або провести користувачів через наратив, стає популярним. Анімація, яка розгортається під час прокрутки, може зробити контент більш привабливим і таким, що запам'ятовується.
**Налаштовувані анімації
Інструменти та бібліотеки тепер дозволяють створювати більш персоналізовані анімації, пристосовані до фірмового стилю та мови дизайну бренду, забезпечуючи унікальний користувацький досвід.
Оскільки ці тенденції продовжують розвиватися, інтерфейс руху відіграватиме все більш важливу роль у створенні більш інтуїтивно зрозумілих, привабливих і зручних для користувача веб-сайтів.
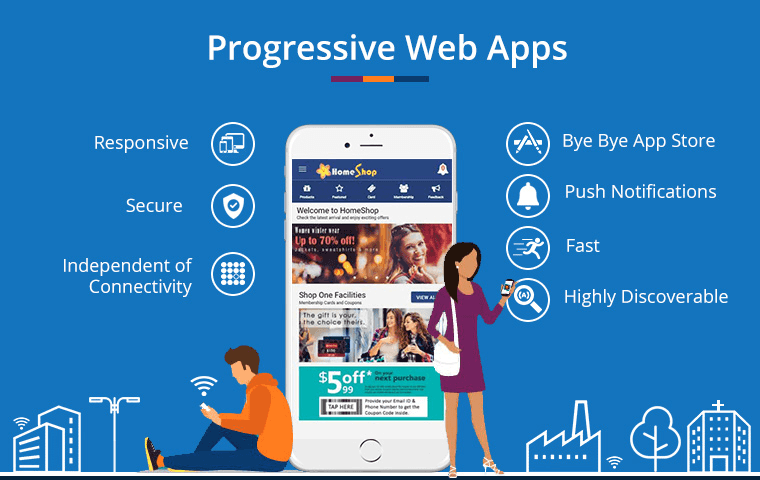
4. Прогресивні веб-програми (PWA)

Джерело: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Прогресивні веб-додатки переосмислюють веб-досвід, пропонуючи нативний досвід, подібний до додатків. Вони розроблені адаптивно, тобто добре виглядають і працюють на будь-якому пристрої - телефоні, планшеті чи настільному комп'ютері. Вони також швидкі та безпечні, забезпечуючи плавний користувацький досвід, подібний до мобільних додатків.
Регулярна робота з додатком
На відміну від традиційних додатків, PWA не вимагають від користувачів відвідування магазину додатків - до них можна отримати доступ безпосередньо з веб-браузера і навіть зберегти на домашньому екрані пристрою для швидкого доступу, як до звичайного додатку.
Офлайн-зв'язок
Однією з ключових переваг PWA є те, що вони працюють незалежно від підключення, дозволяючи користувачам отримувати доступ до контенту, навіть коли вони не в мережі. Це можливо завдяки тому, що PWA можуть кешувати важливі файли і дані на пристрої користувача, тому додаток залишається функціональним без підключення до інтернету.
Сповіщення
Крім того, PWA можуть надсилати push-повідомлення, що дозволяє користувачам отримувати оновлення та інформацію навіть тоді, коли вони не користуються додатком. Завдяки цим функціям PWA стають популярним вибором для бізнесу та розробників, які хочуть запропонувати високоякісний, схожий на додаток досвід без необхідності створення окремого мобільного додатку.
5. Односторінкові додатки
Односторінкові додатки змінили веб-розробку, пропонуючи більш плавний і швидкий користувацький досвід. Замість того, щоб перезавантажувати всю сторінку при кожній взаємодії, SPA завантажують одну веб-сторінку, а потім динамічно оновлюють її вміст. Такий підхід прискорює взаємодію і скор�очує час очікування, роблячи додаток більш чуйним і схожим на нативний додаток.
Такі технології, як AJAX та сучасні фреймворки JavaScript, такі як React, Angular та Vue.js, дозволяють створювати ці динамічні додатки.
Безперебійний досвід та покращений код
SPA також покращують взаємодію з користувачем, забезпечуючи більш плавний інтерфейс, оскільки все відбувається на одній сторінці. Для розробників SPA часто призводять до більш чистого і керованого коду, оскільки все обробляється в одному місці.
Вирішення проблем SEO
Хоча такі проблеми, як SEO-оптимізація та початковий час завантаження, існують, їх можна вирішити за допомогою таких методів, як рендеринг на стороні сервера та прогресивні веб-додатки, які також обговорюються в цьому блозі.
6. Серверний рендеринг (SSR) та статичні генератори сайтів (SSG)

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використ�овуючи свої облікові дані
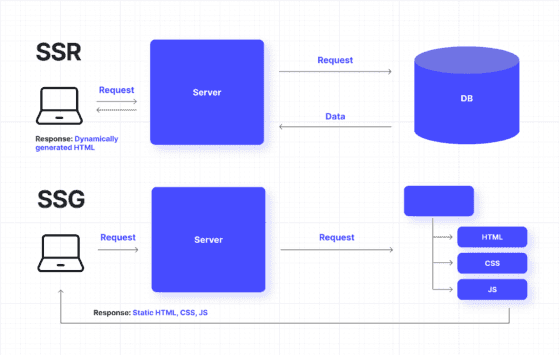
Джерело: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Серверний рендеринг (SSR) і статичні генератори сайтів (SSG) підвищують продуктивність і SEO веб-додатків.
Серверний рендеринг (SSR)
SSR - це процес, під час якого сервер створює вміст веб-сторінки кожного разу, коли хтось її відвідує. Коли користувач запитує сторінку, сервер витягує необхідні дані з бази даних, генерує HTML-код для цієї сторінки і надсилає його браузеру користувача.
Цей підхід чудово підходить для веб-сайтів, яким потрібно показувати актуальну або персоналізовану інформацію, наприклад, новинних сайтів або інтернет-магазинів, оскільки контент створюється в режимі реального часу на основі найсвіжіших даних.
Статична генерація сайтів (SSG)
SSG працює інакше. Замість того, щоб створювати вміст сторінки на місці, SSG генерує всі HTML-сторінки заздалегідь, під час процесу збірки. Коли хтось відвідує сайт, сервер швидко доставляє ці заздалегідь створені сторінки разом з усіма необхідними файлами CSS і JavaScript.
Це особливо корисно �для сайтів, контент яких не часто змінюється, наприклад, блогів або портфоліо, оскільки сторінки завантажуються швидше, оскільки їх не потрібно генерувати "на льоту".
Висновок
Ці нові тенденції та технології зроблять революцію у веб-розробці:
- Створення розумнішої веб-екосистеми на основі ШІ
- Створення швидших та ефективніших веб-додатків
- Покращення користувацького досвіду
- Підвищення залученості користувачів
Оскільки технології продовжують розвиватися, Інтернет стане ще більшою частиною нашого повсякденного життя. Тому важливо йти в ногу з цими тенденціями, щоб оновлювати свої веб-сайти і створювати сучасний веб-досвід.

