
Intro
Kämpar du med att förbättra din webbplats sökrankning och undrar vad som kan gå fel? Förbättrad UX minskar avvisningsfrekvensen och ökar den tid som besökarna tillbringar på din webbplats, båda viktiga signaler för att förbättra din sökresultatrankning.
Vi kommer att erbjuda handlingsbara strategier och praktiska råd som du kan implementera direkt. I slutet kommer du att förstå hur du kan öka din webbplats ranking och användarnas engagemang. Låt oss komma igång.
Vad är UX & SEO? En översikt
User Experience (UX) fokuserar på att göra webbplatsen användarvänlig. Det handlar om allt från hur webbplatsen ser ut till hur lätt det är att hitta information. SEO, å andra sidan, handlar om att få webbplatsen att synas högre upp i sökmotorresultaten. Det handlar om att använda rätt sökord, skapa värdefullt innehåll och se till att webbplatsen fungerar bra på mobila enheter.
Användarupplevelsen påverkar SEO och vice versa. Både UX och SEO hjälper varandra att förbättra webbplatsens ranking. Medan SEO ger fler människor tillgång till webbplatsen kan en bra U X göra dem till stamkunder.

7 sätt som användarupplevelse ökar din sökrankning
När du tillämpar dessa 7 strategier, fråga dig själv: Vilka förändringar kan jag genomföra först för att göra min webbplats lättnavigerad och mer engagerande för användarna?
1. Snabba laddningstider är guld
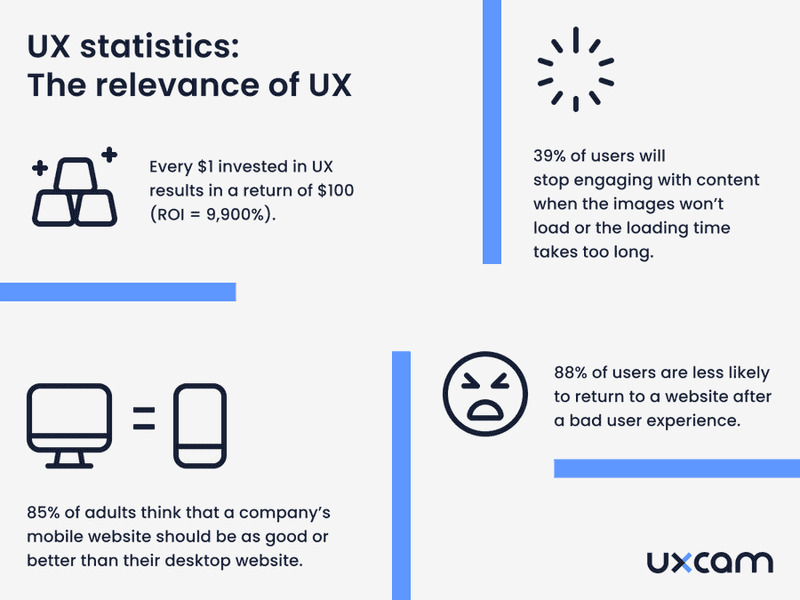
Sökmotorer som Google betraktar sidans laddningshastighet som en rankningsfaktor. Därför bör din webbsida helst laddas på 2 sekunder eller mindre. Snabbare laddningstider gör att användarna inte blir frustrerade och stannar längre för att utforska fler sidor på webbplatsen.
På samma sätt kommer 40 % av alla att överge en webbplats som tar mer än 3 sekunder att ladda. Speciellt för e-handelssajter och andra onlinetjänster är snabba laddningstider avgörande för kundernas framgång. Kunderna är mer benägna att slutföra köp eller registreringsprocesser om webbplatsen svarar snabbt och smidigt.
Följ de 7 stegen för att förbättra sidans laddningshastighet:
- Optimera bilder i WebP-filformat och komprimera dem utan att förlora kvaliteten.
- Minska antalet onödiga element på din sida för att minska antalet HTTP-förfrågningar.
- Använd asynkron lad dningför JavaScript så att det laddas oberoende av resten av sidan.
- Aktivera cachning i webbläsaren så att återkommande besökare kan ladda din webbplats snabbare.
- Optimera CSS-leveransen så att den levererar kritiska stilar först och skjuter upp sekundära stilar.
- Använd ett CDN (Content Delivery Network) för att lagra en cachad version av webbplatsens innehåll på flera geografiska platser för att minska den sträcka som data behöver färdas.
- Använd Ranktracker för att analysera hastigheten på din webbplats och identifiera förbättringsområden.
Utöver dessa strategier bör du se till att du genomför granskningar av webbplatsens hastighet varje kvartal för att hålla dig uppdaterad med de nya sökmotoralgoritmerna.
2. Tydliga vägar, bättre rangordning
En välstrukturerad webbplats med tydliga menyer minskar avvisningsfrekvensen med upp till 27%. Det hjälper till att behålla användarna längre och ökar konverteringsgraden med 200%. Å andra sidan går 50 % av den potentiella försäljningen förlorad på grund av dålig användarupplevelse.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
UX-principerna säkerställer att din webbplats är:
- Intuitiv
- Engagerande
- Tillgänglig
- Interaktiv
- Konsekvent
- Responsiv
- Användarvänlig
Här är 6 saker du bör tänka på för att göra din webbplats både användarvänlig och intuitiv:
2.1 Kartlägg en tydlig struktur
Börja med att skapa en tydlig och logisk hierarki för din webbplats. Fundera på vilka huvudkategorier som representerar ditt innehåll och dina tjänster och organisera dem på ett sätt som är logiskt ur användarnas perspektiv. Den här strukturen bör hjälpa sökmotorerna att förstå relationerna mellan olika delar av din webbplats.
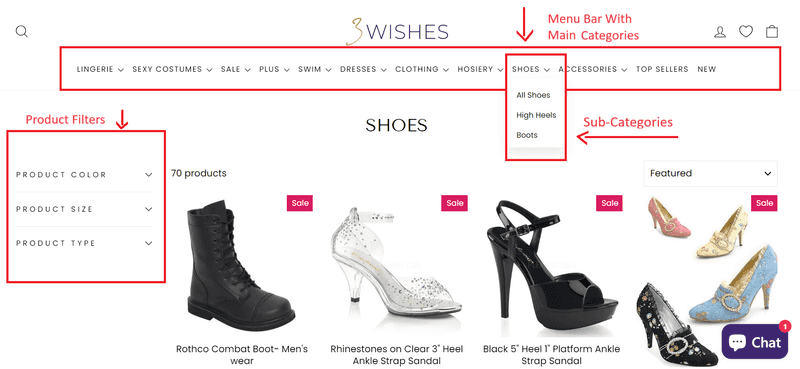
Ett utmärkt exempel är 3Wishesnavigationsmeny med huvudkategorier, underkategorier och filteralternativ för en sömlös användarupplevelse. Varje kategori är tydligt märkt och logiskt organiserad, vilket gör det intuitivt för användarna att snabbt hitta det de letar efter.
Dessutom kan användarna använda filteralternativet för att begränsa sina val till olika färger, storlekar och typer. På så sätt behöver användarna inte navigera bort från sidan.

2.2 Optimera din navigering
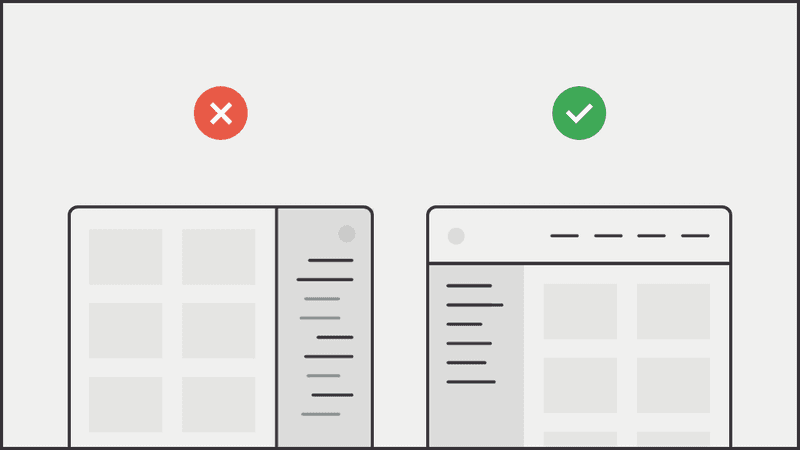
Se till att din navigationsmeny är enkel och tydlig. Begränsa antalet objekt i huvudnavigeringen för att undvika att besökarna blir överväldigade. Placera till exempel webbnavigeringen högst upp, på vänster sida eller längst ned på en sida. En välstrukturerad navigeringsmeny minskar användarnas frustration och hjälper sökmotorerna att indexera dina webbsidor mer effektivt.

2.3 Använd SEO-vänliga webbadresser
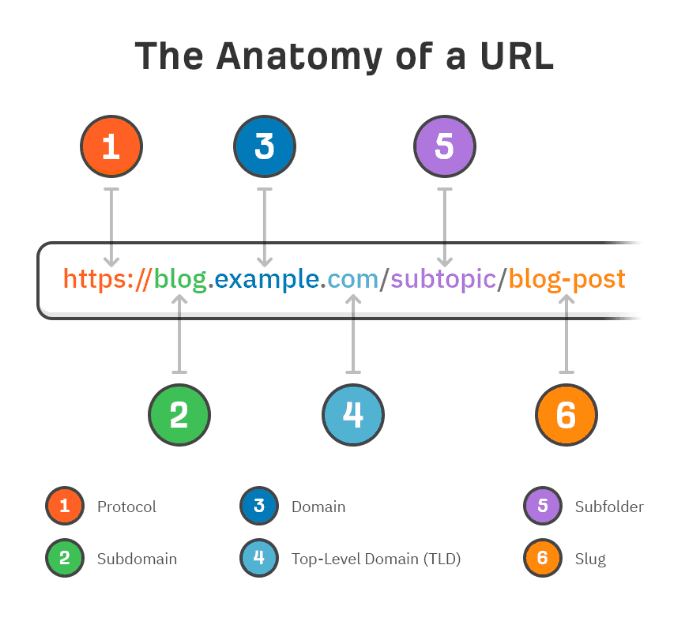
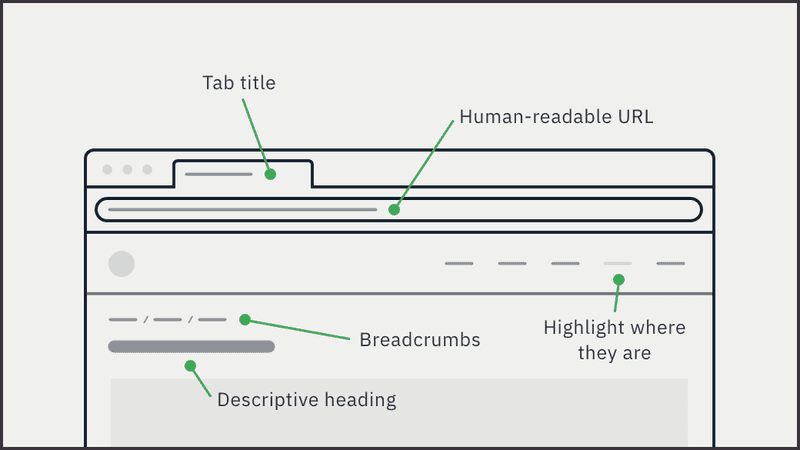
Skapa kortfattade webbadresser som innehåller de sökord som du riktar in dig på. Detta hjälper både användare och sökmotorer att förstå vad sidan handlar om, vilket ökar relevansen för dessa sökord. Detta förbättrar i slutändan din sökmotorrankning. Tänk på hur en användarvänlig webbadress ser ut i exemplet nedan.

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Se till att dina webbadresser återspeglar webbplatsens hierarki och undvik att använda onödiga parametrar eller tecken. Bilden nedan visar en bra respektive dålig URL.

2.4 Lägg till ströbröd
Integrera brödsmulenavigering på dina sidor. Breadcrumbs ger användarna en väg tillbaka till tidigare sidor. De visas också i sökresultaten, så att användarna förstår var sidan befinner sig i webbplatsens struktur. Detta bidrar till att öka klickfrekvensen i sökresultaten.

2.5 Inkludera en sökfunktion
För större webbplatser bör du ha ett sökfält som hjälper användarna att snabbt hitta specifikt innehåll. Denna funktion är särskilt viktig om din webbplats har ett brett utbud av produkter eller en stor mängd innehåll.
Följ de 3 strategierna för att skapa en effektiv sökfunktion:
- Placera den på en framträdande plats, antingen högst upp eller i sidhuvudet.
- Tillåt autokomplettering för att föreslå söktermer.
- Tillhandahåll filter och sorteringsalternativ för att förfina resultaten.
2.6 Enhetlig layout och design
Se till att färger, teckensnitt och layoutstrukturer är konsekventa på alla sidor. Konsistens minskar den kognitiva belastningen på användarna när de navigerar genom din webbplats. Detta gör upplevelsen smidigare och mer förutsägbar.
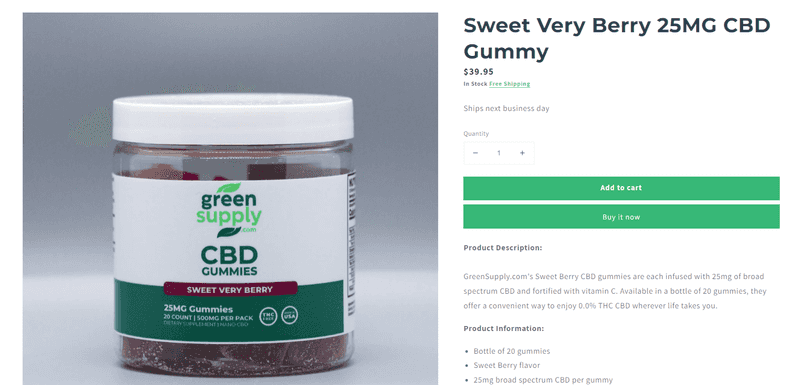
Ett utmärkt exempel är GreenSupplys produktsida som har en konsekvent layout och design. Här är 6 saker du kan lära dig av den här produktsidan:
- Högupplösta bilder är konsekvent placerade på vänster sida för att fånga blicken direkt.
- Tydliga, omfattande produktbeskrivningar är korta så att de inte är överväldigande att läsa.
- Ett grönt och vitt tema på alla sidor stärker varumärkets identitet och webbplatsens estetik.
- Knapparna "Lägg i kundvagn " och " Köp nu " är placerade ovanför produktbeskrivningen och informationen för att lura ögat att fokusera på nästa åtgärd som ska vidtas.
- I avsnittet "Produkttester " beskrivs certifieringar för att öka trovärdigheten och förtroendet.
- Omnämnandet av "Ships Next Business Day" visar varumärkets engagemang för att göra köpprocessen mycket bekväm för kunderna.

3. Först på mobilen, först på Google
58% av den globala internettrafiken kommer nu från mobila enheter. Så nu använder Google mobilversionen av din webbplats som den primära källan för indexering och ranking. Om din webbplats har separata desktop- och mobilversioner kommer mobilversionen att betraktas som huvudversionen.
Så här optimerar du din webbplats för mobile first indexing:
- Se till att din webbplats har en responsiv design. Det innebär att den automatiskt anpassar sig till skärmstorleken på alla enheter.
- Se till att din mobila webbplats innehåller samma innehåll som din stationära webbplats. Detta inkluderar alla texter, bilder (med lämpliga alt-attribut), videor och länkar.
- Inkludera samma strukturerade datamärkning på både mobila och stationära versioner av din webbplats. Detta hjälper Google att bättre förstå och indexera ditt innehåll.
- Se till att titlar och metabeskrivningar är likvärdiga på båda versionerna av din webbplats.
- Om du har separata mobil- och datorwebbplatser ska du lägga till och verifiera din mobilversion i Google Search Console. På så sätt kan du övervaka hur din mobila webbplats presterar i sökresultaten och identifiera eventuella indexeringsproblem.
- Leta efter mobilspecifika fel som blockerade resurser (CSS, JavaScript, bilder), felaktiga omdirigeringar eller popup-fönster som täcker innehåll, vilket kan påverka både användarupplevelsen och SEO negativt.
4. Innehåll som skapar kontakter
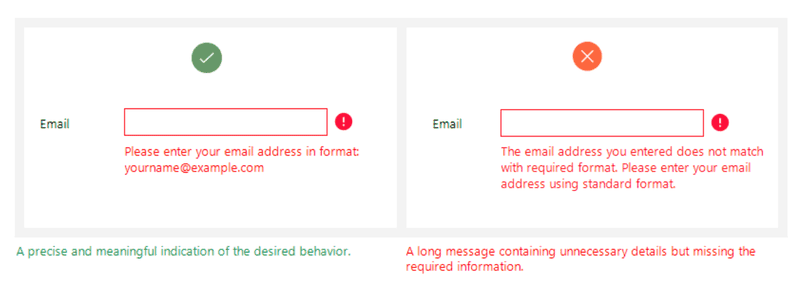
UX-skrivande fokuserar på att skapa tydlig, koncis och användbar text för användargränssnitt. Det kan handla om knappar, felmeddelanden, menytexter och instruktionsinnehåll. Målet är att guida användarna effektivt genom en digital produkt och se till att de enkelt uppnår önskat resultat. För att få en bättre förståelse kan du titta på bilden nedan som visar ett bra respektive dåligt felmeddelande.

Detta tillvägagångssätt påverkar mätvärden för användarengagemang som klick. En knapp bör till exempel berätta exakt vad som händer när användaren klickar på den, till exempel " Spara fil ", " Ladda ner PDF " eller " Lägg i kundvagn ".
Oavsett om en användare slutför en åtgärd framgångsrikt eller stöter på ett fel bör den återkoppling som användaren får vara utformad så att den håller användaren informerad och vägleder denne om vad som ska göras härnäst. Det kan handla om enkla bekräftelser som " Din fil har laddats upp " eller förslag på korrigeringar vid fel.
Följ de 3 viktigaste faktorerna för en positiv användarupplevelse:
- Använd ett enkelt och direkt språk som användarna lätt kan förstå.
- Använd aktiv röst för att göra instruktionerna direkta.
- Om din produkt vänder sig till en global publik bör du fundera över hur din text kan översättas mellan olika kulturer och språk.
5. Design möter önskemål
Användaravsikten är vad användarna vill uppnå när de interagerar med en digital produkt som en webbplats, app eller programvara. Förstå UX-avsikten för att skapa mer intuitiva och positiva användarupplevelser.
Det kan handla om att slutföra en specifik uppgift, som att boka en flygresa eller köpa en produkt, att söka information eller helt enkelt utforska innehåll för underhållning.
Följ dessa 5 steg för att identifiera och utforma din användares sökintention:
- Användarundersökningar: Genomför enkäter, intervjuer och användbarhetstester för att ta reda på vad användarna försöker uppnå när de använder din produkt. Analysera användarnas beteende med hjälp av analysverktyg som Ranktracker och Encharge. De ger ledtrådar om användarnas avsikter baserat på hur de navigerar på din webbplats eller i din app.
- Utveckling av personas: Skapa detaljerade användarpersonligheter som inkluderar användarnas mål, preferenser och förväntade beteendemönster. Använd automatisering för att analysera stora datamängder och identifiera gemensamma egenskaper och beteenden hos användarna.
- Kartläggning av användarresor: Ta fram kartor över användarresan som beskriver varje steg en användare tar från det att han eller hon går in i applikationen till dess att målet är uppnått. Detta hjälper till att identifiera potentiella friktionspunkter och möjligheter till förbättringar. I det här steget kan du anlita en marknadsföringspraktikant som hjälper till att samla in data, observera interaktioner och dokumentera stegen på ett effektivt sätt.
- Kontextuell design: Fundera på var och hur din digitala produkt kommer att användas. Det innebär att du måste förstå vilka enheter som används, den fysiska miljön och eventuella distraktioner som kan påverka användarinteraktionen.
- Iterativ design och testning: Testa din första design baserat på feedback från användarna. Detta tillvägagångssätt säkerställer att slutprodukten verkligen överensstämmer med användarens avsikt och förbättrar den övergripande användarnöjdheten.
6. Hastighet, stabilitet, SEO
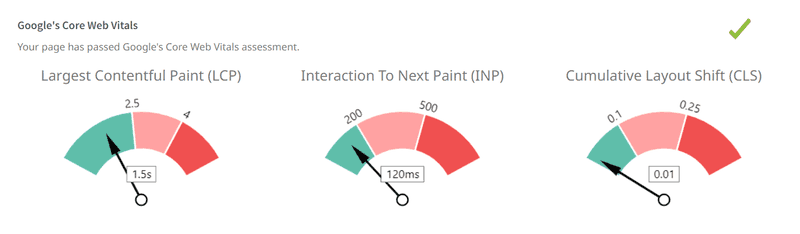
Core Web Vitals är en uppsättning specifika rankningsfaktorer som Google anser vara viktiga för en webbsidas övergripande användarupplevelse.
Dessa mätvärden fokuserar på tre aspekter av användarupplevelsen: laddningsprestanda, interaktivitet och sidans visuella stabilitet. Förstå och optimera dessa faktorer eftersom de direkt påverkar hur Google rankar sidor.
Här är en uppdelning av varje Core Web Vital:
6.1 Största innehållsrika målning (LCP)
LCP mäter laddningsprestandan för en sida, särskilt hur lång tid det tar för det största innehållselementet i visningsfönstret (t.ex. en bild eller ett textblock) att bli synligt för användaren. En bra LCP ger en bättre användarupplevelse genom att säkerställa att huvudinnehållet på en sida laddas snabbt. Enligt Google bör en LCP inträffa inom de första 2,5 sekunderna från det att sidan börjar laddas.
6.2 Fördröjning av första inmatningen (FID)
FID mäter interaktivitet och responsivitet. Den spårar tiden från det att en användare först interagerar med en sida (dvs. när de klickar på en länk, trycker på en knapp eller använder en anpassad, JavaScript-driven kontroll) till den tidpunkt då webbläsaren börjar bearbeta händelsehanterare som svar på den interaktionen. För att ge en bra användarupplevelse bör sidorna ha en FID på mindre än 100 millisekunder.
6.3 Kumulativ layoutförskjutning (CLS)
CLS mäter visuell stabilitet genom att kvantifiera hur mycket synligt innehåll som oväntat förskjuts under laddningsprocessen. Det här måttet säkerställer att sidorna är visuellt stabila när de laddas, vilket förhindrar irriterande och potentiellt skadliga layoutförändringar som kan få en användare att klicka på fel knapp av misstag. En bra CLS-poäng är mindre än 0,1.
Följ de 7 stegen för att förbättra webbplatsens Core Web Vitals:
- Komprimera och dimensionera bilder i WebP pårätt sätt för att minska laddningstiden.
- Minska eller skjut upp JavaScript som inte är nödvändigt för den första sidladdningen för att minska FID.
- Implementera lazy loading. Ladda bilder och videor först när de kommer in i visningsfönstret.
- Undvik att infoga annonser som oväntatändrar innehåll genom att reservera utrymme för dem.
- Förhandsladda viktiga resurser. Använd <link rel="preload"> för att tala om för webbläsaren att den ska prioritera att ladda viktiga resurser först.
- Använd verktyg som Googles PageSpeed Insights, Ranktracker och SEOptimer för att mäta och optimera dessa viktiga webbfakta.
- Överväg att anlita prisvärda utländska utvecklare. De kan komprimera bilder, utnyttja webbläsarens cachelagring och minimera JavaScript.

7. Skriv till rangordning
Välformulerade rubriker fångar användarens uppmärksamhet, kommunicerar innehållet snabbt och uppmuntrar till ytterligare interaktion med användaren. Rubriker placeras i <h1>-taggar i HTML och hjälper sökmotorer att förstå huvudämnet på en sida.
Dessutom skummar användarna ofta igenom innehållet, och rubriker kan hjälpa dem att navigera och avgöra vilka delar av innehållet som är relevanta för deras intressen eller behov.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Följ de 6 bästa metoderna för att skriva SEO-optimerade sidrubriker:
- Använd ett enkelt och direkt språk som berättar för läsaren exakt vad innehållet handlar om.
- Inkludera relevanta nyckelord som återspeglar hur användare kan tänkas söka efter innehållet. Lyft fram det värde eller den fördel som innehållet erbjuder. Till exempel kan en rubrik som "Öka din produktivitet med dessa 5 verktyg" tydligt ange fördelen med att läsa innehållet.
- Använd siffror och listor i rubrikerna (t.ex. "7 tips för ..." eller "Topp 10 ...") eftersom de lockar fler klick.
- Skapa rubriker som väcker nyfikenhet eller känslor utan att ta till klickbete.
- Använd A/B-testning för att prova olika rubriker och se vilken som ger bäst resultat när det gäller klickfrekvens och engagemang.
Du kan till exempel använda Amazons MYCE-verktyg för att A/B-testa olika produktrubriker. Du skapar två versioner av sidans rubrik: en version kan säga "Revolutionera ditt kök med vår topprankade mixer", medan den andra kan säga "Upptäck den bästa mixern för dina kulinariska skapelser."
Kör dessa rubriker samtidigt för olika segment av din målgrupp för att se vilken rubrik som ger flest klick och köp.
Slutsats
När du genomför dessa förändringar, fråga dig själv: Vilka delar av webbplatsen uppfyller inte mina användares behov? Vilka delar av min webbplats har höga avvisningsfrekvenser och hur kan jag förbättra dem? Ha dessa frågor i åtanke som en guide för att fortsätta att förfina och optimera din webbplats.
Glöm inte att spåra dessa förändringar för att se vad som fungerar och vad som inte gör det. Du kan sömlöst spåra dina framsteg med hjälp av Ranktracker. Det erbjuder omfattande lösningar för att övervaka dina ansträngningar för sökmotoroptimering. Med hjälp av vårt verktyg kan du anta strategier som ligger i linje med de ständigt föränderliga kraven från både sökmotorer och användare.
Kom ihåg att målet alltid är att skapa en webbplats som gläder användarna och dominerar sökrankingen. Vilket steg ska du ta idag för att komma närmare det målet?

