
Intro
Webbutveckling förändras kontinuerligt med ny teknik och innovativa metoder. I takt med att webben utvecklas får vi se spännande uppdateringar som gör webbplatser snabbare, mer anv�ändarvänliga och mer engagerande.
Den här artikeln handlar om några av de viktigaste trenderna som formar framtiden för webbutveckling och vad de kan betyda för hur vi upplever internet. I takt med att efterfrågan på dynamiska och interaktiva webbapplikationer ökar måste utvecklarna hela tiden anpassa sig till ny teknik.
Nya trender inom webbutveckling
1. WebAssembly (Wasm)

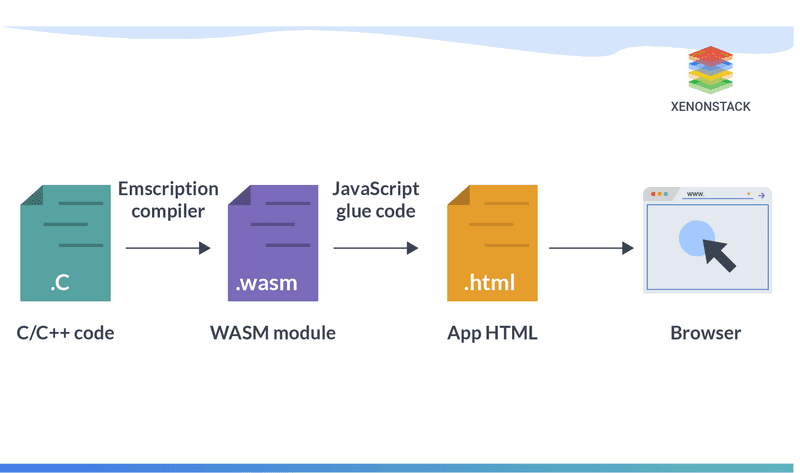
Källa: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly förändrar hur vi upplever webbapplikationer genom att göra dem snabbare och mer kraftfulla.
Förbättra prestanda för webbappar
Traditionellt förlitar sig webbappar på JavaScript, men WebAssembly gör det möjligt för utvecklare att skriva delar av sin kod i andra programmeringsspråk som C, C++ eller Rust som sedan omvandlas till ett speciellt format som webbläsare kan köra mycket effektivt. Det innebär att vi kan ha komplexa appar, som videoredigerare, spel och designverktyg, som körs smidigt i en webbläsare utan att vi behöver installera något på våra datorer.
Hur WebAssembly fungerar
Processen börjar med att utvecklare skriver kod i ett språk som C eller C++. Den här koden omvandlas sedan till en WebAssembly-modul, som är en liten, optimerad fil som webbläsare kan förstå. Tillsammans med denna modul skapas också lite JavaScript-kod för att hjälpa WebAssembly-koden att interagera med resten av webbappen. Slutligen kombineras allt till en webbsida som webbläsaren kan ladda och köra, vilket ger höghastighetsprestanda direkt i webbläsaren.
WebAssembly banar väg för en ny generation webbapplikationer som känns lika snabba och responsiva som inbyggda appar som vi traditionellt laddar ner och installerar. I takt med att fler utvecklare använder WebAssembly kan vi förvänta oss en ny våg av kraftfulla, webbläsarbaserade applikationer som tidigare ansågs omöjliga.
2. Användning av maskininlärning och AI
AI- och ML-teknik (Machine Learning ) integreras allt oftare i webbapplikationer för att förbättra användarupplevelsen och automatisera arbetsuppgifter.
AI-drivna funktioner
Vi börjar se att AI-drivna funktioner som chatbottar, personliga rekommendationer och prediktiv analys används allt oftare. Dessa verktyg gör webbapplikationer smartare och mer anpassningsbara.
Chatbots kan till exempel svara på frågor direkt, personliga rekommendationer föreslår produkter eller innehåll baserat på vad du gillar, och prediktiv analys kan förutse vad du kan behöva härnäst.
Dataanalys och insikter
AI och ML kan också analysera data för att ge insikter och förbättra beslutsfattandet. Det innebär att webbapplikationer kan bli mer effektiva när det gäller att förstå användarnas beteende och preferenser, vilket leder till ännu mer skräddarsydda och relevanta upplevelser.
3. Motion Användargränssnitt

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Källa: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) utvecklas med flera moderna trender som förbättrar webbdesignen genom att göra webbplatser mer interaktiva och engagerande.
Mikrointeraktioner
Små, subtila animationer som knapptryckningar eller svävningseffekter är nu standard. Dessa mikrointeraktioner ger omedelbar feedback, förbättrar användarupplevelsen och styr åtgärder på ett sömlöst sätt.
3D-transformationer
3D-effekter och transformationer, som roterande objekt eller parallaxscrollning, ger djup och dynamik till webbsidorna. Denna trend skapar en mer uppslukande användarupplevelse.
Motion för berättande
Att använda rörelse för att berätta en historia eller vägleda användare genom en berättelse blir allt populärare. Animationer som utvecklas när användarna scrollar kan göra innehållet mer engagerande och minnesvärt.
**Anpassningsbara animationer **
Verktyg och bibliotek möjliggör nu mer skräddarsydda animationer, anpassade till varumärkets identitet och formspråk, vilket ger en unik användarupplevelse.
I takt med att dessa trender fortsätter att utvecklas kommer motion UI att spela en allt viktigare roll när det gäller att göra webbplatser mer intuitiva, engagerande och användarvänliga.
4. Progressiva webbappar (PWA)

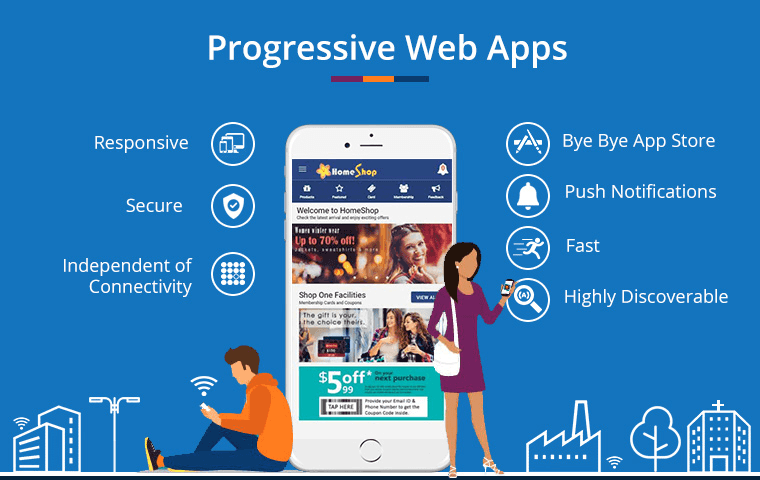
Källa: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressive Web Apps omdefinierar webbupplevelsen genom att erbjuda en native app-liknande upplevelse. De är utformade för att vara responsiva, vilket innebär att de ser bra ut och fungerar bra på alla enheter, oavsett om det är en telefon, surfplatta eller stationär dator. De är också snabba och säkra, vilket ger en smidig användarupplevelse som liknar mobilappar.
Erfarenhet av vanliga appar
Till skillnad från traditionella appar behöver användare inte besöka en appbutik för att använda PWA:er - de kan nås direkt från en webbläsare och till och med sparas på enhetens startskärm för snabb åtkomst, precis som en vanlig app.
Offline-anslutning
En av de viktigaste fördelarna med PWA:er är att de fungerar oberoende av uppkoppling, vilket gör att användarna kan komma åt innehåll även när de är offline. Detta är möjligt eftersom PWA:er kan cacha viktiga filer och data på användarens enhet, så att appen förblir funktionell utan internetanslutning.
Meddelanden
Dessutom kan PWA:er skicka push-meddelanden, vilket gör att användarna får uppdateringar och information även när de inte använder appen aktivt. På grund av dessa funktioner blir PWA:er ett populärt val för företag och utvecklare som vill erbjuda en högkvalitativ, appliknande upplevelse utan att behöva en separat mobilapp.
5. Applikationer med en enda sida
Single Page Applications har förändrat webbutvecklingen genom att erbjuda en smidigare och snabbare användarupplevelse. Istället för att ladda om hela sidan vid varje interaktion laddar SPA:er en enda webbsida och uppdaterar sedan innehållet dynamiskt. Det här tillvägagångssättet snabbar upp interaktioner och minskar väntetider, vilket gör att appen känns mer responsiv och liknar en native-app.
Tekniker som AJAX och moderna JavaScript-ramverk som React, Angular och Vue.js gör det möjligt att skapa dessa dynamiska applikationer.
Sömlös upplevelse och förbättrad kod
SPA förbättrar också användarupplevelsen genom att ge ett mer sömlöst gränssnitt, eftersom allt sker på en och samma sida. För utvecklare resulterar SPA ofta i renare och mer lätthanterlig kod eftersom allt hanteras på ett och samma ställe.
Hantering av SEO-problem
Även om det finns utmaningar som SEO-optimering och initiala laddningstider kan de hanteras med tekniker som rendering på serversidan och progressiva webbapplikationer, som också diskuteras i den här bloggen.
6. Rendering på serversidan (SSR) och generatorer för statiska webbplatser (SSG)

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
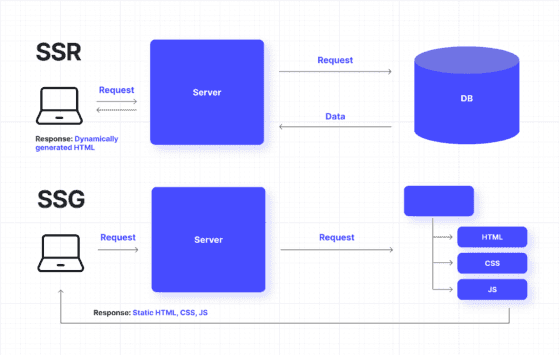
Källa: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
SSR (Server-Side Rendering) och SSG (Static Site Generators) förbättrar prestanda och SEO för webbapplikationer.
Rendering på serversidan (SSR)
SSR är en process där servern skapar innehållet på en webbsida varje gång någon besöker den. När en användare begär en sida hämtar servern de nödvändiga uppgifterna från en databas, genererar HTML för sidan och skickar den till användarens webbläsare.
Denna metod är utmärkt för webbplatser som behöver visa aktuell eller personlig information, t.ex. nyhetssajter eller webbutiker, eftersom innehållet skapas i realtid baserat på de senaste uppgifterna.
Generering av statiska webbplatser (SSG)
SSG fungerar på ett annat sätt. I stället för att skapa sidinnehållet på plats genererar SSG alla HTML-sidor i förväg, under byggprocessen. När någon besöker webbplatsen levererar servern snabbt dessa färdiga sidor, tillsammans med alla nödvändiga CSS- och JavaScript-filer.
Detta är särskilt användbart för webbplatser där innehållet inte ändras ofta, t.ex. bloggar eller portfoliowebbplatser, eftersom sidorna laddas snabbare eftersom de inte behöver genereras i farten.
Slutsats
Dessa framväxande trender och tekniker kommer att revolutionera webbutvecklingen:
- Ett smartare ekosystem för webben som drivs av AI
- Leverera snabbare och effektivare webbapplikationer
- Förbättra användarupplevelsen
- Öka användarnas engagemang
I takt med att tekniken fortsätter att utvecklas kommer webben att bli en ännu större del av vårt dagliga liv. Att hålla jämna steg med dessa trender är därför viktigt för att uppgradera dina webbplatser och skapa moderna webbupplevelser.

