
Intro
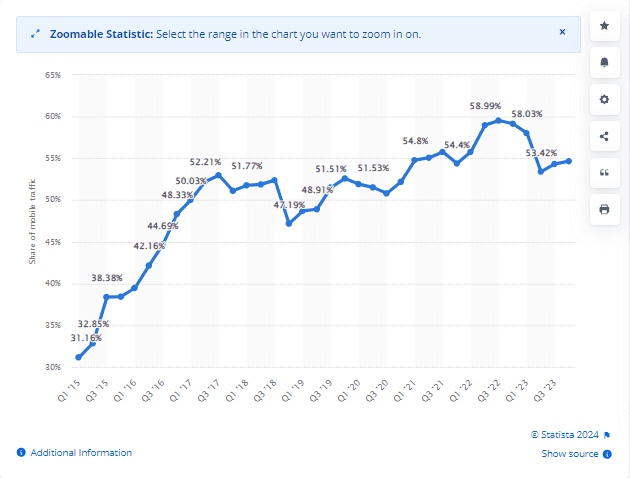
Användningen av mobiltelefoner står för ungefär hälften av den totala globala webbtrafiken. Enligt Statista kom 58,67% av den totala webbplatstrafiken under det sista kvartalet 2023 från mobila enheter världen över. Dessa uppgifter tyder på att webbplatser som inte är optimerade för mobila enheter kan förlora hälften av sin webbtrafik. Att skapa en responsiv webbplats har således blivit nödvändigt för mobila enheter.

Att skapa en responsiv webbplats är ett sätt att uppfylla användarnas förväntningar och förbättra användarupplevelsen på webbplatsen. Det finns därför en stor efterfrågan på responsiva webbplatser bland användarna och de flesta organisationer strävar efter att utveckla sådana webbplatser med hjälp av responsiv design.
I den här artikeln kommer vi att diskutera de bästa metoderna som kan användas av utvecklare för att skapa responsiva webbplatser. Det kommer att ge tips för att bygga en webbplats som fungerar perfekt på olika skärmstorlekar och enheter. Vi kommer också att diskutera hur man testar webbplatsen på mobila enheter för att säkerställa responsivitet.
Så låt oss först få en god förståelse för responsiva webbplatser.
Vad innebär en responsiv webbplats?
En responsiv webbplats är en webbplats som automatiskt känner av användarens enhet och anpassar sin layout därefter för att ge en förbättrad användarupplevelse. Dessa webbplatser ändrar vanligtvis sitt utseende och sina interaktiva funktioner baserat på den enhet och skärmstorlek som används. Responsiv webbdesign (RWD) är kärnan i sådana webbplatser, vilket säkerställer att sidorna anpassar sig till användarens skärmstorlek.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
RWD använder CSS för att ge olika stilfunktioner som teckensnitt, bilder och menyer, beroende på faktorer som enhetstyp, skärmstorlek, orientering, färger och andra enhetsfunktioner. CSS möjliggör också optimalt utnyttjande av enhetens viewport, det synliga området på skärmen, och media queries, vilket gör att webbsidor kan justeras baserat på viewportbredd och webbplatslayout.
Huvudsyftet med en responsiv webbplats är att erbjuda en konsekvent användarupplevelse på alla enheter, vilket minimerar behovet av att zooma eller scrolla. Det effektiviserar navigeringen, minskar förvirringen och ökar den övergripande användarnöjdheten.
Bästa praxis för att skapa en responsiv webbplats
För att skapa responsiva webbplatser måste man använda flera bästa metoder som säkerställer att de fungerar bra på olika enheter och skärmstorlekar.
Här är några av de bästa metoderna:
Mobil-först-design
Mobile-first design, eller mobil först-strategin, innebär att webbdesigners först börjar utforma webbplatser med fokus på mobila enheter. Detta innebär vanligtvis att man skissar eller prototypar webbappens design för den minsta skärmen först och gradvis går vidare till större skärmstorlekar.
Att betona design för mobila enheter är logiskt eftersom mindre skärmar har utrymmesbegränsningar. Team måste se till att de viktigaste elementen på webbplatsen visas tydligt för användare på dessa skärmar. Genom att initialt designa och utveckla för små skärmar tvingas designers att ta bort allt onödigt för att skapa sömlös webbplatsrendering och navigering.
Bestäm lämpliga brytpunkter för responsivitet
Inom den responsiva designen anger brytpunkter när en webbplats innehåll och design anpassas för att optimera användarupplevelsen. Du måste fastställa "responsiva brytpunkter" eller tröskelvärden för skärmstorlek när du arbetar med mediefrågor. En brytpunkt representerar den skärmbredd där du använder en mediefråga för att tillämpa nya CSS-stilar.
Typiska skärmstorlekar inkluderar:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Surfplatta: 768 x 1024
Dessa punkter är specificerade i koden. Webbplatsinnehållet reagerar på dessa punkter och anpassar sig till skärmstorleken för att presentera en lämplig layout. Genom att skapa CSS-brytpunkter kan webbplatsinnehållet anpassas till skärmstorleken, vilket förbättrar det visuella intrycket och användarvänligheten.
Börja med ett flytande rutnät
En responsiv webbplats bör byggas på ett flytande rutnät. Webbplatsen använder ett flytande rutnät för att utveckla anpassningsbara layouter med hjälp av relativa enheter som procent eller ems snarare än fasta enheter som pixlar. Sidans bredd delas upp i flera kolumner med samma storlek och avstånd, och sidans innehåll ordnas utifrån dessa kolumner.
När visningsområdet vidgas horisontellt expanderar varje vätskekolumn proportionellt, tillsammans med dess innehåll. Detta gör det möjligt för webbsidans element att ändra storlek i förhållande till varandra baserat på skärmstorleken eller enheten. Det gör det möjligt att placera webbelementen i proportion till skärmstorleken.
Mått på klickbara områden
Beroende på syftet med din webbplats kan du ha olika knappar, menyer eller klickbara element. I responsiv webbdesign uppstår en viktig fråga: Hur stora ska mina knappar vara?
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Att designa knappar och menyer för stationära datorer är enkelt eftersom vi använder en mus för att klicka. Muspekaren är liten, så även små knappar är lätta att klicka på. Skärmstorleken på mobila enheter är dock jämförelsevis mindre än på stationära datorer, och knappen måste vara tillräckligt stor för att kunna tryckas på med fingrarna. Det är därför viktigt att ta hänsyn till knapparnas ytmått när du skapar en responsiv webbplats. Det är alltid att föredra att ha en knappstorlek på 60 pixlar med ett intervall mellan 42 och 72 pixlar.
Tänk på pekskärmar
Tänk på pekskärmar när du funderar på hur du ska uppnå responsivitet på webbplatsen. Se till att navigeringsmenyer och interaktiva element är lättillgängliga för användare av pekskärmar, med större tryckmål och tillräckligt avstånd mellan elementen för att förhindra oavsiktliga tryck.
Använd typografi
För att skapa en responsiv webbplats anses användningen av typografi vara en av de bästa metoderna eftersom det möjliggör snabb informationsabsorption. Det är processen att använda olika teckensnitt och strukturera bokstäver och ord på ett sätt som hjälper till med läsbarhet och till och med navigering. Du bör använda mycket läsbara teckensnitt, särskilt för viktiga textelement som navigeringsetiketter. Du kan justera storleken baserat på typsnittets design, helst med måttenheten em, från 1 till 1,25em. Undvik också för stort avstånd som gör att texten blir osammanhängande eller för litet avstånd som gör att orden klumpas ihop.
Lägg till knappar för uppmaning till handling
En uppmaning till handling (call-to-action, CTA) har stor betydelse på alla webbsidor. Tydliga CTA:er i länkar och knappar hjälper användarna att veta var de ska gå vidare och förhindrar förvirring i samband med köp eller programregistreringar.
När du skapar en responsiv webbplats måste du se till att din CTA-knapp framhäver sidorna genom sina färger, stil, storlek och form. Att använda igenkännbara former som cirklar, kvadrater och rektanglar är att föredra för att undvika fel eller vilseledande navigering. Håll dig till välkända knappformer för att bibehålla tydligheten. Tänk också på knappstorlekens inverkan på användarigenkänning och klickbarhet, särskilt för enheter med pekskärm. Se till att det finns gott om utrymme runt viktiga knappar och textlänkar för att minimera oavsiktliga klick.
Implementera skalbar navigering
Det är viktigt att upprätthålla en användarvänlig navigering på olika versioner av webbplatsen. Skalbar navigering justerar placeringen av menyer och navigeringsfält för att förhindra att de döljs eller blir svåra att komma åt på mindre skärmar. När du förenklar navigeringen för mobila enheter bör du prioritera att visa de alternativ som de flesta användare behöver komma åt.
Använda SVG och responsiva bilder
Logotyper och bilder för din webbplats kan vara utmanande att utforma. Du vill ha högupplösta bilder som är tydliga oavsett hur mycket användaren zoomar. Högupplösta bilder leder dock ofta till längre laddningstider, vilket påverkar SEO. Helst bör din webbplats laddas på under 2 sekunder. Att minska bildupplösningen kan visserligen påskynda laddningen, men det äventyrar bildkvaliteten vid zoomning. Så vad är lösningen?
Lösningen ligger i skalbar vektorgrafik, allmänt känd som SVG-bilder.
Till skillnad från pixelbaserade bilder består SVG av matematiska ekvationer som representeras i XML-format och definierar linjer och kurvor för att skapa grafiska former. Dessa bilder är skalbara och kompatibla med de flesta större webbläsare. De behåller sin tydlighet oavsett zoomnivå, eftersom de aldrig pixlas. Det är enkelt att redigera dem med hjälp av verktyg som Sketch eller Adobe Illustrator. Dessutom kan deras färger ändras med CSS eller JS. SVG-filer är minimala, vilket gör att du kan skapa bannerbilder som bara tar upp några KB. Eftersom de är definierade i XML kan sökmotorer dessutom enkelt känna igen beskrivningar och nyckelord, vilket gör dem SEO-vänliga.
Testa responsivitet på enhetens vyportar
När du skapar en responsiv webbplats får du inte glömma bort att testa den på riktiga enheter. Det är viktigt att verifiera och validera webbplatsens responsivitet och utvärdera hur den ser ut på olika verkliga enheter. Du kan välja responsiva testverktyg som LT Browser för att testa responsivitet på mobila visningsportar.
Verktyg som LT Browser erbjuder 53+ förinstallerade enhetsvyportar för Android, iOS, stationära och bärbara datorer. Med hjälp av detta kan utvecklare och testare utföra mobila webbplatstester i stor skala samtidigt som de utnyttjar kompletterande funktioner i LT Browser, såsom utvecklarverktyg, snabb omladdning (för React-appar), generering av Lighthouse-rapporter, kontroll av webbplatsens prestanda och mycket mer.
Testning av webbläsare
Responsiva webbplatser bör genomgå cross-browser-testning eftersom användare oftast använder olika enheter och webbläsare för att surfa på internet. Har du någonsin funderat på hur en potentiell användare skulle reagera om de stötte på fel eller problem med horisontell rullning på din webbplats när de tittade på den på sin mobila enhet? De kan lätt byta till din konkurrents webbplats utan att tänka sig för. Därför är det viktigt att ta itu med följande aspekter. Se till att din webbplats visas korrekt på alla enheter och webbläsare med olika upplösningar.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Undvik att använda ramverk eller bibliotek som är kända för att orsaka buggar i specifika webbläsare under utvecklingsarbetet. Att sätta upp ett fysiskt enhetslabb och en testmiljö på ditt kontor kan vara en utmaning. Cross-browser-testning i molnet erbjuder en enkel och bekväm lösning utan att behöva oroa sig för lokal infrastruktur. Med LambdaTest kan du sömlöst testa din webbplats i ett brett utbud av webbläsare som körs i molnet med bara några få klick. Det ger ett skalbart molnnätverk och betraktas som ett av de bästa testverktygen för webbläsare.
LambdaTest är en AI-driven molnbaserad plattform för testorkestrering och exekvering som möjliggör manuell och automatiserad testning på 3000+ verkliga enheter, webbläsare och OS-kombinationer. Ange helt enkelt webbplatsens URL, välj testkonfigurationer och plattformen visar hur webbplatsen visas på flera enheter, inklusive iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus och mer.
Dessutom stöder LambdaTest automatiserad testning med ramverk som Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, etc.
Slutsats
Att utveckla en responsiv webbplats innebär att man noggrant planerar design-, utvecklings- och optimeringsstrategier för att garantera en utmärkt användarupplevelse på olika enheter. Utvecklare kan skapa webbplatser som smidigt anpassar sig till olika skärmstorlekar och upplösningar genom att prioritera prestandaoptimering, använda mediafrågor, implementera flytande layouter och anta en mobil-först-strategi.
Dessutom förbättras användbarheten och inkluderingen genom att man lägger till pekvänlig navigering, flexibel typografi och följer tillgänglighetsstandarder. Konsekventa tester och kontinuerliga förbättringar är avgörande för att säkerställa stabilitet och prestanda i det ständigt föränderliga utbudet av enheter och webbläsare. Genom att följa dessa rekommenderade tekniker kan man i slutändan utveckla webbplatser som effektivt fängslar användarna i det nuvarande digitala landskapet med flera enheter.

