
Uvod
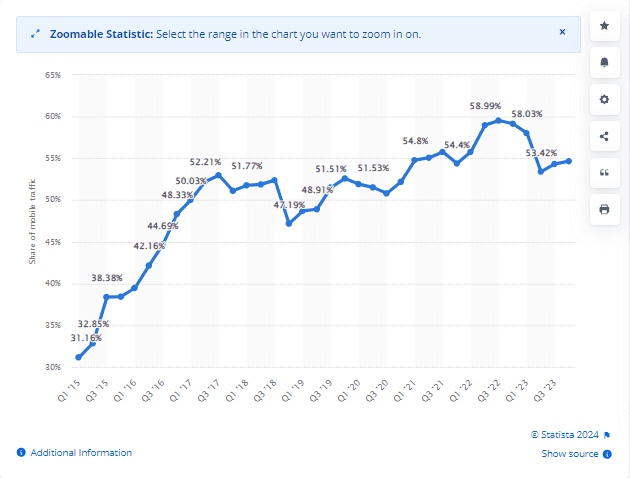
Uporaba mobilnih telefonov predstavlja približno polovico celotnega svetovnega spletnega prometa. Po podatkih družbe Statista je bilo v zadnjem četrtletju leta 2023 kar 58,67 % celotnega prometa na spletnih straneh po vsem svetu samo iz mobilnih naprav. Ti podatki kažejo, da lahko spletna mesta, ki niso optimizirana za mobilne naprave, izgubijo polovico svojega spletnega prometa. Tako je postala izdelava odzivnega spletnega mesta za mobilne naprave nujna.

Ustvarjanje odzivnega spletnega mesta je način, kako izpolniti pričakovanja uporabnikov in izboljšati uporabniško izkušnjo s spletnim mestom. Zato je med uporabniki veliko povpraševanje po odzivnih spletnih straneh, večina organizacij pa si prizadeva za razvoj takšnih spletnih strani z uporabo odzivnega oblikovanja.
V tem članku bomo razpravljali o najboljših praksah, ki jih lahko razvijalci uporabljajo za ustvarjanje odzivnih spletnih mest. Navedli bomo nasvete za izdelavo spletnega mesta, ki odlično deluje na različnih velikostih zaslonov in naprav. Obravnavali bomo tudi, kako preizkusiti spletno mesto na mobilnih napravah, da zagotovimo odzivnost.
Zato najprej dobro spoznajmo odzivna spletna mesta.
Kaj pomeni odzivno spletno mesto?
Odzivno spletno mesto je spletno mesto, ki samodejno zazna uporabnikovo napravo in ustrezno prilagodi svojo postavitev, da zagotovi boljšo uporabniško izkušnjo. Ta spletna mesta običajno spreminjajo svoj videz in interaktivne funkcije glede na uporabljeno napravo in velikost zaslona. Bistvo takšnih spletnih mest je odzivno spletno oblikovanje (RWD), ki zagotavlja, da se strani prilagodijo velikosti uporabnikovega zaslona.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
RWD uporablja CSS za različne slogovne značilnosti, kot so pisave, slike in meniji, odvisno od dejavnikov, kot so vrsta naprave, velikost zaslona, usmerjenost, barve in druge značilnosti naprave. CSS omogoča tudi optimalno uporabo vidnega polja naprave, vidnega območja na zaslonu, in medijskih poizvedb, ki omogočajo prilagajanje spletnih strani glede na širino vidnega polja in postavitev spletnega mesta.
Glavni cilj odzivnega spletnega mesta je zagotoviti dosledno uporabniško izkušnjo na vseh napravah in zmanjšati potrebo po povečevanju ali pomikanju. To poenostavi navigacijo, zmanjša zmedo in poveča splošno zadovoljstvo uporabnikov.
Najboljša praksa za izdelavo odzivnega spletnega mesta
Pri ustvarjanju odzivnih spletnih mest je treba uporabiti več najboljših praks, ki zagotavljajo dobro delovanje na različnih napravah in velikostih zaslonov.
Tukaj je nekaj najboljših praks:
Oblikovanje, usmerjeno v mobilne naprave
Oblikovanje najprej za mobilne naprave ali pristop najprej za mobilne naprave omogoča spletnim oblikovalcem, da se pri oblikovanju spletnih strani najprej osredotočijo na mobilne naprave. To običajno pomeni, da se najprej izdelajo skice ali prototipi zasnove spletne aplikacije za najmanjši zaslon in se postopoma napreduje na večje velikosti zaslonov.
Poudarjanje oblikovanja za mobilne naprave je logično, saj so manjši zasloni prostorsko omejeni. Ekipe morajo zagotoviti, da so bistveni elementi spletnega mesta vidno prikazani uporabnikom na teh zaslonih. Oblikovalci so z začetnim oblikovanjem in razvojem za majhne zaslone prisiljeni odstraniti vse nepotrebno, da bi ustvarili nemoten prikaz in navigacijo na spletnem mestu.
Določite primerne odzivne prelomne točke
V odzivnem oblikovanju točke preloma označujejo, kdaj se vsebina in oblikovanje spletnega mesta prilagodita, da se optimizira uporabniška izkušnja. Pri delu z medijskimi poizvedbami morate določiti "odzivne točke preloma" ali mejne vrednosti velikosti zaslona. Točka preloma predstavlja širino zaslona, kjer uporabite medijsko poizvedbo za uporabo novih slogov CSS.
Tipične velikosti zaslonov so:
- Mobilni telefon: 360 x 640
- Mobilni telefon: 375 x 667
- Mobilni telefon: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablični računalnik: 768 x 1024
Te točke so določene v kodeksu. Vsebina spletnega mesta se odziva na te točke in se prilagaja velikosti zaslona, da bi prikazala ustrezno postavitev. Z vzpostavitvijo prelomnih točk CSS se lahko vsebina spletnega mesta prilagodi velikosti zaslona, kar poveča vizualno privlačnost in enostavnost uporabe.
Začnite s tekočo mrežo
Odzivno spletno mesto mora biti zgrajeno na tekoči mreži. Spletna stran uporablja tekočo mrežo za razvoj prilagodljivih postavitev z uporabo relativnih enot, kot so odstotki ali ems, in ne fiksnih enot, kot so piksli. Širino strani razdeli na več enako velikih in med seboj razporejenih stolpcev, vsebina strani pa je razporejena na podlagi teh stolpcev.
Ko se vidno polje vodoravno razširi, se vsak tekoči stolpec sorazmerno razširi skupaj z vsebino. Tako lahko elementi spletne strani spreminjajo svojo velikost glede na velikost zaslona ali naprave. Tako omogoča umeščanje spletnih elementov sorazmerno z velikostjo zaslona.
Dimenzije območja s klikom
Glede na namen vašega spletnega mesta imate lahko različne gumbe, menije ali elemente, ki jih je mogoče klikniti. Pri odzivnem spletnem oblikovanju se pojavi ključni vidik: Kakšna naj bo velikost mojih gumbov?
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Oblikovanje gumbov in menijev za namizne računalnike je preprosto, saj za klikanje uporabljamo miško. Kazalec miške je majhen, zato lahko kliknemo tudi majhne gumbe. Vendar pa je velikost zaslona mobilnih naprav sorazmerno manjša od namiznih računalnikov, zato mora biti gumb dovolj velik, da ga lahko tapnemo s prsti. Zato je pomembno, da pri ustvarjanju odzivnega spletnega mesta upoštevate dimenzije površine gumbov. Vedno je zaželeno, da je velikost gumba 60 slikovnih pik, pri čemer je razpon med 42 in 72 slikovnimi pikami.
Razmislite o zaslonih na dotik
Ko razmišljate, kako doseči odzivnost spletnega mesta, upoštevajte zaslone na dotik. Zagotovite, da so navigacijski meniji in interaktivni elementi lahko dostopni uporabnikom zaslonov na dotik, pri čemer uporabite večje tarče dotika in ustrezne razmike med elementi, da preprečite nenamerne dotike.
Uporaba tipografije
Pri ustvarjanju odzivnega spletnega mesta velja uporaba tipografije za eno najboljših praks, saj omogoča hitro absorpcijo informacij. Gre za postopek uporabe različnih pisav ter strukturiranja črk in besed na način, ki pomaga pri branju in celo navigaciji. Uporabiti morate zelo čitljive pisave, zlasti za ključne besedilne elemente, kot so navigacijske oznake. Velikost lahko prilagodite glede na obliko pisave, po možnosti z uporabo merske enote em, od 1 do 1,25 em. Izogibajte se tudi prevelikim razmikom, zaradi katerih je besedilo razdrobljeno, ali premajhnim razmikom, zaradi katerih se besede združujejo.
Dodajte gumbe za klic k akciji
Klic k dejanju (CTA) je zelo pomemben na vsaki spletni strani. Jasni klici CTA na povezavah in gumbih uporabnike usmerjajo, kam naj nadaljujejo, in preprečujejo zmedo pri nakupih ali prijavah v programe.
Pri ustvarjanju odzivnega spletnega mesta morate zagotoviti, da gumb CTA s svojimi barvami, slogom, velikostjo in obliko poudari strani. Raje uporabljajte prepoznavne oblike, kot so krogi, kvadrati in pravokotniki, da se izognete napakam ali zavajajoči navigaciji. Držite se znanih oblik gumbov, da ohranite jasnost. Poleg tega upoštevajte vpliv velikosti gumba na prepoznavnost in možnost klikanja s strani uporabnika, zlasti pri napravah z zaslonom na dotik. Zagotovite dovolj prostora okoli pomembnih gumbov in besedilnih povezav, da zmanjšate število naključnih klikov.
Izvajanje skalabilne navigacije
Pomembno je ohranjati uporabniku prijazno navigacijo po različnih različicah spletnega mesta. Skalabilna navigacija prilagodi postavitev menija in navigacijske vrstice tako, da se ne skrivata ali sta težko dostopna na manjših zaslonih. Pri poenostavitvi navigacije za mobilne naprave dajte prednost prikazu možnosti, do katerih mora dostopati večina uporabnikov.
Uporaba SVG in odzivnih slik
Oblikovanje logotipov in slik za spletno mesto je lahko zahtevno. Vključiti morate slike visoke ločljivosti, ki ohranjajo jasnost ne glede na povečavo uporabnika. Vendar pa slike visoke ločljivosti pogosto podaljšajo čas nalaganja, kar vpliva na SEO. Idealno bi bilo, če bi se vaše spletno mesto naložilo v manj kot 2 sekundah. Zmanjšanje ločljivosti slik lahko sicer pospeši nalaganje, vendar pri povečavi poslabša kakovost slik. Kakšna je torej rešitev?
Rešitev je v skalabilni vektorski grafiki, znani kot slike SVG.
Za razliko od slik, ki temeljijo na slikovnih pikah, so SVG sestavljeni iz matematičnih enačb, predstavljenih v formatu XML, ki določajo črte in krivulje za ustvarjanje grafičnih oblik. Te slike so skalabilne in združljive z večino glavnih brskalnikov. Ohranijo jasnost ne glede na stopnjo povečave, saj se nikoli ne spremenijo v piksle. Njihovo urejanje je preprosto z orodji, kot sta Sketch ali Adobe Illustrator. Poleg tega lahko njihove barve spremenite s CSS ali JS. Datoteke SVG so minimalne, zato lahko ustvarite slike bannerjev, ki zavzemajo le nekaj KB. Poleg tega so opredeljene v jeziku XML, zato lahko iskalniki zlahka prepoznajo opise in ključne besede, zaradi česar so prijazne do SEO.
Preizkus odzivnosti v prikaznih oknih naprave
Pri ustvarjanju odzivnega spletnega mesta ne smete zanemariti testiranja na resničnih napravah. Pomembno je preveriti in potrditi odzivnost spletnih mest ter oceniti njihov videz na različnih resničnih napravah. Odločite se lahko za orodja za testiranje odzivnosti, kot je LT Browser, s katerimi lahko preverite odzivnost na mobilnih vidnih poljih.
Orodja, kot je LT Browser, ponujajo več kot 53 vnaprej nameščenih pogledov za naprave za sisteme Android, iOS, namizne in prenosne računalnike. S tem lahko razvijalci in preizkuševalci izvajajo testiranje mobilnih spletnih mest v velikem obsegu, hkrati pa uporabljajo dopolnilne funkcije brskalnika LT Browser, kot so orodja za razvijalce, vroče ponovno nalaganje (za aplikacije React), generiranje poročil Lighthouse, preverjanje zmogljivosti spletnega mesta in drugo.
Testiranje med brskalniki
Pri odzivnih spletnih mestih je treba opraviti testiranje med brskalniki, saj so uporabniki pri brskanju po spletu večinoma odvisni od različnih naprav in brskalnikov. Ste kdaj pomislili, kako bi se potencialni uporabnik odzval, če bi na vašem spletnem mestu naletel na napake ali težave z vodoravnim pomikanjem, ko bi si ga ogledoval na mobilni napravi? Morda bi brez pomisleka zlahka prešli na spletno mesto vašega konkurenta. Zato je nujno, da upoštevate naslednje vidike. Tako zagotovite, da se vaše spletno mesto pravilno prikazuje na vseh napravah in brskalnikih z različnimi ločljivostmi.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Med razvojem se izogibajte uporabi ogrodij ali knjižnic, za katere je znano, da povzročajo napake v določenih brskalnikih. Vzpostavitev fizičnega laboratorija za naprave in preskusnega okolja v pisarni je lahko izziv. Testiranje med brskalniki v oblaku ponuja preprosto in priročno rešitev brez skrbi za lokalno infrastrukturo. S programom LambdaTest lahko z nekaj kliki nemoteno testirate svoje spletno mesto v številnih brskalnikih, ki delujejo v oblaku. Zagotavlja skalabilno mrežo v oblaku in velja za eno najboljših orodij za testiranje med brskalniki.
LambdaTest je platforma v oblaku za orkestracijo in izvajanje testov na osnovi umetne inteligence, ki omogoča ročno in samodejno testiranje na več kot 3000 resničnih napravah, brskalnikih in kombinacijah operacijskih sistemov. Preprosto vnesite URL spletnega mesta, izberite konfiguracije testiranja in platforma bo prikazala, kako je spletno mesto videti na več napravah, vključno z iPhonom 11, iPhonom 8 Plus, Galaxy Note 20, Galaxy S9 Plus in drugimi.
Poleg tega LambdaTest podpira avtomatizirano testiranje z ogrodji, kot so Selenium, Cypress, Playwright, Appium, Espresso, XCUITest itd.
Zaključek
Razvoj odzivnega spletnega mesta vključuje temeljito načrtovanje strategij oblikovanja, razvoja in optimizacije, ki zagotavljajo odlično uporabniško izkušnjo na različnih napravah. Razvijalci lahko ustvarijo spletna mesta, ki se nemoteno prilagajajo različnim velikostim in ločljivostim zaslonov, tako da dajejo prednost optimizaciji zmogljivosti, uporabljajo medijske poizvedbe, izvajajo tekoče postavitve in uporabljajo pristop "najprej mobilno".
Poleg tega z dodajanjem dotiku prijazne navigacije, prilagodljive tipografije in upoštevanjem standardov dostopnosti izboljšate uporabnost in vključenost. Dosledno testiranje in nenehne izboljšave so bistvenega pomena za zagotavljanje stabilnosti in učinkovitosti v nenehno spreminjajočih se napravah in brskalnikih. Z upoštevanjem teh priporočenih tehnik je mogoče razviti spletna mesta, ki bodo učinkovito pritegnila uporabnike v trenutni digitalni pokrajini z več napravami.

