
Úvod
Čo je Soft UI? 8 tipov pre začiatočníkov v oblasti webového dizajnu
Tí, ktorí začínajú svoju rýchlo sa rozvíjajúcu kariéru webového dizajnéra, musia pochopiť, aké dôležité je sledovať nové trendy v oblasti dizajnu, najmä tie, ktoré majú vplyv na používateľa.
Návrhy používateľského rozhrania (UI) by mali byť jednoduché na používanie a vizuálne príjemné, pretože to môže rozhodnúť o tom, či návštevník webovej stránky bude mať so značkou pozitívnu skúsenosť.
Vzhľadom na rýchly vývoj technológií patria medzi trendy v oblasti dizajnu používateľského rozhrania interaktívne 3D objekty, priestorový dizajn, zobrazovanie funkcií, VR a AR, bento mriežky a mäkký dizajn používateľského rozhrania.
V tomto článku sa hlboko ponoríme do jedného z trendov, ktorý sa v posledných rokoch presadil a nemožno ho prehliadnuť - do mäkkého dizajnu používateľského rozhrania. Preskúmame osem tipov pre začiatočníkov v oblasti webového dizajnu, ktorí chcú naskočiť na trend neomorfného dizajnu v roku 2024, a štyri hlavné problémy pri používaní soft UI dizajnu.
Čo je Soft UI?
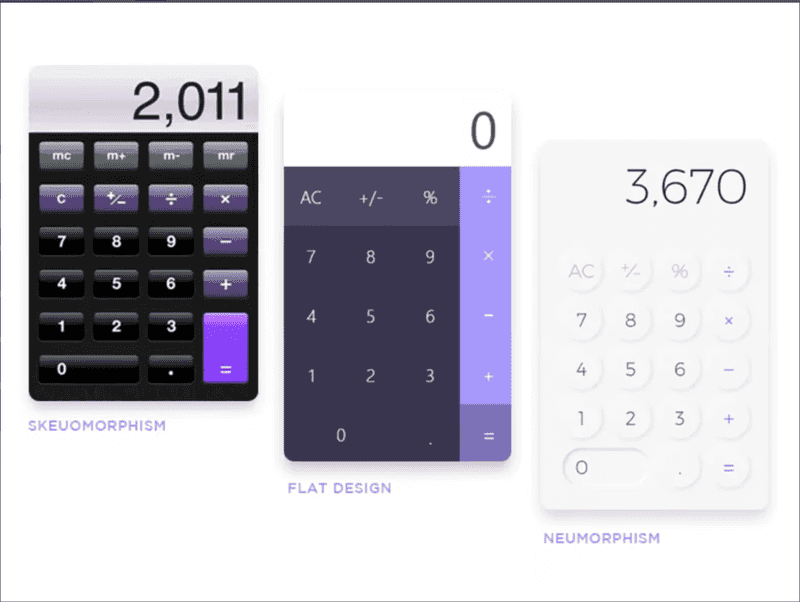
Pri mäkkom používateľskom rozhraní, známom aj ako neumorfizmus, dizajnéri pridávajú prvkom hĺbku a rozmer pomocou svetiel a tieňov, aby sa zdali byť mierne vyvýšené nad obrazovku.
Neumorfizmus spája vizuálnu príťažlivosť skeuomorfizmu a jednoduchosť plochého dizajnu, čím vytvára moderný, minimalistický vzhľad.

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
(Zdroj obrázku: Toptal)
Dokonca aj spoločnosť Apple naskočila na túto vlnu, keď zaviedla rôzne zmeny štýlu používateľského rozhrania vo svojich mobilných aj desktopových operačných systémoch. Poďme sa pozrieť na niektoré výhody používania neuromorfného dizajnu a zistime prečo:
- Moderný vzhľad. Neuromorfný dizajn môže dodať vašej webovej stránke modernejší vzhľad, pretože ide o jeden z najnovších trendov v dizajne UI/UX.
- Zaujatí používatelia Neuromorfné dizajny spôsobujú, že prvky sú pre návštevníkov webových stránok pútavejšie, pretože vďaka tieňom a zvýrazneniam sa zdá, že vystupujú z obrazovky.
- Lepšia čitateľnosť Neuromorfné návrhy môžu zlepšiť čitateľnosť, pretože vysoký kontrast medzi textom a farbou pozadia uľahčuje čítanie textu.
Tento trend webového dizajnu je vhodný pre značky, ktoré chcú, aby ich aplikácie, operačné systémy a webové stránky pôsobili priateľsky a neformálne.
8 tipov pre začiatočníkov v oblasti dizajnu používateľského rozhrania
Používanie tieňov a svetiel
Tiene a svetlá môžu prvku dizajnu dodať hĺbku, rozmer, perspektívu a realizmus, takže sa zdá, že je 3D. Používateľov viac zaujmú informácie, keď sa zdá, že prvok vystupuje z obrazovky.
Okrem toho pridaním tieňov a svetiel k prvkom môžete vytvoriť vizuálnu hierarchiu. Prvky s väčšími a hlbšími tieňmi sa zobrazia najbližšie k návštevníkom webovej lokality, takže viac vyniknú. Takto používateľom ukážete najdôležitejšie informácie na stránke.
Používajte jemnú paletu farieb
Modrá je bezpochyby jednou z najlepších a najčastejšie používaných farieb v dizajne používateľského rozhrania. Spomeňte si na ikony populárnych aplikácií, ako sú Facebook, Safari, PayPal, Prime Video a Shamaz, ktoré používajú odtiene modrej s bielou.
Pre dokonalý neomorfný dizajn by však použité farby mali pôsobiť upokojujúco, preto je najlepšie vyhnúť sa jasným farbám a namiesto nich použiť jemnú, málo sýtu paletu farieb s jemnými variáciami odtieňov.
Farby ako khaki, hnedá, sivá, biela, slonovinová, béžová a sivá sa môžu dokonale hodiť pre jemný dizajn používateľského rozhrania.
Používanie plynulých prechodov
Použitie gradientov dodáva prvkom hĺbku, čo je cieľom jemného dizajnu používateľského rozhrania.
Gradient je postupné prelínanie jednej farby do druhej. V ideálnom prípade je potrebné vybrať farby z rovnakej jemnej palety, len zjemnené alebo zosvetlené, v závislosti od efektu, ktorý sa snažíte vytvoriť.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Gradient musí byť sotva viditeľný, ale len natoľko, aby dizajnový prvok vynikol a dodal mu nový rozmer.
Neuromorfné návrhy používajte striedmo
Neuromorfný dizajn je skvelý na zabezpečenie toho, aby návštevníci webových stránok vynikli konkrétnym prvkom.
Nezaplavujte však obrazovku gradientmi, zvýrazneniami a tieňmi, pretože ak pridáte jemný dizajn používateľského rozhrania ku každému prvku, nebudete môcť upriamiť pozornosť na tie najdôležitejšie.
Okrem toho príliš mäkký dizajn používateľského rozhrania môže spôsobiť, že vaša webová lokalita bude vyzerať neprehľadne a neprofesionálne - čím sa odstráni čistý, minimalistický vzhľad, o ktorý sa dizajnéri snažia.
Vyhnite sa obrázkom
Neomorfný dizajn môže spôsobiť, že prvok bude vyzerať 3D, preto sa vyhnite jeho pridávaniu do obrázkov na webovej stránke. Nehodia sa do štýlu a narušia ilúziu.
Namiesto toho používajte diagramy a ilustrácie s jemnými návrhmi používateľského rozhrania, aby ste dosiahli konzistentnejší vzhľad.
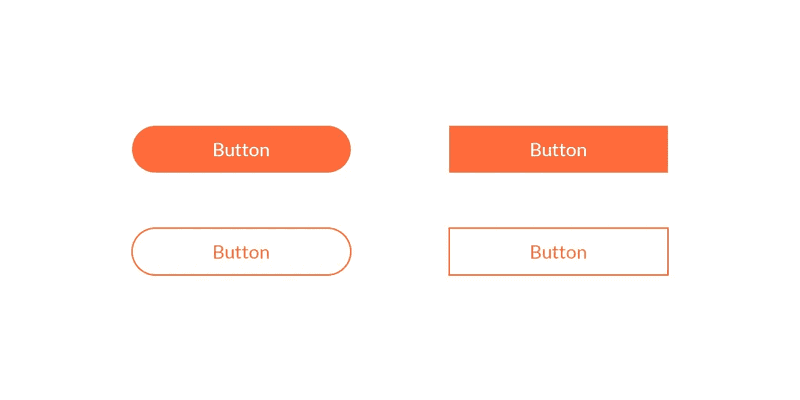
Používajte zaoblené rohy
Ostré hrany robia rozhranie vážnym a formálnym, čo nie je cieľom jemného dizajnu používateľského rozhrania.
Zaoblené rohy sú často hladké a nepredstavujú riziko úrazu, preto sa psychologicky spájajú s bezpečnosťou, prístupnosťou a prívetivosťou.
Dokonca aj na obrazovke počítača alebo notebooku ľudský mozog uprednostňuje zaoblený tvar. Skúste použiť zaoblené rohy, aby ste vytvorili celkovo jemnejší a priateľskejší vzhľad.

(Zdroj obrázku: Logic Design)
Múdro si vyberte farby textu
Výborným nápadom je pridať do prvkov dizajnu prostredníctvom textu trochu zvolenej farby pozadia.
Ak je napríklad váš text zelený a pozadie je sivé, vložte niektoré časti textu do sivej farby, aby ste dosiahli vizuálnu príťažlivosť.
Ak však chcete, aby informácie v dizajnovom prvku vynikli, môžete zvoliť kontrastnejšiu farbu.
Experiment
Nakoniec, kľúčom k odhaleniu výhod mäkkého dizajnu používateľského rozhrania je správne experimentovanie.
Trendy v dizajne používateľského rozhrania sa nemôžu zameriavať výlučne na vzhľad, pretože použiteľnosť je vždy nevyhnutnou súčasťou návrhu webových stránok. Weboví dizajnéri teda budú musieť experimentovať s vytváraním mäkkých prvkov dizajnu používateľského rozhrania spôsobom, ktorý neohrozí použiteľnosť.
4 problémy s mäkkým používateľským rozhraním
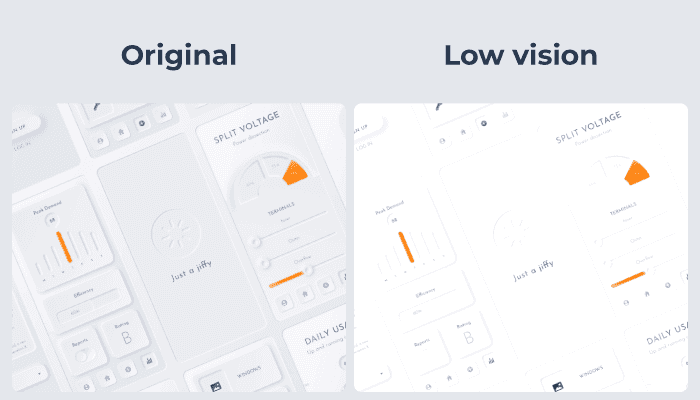
Nie je prístupný pre osoby so slabým zrakom
Mäkký dizajn používateľského rozhrania vyzerá vizuálne príjemne pre ľudí so skvelým zrakom. Používatelia so slabým zrakom však nemusia vidieť rovnaké výhody a namiesto toho vidia, ako kľúčové prvky dizajnu miznú v pozadí.

(Zdroj obrázku: svgator)
Nie je prístupný pre osoby s nízkou kvalitou obrazovky
Na druhej strane, návštevníci vašich webových stránok nemusia mať problémy so zrakom, aby sa potýkali s neomorfizmom.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Dizajn je mäkký, čo spôsobuje, že prvky takmer splývajú, takže používatelia zariadení s nízkou kvalitou obrazovky môžu mať problém vidieť prvky.
CTA nepriťahujú kliknutia
Ďalším veľkým problémom, tentoraz pre značky, a nie pre používateľov, je, že jemnosť neomorfizmu môže viesť k problémom s priťahovaním kliknutí a konverzií.
Aby výzvy k akciám (CTA) fung ovali, používatelia si musia dizajn všimnúť okamžite. Neomorfizmus je však jemný na pohľad, s malým farebným kontrastom a malým počtom farebných odtieňov. To znamená, že CTA nevyniknú tak, ako by mali, a návštevníci majú menšiu pravdepodobnosť konverzie.
Tlačidlá nevynikajú
Použiteľnosť je najdôležitejším faktorom pri návrhu používateľského rozhrania. Keď sa však zameriavate na vytváranie jemných, decentných prvkov rozhrania, použiteľnosť niekedy trpí.
Tlačidlá môžu takmer splynúť s pozadím, čo znamená, že návštevníci nie sú pri navigácii na webovej lokalite priťahovaní k tlačidlám, ktoré sú najdôležitejšie.
Viac ako len trend v dizajne
Záverom možno povedať, že mäkký dizajn používateľského rozhrania je viac než len trend; spája reálny a online svet.
Je však nevyhnutné, aby si webdizajnéri všetkých úrovní a zručností uvedomili výhody a problémy neomorfizmu skôr, ako ho zaradia do svojho súboru nástrojov.

