
Úvod
Snažíte sa zlepšiť pozície svojej webovej stránky vo vyhľadávaní a premýšľate, čo môže byť zlé? Zlepšenie UX zníži počet odchodov a predĺži čas, ktorý návštevníci strávia na vašej stránke, čo sú dôležité signály na zlepšenie pozície vo výsledkoch vyhľadávania.
Ponúkneme vám realizovateľné stratégie a praktické rady, ktoré môžete ihneď zaviesť. Na konci pochopíte, ako zvýšiť hodnotenie svojej webovej stránky a zapojenie používateľov. Začnime.
Čo je UX a SEO? Prehľad
User Experience (UX) sa zameriava na to, aby bola webová stránka pre používateľov prívetivá. Zahŕňa všetko, od toho, ako stránka vyzerá, až po to, ako ľahko sa na nej dajú nájsť informácie. Na druhej strane, SEO je o tom, aby sa stránka zobrazovala vyššie vo výsledkoch vyhľadávania. Zahŕňa používanie správnych kľúčových slov, vytváranie hodnotného obsahu a zabezpečenie dobrého fungovania stránky na mobilných zariadeniach.
Používateľská skúsenosť ovplyvňuje SEO a naopak. UX aj SEO si navzájom pomáhajú zlepšiť hodnotenie stránky. Zatiaľ čo SEO privádza na stránku viac ľudí, dobrá UX ich môže premeniť na stálych zákazníkov.

7 spôsobov, ako používateľská skúsenosť zvyšuje vaše pozície vo vyhľadávaní
Pri uplatňovaní týchto 7 stratégií sa pýtajte sami seba: Ktoré zmeny môžem vykonať ako prvé, aby sa moja stránka stala ľahšie ovládateľnou a pre používateľov pútavejšou?
1. Rýchle načítanie je zlato
Vyhľadávače ako Google považujú rýchlosť načítania stránky za faktor hodnotenia. Preto by sa vaša webová stránka mala v ideálnom prípade načítať za 2 sekundy alebo menej. Rýchlejšie načítanie zabráni frustrácii používateľov a prinúti ich zostať dlhšie a preskúmať viac webových stránok.
Podobne 40 % ľudí opustí webovú stránku, ktorej načítanie trvá viac ako 3 sekundy. Najmä pre stránky elektronického obchodu a iné online služby je rýchle načítanie kľúčové pre úspech zákazníkov. Zákazníci s väčšou pravdepodobnosťou dokončia nákup alebo proces registrácie, ak stránka reaguje rýchlo a bez problémov.
Ak chcete zvýšiť rýchlosť načítania stránky, postupujte podľa týchto 7 krokov:
- Optimalizujte obrázky vo formáte WebP a komprimujte ich bez straty kvality.
- Zredukujte nepotrebné prvky na stránke, aby ste znížili počet požiadaviek HTTP.
- Používajte asynchrónne načítanie pre JavaScript, aby sa načítal nezávisle od zvyšku stránky.
- Povoľte ukladanie do vyrovnávacej pamäte prehliadača, aby sa vracajúci sa návštevníci mohli rýchlejšie načítať vašu stránku.
- Optimalizujte doručovanie CSS tak, aby sa zabezpečilo, že sa najprv doručia kritické štýly a sekundárne štýly sa odložia.
- Použite sieť na doručovanie obsahu (CDN ) na ukladanie medzičasovej verzie obsahu vašej webovej lokality na viacerých geografických miestach, aby ste znížili vzdialenosť, ktorú musia údaje prekonať.
- Pomocou nástroja Ranktracker analyzujte rýchlosť svojej stránky a identifikujte oblasti, v ktorých sa dá zlepšiť.
Okrem týchto stratégií sa uistite, že štvrťročne vykonávate audity rýchlosti webu, aby ste zostali v súlade s vyvíjajúcimi sa algoritmami vyhľadávačov.
2. Jasné cesty, lepšie hodnosti
Dobre štruktúrovaná stránka s jasným označením menu znižuje mieru odskočenia až o 27 %. Pomáha udržať používateľov dlhšie a zvyšuje mieru konverzie o 200 %. Na druhej strane, 50 % potenciálnych predajov sa stratí kvôli zlému používateľskému zážitku.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Princípy UX zabezpečujú, že vaša stránka je:
- Intuitívne
- Zapojenie
- Prístupné
- Interaktívna stránka
- Konzistentné
- Citlivé
- Používateľsky prívetivé
Tu je 6 prvkov, ktoré by ste mali zvážiť, aby bola vaša webová stránka používateľsky prívetivá a intuitívna:
2.1 Zmapujte si jasnú štruktúru
Začnite vytvorením jasnej a logickej hierarchie svojich webových stránok. Premyslite si hlavné kategórie, ktoré predstavujú váš obsah a služby, a usporiadajte ich tak, aby dávali zmysel z pohľadu používateľov. Táto štruktúra by mala pomôcť vyhľadávačom pochopiť vzťahy medzi jednotlivými časťami vášho webu.
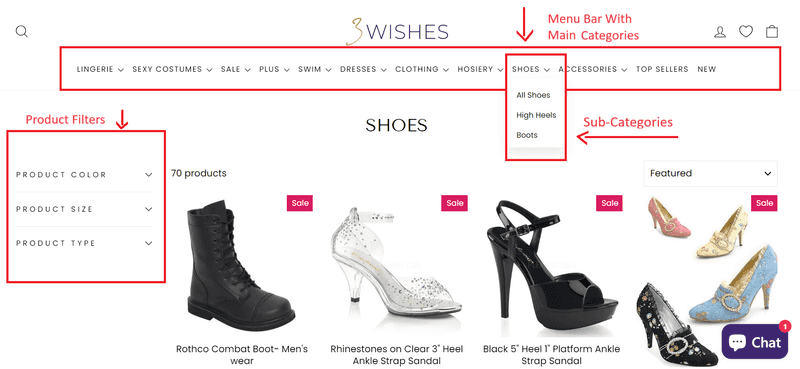
Vynikajúcim príkladom je navigačné menu 3Wishess hlavnými kategóriami, podkategóriami a možnosťami filtrovania pre bezproblémový používateľský zážitok. Každá kategória je jasne označená a logicky usporiadaná, vďaka čomu používatelia intuitívne a rýchlo nájdu to, čo hľadajú.
Okrem toho môžu používatelia využiť možnosť filtrovania a zúžiť výber na rôzne farby, veľkosti a typy. Používatelia tak nemusia odchádzať zo stránky.

2.2 Optimalizácia navigácie
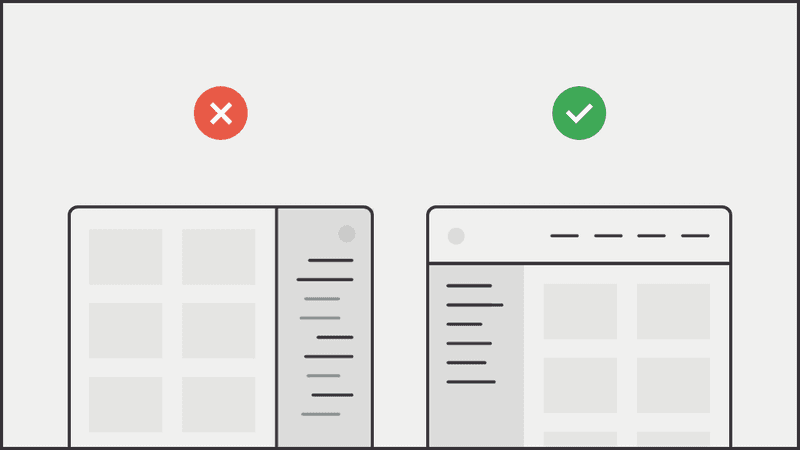
Uistite sa, že je vaše navigačné menu jednoduché a prehľadné. Obmedzte počet položiek v hlavnej navigácii, aby ste návštevníkov nezaťažili. Webovú navigáciu umiestnite napríklad v hornej časti, na ľavej strane alebo v dolnej časti stránky. Dobre štruktúrovaná navigačná ponuka znižuje frustráciu používateľov a pomáha vyhľadávačom efektívnejšie indexovať vaše webové stránky.

2.3 Používajte URL adresy vhodné pre SEO
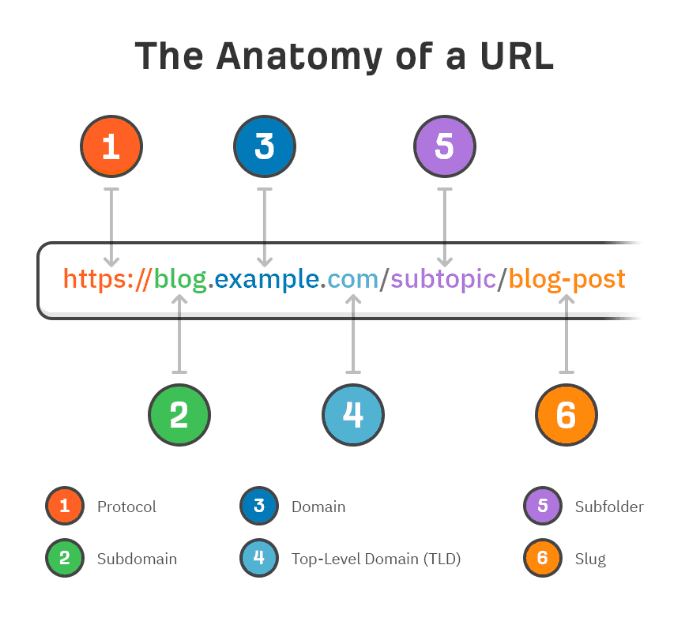
Vytvorte stručné adresy URL, ktoré obsahujú kľúčové slová, na ktoré sa zameriavate. Pomôže to používateľom aj vyhľadávačom pochopiť, o čom stránka je, čím sa zvýši relevantnosť týchto kľúčových slov. To v konečnom dôsledku zlepší vaše umiestnenie vo vyhľadávačoch. Zvážte, ako vyzerá používateľsky prívetivý odkaz URL v nasledujúcom príklade.

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Uistite sa, že adresy URL odrážajú hierarchiu vášho webu, a vyhnite sa používaniu zbytočných parametrov alebo znakov. Na obrázku nižšie je znázornená dobrá a zlá adresa URL.

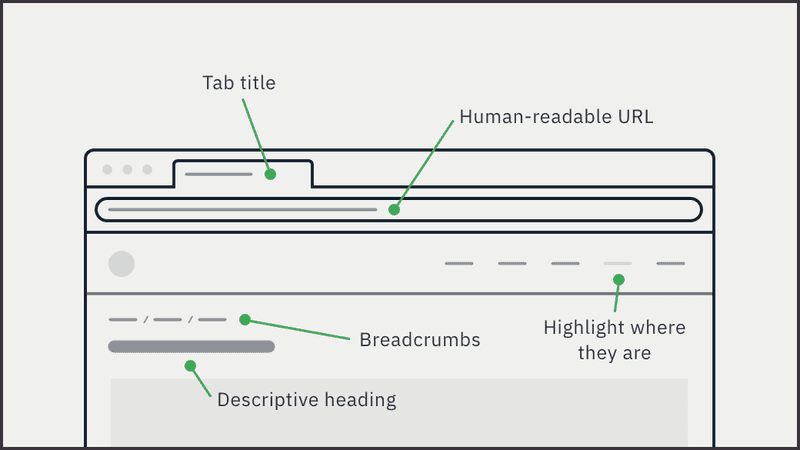
2.4 Pridanie omrviniek
Integrujte na svoje stránky drobečkovú navigáciu. Drobky poskytujú používateľom cestu späť na predchádzajúce stránky. Zobrazujú sa aj vo výsledkoch vyhľadávania, aby používatelia pochopili, kde sa stránka nachádza v rámci štruktúry vášho webu. Pomôže to zvýšiť mieru prekliku vo výsledkoch vyhľadávania.

2.5 Zahrnúť funkciu vyhľadávania
V prípade väčších webov použite vyhľadávací panel, ktorý používateľom pomôže rýchlo nájsť konkrétny obsah. Táto funkcia je obzvlášť dôležitá, ak má vaša stránka širokú škálu produktov alebo veľký objem obsahu.
Postupujte podľa týchto 3 stratégií na vytvorenie účinnej funkcie vyhľadávania:
- Umiestnite ho na viditeľné miesto, buď na začiatok, alebo do záhlavia.
- Umožniť automatické dokončovanie na navrhovanie vyhľadávaných výrazov.
- Poskytnite filtre a možnosti triedenia na spresnenie výsledkov.
2.6 Konzistentné usporiadanie a dizajn
Zachovajte konzistentnosť farieb, písma a štruktúry rozloženia na všetkých stránkach. Konzistentnosť znižuje kognitívnu záťaž používateľov pri navigácii na stránke. Vďaka tomu je zážitok plynulejší a predvídateľnejší.
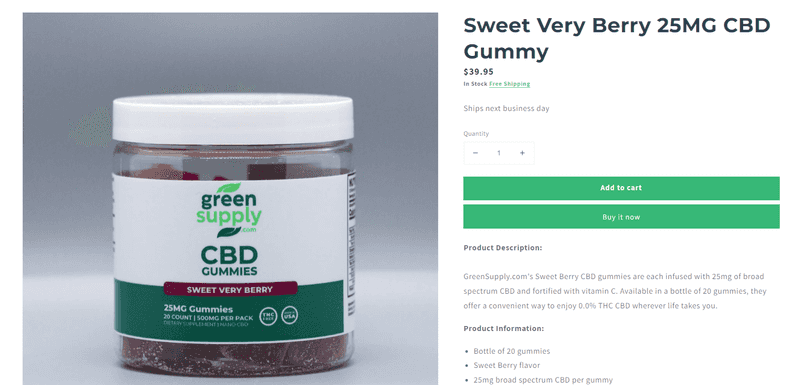
Výborným príkladom je stránka produktu spoločnosti GreenSupply, ktorá vykazuje konzistentné rozloženie a dizajn. Tu je 6 vecí, ktoré sa môžete naučiť z tejto produktovej stránky:
- Obrázky s vysokým rozlíšením sú dôsledne umiestnené na ľavej strane, aby okamžite upútali pozornosť.
- Jasné a komplexné popisy produktov sú krátke, takže ich čítanie nie je preťažujúce.
- Zelená a biela farba na všetkých stránkach posilňuje identitu značky a estetiku webovej stránky.
- Tlačidlá"Pridať do košíka" a "Kúpiť teraz" sa nachádzajú nad opisom produktu a informáciami, aby sa pozornosť zamerala na ďalšiu akciu, ktorú by mali vykonať.
- V sekcii " Testy produktov " nájdete podrobné informácie o certifikátoch, ktoré zvyšujú dôveryhodnosť.
- Zmienka o "odoslaní nasledujúci pracovný deň" dokazuje, že značka sa usiluje o to, aby bol proces nákupu pre zákazníkov veľmi pohodlný.

3. Prvý na mobile, prvý na Google
58 % celosvetovej internetovej prevádzky v súčasnosti pochádza z mobilných zariadení. Preto teraz Google používa mobilnú verziu vašej webovej stránky ako primárny zdroj pre indexovanie a hodnotenie. Ak má vaša stránka samostatné verzie pre počítače a mobilné zariadenia, mobilná verzia sa bude považovať za hlavnú verziu.
Tu nájdete návod, ako optimalizovať svoje stránky pre indexovanie podľa mobilných zariadení:
- Uistite sa, že vaša stránka má responzívny dizajn. To znamená, že sa automaticky prispôsobí veľkosti obrazovky akéhokoľvek zariadenia.
- Uistite sa, že vaša mobilná stránka obsahuje rovnaký obsah ako stránka pre počítače. To zahŕňa všetky texty, obrázky (s príslušnými atribútmi alt), videá a odkazy.
- Zahrňte rovnaké značkovanie štruktúrovaných údajov do mobilnej aj počítačovej verzie svojho webu. To pomôže spoločnosti Google lepšie pochopiť a indexovať váš obsah.
- Uistite sa, že názvy a meta popisy sú na oboch verziách vášho weburovnaké.
- Ak máte samostatné mobilné a počítačové stránky, pridajte a overte mobilnú verziu v konzole vyhľadávania Google. Takto môžete sledovať, ako sa vaša mobilná stránka správa vo výsledkoch vyhľadávania, a identifikovať prípadné problémy s indexovaním.
- Skontrolujte, či sa nevyskytujú chyby špecifické pre mobilné zariadenia, ako sú zablokované zdroje (CSS, JavaScript, obrázky), chybné presmerovania alebo vyskakovacie okná, ktoré zakrývajú obsah, čo môže mať negatívny vplyv na používateľský zážitok aj SEO.
4. Obsah, ktorý spája
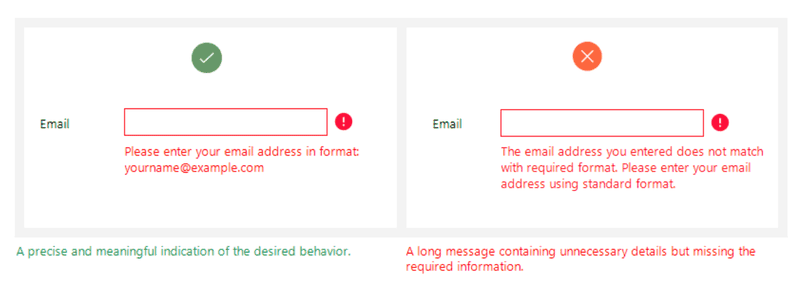
Písanie UX sa zameriava na vytváranie jasných, stručných a užitočných textov pre používateľské rozhrania. Zahŕňa tlačidlá, chybové hlásenia, označenia ponúk a inštruktážny obsah. Cieľom je efektívne viesť používateľov digitálnym produktom a zabezpečiť, aby ľahko dosiahli požadované výsledky. Pre lepšie pochopenie si vezmite do úvahy nasledujúci obrázok, ktorý zobrazuje dobrú a zlú chybovú správu.

Tento prístup ovplyvňuje ukazovatele zapojenia používateľov, ako sú kliknutia. Napríklad tlačidlo by malo používateľom presne povedať, čo sa stane, keď naň kliknú, napríklad " Uložiť súbor", " Stiahnuť PDF " alebo " Pridať do košíka ".
Podobne, bez ohľadu na to, či používateľ úspešne dokončí akciu alebo sa stretne s chybou, spätná väzba, ktorú dostane, by mala byť navrhnutá tak, aby ho informovala a usmernila ho, čo má robiť ďalej. Môže to zahŕňať jednoduché potvrdenia, ako napríklad " Váš súbor bol nahraný ", alebo návrhy na opravu v prípade chýb.
Dodržiavajte 3 kľúčové zásady pre pozitívnu používateľskú skúsenosť:
- Používajte jednoduchý a priamy jazyk, ktoré mu používatelia ľahko porozumejú.
- Používajte aktívny hlas, aby ste pokyny vyjadrili priamo.
- Ak váš produkt slúži globálnemu publiku, zvážte, ako sa váš text prekladá v rôznych kultúrach a jazykoch.
5. Dizajn sa stretáva s túžbou
Zámer používateľa sa vzťahuje na to, čo chcú používatelia dosiahnuť pri interakcii s digitálnym produktom, ako je webová lokalita, aplikácia alebo softvér. Pochopením zámeru UX vytvoríte intuitívnejšie a pozitívnejšie používateľské skúsenosti.
Môže to byť od dokončenia konkrétnej úlohy, ako je rezervácia letu alebo nákup produktu, až po hľadanie informácií alebo jednoduché skúmanie obsahu pre zábavu.
Pri identifikácii a navrhovaní zámeru vyhľadávania používateľov postupujte podľa týchto 5 krokov:
- Výskum používateľov: Vykonajte prieskumy, rozhovory a testovanie použiteľnosti, aby ste zistili, čo sa používatelia snažia dosiahnuť, keď používajú váš produkt. Analýza správania používateľov pomocou analytických nástrojov, ako sú Ranktracker a Encharge. Tie poskytnú indície o zámeroch používateľov na základe toho, ako sa pohybujú po vašom webe alebo aplikácii.
- Vývoj osobnosti: Vytvorte podrobné persóny používateľov, ktoré zahŕňajú ciele, preferencie a očakávané vzorce správania používateľov. Použite automatizáciu na analýzu veľkých súborov údajov a identifikáciu spoločných charakteristík a správania používateľov.
- Mapovanie cesty: Vypracujte mapy cesty používateľa, ktoré načrtnú každý krok používateľa od vstupu do aplikácie až po dosiahnutie cieľa. To pomáha identifikovať potenciálne trecie plochy a príležitosti na zlepšenie. V tomto kroku môžete najať marketingového stážistu, ktorý vám pomôže zbierať údaje, pozorovať interakcie a efektívne dokumentovať jednotlivé fázy.
- Kontextový dizajn: Premyslite si, kde a ako sa bude váš digitálny produkt používať. To zahŕňa pochopenie používaných zariadení, fyzického prostredia a možných rušivých vplyvov, ktoré by mohli ovplyvniť interakciu používateľa.
- Iteratívny dizajn a testovanie: Testujte svoje počiatočné návrhy na základe spätnej väzby od používateľov. Tento prístup zaručuje, že konečný produkt skutočne zodpovedá zámerom používateľov a zvyšuje celkovú spokojnosť používateľov.
6. Rýchlosť, stabilita, SEO
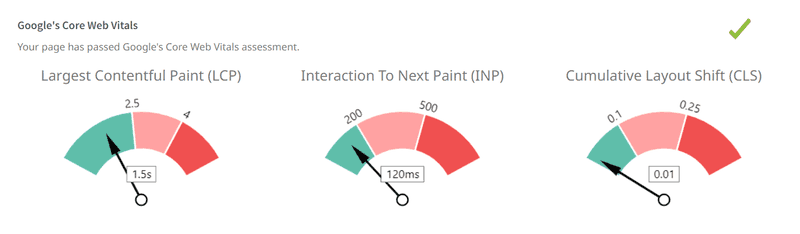
Core Web Vitals je súbor špecifických faktorov hodnotenia, ktoré spoločnosť Google považuje za dôležité pre celkový používateľský zážitok z webovej stránky.
Tieto metriky sa zameriavajú na 3 aspekty používateľského zážitku: výkon načítavania, interaktivitu a vizuálnu stabilitu stránky. Pochopte a optimalizujte tieto faktory, pretože majú priamy vplyv na to, ako Google hodnotí stránky.
Tu je rozpis jednotlivých základných webových aplikácií:
6.1 Najväčší obsahový náter (LCP)
LCP meria výkonnosť načítania stránky, konkrétne čas, ktorý je potrebný na to, aby sa najväčší prvok obsahu v zobrazovacom poli (napríklad obrázok alebo blok textu) stal viditeľným pre používateľa. Dobrý LCP poskytuje používateľovi lepší zážitok tým, že zabezpečuje rýchle načítanie hlavného obsahu stránky. Podľa spoločnosti Google by sa LCP malo objaviť počas prvých 2,5 sekundy od začiatku načítavania stránky.
6.2 Oneskorenie prvého vstupu (FID)
FID meria interaktivitu a schopnosť reagovať. Sleduje čas od okamihu, keď používateľ prvýkrát interaguje so stránkou (t. j. keď klikne na odkaz, ťukne na tlačidlo alebo použije vlastný ovládací prvok s podporou JavaScriptu), do okamihu, keď prehliadač začne spracovávať obslužné prvky udalostí v reakcii na túto interakciu. Na zabezpečenie dobrého používateľského zážitku by stránky mali mať FID kratší ako 100 milisekúnd.
6.3 Kumulatívny posun rozloženia (CLS)
CLS meria vizuálnu stabilitu tým, že kvantifikuje, ako veľmi sa viditeľný obsah neočakávane posunie počas procesu načítavania. Táto metrika zabezpečuje, že stránky sú počas načítavania vizuálne stabilné, čím sa predchádza nepríjemným a potenciálne škodlivým posunom rozloženia, ktoré by mohli spôsobiť, že používateľ náhodne klikne na nesprávne tlačidlo. Dobré skóre CLS je menej ako 0,1.
Postupujte podľa 7 krokov na zlepšenie základných webových vitálnych údajov vašej stránky:
- Komprimujte a správne zväčšujte obrázky vo formáte WebP, aby ste skrátili čas ich načítania.
- Zredukujte alebo odložte JavaScript, ktorý nie je nevyhnutný pre počiatočné načítanie stránky, aby ste znížili FID.
- Implementujte lenivé načítanie. Obrázky a videá načítajte až po vstupe do zobrazovacieho priestoru.
- Vyhýbajte sa vkladaniu reklám, ktoré neočakávaneposúvajú obsah, tým, že pre ne vyhradíte miesto.
- Predbežné načítanie dôležitých zdrojov. Použite <link rel="preload">, aby ste prehliadaču povedali, že má prednostne načítať kľúčové zdroje.
- Na meranie a optimalizáciu týchto základných webových ukazovateľovpoužívajte nástroje ako PageSpeed Insights, Ranktracker a SEOptimer od spoločnosti Google.
- Zvážte prenájom cenovo dostupných zahraničných vývojárov. Dokážu komprimovať obrázky, využívať vyrovnávaciu pamäť prehliadača a minimalizovať JavaScript.

7. Napíšte do rebríčka
Dobre vytvorené titulky upútajú pozornosť používateľa, rýchlo sprostredkujú obsah a podporujú ďalšiu interakciu používateľa. Nadpisy sa umiestňujú do značiek <h1> v jazyku HTML, čo pomáha vyhľadávačom pochopiť hlavnú tému stránky.
Okrem toho používatelia často prechádzajú obsah a titulky im môžu pomôcť pri navigácii a rozhodovaní, ktoré časti obsahu sú relevantné pre ich záujmy alebo potreby.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Dodržiavajte 6 osvedčených postupov na písanie nadpisov stránok optimalizovaných pre SEO:
- Používajte jednoduchý, priamy jazyk, ktorý čitateľovi presne povie, o čom je obsah.
- Zahrňte relevantné kľúčové slová, ktoré odrážajú spôsob, akým môžu používatelia vyhľadávať obsah. Zdôraznite hodnotu alebo prínos, ktorý obsah ponúka. Napríklad nadpis ako "Zvýšte svoju produktivitu pomocou týchto 5 nástrojov" jasne uvádza prínos čítania obsahu.
- V nadpisoch používajte čísla a zoznamy (napr. "7 tipov pre..." alebo "10 najlepších..."), pretože priťahujú viac kliknutí.
- Bez toho, aby ste sa uchyľovali ku clickbait, vytvorte titulky, ktoré vzbudia zvedavosť alebo emócie.
- Pomocou A/B testovania vyskúšajte rôzne nadpisy a zistite, ktorý z nich má lepšie výsledky z hľadiska miery prekliku a zapojenia.
Na A/B testovanie rôznych titulkov produktov môžete napríklad použiť nástroj MYCE od spoločnosti Amazon. Vytvoríte dve verzie titulku stránky: jedna verzia by mohla znieť "Revolucionizujte svoju kuchyňu s naším najlepšie hodnoteným mixérom", zatiaľ čo druhá by mohla znieť "Objavte najlepší mixér pre svoje kulinárske výtvory".
Spustite tieto titulky súčasne pre rôzne segmenty vášho publika a sledujte, ktorý z nich získa viac kliknutí a nákupov.
Záver
Pri zavádzaní týchto zmien sa pýtajte sami seba: Ktoré prvky webovej stránky nespĺňajú potreby používateľov? Ktoré oblasti môjho webu majú vysokú mieru odchodov a ako ich môžem zlepšiť? Majte tieto otázky na pamäti ako vodítko pri ďalšom zdokonaľovaní a optimalizácii svojej webovej stránky.
Nezabudnite tieto zmeny sledovať a zistiť, čo funguje a čo nie. Svoj pokrok môžete bezproblémovo sledovať pomocou nástroja Ranktracker. Ponúka komplexné riešenia na monitorovanie vášho úsilia o optimalizáciu pre vyhľadávače. Pomocou nášho nástroja môžete prijať stratégie, ktoré sú v súlade s neustále sa vyvíjajúcimi požiadavkami vyhľadávačov aj používateľov.
Nezabudnite, že cieľom je vždy vytvoriť webovú stránku, ktorá poteší používateľov a bude dominovať vo vyhľadávaní. Aký krok urobíte dnes, aby ste sa priblížili k tomuto cieľu?

