
Úvod
Minimalistický webový dizajn je aj v roku 2024 majákom prehľadnosti a funkčnosti v digitálnom svete. Táto filozofia dizajnu, ktorej základom je jednoduchosť a efektívnosť, odstraňuje zbytočnosti a namiesto toho sa zameriava na podstatné prvky, aby vytvorila čistý a prehľadný online zážitok.
Vývoj minimalistického webového dizajnu svedčí o jeho trvalej príťažlivosti a účinnosti v čoraz zložitejšom digitálnom prostredí.
Minimalistický dizajn sa od svojho vzniku riadi zásadami znižovania rozptyľovania a zvyšovania angažovanosti používateľa.
V priebehu rokov sa minimalistický dizajn prispôsoboval, ako sa vyvíjali technológie a preferencie používateľov, a integroval nové techniky a technológie, pričom zostal verný svojmu základnému princípu.
V tomto blogovom príspevku sa budeme venovať ceste minimalistického webového dizajnu do roku 2024 a preskúmame, ako sa vyvíjal, pričom neustále poskytuje používateľsky orientované, estetické a vysoko funkčné online prostredie.
Vývoj minimalistického webového dizajnu nie je len príbehom estetických trendov, ale aj odrazom meniacich sa digitálnych paradigiem a správania používateľov, čo poukazuje na jeho prispôsobivosť a odolnosť v dynamickom svete webového dizajnu.
Historický kontext minimalistického webového dizajnu
Minimalistický webový dizajn je vo svojej podstate ovplyvnený širším hnutím minimalizmu v umení a dizajne, ktoré vzniklo v polovici 20. storočia. Toto hnutie zdôrazňovalo jednoduchosť a objektívnosť, odstraňovalo zbytočnosti, aby sa sústredilo na podstatné prvky, vysvetľuje Alex Taylor, vedúci marketingu v spoločnosti CrownTV.
Platforma "všetko v jednom" pre efektívne SEO
Za každ�ým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
V oblasti webového dizajnu sa tieto zásady začali presadzovať koncom 90. rokov a začiatkom nového tisícročia. V tomto období sa weboví dizajnéri začali odkláňať od neprehľadných a často chaotických návrhov, ktoré prevládali v začiatkoch internetu.
Obmedzenia rýchlosti a šírky pásma v ére vytáčaného pripojenia si vyžiadali jednoduchší a racionálnejší prístup k webovému dizajnu, čím sa nechtiac vytvorila pôda pre minimalizmus.
- Vzostup mobilného internetu: S príchodom smartfónov a rastúcim významom používania mobilného internetu koncom roka 2000 získal minimalistický dizajn výrazný impulz. Potreba, aby webové stránky fungovali efektívne na menších obrazovkách s menším výpočtovým výkonom, viedla dizajnérov k prijatiu princípov minimalizmu, ktorými sú jednoduchosť a funkčnosť, dodáva Theo de Vries, generálny riaditeľ spoločnosti The Diamond Rehab Thailand.
- Pokroky v CSS a HTML: Vývoj CSS (Cascading Style Sheets) a HTML (HyperText Markup Language) v roku 2010 zohral kľúčovú úlohu. Tieto technológie umožnili vytvárať sofistikovanejšie návrhy s menším množstvom zdrojov, vďaka čomu mohli dizajnéri ľahko vytvárať elegantné, čisté a moderné webové stránky.
- Zameranie na používateľa: Minimalizmus sa čoraz viac považoval za spôsob, ako zlepšiť použiteľnosť, keďže sa používateľská skúsenosť (UX) stala prvoradým záujmom v oblasti webového dizajnu. Dôraz sa presunul na zníženie kognitívnej záťaže používateľov, uľahčenie navigácie a uprednostnenie obsahu pred dekoratívnymi prvkami, vysvetľuje Ali Nahhas, majiteľ spoločnosti Aladdin Houston.
- Integrácia multimediálnych prvkov: V polovici roka 2010 sa minimalistický dizajn prispôsobil tak, aby zahŕňal bohaté multimediálne prvky, ako sú vysokokvalitné obrázky a videá, čím sa dosiahla rovnováha medzi vizuálnou príťažlivosťou a neprehľadným rozložením. Toto obdobie znamenalo spojenie estetiky s pokročilými webovými možnosťami, zdieľa Barry Conybeare, michiganský právnik pre nehody v advokátskej kancelárii Conybeare.
- Éra responzívneho dizajnu: Vznik a dominancia responzívneho webového dizajnu ešte viac upevnil úlohu minimalizmu. Potreba bezproblémového prispôsobenia webových stránok rôznym veľkostiam obrazoviek a zariadení posilnila princíp minimalizmu a funkčnosti.
- Minimalizmus vo veku umelej inteligencie a strojového učenia: S blížiacim sa rokom 2024 dostala integrácia umelej inteligencie a strojového učenia nový rozmer minimalistického webového dizajnu. Tieto technológie umožnili personalizovanejší a dynamickejší používateľský zážitok v rámci minimalizmu, ktorý ponúka obsah a rozloženie prispôsobené individuálnym preferenciám a správaniu používateľov, hovorí Saba Mobebpour, generálny riaditeľ spoločnosti DropGenius.
Základné princípy minimalistického webového dizajnu
Základné princípy minimalistického webového dizajnu - jednoduchosť, funkčnosť a elegancia - sú už dlho základom tejto filozofie dizajnu a určujú koncepciu a konštrukciu webových stránok. Podľa Erana Mizrahiho, generálneho riaditeľa spoločnosti Ingredient Brothers, sa týmito princípmi budú dizajnéri riadiť aj v roku 2024, hoci vo vyspelom digitálnom prostredí.
Jednoduchosť

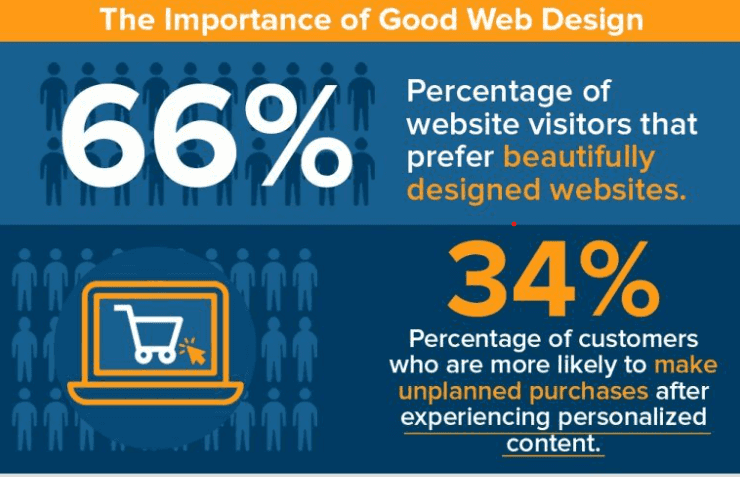
Zdroj obrázku: FinancesOnline
Princíp jednoduchosti v minimalistickom webovom dizajne spočíva v odstránení nepotrebných prvkov a sústredení sa na to podstatné. Neznamená to, že dizajn je holý, skôr ide o to, aby ste dosiahli viac s menším množstvom prostriedkov.
Corey Longhurst, vedúci oddelenia rastu spoločnosti LegalOn, hovorí: "Jednoduchosť sa prejavuje v čistom rozložení, využívaní bieleho priestoru (alebo negatívneho priestoru) a minimálnom používaní farieb a textúr. Ide o vytvorenie dizajnu, ktorý je bez neporiadku a rušivých prvkov, vďaka čomu je cesta používateľa webom intuitívna a jednoduchá."
Ako poznamenáva Danny Jay, marketingový riaditeľ spoločnosti SOLVED Consulting: "V aplikácii znamená jednoduchosť hierarchizáciu obsahu, ktorá zabezpečuje, že najdôležitejšie informácie sú pre používateľa okamžite viditeľné a prístupné."
Funkčnosť
Martynas Žvirblis, manažér spoločnosti VPSForexTrader, vysvetľuje: "Základom minimalistického dizajnu je funkčnosť, ktorá zdôrazňuje, že každý prvok webovej stránky by mal slúžiť svojmu účelu. Nejde len o estetický vzhľad; každá voľba dizajnu, od navigačného menu až po tlačidlá s výzvou k akcii, je urobená s ohľadom na skúsenosti používateľa."
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte bá�ť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Táto zásada viedla k návrhom, pri ktorých je prvoradá používateľská prívetivosť - jednoduchá navigácia, rýchle načítanie a schopnosť reagovať na mobilné zariadenia. Pri uplatňovaní tohto princípu sa dizajnéri zameriavajú na vzorce správania používateľov a zabezpečujú, aby webová stránka bola nielen vizuálne príťažlivá, ale aj praktická a intuitívna pre používateľov. Toto zameranie na používateľskú skúsenosť (UX) je nevyhnutné na maximalizáciu zapojenia zákazníkov a zvýšenie miery konverzie vášho elektronického obchodu.
Elegancia
Elegancia v minimalistickom webovom dizajne sa vzťahuje na harmonickú rovnováhu vizuálnych prvkov, ktoré vytvárajú príjemnú estetiku bez preťaženia zmyslov. Dosahuje sa starostlivým výberom farebných paliet, typografie a obrázkov, Sumeer Kaur, zakladateľ Lashkaraa.com.
Elegancia spočíva vo vytváraní emocionálnej odozvy u používateľa, v sprostredkovaní pocitu kvality a profesionality. Táto zásada sa pri webovom dizajne interpretuje ako vytvorenie vizuálne príjemného zážitku, ktorý je v súlade s identitou a komunikáciou značky. David Martinez, viceprezident pre podniky a OEM účty v spoločnosti Cybernet Manufacturing, hovorí: "Elegancia je o vytvorení dizajnu, ktorý efektívne komunikuje a zanecháva v používateľovi trvalý dojem."
V roku 2024 sú tieto zásady interpretované moderným spôsobom. Jednoduchosť teraz zahŕňa sofistikované používateľské rozhrania, ktoré skrývajú zložitosť za jednoduchou fasádou.
Michael Hess, technický expert v Code Signing Store, vysvetľuje: "Funkcionalita sa zlepšuje prostredníctvom personalizovaných používateľských skúseností, ktoré sú založené na údajoch a umelej inteligencii, čím sa zabezpečuje, že používatelia dostávajú obsah a interakcie, ktoré sú pre nich najrelevantnejšie."
Elegancia sa vyvíjala spolu s pokrokom v technológii obrazoviek a grafiky, čo umožnilo vytvárať vizuály s vysokým rozlíšením, ktoré sú výrazné a zároveň účinné pri komunikácii.
Uplatňovanie týchto základných princípov v minimalistickom webovom dizajne odráža pochopenie toho, že dobrý dizajn nie je len o tom, ako webová stránka vyzerá, ale aj o tom, ako funguje a ako sa pri nej používateľ cíti. Na zabezpečenie bezproblémového používania na všetkých zariadeniach je nevyhnutné používať responzívny webový dizajn.
V neustále sa vyvíjajúcom prostredí webového dizajnu zostávajú tieto zásady nadčasové a vedú dizajnérov k vytváraniu webových stránok, ktoré sú nielen estetické, ale aj orientované na používateľa a funkčné.
Minimalistický dizajn na začiatku roka 2020

Minimalistický webový dizajn sa začiatkom roka 2020 vyznačoval niekoľkými kľúčovými trendmi a charakteristikami, ktoré boli výrazne ovplyvnené technologickým pokrokom a vývojom správania používateľov. Toto obdobie znamenalo kľúčovú fázu na ceste minimalistického dizajnu, v ktorej sa prijali základy a reinterpretovali sa tak, aby zodpovedali novej digitálnej realite, hovorí William Westerlund, marketingový manažér spoločnosti Suptask.
- Plochý dizajn a neumorfizmus: Začiatkom roka 2020 sa stal populárnym plochý dizajn, ktorý zdôrazňoval jednoduchosť prostredníctvom čistých, otvorených priestorov a ostrých hrán. K tomu sa pridal neumorfizmus, trend dizajnu, ktorý kombinoval plochý dizajn s jemnými realistickými tieňovými efektmi na vytvorenie jemných vizuálnych prvkov pripomínajúcich 3D. Táto zmes ponúkla minimalistickú estetiku, ktorá bola jednoduchá a zároveň vizuálne pútavá, dodáva Alex Mercer, maklér komerčného poistenia v spoločnosti ContractorNerd.
- Monochromatické a dvojfarebné farebné schémy: Minimalistický webový dizajn v tomto období často využíval monochromatické a duotónové farebné schémy. Tieto schémy boli účinné pri vytváraní vizuálne pôsobivých webových stránok, ktoré neboli ohromujúce a boli v súlade s minimalistickým étosom jednoduchosti a sústredenosti.
- Typografia ako kľúčový prvok: Jack Babola, senior právnik v spoločnosti Ultahost, vysvetľuje: "Použitie výraznej a kreatívnej typografie sa stalo charakteristickým znakom minimalistického dizajnu. Veľké, výrazné písma sa používali nielen na odovzdávanie informácií, ale aj ako dizajnový prvok, ktorý webovým stránkam dodáva charakter a zároveň zachováva čistý vzhľad."
- Prioritizácia mobilných skúseností: S pokračujúcim nárastom používania mobilného internetu sa v minimalistickom dizajne na začiatku roka 2020 kládol veľký dôraz na prístupy orientované na mobilné zariadenia. To znamenalo, že návrhy museli byť vizuálne príťažlivé a funkčné na menších obrazovkách, čo viedlo k zjednodušeniu navigačných menu, dizajnovým prvkom vhodným na dotyk a rýchlejšiemu načítaniu, dodáva Adam Fard, zakladateľ a vedúci dizajnu v agentúre Adam Fard UX Agency.
- Minimalistická navigácia: Trend minimalistickej navigácie vrátane skrytých menu a ikon hamburgerov sa stal výraznejším. Tento prístup znížil neporiadok na obrazovke a umožnil obsahu dostať sa do centra pozornosti.
Technologický pokrok tejto éry, najmä v oblasti mobilných technológií, umelej inteligencie a nástrojov responzívneho dizajnu, mal zásadný vplyv na minimalistický webový dizajn. Kevin King, zakladateľ a generálny riaditeľ spoločnosti Anytime Baseball Supply, vysvetľuje: "AI a strojové učenie sa začali integrovať do procesov navrhovania, čo umožnilo personalizovanejší používateľský zážitok v rámci minimalistického webu."
Nástroje pre responzívny dizajn umožnili dizajnérom vytvárať webové stránky, ktoré boli vizuálne konzistentné a funkčné na rôznych zariadeniach a pri rôznych veľkostiach obrazovky.
Minimalistický dizajn ovplyvnilo aj správanie používateľov. Keďže používatelia čoraz viac vyhľadávali rýchlejšie a efektívnejšie online zážitky, minimalistický dizajn reagoval zameraním na rýchlosť a jednoduchosť používania. Pre tých, ktorí sú pripravení vytvoriť si vlastnú elegantnú, minimalistickú webovú lokalitu, ponúkajú moderné nástroje na tvorbu webových lokalít zjednodušený proces.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Rastúce povedomie a dôležitosť používateľského zážitku (UX) nútilo dizajnérov vytvárať rozhrania, ktoré boli nielen vizuálne minimálne, ale aj intuitívne ovládateľné.
Minimalizmus v roku 2024: Súčasné trendy a vlastnosti

Od roku 2024 sa minimalistický webový dizajn naďalej vyvíja, prijíma nové trendy a integruje pokročilé technológie, ako je umelá inteligencia a virtuálna realita, s cieľom zlepšiť funkčnosť a používateľský zážitok," zdieľa Sal Giani, marketingový manažér spoločnosti CodeCorp.
Tento vývoj odráža hlbšie pochopenie potrieb používateľov a možností moderných technológií, čo vedie k sofistikovanejšiemu a na používateľa zameranejšiemu prístupu k minimalizmu vo webovom dizajne.
- Jemná interaktivita: Jedným z významných trendov v minimalistickom dizajne je začlenenie jemných interaktívnych prvkov. Patria sem mikrointerakcie a hover efekty, ktoré poskytujú používateľom spätnú väzbu alebo dodatočné informácie bez toho, aby zahlcovali rozhranie. Tieto interaktívne prvky zlepšujú používateľský zážitok tým, že robia navigáciu intuitívnejšou a pútavejšou, vysvetľuje Khashayar Shahnazari, výkonný riaditeľ spoločnosti FinlyWealth.
- Dômyselné využitie negatívneho priestoru: V roku 2024 sa používanie negatívneho priestoru, ktoré je dlhodobým znakom minimalistického dizajnu, stalo sofistikovanejším. Dizajnéri odborne vyvažujú biely priestor s obsahom, aby upriamili pozornosť na kľúčové prvky, zlepšili čitateľnosť a vytvorili vizuálne relaxačný zážitok, ktorý používateľa nezahltí," vysvetľuje Janet Sifersová, viceprezidentka pre marketing v spoločnosti LeaseAccelerator.
- Odvážna a výrazná typografia: Typografia v minimalistickom dizajne sa vyvinula tak, aby bola nielen nositeľom informácií, ale aj odvážnym vyjadrením. Veľké, dynamické písma sa používajú na vytvorenie silného vizuálneho dojmu, pričom zvyšok dizajnu zostáva nenápadný, dodáva Alex Begum, právnik v San Antoniu v spoločnosti VB Law Group.
- Minimalistické, ale bohaté používateľské rozhrania: Minimalistické rozhrania systému 2024 sú čisté a prehľadné, ale zároveň bohaté na funkcie. Gerrid Smith, CMO spoločnosti Joy Organics, hovorí: "Skryté ponuky a skladacie prvky sa využívajú na maximalizáciu priestoru na obrazovke, čím sa zabezpečuje, že obsah a funkčnosť nie sú ohrozené v záujme minimalizmu."
Záver
Minimalistický webový dizajn so zameraním na jednoduchosť, funkčnosť a eleganciu bude aj v roku 2024 významným trendom. Hoci ponúka čistý, efektívny a používateľsky prívetivý prístup k webovému dizajnu, prináša aj svoj vlastný súbor výziev a kritiky. Úspešná implementácia minimalistického dizajnu si vyžaduje krehkú rovnováhu medzi estetickou jednoduchosťou a praktickou funkčnosťou. Dizajnéri musia prekonať potenciálne nástrahy homogenity a zabezpečiť, aby minimalistický prístup bol v súlade s účelom webovej stránky a potrebami publika.
Kritika minimalistického dizajnu, ako napríklad vnímaný nedostatok osobitosti alebo vhodnosti pre potreby rôznorodého obsahu, zdôrazňuje dôležitosť premyslenej a strategickej implementácie. Dizajnéri si musia uvedomiť, že minimalizmus nie je univerzálne riešenie, ale filozofia dizajnu, ktorá by sa mala prispôsobiť každému jedinečnému projektu.

