
Úvod
Vývoj webových stránok sa neustále mení vďaka novým technológiám a inovatívnym prístupom. Web sa neustále vyvíja a my sme svedkami zaujímavých aktualizácií, vďaka ktorým sú webové stránky rýchlejšie, používateľsky prívetivejšie a pútavejšie.
Tento článok sa zaoberá niektorými kľúčovými trendmi, ktoré formujú budúcnosť vývoja webových stránok, a tým, čo by mohli znamenať pre naše používanie internetu. Keďže dopyt po dynamických a interaktívnych webových aplikáciách rastie, vývojári sa musia neustále prispôsobovať novým technológiám.
Nové trendy vo vývoji webových stránok
1. WebAssembly (Wasm)

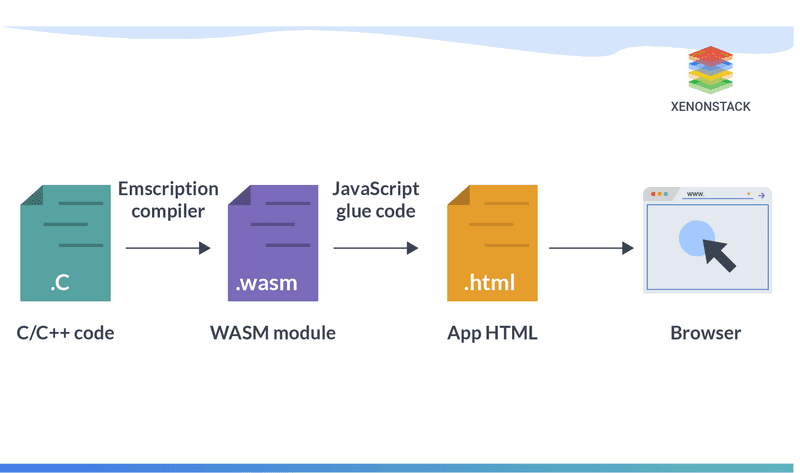
Zdroj: https: //www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly mení spôsob, akým používame webové aplikácie, pretože ich zrýchľuje a zvyšuje ich výkon.
Zlepšenie výkonu webovej aplikácie
Webové aplikácie sa tradične spoliehajú na JavaScript, ale WebAssembly umožňuje vývojárom písať časti kódu v iných programovacích jazykoch, ako sú C, C++ alebo Rust, ktoré sa potom premenia na špeciálny formát, ktorý môžu webové prehliadače veľmi efektívne spúšťať. To znamená, že v prehliadači môžeme mať hladko spustené komplexné aplikácie, ako sú editory videa, hry a návrhové nástroje, bez toho, aby sme museli čokoľvek inštalovať do počítača.
Ako funguje WebAssembly
Proces sa začína tým, že vývojári napíšu kód v jazyku, ako je C alebo C++. Tento kód sa potom transformuje do modulu WebAssembly, čo je malý optimalizovaný súbor, ktorému rozumejú prehliadače. Spolu s týmto modulom sa vytvorí aj kód JavaScriptu, ktorý pomáha kódu WebAssembly komunikovať so zvyškom webovej aplikácie. Nakoniec sa všetko skombinuje do webovej stránky, ktorú môže prehliadač načítať a spustiť, čím sa dosiahne vysokorýchlostný výkon priamo v prehliadači.
WebAssembly pripravuje pôdu pre novú generáciu webových aplikácií, ktoré sú rovnako rýchle a citlivé ako natívne aplikácie, ktoré tradične sťahujeme a inštalujeme. Keď si WebAssembly osvojí viac vývojárov, môžeme očakávať novú vlnu výkonných aplikácií založených na prehliadači, ktoré sa kedysi považovali za nemožné.
2. Používanie strojového učenia a umelej inteligencie
TechnológieAI a strojového učenia (ML) sa čoraz častejšie integrujú do webových aplikácií s cieľom zlepšiť používateľské skúsenosti a automatizovať úlohy.
Funkcie riadené umelou inteligenciou
Čoraz častejšie sa začínajú používať funkcie založené na umelej inteligencii, ako sú chatboty, personalizované odporúčania a prediktívna analýza. Vďaka týmto nástrojom sú webové aplikácie inteligentnejšie a prispôsobivejšie.
Chatboti môžu napríklad okamžite odpovedať na otázky, personalizované odporúčania navrhujú produkty alebo obsah na základe toho, čo sa vám páči, a prediktívna analýza dokáže predvídať, čo by ste mohli potrebovať.
Analýza údajov a poznatky
Umelá inteligencia a ML môžu tiež analyzovať údaje s cieľom poskytnúť prehľad a zlepšiť rozhodovanie. To znamená, že webové aplikácie môžu efektívnejšie porozumieť správaniu a preferenciám používateľov, čo vedie k ešte viac prispôsobeným a relevantným skúsenostiam.
3. Používateľské rozhranie pohybu

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Zdroj: https: //aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Pohyblivé používateľské rozhranie (UI) sa vyvíja s viacerými modernými trendmi, ktoré zlepšujú webový dizajn a robia webové stránky interaktívnejšími a pútavejšími.
Mikrointerakcie
Malé, jemné animácie, ako sú stlačenia tlačidiel alebo efekty pri presune, sú teraz štandardom. Tieto mikrointerakcie poskytujú okamžitú spätnú väzbu, zlepšujú používateľský zážitok a plynulo usmerňujú akcie.
3D transformácie
Začlenenie 3D efektov a transformácií, ako sú rotujúce objekty alebo paralaxné posúvanie, dodáva webovým stránkam hĺbku a dynamiku. Tento trend vytvára pohlcujúcejší používateľský zážitok.
Pohyb pre rozprávanie príbehov
Používanie pohybu na rozprávanie príbehu alebo sprevádzanie používateľov príbehom sa stáva populárnym. Animácie, ktoré sa rozvíjajú pri posúvaní, môžu urobiť obsah pútavejším a zapamätateľnejším.
**Animácie s možnosťou prispôsobenia **
Nástroje a knižnice teraz umožňujú viac prispôsobených animácií, ktoré sú prispôsobené identite značky a dizajnovému jazyku, čím poskytujú jedinečný používateľský zážitok.
Keďže tieto trendy sa naďalej vyvíjajú, pohyblivé používateľské rozhranie bude zohrávať čoraz významnejšiu úlohu pri vytváraní intuitívnejších, pútavejších a používateľsky prívetivejších webových stránok.
4. Progresívne webové aplikácie (PWA)

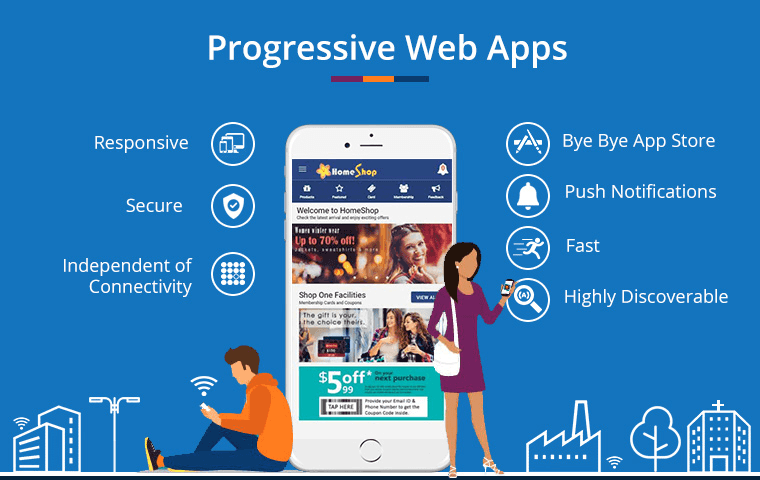
Zdroj: https: //images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresívne webové aplikácie nanovo definujú webové prostredie tým, že ponúkajú prostredie podobné natívnej aplikácii. Sú navrhnuté tak, aby boli responzívne, čo znamená, že vyzerajú a fungujú dobre na akomkoľvek zariadení, či už ide o telefón, tablet alebo počítač. Sú tiež rýchle a bezpečné a poskytujú plynulý používateľský zážitok podobný mobilným aplikáciám.
Bežné skúsenosti s aplikáciami
Na rozdiel od tradičných aplikácií nemusia používatelia navštevovať obchod s aplikáciami - môžu k nim pristupovať priamo z webového prehliadača a dokonca ich možno uložiť na domovskú obrazovku zariadenia na rýchly prístup rovnako ako bežné aplikácie.
Pripojenie offline
Jednou z kľúčových výhod PWA je, že fungujú nezávisle od pripojenia a umožňujú používateľom pristupovať k obsahu, aj keď sú offline. Je to možné, pretože PWA môžu ukladať dôležité súbory a údaje do medzipamäte v zariadení používateľa, takže aplikácia zostáva funkčná aj bez pripojenia k internetu.
Oznámenia
Okrem toho môžu PWA posielať push oznámenia, čím udržiavajú používateľov v kontakte s aktualizáciami a informáciami, aj keď aplikáciu aktívne nepoužívajú. Vďaka týmto funkciám sa PWA stávajú obľúbenou voľbou pre podniky a vývojárov, ktorí chcú ponúknuť vysokokvalitné prostredie podobné aplikácii bez potreby samostatnej mobilnej aplikácie.
5. Aplikácie na jednu stránku
Aplikácie na jednu stránku zmenili vývoj webových stránok tým, že ponúkajú plynulejšie a rýchlejšie používateľské prostredie. Namiesto opätovného načítania celej stránky pri každej interakcii načítajú SPA jednu webovú stránku a potom dynamicky aktualizujú obsah. Tento prístup urýchľuje interakcie a skracuje čas čakania, vďaka čomu aplikácia reaguje rýchlejšie a podobá sa natívnej aplikácii.
Technológie ako AJAX a moderné rámce JavaScriptu, ako sú React, Angular a Vue.js, umožňujú vytvárať tieto dynamické aplikácie.
Bezproblémový zážitok a vylepšený kód
SPA tiež zlepšujú používateľský zážitok tým, že poskytujú plynulejšie rozhranie, pretože všetko sa odohráva na jednej stránke. Pre vývojárov SPA často prinášajú čistejší a prehľadnejší kód, pretože všetko sa rie�ši na jednom mieste.
Riešenie problémov SEO
Hoci existujú problémy ako optimalizácia SEO a počiatočné časy načítania, možno ich riešiť pomocou techník, ako je vykresľovanie na strane servera a progresívne webové aplikácie, o ktorých sa tiež hovorí v tomto blogu.
6. Vykresľovanie na strane servera (SSR) a generátory statických stránok (SSG)

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
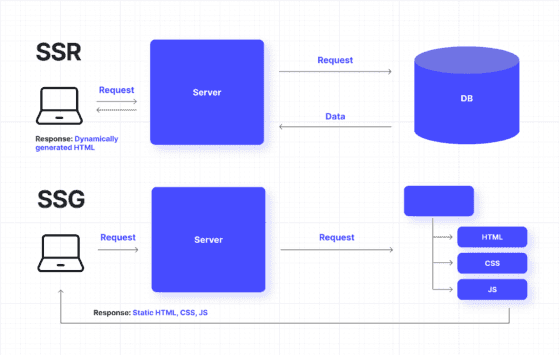
Zdroj: https: //tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Vykresľovanie na strane servera (SSR) a generátory statických stránok (SSG) zvyšujú výkon a SEO webových aplikácií.
Vykresľovanie na strane servera (SSR)
SSR je proces, pri ktorom server vytvára obsah webovej stránky pri každej návšteve. Keď používateľ požiada o stránku, server vytiahne potrebné údaje z databázy, vytvorí HTML pre danú stránku a odošle ju do prehliadača používateľa.
Tento prístup je skvelý pre webové stránky, ktoré potrebujú zobrazovať aktuálne alebo personalizované informácie, ako sú spravodajské stránky alebo online obchody, pretože obsah sa vytvára v reálnom čase na základe najnovších údajov.
Generovanie statických stránok (SSG)
SSG funguje inak. Namiesto vytvárania obsahu stránky na mieste SSG generuje všetky stránky HTML vopred, počas procesu zostavovania. Keď niekto navštívi stránku, server rýchlo dodá tieto vopred vytvorené stránky spolu so všetkými potrebnými súbormi CSS a JavaScript.
To je užitočné najmä pre stránky, ktorých obsah sa často nemení, ako sú blogy alebo webové stránky s portfóliom, pretože stránky sa načítavajú rýchlejšie, keďže sa nemusia generovať za behu.
Záver
Tieto nové trendy a technológie prinesú revolúciu vo vývoji webových stránok:
- Poskytovanie inteligentnejšieho webového ekosystému s umelou inteligenciou
- Poskytovanie rýchlejších a efektívnejších webových aplikácií
- Zlepšenie skúseností používateľov
- Zvýšenie zapojenia používateľov
S ďalším technologickým pokrokom sa web stane ešte väčšou súčasťou nášho každodenného života. Preto je dôležité držať krok s týmito trendmi pri modernizácii webových stránok a vytváraní moderných webových zážitkov.

