
Úvod
V dnešnom digitálnom prostredí je nevyhnutné mať webové stránky, ktoré vyzerajú atraktívne a fungujú bezchybne na rôznych zariadeniach. Zabezpečením pútavého a prístupného zážitku pre návštevníkov, či už používajú smartfóny, tablety alebo stolové počítače, môžu podniky získať širšie publikum. Vstúpte do responzívneho webového dizajnu.
Responzívny webový dizajn nie je len módny pojem. Je to zmena, ktorá zabezpečí, že sa rozloženie a obsah vašej webovej stránky bez problémov prispôsobí akejkoľvek veľkosti alebo rozlíšeniu obrazovky. To znamená plynulý a pútavý zážitok pre návštevníkov na akomkoľvek zariadení, čo v konečnom dôsledku zvyšuje spokojnosť a angažovanosť používateľov.
Prečítajte si tento článok, ktorý obsahuje cenné poznatky a stratégie, ktoré vám pomôžu naplno využiť potenciál vašich webových stránok a zabezpečiť, aby vyzerali fantasticky na akomkoľvek zariadení. Začnime.

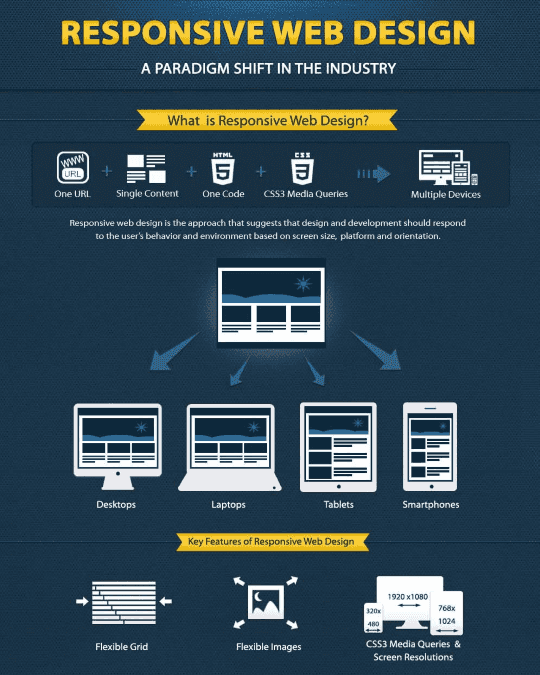
Image Credits:DCI
Pochopenie základov responzívneho dizajnu
Osvojenie si základných princípov responzívneho webového dizajnu je kľúčové pre vytvorenie webových stránok, ktoré ponúkajú jedinečný zážitok zo zobrazenia na akomkoľvek zariadení. Tieto základy sú základom dizajnových rozhodnutí, ktoré zabezpečujú prispôsobivosť a spokojnosť používateľov bez ohľadu na veľkosť obrazovky alebo typ zariadenia.
Nižšie sú uvedené kľúčové komponenty responzívneho dizajnu:
- Flexibilné mriežky a rozloženia: Tieto prvky tvoria štruktúru responzívnej webovej stránky a umožňujú, aby sa rozloženie rozšírilo alebo zmenšilo podľa veľkosti obrazovky zariadenia. Vďaka tomu, že mriežka je založená na šírke v percentách, a nie na pevných pixeloch, obsah vašej stránky zostáva plynulý a prispôsobiteľný.
- Obrázky, ktoré menia veľkosť a prispôsobujú sa: Ak chcete zabrániť tomu, aby obrázky narušovali rozloženie alebo spomaľovali rýchlosť stránky na menších zariadeniach, použite CSS alebo HTML, aby ste zabezpečili ich správne škálovanie. Táto technika zachováva kvalitu a relevantnosť obrázkov vo všetkých kontextoch zobrazenia.
- Požiadavky na médiá: Tieto nástroje CSS vám umožňujú použiť rôzne štýly na základe vlastností zariadenia. Môžete prispôsobiť vzhľad a funkčnosť svojej webovej stránky stanovením bodov zlomu, aby ste ponúkli optimálny zážitok na akomkoľvek zariadení.
Pochopenie týchto základných princípov vytvára základ pre webové stránky, ktoré dobre vyzerajú a fungujú na rôznych zariadeniach. Môžete sa tiež spoľahnúť na rôzne nástroje a zdroje, ktoré vám pomôžu posúdiť náklady na modernizáciu vašej webovej lokality vrátane služieb budovania odkazov, jedinečných návrhov a iných vylepšení na mieru. Ďalšie informácie o tom, ako vytvoriť responzívne webové stránky a optimalizovať svoju webovú prezentáciu, nájdete tu.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení

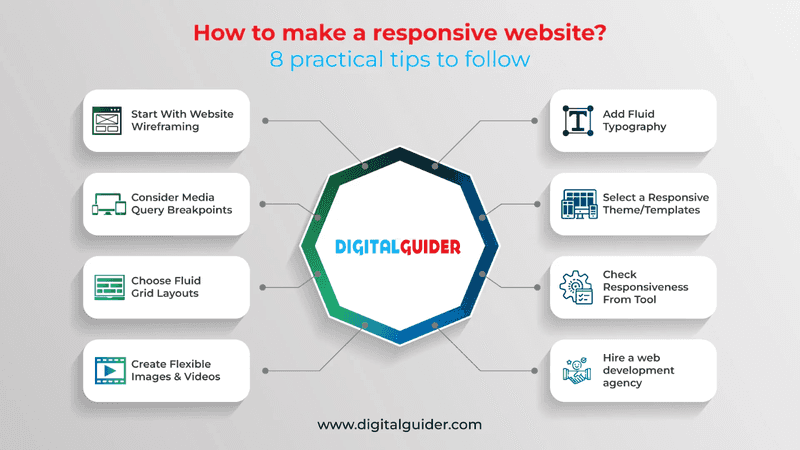
Obrázok Credits:Digital Guider
Implementácia flexibilných rozložení
Úspech responzívneho webového dizajnu závisí aj od flexibilných rozvrhnutí. Táto stratégia zabezpečuje plynulé prispôsobenie obsahu veľkosti obrazovky zariadenia diváka a ponúka optimálny používateľský zážitok bez kompromisov.
Tu sú základné prvky implementácie flexibilných rozložení:
- Používajte plynulé mriežky, ktoré používajú percentá: Namiesto navrhovania stránok na základe pixelov alebo bodov sa plynulé mriežky spoliehajú na pomerné hodnoty. Tento prístup umožňuje plynulé škálovanie rozloženia stránky na rôznych veľkostiach obrazovky, čím sa zachováva integrita rozloženia a zapojenie používateľov.
- Používajte flexibilné obrázky a médiá: Je veľmi dôležité zabezpečiť, aby obrázky a mediálny obsah nemali pevne stanovenú veľkosť, ale aby sa mohli prispôsobiť v rámci svojich kontajnerov. Táto flexibilita zabraňuje tomu, aby obrázky preplnili prvky, ktoré obsahujú, alebo aby boli príliš malé na rôznych zariadeniach, čím sa zabezpečí, že vizuálny obsah zostane efektívny a príťažlivý.
- Integrácia flexboxu a mriežky CSS na dynamické rozvrhnutie: Tieto moderné moduly rozvrhnutia CSS ponúkajú sofistikovanejšie spôsoby navrhovania flexibilných a komplexných rozvrhnutí, ktoré reagujú na prostredie používateľa. Flexbox a mriežka umožňujú vytvárať prispôsobiteľné a zarovnané rozloženia bez obmedzení tradičných rozložení s pevnou šírkou.
Navrhovanie s flexibilnými rozloženiami umožňuje prispôsobiť webovú stránku akejkoľvek veľkosti obrazovky a zároveň zachovať konzistentný vzhľad a funkčnosť na všetkých zariadeniach.
Používanie mediálnych dopytov
Využívanie media queries je základným kameňom pri vytváraní responzívnych dizajnov, ktoré umožňujú bezproblémové prispôsobenie stránok širokej škále súčasných zariadení. Tento dynamický prístup uľahčuje prispôsobenie zobrazenia a zabezpečuje optimálnu prezentáciu obsahu na akomkoľvek zariadení.
Nižšie sú uvedené kritické aspekty efektívneho využívania mediálnych dotazov:
- **Definujte body zlomu, aby sa prispôsobili rôznym obrazovkám:**Body zlomu sú špecifické body, v ktorých sa rozvrhnutie obsahu vašej webovej stránky posunie tak, aby lepšie vyhovovalo veľkosti obrazovky. Určenie týchto bodov zahŕňa pochopenie najčastejších veľkostí zariadení, ktoré vaše publikum používa, a zabezpečenie plynulého prechodu dizajnu vašej webovej stránky z jednej veľkosti obrazovky na druhú.
- **Použitie špecifických štýlov pre rôzne zariadenia:**Po vytvorení bodov zlomu môžete použiť jedinečné štýly na optimálne zobrazenie obsahu na rôznych zariadeniach. To môže zahŕňať zmenu veľkosti písma, úpravu komponentov rozloženia alebo zmenu navigačných prvkov, aby sa lepšie prispôsobili menším obrazovkám.
- Otestujte mediálne dotazy: Dôsledné testovanie na rôznych zariadeniach je kľúčové pre identifikáciu akýchkoľvek problémov s mediálnymi dopytmi. Tento proces pomáha zabezpečiť, aby sa vaše štýly spúšťali správne v každom bode zlomu a poskytovali konzistentné a používateľsky príjemné prostredie bez ohľadu na veľkosť zariadenia alebo obrazovky.
Začlenenie mediálnych dotazov do stratégie responzívneho dizajnu zabezpečí, že vaše stránky budú nielen reagovať na rôzne veľkosti obrazovky, ale aj spôsobom, ktorý zvýši ich použiteľnosť a zapojenie.
Optimalizácia obrázkov a médií
Optimalizácia obrázkov a médií je ďalšou dôležitou súčasťou responzívneho webového dizajnu, ktorá zvyšuje výkonnosť webu a zapojenie používateľov vo všetkých zariadeniach. Efektívna optimalizácia zabezpečuje rýchle načítanie vizuálneho obsahu a jeho správne zobrazenie bez ohľadu na zariadenie, z ktorého sa na stránku pristupuje.
Nižšie sú uvedené stratégie pre účinnú optimalizáciu obrázkov a médií:
- **Komprimácia obrázkov bez straty kvality:** Nástroje a algoritmy dokážu výrazne znížiť veľkosť súborov obrázkov pri zachovaní vizuálnej vernosti. Tento krok je nevyhnutný na zrýchlenie načítavania stránok, čo je rozhodujúci faktor pre používateľský zážitok a hodnotenie SEO.
- **Používajte responzívne riešenia obrázkov:**Využitie atribútu "srcset" umožňuje prehliadačom vybrať najvhodnejšiu veľkosť obrázka na stiahnutie na základe veľkosti obrazovky a rozlíšenia zariadenia. Tento prístup slúži na zobrazenie vysokokvalitných obrázkov v stolových počítačoch a zároveň znižuje veľkosť súboru pre mobilné zariadenia, čím sa zabezpečí efektívne využívanie dát a rýchlejšie načítanie.
- Zvážte lenivé načítanie médií: Lenivé načítanie odkladá načítanie nekritických obrázkov a médií, kým to nie je potrebné, zvyčajne keď vstúpia do zobrazovacej plochy. Táto technika môže výrazne zlepšiť počiatočný čas načítania stránky, znížiť využitie šírky pásma a zlepšiť zážitok z prehliadania v mobilných zariadeniach.
Zameranie sa na tieto techniky optimalizácie zabezpečí, že obrázky a médiá na vašej stránke budú pozitívne prispievať k rýchlej odozve.
Testovanie a vylepšovanie webovej lokality
Zabezpečenie toho, aby vaše webové stránky zostali citlivé a používateľsky prívetivé, si vyžaduje neustále testovanie a zdokonaľovanie. Tento proces je kľúčový pre identifikáciu a riešenie akýchkoľvek problémov, ktoré môžu brániť optimálnemu výkonu vášho webu na rôznych zariadeniach.
Nižšie sú uvedené základné kroky pri efektívnom testovaní a vylepšovaní vašej webovej stránky:
- Pravidelne testujte pomocou emulátorov a skutočných zariadení: Simulátory môžu poskytnúť rýchly a efektívny spôsob kontroly zobrazenia vašej stránky na rôznych zariadeniach, ale testovanie na skutočných zariadeniach ponúka neoceniteľné poznatky o skutočnom používateľskom zážitku. Táto kombinácia zaručuje široké pochopenie výkonu vášho webu v rôznych prostrediach.
- Zbierajte spätnú väzbu používateľov o ich skúsenostiach na rôznych platformách: Spätná väzba používateľov je zlatou baňou informácií, ktorá odhalí problémy, ktoré ste si možno nevšimli, a navrhne zlepšenia. Nástroje, ako sú prieskumy, formuláre spätnej väzby a testy použiteľnosti, môžu pomôcť pri zhromažďovaní týchto dôležitých údajov.
- Aktualizujte informácie o nových zariadeniach a veľkostiach obrazoviek, aby ste zabezpečili trvalú kompatibilitu: Technické prostredie sa neustále vyvíja a pravidelne sa objavujú nové zariadenia a veľkosti obrazoviek. Sledovanie týchto zmien a aktualizácia vašich stránok zaručuje, že zostanú prístupné a príťažlivé pre všetkých používateľov.
Ak venujete čas testovaniu a zdokonaľovaniu, zaručíte, že vaša webová stránka nielen spĺňa, ale aj predvída potreby a preferencie vášho publika. Tento záväzok k dokonalosti upevňuje povesť vašej stránky ako používateľsky orientovaného, responzívneho zdroja pripraveného slúžiť návštevníkom z akéhokoľvek zariadenia.
Uprednostnite prístupnosť
Kľúčovým aspektom responzívneho webového dizajnu je sprístupnenie webovej stránky každému používateľovi. Prístupnosť zaručuje, že sa na vašom webe budú môcť ľahko pohybovať a porozumieť mu ľudia so širokou škálou schopností, čo je prejavom záväzku k inkluzívnosti.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Tu sú kroky na zlepšenie prístupnosti webových stránok:
- Používajte sémantické HTML pre štruktúru a prístupnosť: Používanie sémantických značiek HTML, ako sú <header>, <nav>, <main>, <footer> a <article>, pomáha čítačkám obrazovky a asistenčným technológiám efektívnejšie navigovať váš obsah. Vďaka tomuto postupu je vaša stránka prístupnejšia, pretože poskytuje jasné orientačné body v rámci rozloženia stránky.
- Zabezpečenie primeraného kontrastného pomeru medzi textom a farbami pozadia: Vysoký kontrast medzi textom a jeho pozadím je pre používateľov so zrakovým postihnutím nevyhnutný. K dispozícii sú nástroje na testovanie kombinácií farieb, aby sa zabezpečilo, že spĺňajú alebo prekračujú odporúčané kontrastné pomery, vďaka čomu je obsah čitateľný pre každého.
- Implementujte navigáciu pomocou klávesnice pre používateľov, ktorí nemôžu používať myš: Mnohí používatelia sa spoliehajú na navigáciu pomocou klávesnice z dôvodu fyzického postihnutia alebo osobných preferencií. Zabezpečenie úplnej navigácie na vašom webe pomocou klávesových skratiek zvyšuje jeho prístupnosť. Patrí sem aj poskytovanie indikátorov zamerania a odkazov na preskočenie, ktoré zlepšia navigáciu pre používateľov s klávesnicou.
Uprednostňovanie funkcií prístupnosti rozširuje vaše publikum a dokazuje, že vaša stránka sa venuje inkluzívnosti.
Zameranie na optimalizáciu výkonu
Zvýšenie výkonu webovej stránky je kľúčovým aspektom responzívneho webového dizajnu, ktorý zabezpečuje rýchle načítanie a plynulú interakciu na všetkých zariadeniach. Nezabudnite, že výkonná stránka si udrží návštevníkov a zvýši celkovú spokojnosť používateľov, čo je v dnešnom rýchlom digitálnom prostredí veľmi dôležité.
Tu sú cielené stratégie na optimalizáciu výkonu webu:
- Minimalizujte požiadavky HTTP: Zjednodušte dizajn svojho webu znížením počtu prvkov na stránke. Ak je to možné, kombinujte súbory, ako sú skripty a súbory štýlov CSS, aby ste znížili celkový počet požiadaviek.
- Využitie ukladania do vyrovnávacej pamäte prehliadača: Implementujte ukladanie do vyrovnávacej pamäte na uloženie častí webu v zariadeniach návštevníkov po ich prvej návšteve. Tým sa skráti čas načítavania pri ďalších návštevách, pretože prehliadač nemusí znovu načítať každý zdroj zo servera.
- Optimalizácia vykonávania CSS a JavaScript: Usporiadajte skripty a štýly tak, aby ste minimalizovali ich vplyv na čas načítania stránky. CSS umiestnite na začiatok, aby ste zabránili zobrazeniu neštýlového obsahu, a JavaScript na koniec, aby ste zabezpečili, že stránka nebude čakať na načítanie skriptov pred vykreslením.
Zameranie sa na techniky optimalizácie zabezpečí, že vaša webová stránka bude reagovať a ponúkať bezproblémové prostredie na akomkoľvek zariadení.
Záver
Pochopenie responzívneho webového dizajnu je dnes veľmi dôležité. Jednak zlepšuje vzhľad a fungovanie webových stránok na rôznych zariadeniach, čím zvyšuje používateľský zážitok, prístupnosť a rýchlosť. Medzi základné postupy patrí používanie flexibilných rozvrhnutí, optimalizácia obrázkov, používanie mediálnych dotazov a zameranie sa na výkonnosť a prístupnosť webu.
Tým, že budete držať krok s týmito technikami responzívneho dizajnu, zabezpečíte, že vaša webová stránka bude príťažlivá a dobre fungujúca pre každého, a udržíte si tak konkurencieschopnú online prítomnosť s rozvojom technológií.

