
Úvod
Optimalizácia výkonu webu zrýchľuje webovú lokalitu a umožňuje rýchle poskytovanie obsahu. Pomalé webové stránky frustrujú návštevníkov, zhoršujú pozície vo vyhľadávaní a znižujú konverzie. V skutočnosti, pokiaľ ide o technickú SEO optimalizáciu, je rýchlosť stránky jednou z hlavných kategórií.
Podľa spoločnosti W3Techs je platforma WordPress základom pre 43,2 % dnešných webových stránok. Je však známa tým, že sa v nej rýchlo hromadí objemný kód kvôli nepotrebným zásuvným modulom a zle nakódovaným témam.
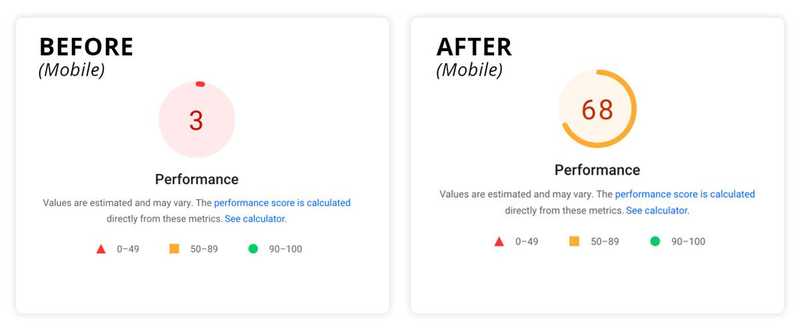
Mnohí dizajnéri, ktorí vytvárajú webové stránky pomocou WordPress, sa nešpecializujú na písanie kódu. V dôsledku toho môže byť navrhovanie krásnych webových stránok frustrujúce, keď zistíte, že sa načítavajú pomaly. Našťastie existuje riešenie. V tomto článku ukážeme, ako sme zlepšili skóre mobilného výkonu webovej lokality v službe Google z 3 na 68 bez toho, aby sme napísali jediný riadok kódu.
Ako otestovať aktuálny výkon webu
Skôr ako začnete optimalizovať výkonnosť svojej webovej lokality, je veľmi dôležité posúdiť jej aktuálne základné životné funkcie. Na tento účel využite bezplatný nástroj Page Speed Insights od spoločnosti Google.
Po načítaní nástroja zadajte adresu URL svojej webovej lokality a kliknite na tlačidlo "analyzovať". Po krátkom okamihu sa vygeneruje skóre výkonu pre každé mobilné a počítačové zariadenie.
Tieto hodnotenia sú založené na štyroch kategóriách:
- Výkon - Celková rýchlosť webu je rozdelená do piatich kategórií:
A. Prvá farba obsahu - meria, ako rýchlo sa na webovej stránke objaví prvý prvok obsahu pri jej načítaní.
B. Najväčší obsahový obraz - označuje moment v procese načítania stránky, keď bol pravdepodobne načítaný hlavný obsah stránky.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
C. Celkový čas blokovania - meria, koľko času môžu používatelia pri používaní webovej stránky zaznamenať oneskorenie alebo nereagovanie.
D. Kumulatívny posun rozloženia - meria, ako veľmi sa prvky neočakávane posúvajú pri načítaní webovej stránky.
E. Index rýchlosti - meria, ako rýchlo sa webová stránka vizuálne zobrazuje používateľovi pri načítaní.
-
Prístupnosť - hodnotí použiteľnosť vašej webovej stránky pre osoby so zdravotným postihnutím.
-
Best Practice - hodnotí, ako efektívne webová stránka dodržiava odporúčané postupy na rýchlejšie načítanie a lepší výkon.
-
SEO - Hodnotí, ako dobre vaša webová stránka dodržiava základné rady pre optimalizáciu pre vyhľadávače.
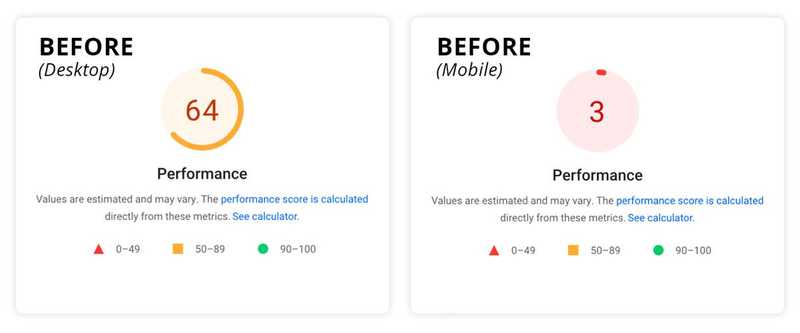
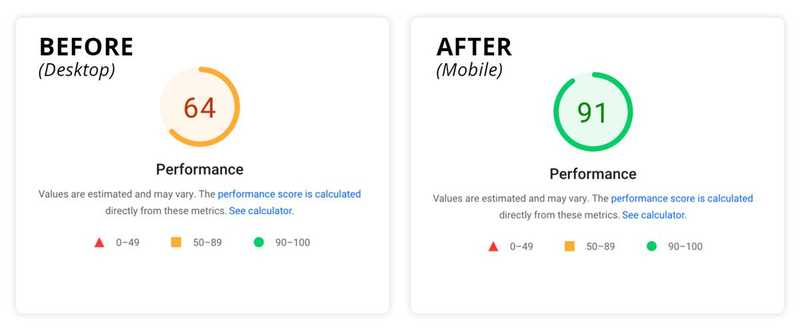
Nasledujúci obrázok ukazuje, ako si stránka nášho klienta v rámci prípadovej štúdie stojí vo všetkých týchto ukazovateľoch pred optimalizáciou. Za zmienku stojí aj to, že táto stránka beží na systéme WordPress. V tomto článku sa zameriame len na skóre výkonnosti. Môžete vidieť, že pred začatím optimalizácie mala stránka pre počítače skóre 64 a pre mobilné zariadenia mala skóre len 3.
Prejdime si, ako sme tieto výsledky zlepšili, a na konci tohto článku sa podelíme o naše konečné čísla.

Zlepšenie výkonu webových stránok WordPress: Náš prístup a výsledky
Každá webová lokalita má svoj vlastný štýl kódovania, knižnice a požadované funkcie, vďaka čomu je jedinečná. Vzhľadom na tieto rozdiely neexistuje univerzálny prístup k optimalizácii rýchlosti.
Nasledujúce metódy však môže každý prispôsobiť akejkoľvek stránke WordPress a zvýšiť tak jej výkon. Okrem taktík uvedených v tomto článku môžete zvážiť aj využitie DevOps na zvýšenie výkonu a bezpečnosti.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
V každom prípade je pred vykonaním akýchkoľvek zmien nevyhnutné vytvoriť duplikát webovej lokality na vývojovom alebo testovacom serveri. O pomoc s týmto procesom môžete požiadať svojho poskytovateľa hostingu. Keď máte pripravenú zálohu webovej lokality, je čas zvýšiť výkon webovej lokality.
Čistenie nepoužívaných zásuvných modulov
Často sa stretávame s webom WordPress plným nepoužívaných alebo nepotrebných doplnkov. Naša stránka z prípadovej štúdie prešla mnohými vývojovými cyklami, pričom každý z nich zaviedol 2-3 nové zásuvné moduly od rôznych vývojárov. Výsledkom bolo, že lokalita bola zaťažená nadbytočnými zásuvnými modulmi a zbytočným množstvom zásuvných modulov.
Neaktívne zásuvné moduly môžu brzdiť výkon vašej webovej stránky. Zaberajú miesto na serveri, môžu byť v konflikte s inými zásuvnými modulmi alebo aktualizáciami a predstavujú bezpečnostné riziko, pretože hackeri môžu nájsť zraniteľnosti v ich kóde.
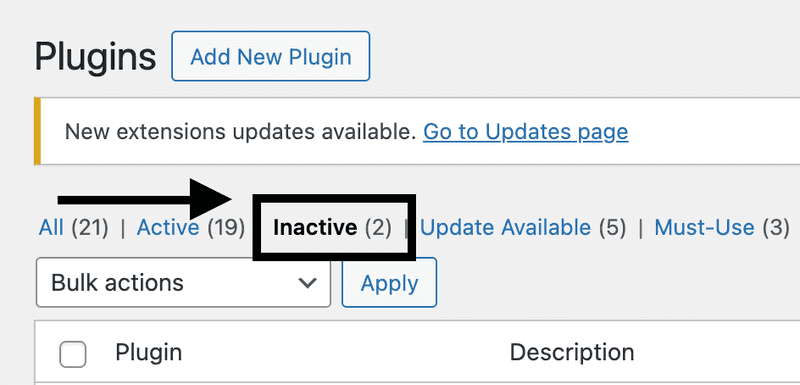
Bohužiaľ, neexistuje automatizovaný spôsob, ako to urobiť, ale oplatí sa prejsť týmto procesom ručne. Na ovládacom paneli WordPress prejdite do časti "Pluginy". Najprv vyhľadajte zásuvné moduly "Neaktívne" a odstráňte ich.

Predtým, ako prejdete ďalej, mali by ste si uvedomiť, že to, že je zásuvný modul "aktívny", neznamená, že sa používa. Budete musieť otestovať každý zásuvný modul a určiť, ktoré sú potrebné, a identifikovať tie, ktoré sa nepoužívajú.
Ďalej budete chcieť úplne odstrániť všetky súbory zásuvných modulov zo servera. Niekedy zásuvné moduly vytvárajú podpriečinky, ktoré môžu pretrvávať aj po odstránení zásuvného modulu. Budete musieť získať prístup k svojim súborom pomocou protokolu FTP (File Transfer Protocol), aby ste mohli tieto podpriečinky skontrolovať a odstrániť. Ak sa potrebujete lepšie zoznámiť s protokolom FTP, obráťte sa na poskytovateľa hostingu, ktorý vám poskytne pokyny na prístup k súborom týmto spôsobom.
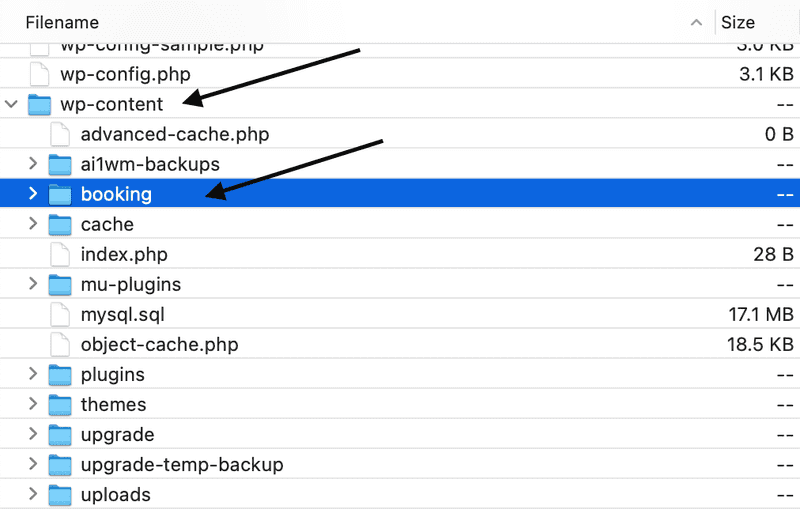
Po prihlásení sa na stránku cez FTP prejdite do priečinka "wp-content" a otvorte ho. Vyhľadajte všetky priečinky s názvami súvisiacimi s odstránenými zásuvnými modulmi a odstráňte ich. Dávajte pozor, aby ste neodstránili základné priečinky, ako napríklad "themes" (témy), "plugins" (zásuvné moduly), "cache" (vyrovnávacia pamäť), "upgrade" (aktualizácia) alebo "uploads" (nahrávanie) - tieto priečinky sú súčasťou inštalácie WordPress a mali by zostať na vašom serveri. Odstráňte iba priečinky, ktoré sú konkrétne spojené s odstráneným doplnkom.
V nasledujúcom príklade môžete vidieť, ako rezervačný plugin opustil priečinok v priečinku "wp-content".

Po vykonaní tohto kroku obnovte vo webovom prehliadači svoju lokalitu na testovanie alebo vývoj, aby ste sa uistili, že všetky funkcie a prvky dizajnu zostali nedotknuté (nezabudnite vymazať vyrovnávaciu pamäť).
Profesionálny tip: Plugin Organizer je bezplatný nástroj, ktorý ponúka kontrolu nad tým, ktoré pluginy sa načítajú na konkrétnych stránkach a príspevkoch webovej lokality. Identifikujte často používané zásuvné moduly na optimalizáciu a zároveň vyraďte tie, ktoré nezvyšujú výkon alebo rýchlosť webu.
Inštalácia a konfigurácia WP Rocket
Väčšina dizajnérov WordPress pozná alebo používala WP Rocket. Je to špičkový doplnok na zvýšenie rýchlosti webových stránok, ale jeho účinnosť spočíva v tom, ako nakonfigurujete jeho nastavenia. V našom príklade používame licenciu pre jednu lokalitu. Preskúmame konfigurácie, ktoré sme použili na vyváženie optimalizácie a zachovanie funkčnosti webu. Keďže každá zostava webovej lokality sa líši, možno bude potrebné upraviť nastavenia podľa konkrétnych požiadaviek vašej lokality.
Po nainštalovaní a aktivácii doplnku prejdite na položku "Nastavenia" na ovládacom paneli WordPress. Potom v dolnej časti zoznamu kliknite na položku "WP Rocket". Teraz by ste mali vidieť možnosti konfigurácie v rámci WP Rocket.
Cache
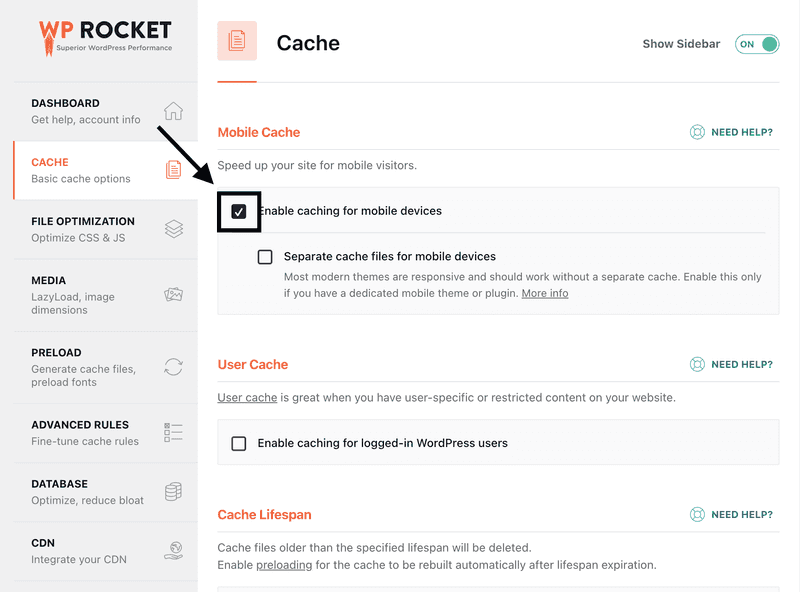
Prvá možnosť, ktorú povolíme, je "Vyrovnávacia pamäť > Povoliť vyrovnávaciu pamäť pre mobilné zariadenia". To umožní používateľom mobilných zariadení zobraziť verziu webu v medzipamäti. Zvyčajne táto možnosť nenarušuje veci na prednej strane; pravidlom však je, že po uložení každej možnosti skontrolujte stránku v okne prehliadača. (Poznámka: uistite sa, že je vyrovnávacia pamäť prehliadača vyprázdnená)

Optimalizácia súborov CSS
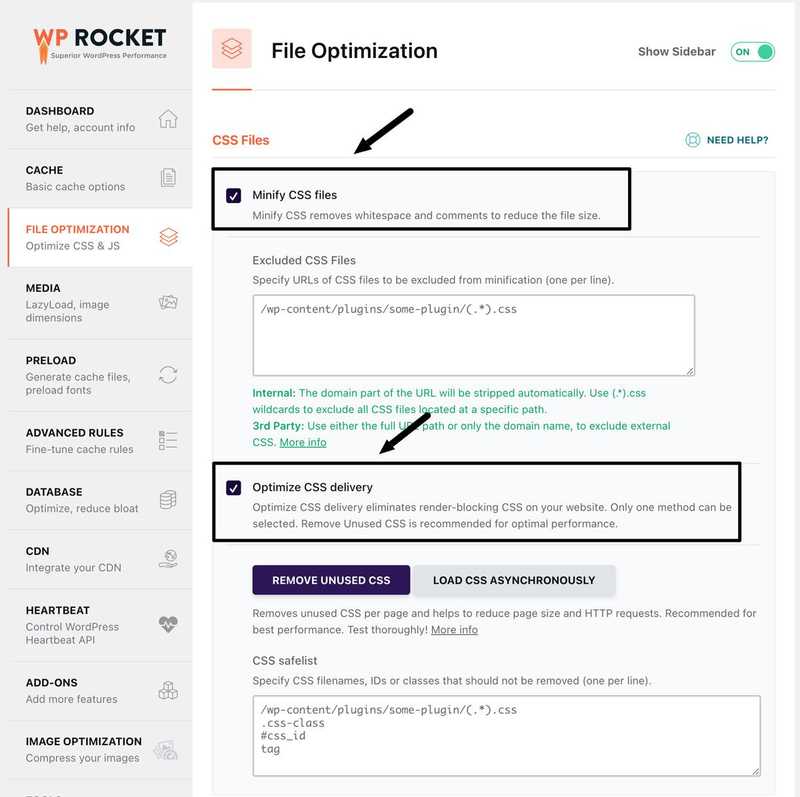
Teraz sa venujme konfigurácii "Optimalizácia súborov". Prvým nastavením v tejto časti je "Minifikovať súbory CSS".
Táto funkcia umožňuje zásuvnému modulu načítať skrátenú verziu súborov CSS. "Minifikovaný" znamená, že kód je skrátený na jeden riadok namiesto použitia návratov alebo zalomení riadkov na oddeľovanie. Po "uložení zmien" skontrolujte svoju stránku v prehliadači, či všetko funguje.
Ak sa niektoré štýly po minifikácii rozbijú, skúste pridať cestu k súboru prvku alebo jeho id/triedu do časti pod "Vylúčené súbory CSS". Tým zabránite tomu, aby WP Rocket tieto konkrétne súbory minimalizoval.
Ďalšou položkou je "Optimalizovať doručovanie CSS". Povolením tejto možnosti sa odstráni blokovanie vykresľovania CSS, ktoré priamo ovplyvňuje načítanie vašej stránky. Vo väčšine prípadov je výber možnosti "Odstrániť nepoužívané CSS" lepší ako mo�žnosť "Načítať CSS asynchrónne". \

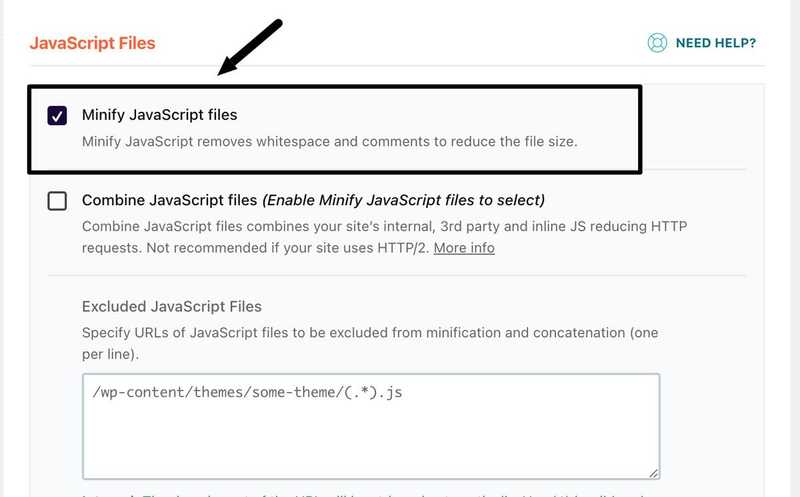
Ak sa posuniete o niečo nižšie, uvidíte položku "Minifikovať súbory Javascript". Ak túto funkciu povolíte, načíta sa aj skrátená verzia javascriptových súborov, kde je celý kód na jednom riadku bez návratov a zalomení riadkov.

Poslednou možnosťou, ktorú v tejto časti povolíme, je "Odložené načítanie Javascriptu". Táto možnosť umožní webovej stránke načítať JavaScript až po načítaní HTML a CSS.
Po uložení zmien vymažte vyrovnávaciu pamäť prehľadávania a načítajte webovú lokalitu v novej záložke, aby ste sa uistili, že všetko zostalo nedotknuté.
Poslednou možnosťou na tejto obrazovke, ktorú nebudeme aktivovať, je možnosť "Odložiť vykonávanie JavaScriptu". V našom príklade a na väčšine webových stránok sa mobilné menu pri zobrazovaní spolieha na JavaScript. Oneskorenie načítania súborov JavaScript až do momentu, keď používateľ vykoná interakciu s webom, môže vytvoriť dojem nefunkčného menu.
Ak napríklad používateľ navštívi webovú lokalitu a jeho prvou akciou je dotknutie sa tlačidla ponuky, nič sa nestane, pretože prvá interakcia spustí načítanie súborov JavaScript. Až keď sa používateľ dotkne tlačidla ponuky druhýkrát, otvorí sa. Hoci je zriedkavé, aby prvou akciou používateľa bolo ťuknutie na tlačidlo ponuky, dospeli sme k záveru, že nestojí za to mať zdanlivo nefunkčné tlačidlo ponuky. Vždy by ste sa mali snažiť o rovnováhu medzi výkonom a používateľským komfortom.
Lenivé načítavanie obrázkov
Prejdite na ďalšiu časť WP Rocket s názvom "Médiá". Tu sme vybrali možnosť "Povoliť pre obrázky". Táto funkcia umožňuje prehliadaču odložiť načítanie obrázkov mimo zobrazenia používateľa. Keď sa používateľ posúva a blíži sa k zobrazeniu obrázka, potom sa načíta. Tento prístup výrazne skracuje čas načítania a zvyšuje výkon tým, že znižuje počet obrázkov, ktoré musí prehliadač pribaliť na webovú stránku.
Prejdeme do ďalšej časti s názvom "Médiá" a aktivujeme možnosť "Pridať chýbajúce rozmery obrázkov". Táto funkcia pomáha minimalizovať posuny rozloženia počas načítania webovej stránky. Predpokladajme, že obrázok na webovej stránke nemá zadané rozmery zobrazenia. V takom prípade ho prehliadač zväčší na základe veľkosti div alebo šírky. Tento proces spotrebúva zdroje prehliadača a môže viesť k posunom veľkosti počas načítavania stránky.
Poskytnutím presných rozmerov obrázkov zabezpečíme, aby prehliadač poznal presnú veľkosť, ktorú má načítať, čím sa zníži počet posunov rozloženia.
Predbežné načítanie
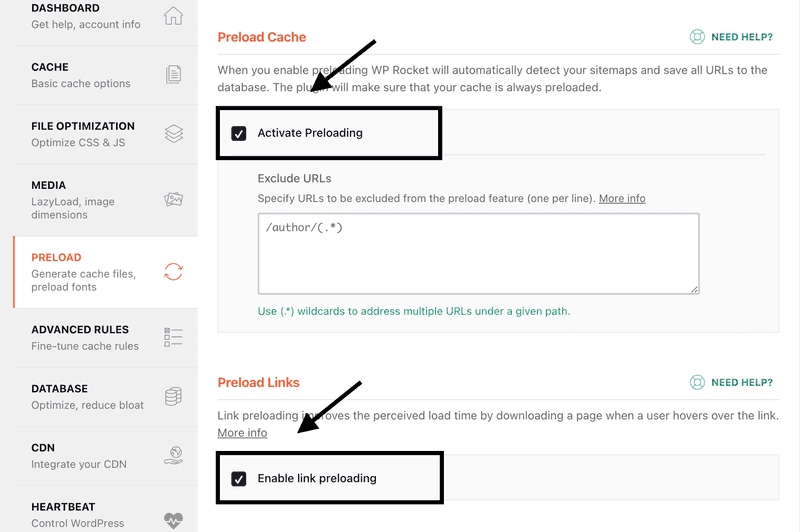
Prvé dve možnosti, ktoré sme povolili v tejto časti, sa nazývajú "Aktivovať predbežné načítanie a predbežné načítanie odkazov". "Activate Preloading" (Aktivovať predbežné načítanie) detekuje vašu mapu stránky a uloží všetky adresy URL do databázy. Potom zabezpečí, aby bola vaša vyrovnávacia pamäť vždy prednačítaná. Zvyčajne to nespôsobuje žiadny konflikt s prednou časťou. Len sa uistite, že ste dvakrát skontrolovali front-end vašej stránky.
Ak je zapnuté prednačítanie odkazov, zvýši sa vnímaná rýchlosť vášho webu tým, že prehliadač načíta stránku akéhokoľvek odkazu, keď naň používateľ prejde myšou. Ak na odkaz klikne, stránka sa načíta rýchlo.

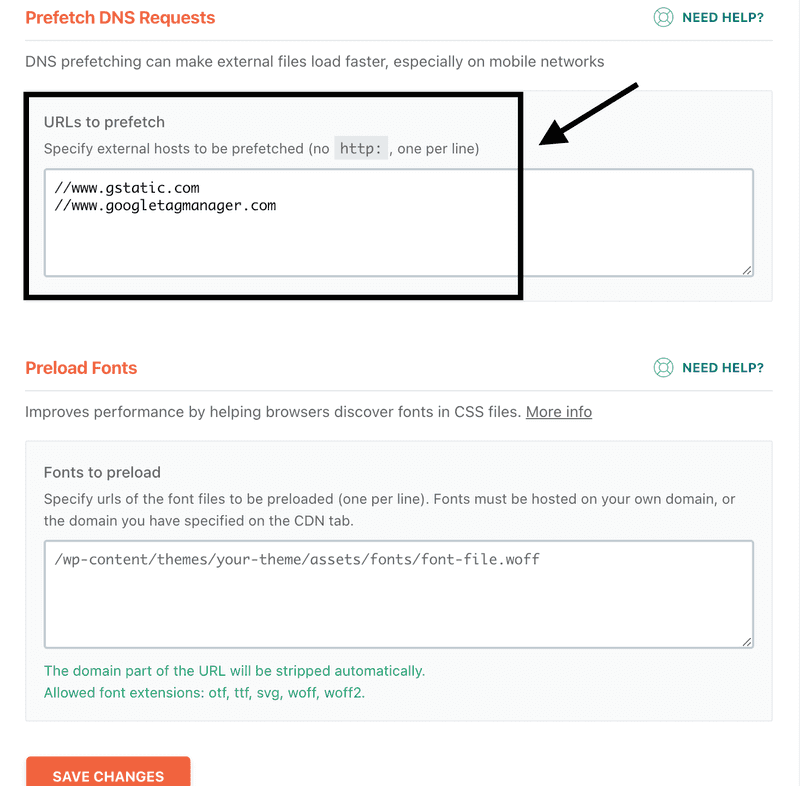
Pod možnosťami predbežného načítania sa nachádza položka "Prefetch DNS Requests". To pomáha urýchliť doručovanie kódu tretích strán. V našom príklade stránka používala niekoľko produktov spoločnosti Google vrátane nástroja Google Tag Manager. Kedykoľvek sa stránka načítala, prehliadač si musel vyžiadať príslušný kód zo služby Google Tag Manager. Okružná cesta, ktorá môže zabrať vzácne zdroje. Predbežné načítanie umožňuje prehliadaču predbežne načítať doménu tretej strany, aby mal časť informácií pripravenú.
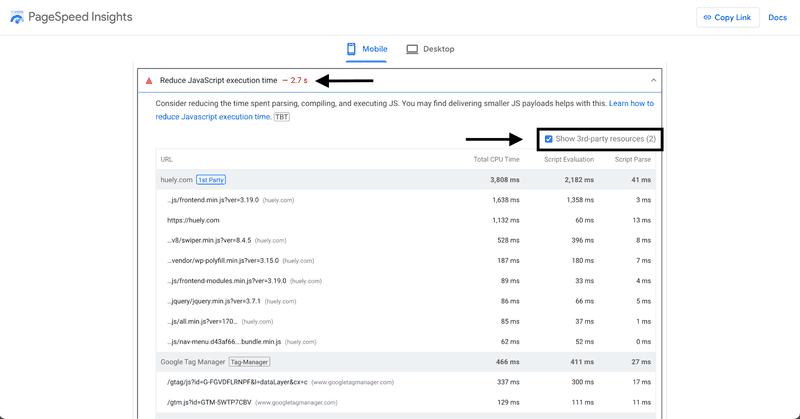
Ak chcete na svojej lokalite nájsť kód tretej strany, vráťte sa k správe Page Speed Insights, prejdite nadol a vyhľadajte časť s názvom "Zníženie času vykonávania Javascriptu". Rozbaľte tento prepínač a vyberte možnosť "Zobraziť kód tretích strán". V dolnej časti zoznamu uvidíte domény, ktoré pridávajú zdroje na vašu webovú stránku.

Skopírujte tieto domény a pridajte ich do časti prefetch DNS v aplikácii WP Rocket.

Všimnite si aj časť na prednačítanie písiem. V našom príklade sme naďalej používali písma Google; pre lepšiu optimalizáciu však môžete konvertovať súbory písiem do formátu .woff a umiestniť písma na svoj server. Tým sa skráti čas načítania, pretože sa odstráni obchádzanie prehliadača treťou stranou.
Teraz vyberte možnosť "Uložiť zmeny".
Kompresia obrázkov
Teraz prejdite do sekcie "Optimalizácia obrázkov" v rámci WP Rocket a nainštalujte doplnok "Imagify." Doplnok Imagify, ktorý vyvinul tím WP Rocket, poskytuje efektívne riešenie na optimalizáciu všetkých obrázkov na vašich webových stránkach a udržiavanie optimalizácie pre nové nahrávania.
Všeobecným pravidlom je, aby obrázky na vašej webovej lokalite nemali viac ako 100 kB. Ak sa rozhodnete nepoužívať službu Imagify, musíte zmeniť veľkosť fotografií ručne.
Môžete to dosiahnuť pomocou dvoch bezplatných nástrojov: tinypng.com a cloudconvert.com.
Môj postup spočíva v tom, že obrázok najprv nahráte do programu TinyPNG, aby sa zmenšila veľkosť jeho súboru. Potom tento obrázok skonvertujem do formátu .webp pomocou aplikácie CloudConvert. Sledovanie kvality a veľkosti súboru počas celého procesu je nevyhnutné, aby sa zabránilo nadmernej optimalizácii.
Použitie funkcie Asset Cleanup na odstránenie nepoužívaného kódu
Tretím procesom tejto optimalizácie bolo použitie doplnku Asset CleanUp. Umožňuje zrušiť načítanie konkrétnych súborov na konkrétnych stránkach vášho webu.
Na vyhľadávanie súborov, ktoré sa načítavajú, ale nepoužívajú, použijeme nástroje Chrome Dev Tools.
-
Najprv otvorte svoju stránku v okne prehliadača Chrome. Prejdite na webovú stránku a kliknite pravým tlačidlom myši. Prejdite na spodnú časť vyskakovacieho okna a vyberte možnosť "inspect" (skontrolovať).
-
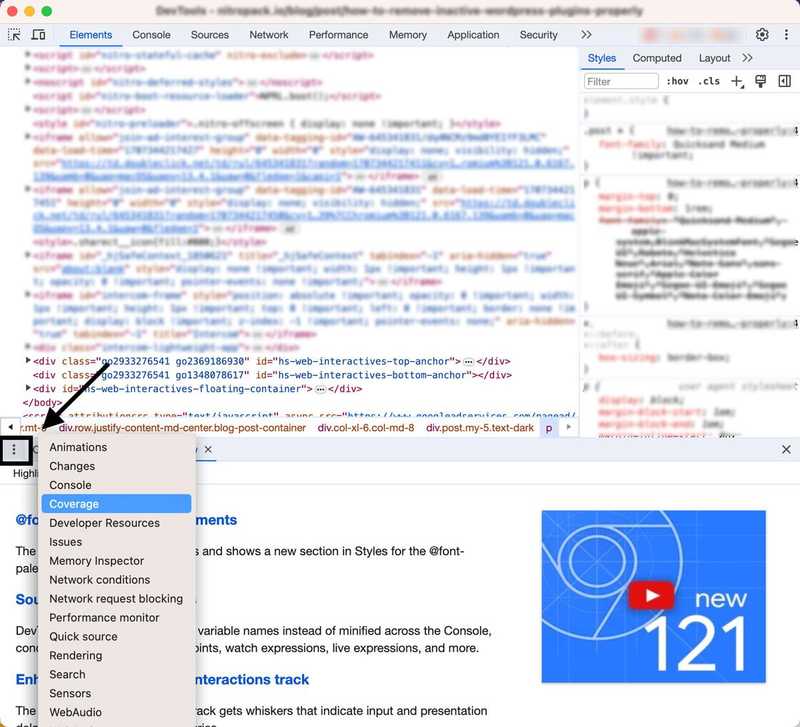
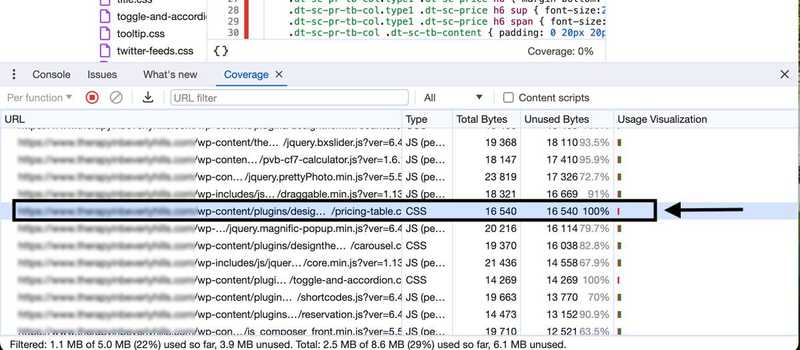
V otvorenom okne Inspect prejdite do polovice a kliknite na výsuvnú ponuku s tromi bodkami. Vo výsuvnej ponuke kliknite na položku "Coverage" (Pokrytie).

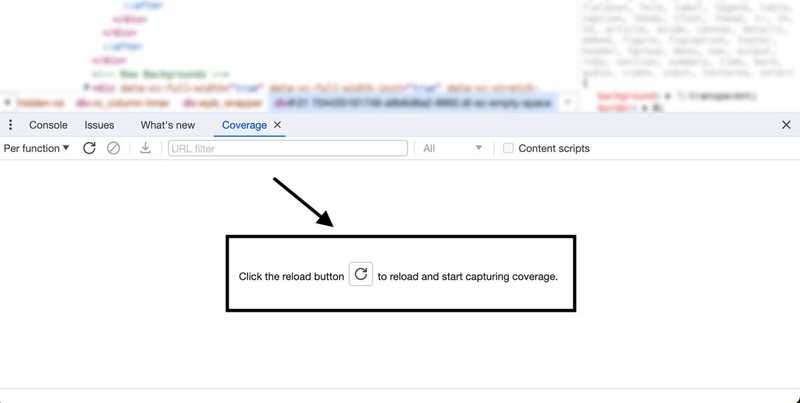
Teraz kliknite na tlačidlo "reload" s otvorenou kartou pokrytia.
 Tým sa stránka obnoví a začnú sa sledovať všetky súbory načítané na stránku. Po úplnom načítaní stránky vyhodnoťte zoznam a vyhľadajte súbory, ktoré majú 100 % nepoužitých údajov. V nasledujúcom príklade sme našli súbor CSS s hmotnosťou 16,5 KB, ale kód sa na tejto stránke nepoužíva. \
Tým sa stránka obnoví a začnú sa sledovať všetky súbory načítané na stránku. Po úplnom načítaní stránky vyhodnoťte zoznam a vyhľadajte súbory, ktoré majú 100 % nepoužitých údajov. V nasledujúcom príklade sme našli súbor CSS s hmotnosťou 16,5 KB, ale kód sa na tejto stránke nepoužíva. \

V samostatnom dokumente zostavte zoznam adries URL všetkých týchto súborov. Budeme ich potrebovať v ďalšom kroku.
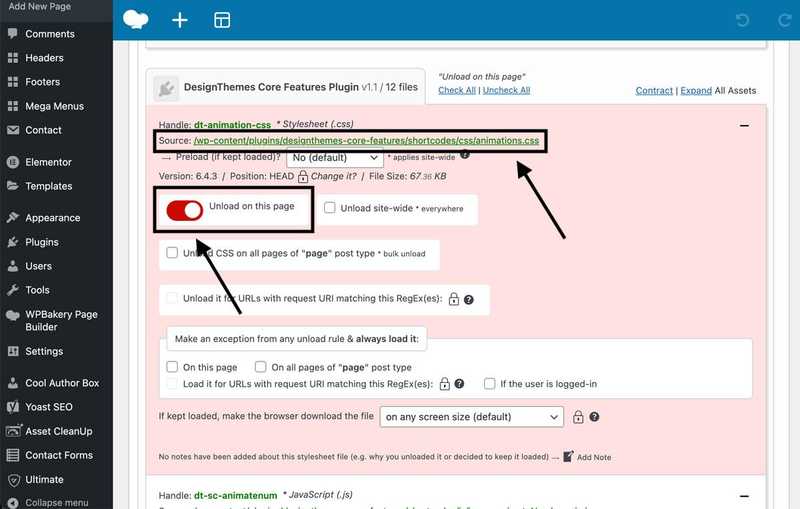
Teraz vstúpte na ovládací panel WordPress a prejdite do časti "Pluginy". Pokračujte v inštalácii a aktivácii pluginu Asset CleanUp. Po aktivácii prejdite do časti "Stránky" a nájdite stránku, ktorú optimalizujete. Prejdite na ňu myšou a kliknite na tlačidlo "Upraviť". Na obrazovke úprav stránky prejdite na spodnú časť a zobrazte zoznam súborov načítaných na danej stránke, ktorý poskytuje Asset CleanUp.
Potom si pozrite zoznam nepoužívaných súborov, ktorý ste predtým uložili, a nájdite príslušné adresy URL. Teraz si môžete vybrať, či chcete tieto súbory z tejto konkrétnej stránky odinštalovať.
Výber možnosti " unload site-wide " sa vo všeobecnosti neodporúča," pretože tento súbor sa môže použiť na iných stránkach. Nezabudnite vymazať vyrovnávaciu pamäť a skontrolovať stránku v okne prehliadača, aby ste sa uistili, že funkčnosť a dizajn zostanú zachované.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení

Tento proces čistenia aktív zopakujte pre čo najviac šablón alebo stránok s vysokou návštevnosťou. A to je všetko! Po týchto jednoduchých implementáciách sme zvýšili skóre výkonu webovej lokality z 3 na 68 v mobilnej aplikácii a zo 64 na 91 v počítačovej aplikácii. Zvýšenie metriky PageSpeed Insight je jedným z mnohých krokov, ktoré pomôžu zvýšiť viditeľnosť aj na mobilných zariadeniach vo vyhľadávačoch, ako aj na počítačoch.


Záver
Záverom možno povedať, že optimalizácia skóre výkonu je kľúčová pre zlepšenie pozície vašej webovej lokality vo vyhľadávaní a celkového používateľského zážitku. Výsledky môžete výrazne zlepšiť s minimálnym úsilím, ak budete dodržiavať stratégie uvedené v tomto článku a používať odporúčané doplnky. Ak potrebujete pomoc s optimalizáciou svojej webovej lokality, neváhajte nás kontaktovať alebo navštívte Huely Inc.

