
Úvod
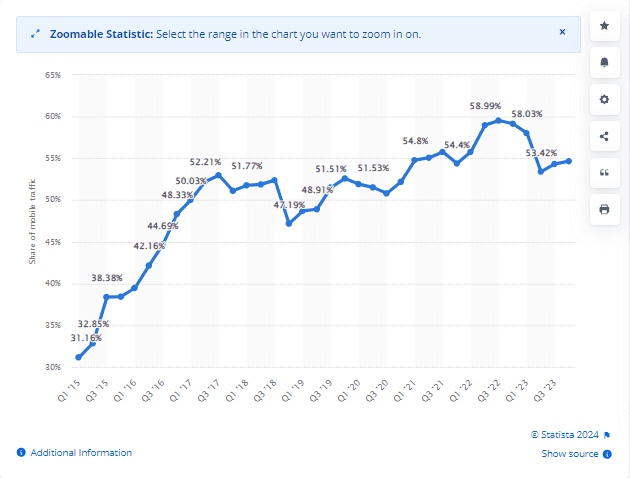
Používanie mobilných telefónov je zodpovedné za približne polovicu celkovej globálnej webovej prevádzky. Podľa portálu Statista v poslednom štvrťroku 2023 predstavovala 58,67 % celkovej návštevnosti webových stránok na celom svete práve mobilné zariadenia. Tieto údaje naznačujú, že webové stránky, ktoré nie sú optimalizované pre mobilné zariadenia, môžu prísť o polovicu svojej webovej návštevnosti. Vytvorenie responzívneho webového sídla pre mobilné zariadenia sa tak stalo nevyhnutnosťou.

Vytvorenie responzívnej webovej stránky je spôsob, ako splniť očakávania používateľov a zlepšiť ich skúsenosti s webovou stránkou. Preto je zo strany používateľov veľký dopyt po responzívnych webových stránkach a väčšina organizácií sa snaží takéto webové stránky vytvárať pomocou responzívneho dizajnu.
V tomto článku sa budeme venovať osvedčeným postupom, ktoré môžu vývojári použiť pri vytváraní responzívnych webových stránok. Poskytne tipy na vytvorenie webovej lokality, ktorá bude dokonale fungovať na rôznych veľkostiach obrazoviek a zariadení. Budeme tiež diskutovať o tom, ako otestovať web na mobilných zariadenia ch, aby sa zabezpečila responzívnosť.
Najskôr si teda dobre predstavme responzívne webové stránky.
Čo znamená responzívna webová lokalita?
Responzívna webová lokalita je lokalita, ktorá automaticky rozpoznáva zariadenie používateľa a podľa toho upravuje svoje rozloženie, aby poskytla lepší používateľský zážitok. Tieto webové stránky zvyčajne menia svoj vzhľad a interaktívne funkcie na základe použitého zariadenia a veľkosti obrazovky. Základom takýchto webových stránok je responzívny webový dizajn (RWD), ktorý zabezpečuje prispôsobenie stránok veľkosti obrazovky používateľa.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
RWD používa CSS na vytváranie rôznych štýlových prvkov, ako sú písma, obrázky a ponuky, v závislosti od faktorov, ako je typ zariadenia, veľkosť obrazovky, orientácia, farby a iné vlastnosti zariadenia. CSS tiež umožňuje optimálne využitie viewportu zariadenia, viditeľnej oblasti na obrazovke, a mediálnych dotazov, ktoré umožňujú prispôsobenie webových stránok na základe šírky viewportu a rozloženia webovej stránky.
Hlavným cieľom responzívnej webovej stránky je ponúknuť konzistentné používateľské prostredie na všetkých zariadeniach a minimalizovať potrebu zväčšovania alebo posúvania. Zjednodušuje navigáciu, znižuje zmätok a zvyšuje celkovú spokojnosť používateľov.
Osvedčené postupy na vytvorenie responzívnej webovej lokality
Vytváranie responzívnych webových stránok si vyžaduje použitie niekoľkých osvedčených postupov, ktoré zabezpečia ich dobré fungovanie na rôznych zariadeniach a pri rôznych veľkostiach obrazovky.
Tu sú niektoré z osvedčených postupov:
Dizajn zameraný na mobilné zariadenia
Mobile-first design alebo prístup "mobile-first" umožňuje webovým dizajnérom začať návrh webových stránok so zameraním na mobilné zariadenia. Zvyčajne ide o to, že návrh webovej aplikácie sa najprv nakreslí alebo vytvorí prototyp pre najmenšiu obrazovku a postupne sa prejde na väčšie veľkosti obrazovky.
Dôraz na dizajn pre mobilné zariadenia je logický, pretože menšie obrazovky majú obmedzený priestor. Tímy musia zabezpečiť, aby sa na týchto obrazovkách používateľom výrazne zobrazovali základné prvky webovej stránky. Pri prvotnom navrhovaní a vývoji pre malé obrazovky sú dizajnéri nútení odstrániť všetko nepotrebné, aby vytvorili bezproblémové vykresľovanie webových stránok a navigáciu.
Určenie vhodných citlivých bodov zlomu
V rámci responzívneho dizajnu body zlomu označujú, kedy sa obsah a dizajn webovej lokality prispôsobí na optimalizáciu používateľského zážitku. Pri práci s mediálnymi dotazmi musíte stanoviť "responzívne body zlomu" alebo hraničné hodnoty veľkosti obrazovky. Bod zlomu predstavuje šírku obrazovky, pri ktorej použijete mediálny dotaz na použitie nových štýlov CSS.
Typické veľkosti obrazoviek sú:
- Mobilný telefón: 360 x 640
- Mobilný telefón: 375 x 667
- Mobilný telefón: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Tieto body sú uvedené v kódexe. Obsah webovej lokality reaguje na tieto body a prispôsobuje sa veľkosti obrazovky, aby sa zobrazilo vhodné rozloženie. Vytvorením zlomových bodov CSS sa obsah webovej lokality môže prispôsobiť veľkosti obrazovky, čím sa zvýši vizuálna príťažlivosť a jednoduchosť používania.
Začnite s tekutou mriežkou
Responzívna webová lokalita by mala byť postavená na tekutej mriežke. Webová stránka využíva fluidnú mriežku na vytvorenie prispôsobiteľných rozvrhnutí s použitím relatívnych jednotiek, ako sú percentá alebo ems, a nie pevných jednotiek, ako sú pixely. Rozdeľuje šírku stránky na viacero rovnako veľkých a od seba vzdialených stĺpcov, pričom obsah stránky je usporiadaný na základe týchto stĺpcov.
Keď sa zobrazovacie okno horizontálne rozšíri, každý tekutý stĺpec sa proporcionálne rozšíri spolu so svojím obsahom. Vďaka tomu môžu prvky webovej stránky meniť svoju veľkosť vzhľadom na veľkosť obrazovky alebo zariadenia. Umožňuje teda umiestnenie webových prvkov úmerne veľkosti obrazovky.
Rozmery klikateľnej oblasti
V závislosti od účelu vašej webovej stránky môžete mať rôzne tlačidlá, ponuky alebo klikateľné prvky. Pri responzívnom webovom dizajne vyvstáva zásadná otázka: Aká by mala byť veľkosť mojich tlačidiel?
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Navrhovanie tlačidiel a ponúk pre stolové počítače je jednoduché, pretože na klikanie používame myš. Ukazovateľ myši je malý, takže aj na malé tlačidlá sa dá ľahko kliknúť. Veľkosť obrazovky mobilných zariadení je však porovnateľne menšia ako u stolových počítačov a tlačidlo musí byť dostatočne veľké, aby sa naň dalo ťuknúť prstami. Pri vytváraní responzívnej webovej lokality je teda dôležité zohľadniť rozmery plochy tlačidiel. Vždy sa uprednostňuje veľkosť tlačidla 60 pixelov s rozsahom 42 až 72 pixelov.
Zvážte dotykové obrazovky
Keď uvažujete o tom, ako dosiahnuť prispôsobivosť webových stránok, zvážte dotykové obrazovky. Zabezpečte, aby boli navigačné ponuky a interaktívne prvky ľahko prístupné pre používateľov dotykových obrazoviek, pričom použite väčšie ciele ťuknutia a primerané rozstupy medzi prvkami, aby ste zabránili náhodnému ťuknutiu.
Používanie typografie
Pri tvorbe responzívnej webovej stránky sa za jeden z najlepších postupov považuje použitie typografie, pretože umožňuje rýchle vstrebávanie informácií. Je to proces používania rôznych typov písma a štruktúrovania písmen a slov spôsobom, ktorý pomáha pri čitateľnosti a dokonca aj pri navigácii. Mali by ste používať dobre čitateľné písma, najmä v prípade kľúčových textových prvkov, ako sú navigačné štítky. Veľkosť môžete upraviť na základe dizajnu písma, najlepšie pomocou mernej jednotky em, a to od 1 do 1,25em. Vyhnite sa tiež príliš veľkým medzerám, ktoré spôsobujú, že text je nesúvislý, alebo príliš malým medzerám, ktoré spôsobujú, že sa slová spájajú.
Pridanie tlačidiel Call-To-Action
Výzva k akcii (CTA) má na každej webovej stránke veľký význam. Jasné CTA v odkazoch a tlačidlách pomáhajú nasmerovať používateľov, kam majú pokračovať, a zabraňujú tak zmätkom pri nákupoch alebo prihlasovaní do programov.
Pri vytváraní responzívnej webovej stránky musíte zabezpečiť, aby tlačidlo CTA zvýraznilo stránky svojimi farbami, štýlom, veľkosťou a tvarom. Uprednostňuje sa používanie rozpoznateľných tvarov, ako sú kruhy, štvorce a obdĺžniky, aby sa predišlo chybám alebo zavádzajúcej navigácii. V záujme zachovania prehľadnosti sa držte známych tvarov tlačidiel. Okrem toho zvážte vplyv veľkosti tlačidla na rozpoznanie používateľom a možnosť kliknutia, najmä v prípade zariadení s dotykovou obrazovkou. Poskytnite dostatok priestoru okolo dôležitých tlačidiel a textových odkazov, aby ste minimalizovali náhodné kliknutia.
Implementácia škálovateľnej navigácie
Dôležité je zachovať používateľsky prívetivú navigáciu v rôznych verziách webových stránok. Škálovateľná navigácia upravuje umiestnenie menu a navigačného panela tak, aby sa na menších displejoch neskrývali alebo neboli ťažko prístupné. Pri zjednodušovaní navigácie pre mobilné zariadenia uprednostnite zobrazovanie možností, ku ktorým potrebuje prístup väčšina používateľov.
Využitie SVG a responzívnych obrázkov
Návrh loga a obrázkov pre vaše webové stránky môže byť náročný. Snažíte sa do nich zakomponovať obrázky s vysokým rozlíšením, ktoré si zachovajú jasnosť bez ohľadu na priblíženie používateľa. Obrázky s vysokým rozlíšením však často vedú k dlhšiemu času načítania, čo má vplyv na SEO. V ideálnom prípade by sa vaša stránka mala načítať za menej ako 2 sekundy. Zníženie rozlíšenia obrázkov síce môže zrýchliť načítanie, ale pri zväčšení znižuje kvalitu obrázkov. Aké je teda riešenie?
Riešením je škálovateľná vektorová grafika, všeobecne známa ako obrázky SVG.
Na rozdiel od obrázkov založených na pixeloch sa SVG skladajú z matematických rovníc reprezentovaných vo formáte XML, ktoré definujú čiary a krivky na vytvorenie grafických tvarov. Tieto obrázky sú škálovateľné a kompatibilné s väčšinou hlavných prehliadačov. Zachovávajú si jasnosť bez ohľadu na úroveň priblíženia, pretože sa nikdy nerozmazávajú na pixely. Ich úprava je jednoduchá pomocou nástrojov ako Sketch alebo Adobe Illustrator. Okrem toho je možné upraviť ich farby pomocou CSS alebo JS. Súbory SVG sú minimálne, čo umožňuje vytvárať bannerové obrázky, ktoré zaberajú len niekoľko kB. Navyše, keďže sú definované v jazyku XML, vyhľadávače môžu ľahko rozpoznať popisy a kľúčové slová, vďaka čomu sú vhodné pre SEO.
Testovanie odozvy na zobrazeniach zariadenia
Pri vytváraní responzívnej webovej stránky by sa nemalo zabúdať na jej testovanie na reálnych zariadeniach. Je dôležité overiť a potvrdiť responzívnosť webových stránok a vyhodnotiť ich vzhľad na rôznych reálnych zariadeniach. Na testovanie responzívnosti na mobilných zobrazovacích portáloch sa môžete rozhodnúť pre nástroje na testovanie responzívnosti, ako je napríklad LT Browser.
Nástroje ako LT Browser ponúkajú viac ako 53 predinštalovaných portov pre zariadenia so systémom Android, iOS, stolové počítače a prenosné počítače. Pomocou nich môžu vývojári a testeri vykonávať testovanie mobilných webových stránok v širokom rozsahu a zároveň využívať doplnkové funkcie LT Browser, ako sú vývojárske nástroje, hot reloading (pre aplikácie React), generovanie reportov Lighthouse, kontrola výkonu webových stránok a ďalšie.
Testovanie naprieč prehliadačmi
Responzívne webové stránky by sa mali testovať v rôznych prehliadačoch, pretože používatelia sú pri prehliadaní internetu väčšinou závislí od rôznych zariadení a prehliadačov. Zamysleli ste sa niekedy nad tým, ako by potenciálny používateľ reagoval, keby sa pri prezeraní vašej webovej stránky na mobilnom zariadení stretol s chybami alebo problémami s horizontálnym posúvaním? Mohli by bez rozmýšľania ľahko prejsť na stránku vášho konkurenta. Preto je nevyhnutné zaoberať sa nasledujúcimi aspektmi. Zabezpečte teda, aby sa vaša webová lokalita správne zobrazovala na všetkých zariadeniach a prehliadačoch s rôznym rozlíšením.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Počas vývoja sa vyhnite používaniu rámcov alebo knižníc, o ktorých je známe, že spôsobujú chyby v konkrétnych prehliadačoch. Zriadenie fyzického laboratória zariadení a testovacieho prostredia vo vašej kancelárii môže byť náročné. Testovanie naprieč prehliadačmi v cloude ponúka jednoduché a pohodlné riešenie bez starostí o lokálnu infraštruktúru. S LambdaTestom môžete bezproblémovo testovať svoje webové stránky v širokom spektre prehliadačov spustených v cloude len niekoľkými kliknutiami. Poskytuje škálovateľnú cloudovú sieť a je považovaný za jeden z najlepších nástrojov na testovanie naprieč prehliadačmi.
LambdaTest je platforma na orchestráciu a vykonávanie testov založená na umelej inteligencii, ktorá umožňuje manuálne a automatické testovanie na viac ako 3000 reálnych zariadeniach, prehliadačoch a kombináciách operačných systémov. Stačí zadať adresu URL webovej stránky, vybrať konfigurácie testov a platforma zobrazí, ako sa stránka zobrazí na viacerých zariadeniach vrátane iPhonu 11, iPhonu 8 Plus, Galaxy Note 20, Galaxy S9 Plus a ďalších.
LambdaTest navyše podporuje automatizované testovanie pomocou frameworkov, ako sú Selenium, Cypress, Playwright, Appium, Espresso, XCUITest atď.
Záver
Vývoj responzívnej webovej stránky zahŕňa dôkladné plánovanie dizajnu, vývoja a optimalizačných stratégií, aby sa zaručila vynikajúca používateľská skúsenosť na rôznych zariadeniach. Vývojári môžu vytvárať webové stránky, ktoré sa hladko prispôsobujú rôznym veľkostiam obrazoviek a rozlíšeniam, a to tak, že uprednostnia optimalizáciu výkonu, využijú mediálne dotazy, implementujú plynulé rozloženia a prijmú prístup "mobile-first".
Okrem toho pridanie navigácie vhodnej na dotyk, flexibilnej typografie a dodržiavanie noriem prístupnosti zlepšuje použiteľnosť a inkluzívnosť. Dôsledné testovanie a neustále zlepšovanie sú nevyhnutné na zabezpečenie stability a výkonu v neustále sa meniacom spektre zariadení a prehliadačov. Dodržiavanie týchto odporúčaných postupov napokon umožňuje vytvárať webové stránky, ktoré účinne zaujmú používateľov v súčasnom digitálnom prostredí s viacerými zariadeniami.

