
Úvod
Optimalizácia obrázkov je viac ako len pridanie textu alt alebo premenovanie názvu súboru.
Zahŕňa pokročilé techniky, ako je komprimácia obrázkov, používanie štruktúrovaných údajov, ukladanie do vyrovnávacej pamäte prehliadača a používanie siete na doručovanie obsahu.
Ste teda pripravení posunúť SEO optimalizáciu obrazu vašej webovej stránky na vyššiu úroveň?
Prečítajte si tento príspevok a zistite, čo musíte urobiť.
Obsah:
- Štruktúrované údaje
- Lenivé načítanie
- Kompresia obrázkov
- Ukladanie do vyrovnávacej pamäte prehliadača
- Sieť na doručovanie obsahu
- Tlačidlá na zdieľanie v sociálnych sieťach
- Karty Open Graph a Twitter
- Pre mobilné zariadenia
Štruktúrované údaje
Štruktúrované údaje, známe aj ako označovanie schém, sú typom kódu, ktorý umožňuje vyhľadávačom lepšie pochopiť váš obsah.
Aké sú teda výhody jeho používania na optimalizáciu obrázkov?
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Po prvé, pomáha vyhľadávačom identifikovať kontext a účel vašich obrázkov. To môže zlepšiť relevantnosť vašich vizuálov vo výsledkoch vyhľadávania a zvýšiť ich viditeľnosť.
Po druhé, štruktúrované údaje môžu umožniť bohaté výňatky alebo rozšírené výpisy, ktoré poskytujú viac informácií o vašich vizuáloch priamo na stránkach s výsledkami vyhľadávania.
Dovoľte mi však povedať vám viac.
Spoločnosť Google podporuje rôzne typy štruktúrovaných údajov pre obrázky, ako sú značky produktov, receptov a videí:
- Obrázky produktu
- Video a animované obrázky
- Recepty
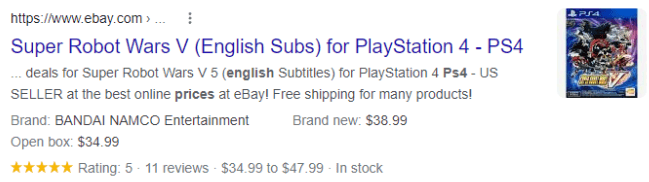
Obrázky produktu
Obrázky produktov sú pre webové stránky elektronického obchodu kľúčové, pretože môžu výrazne ovplyvniť nákupné rozhodnutia.
Pomocou správneho označovania môžete priamo vo výsledkoch vyhľadávania poskytovať dôležité informácie, ako je cena, dostupnosť a hodnotenie.

Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
To pomáha potenciálnym zákazníkom rýchlo prijať informované rozhodnutie bez toho, aby museli preklikávať viaceré stránky.
Video a animované obrázky
Ak vaša webová lokalita obsahuje video alebo animované obrázky, môžete použiť označovanie schémou na poskytnutie podrobností, ako je názov, opis a adresa URL miniatúry.
Nielenže to zvyšuje relevantnosť vašich vizuálov vo výsledkoch vyhľadávania, ale zároveň to podnecuje používateľov, aby klikali na váš obsah a zaujímali sa oň.
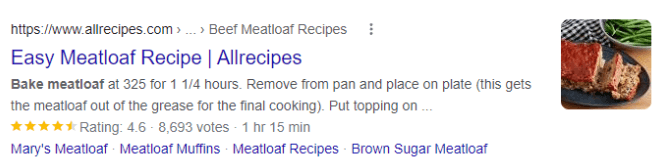
Recepty
Pre blogerov alebo webov�é stránky s receptami môžu mať štruktúrované údaje o receptoch významný vplyv na prilákanie väčšej návštevnosti.

Zahrnutím dôležitých informácií, ako sú ingrediencie, čas varenia a hodnotenia, do označenia schémy môžu vaše recepty vyniknúť vo výsledkoch vyhľadávania a zvýšiť mieru prekliku.
Ako teraz môžete implementovať štruktúrované údaje pre svoje obrázky?
Existuje viacero spôsobov, ako pridať štruktúrované údaje, napríklad pomocou pomocníka na označovanie štruktúrovaných údajov od spoločnosti Google, pridaním priamo do HTML alebo pomocou doplnku, ak máte systém CMS, ako je WordPress.
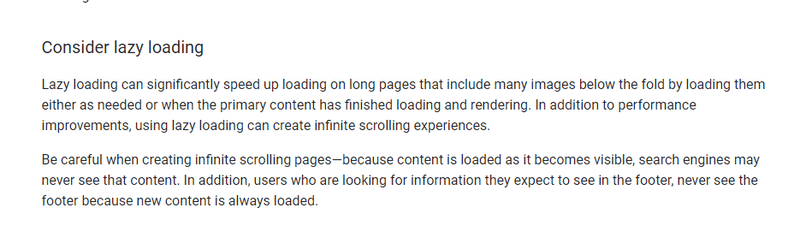
Lenivé načítanie
Lazy loading je technika, ktorá odkladá načítanie nekritických zdrojov na webovej stránke, kým nie sú potrebné.
Spoločnosť Google uviedla, že je to dobrý postup pre obrázky, pretože môže výrazne zlepšiť čas načítania stránky, najmä na mobilných zariadeniach s pomalším pripojením.

Tento proces môže v podstate výrazne zvýšiť výkonnosť vašej webovej lokality tým, že minimalizuje požiadavky na načítanie údajov počas prvého načítania stránky.
Táto optimalizácia nielen zvyšuje rýchlosť webu, ale prispieva aj k zlepšeniu SEO, keďže čas načítania zohráva kľúčovú úlohu ako faktor hodnotenia v algoritmoch vyhľadávačov.
Ako to teda môžete dosiahnuť?
Spoločnosť Google ponúka komplexnú príručku, v ktorej vysvetľuje dôležitosť správneho lazy-loadingu obsahu, ktorý je pre vyhľadávacie roboty kľúčovým aspektom pre efektívny prístup k obsahu. Sprievodcu nájdete tu. K dispozícii sú rôzne metódy, z ktorých všetky zahŕňajú prácu s jazykom Javascript.
Našťastie, ak používate WordPress, je k dispozícii množstvo pluginov na optimalizáciu výkonu vašich webových stránok. Jednou z obľúbených možností je doplnok a3 Lazy Load, ktorý je známy svojou účinnosťou pri zrýchľovaní načítavania stránok.
Okrem toho môžete preskúmať ďalšie alternatívy, ako je Smush, Image Optimization Lazy Load od Optimole alebo Lazy Load od WP Rocket. Každý z týchto pluginov ponúka jedinečné funkcie a výhody, ktoré vám pomôžu zlepšiť používateľský zážitok z vašich webových stránok.
Kompresia obrázkov
Komprimovanie obrázkov je kľúčovým krokom pri optimalizácii vizuálov pre web.
Znižuje veľkosť súboru bez výrazného ovplyvnenia kvality obrázku, čo vedie k rýchlejšiemu načítaniu stránky.
Na internete je k dispozícii viacero nástrojov, ktoré vám pomôžu komprimovať obrázky pred ich odoslaním na webové stránky.
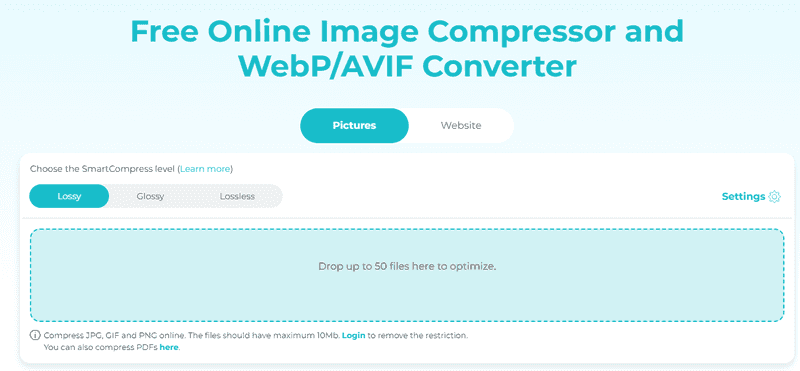
Môžete napríklad použiť bezplatný online kompresor obrázkov ShortPixel na zmenšenie veľkosti obrázkov bez toho, aby ste znížili ich kvalitu.

Môžete si vybrať medzi stratovým, lesklým a bezstratovým spôsobom.
Stratová kompresia ponúka najvýraznejšie zníženie veľkosti súboru, ale môže mierne ovplyvniť kvalitu obrazu. Lesklá kompresia poskytuje vyššiu úroveň kvality a bezstratová kompresia zachováva pôvodnú kvalitu obrazu a zároveň znižuje veľkosť súboru.
Ak máte WordPress alebo iný systém CMS, môžete zvážiť aj použitie zásuvných modulov.
Ukladanie do vyrovnávacej pamäte prehliadača
Ukladanie do vyrovnávacej pamäte prehliadača je mechanizmus, ktorý prehliadačom umožňuje ukladať statické zdroje webovej lokality, napríklad obrázky, aby sa nemuseli znova sťahovať, keď používateľ znova navštívi tú istú stránku. Výsledkom je rýchlejší čas načítania a lepší výkon webovej lokality.
Ak ju povolíte pre svoje obrázky, môžete výrazne zlepšiť používateľský zážitok a znížiť využitie šírky pásma.
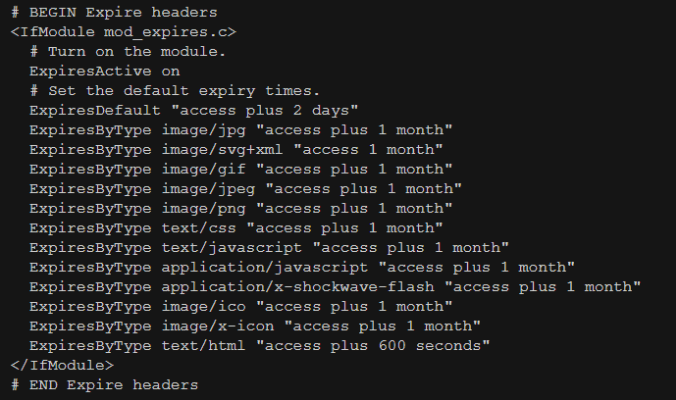
Do konfigurácie na strane servera môžete pridať smernice pre ukladanie do vyrovnávacej pamäte prehliadača.
Príklad kódu by mohol vyzerať takto:

Alebo môžete použiť pluginy, ktoré túto funkciu ponúkajú pre platformy CMS, ako je WordPress.
Medzi obľúbené možnosti patria W3 Total Cache, WP Super Cache a WP Fastest Cache.
Zavedením tejto stratégie môžete znížiť počet požiadaviek HTTP na server, zvýšiť rýchlosť webu a v konečnom dôsledku zlepšiť hodnotenie SEO.
Sieť na doručovanie obsahu (CDN)
Sieť na doručovanie obsahu (CDN) je sieť geograficky rozmiestnených serverov, ktorá je určená na rýchle a efektívne doručovanie webového obsahu.
Pomocou CDN môžete znížiť vzdialenosť medzi návštevníkmi vašich webových stránok a serverom, na ktorom sú vaše obrázky umiestnené.
Výsledkom je rýchlejšie načítanie, pretože údaje musia prejsť kratšiu vzdialenosť, čo zlepšuje používateľský zážitok.
Ak sú napríklad vaše údaje umiestnené v USA, ale pristupujú k nim diváci z Európy alebo Ázie, CDN môže ukladať a poskytovať vaše obrázky zo serverov, ktoré sa nachádzajú bližšie k nim.
Mnohí poskytovatelia hostingu ponúkajú svojim zákazníkom zabudované siete CDN.
Ak nie, môžete použiť externé služby, napríklad Cloudflare, MaxCDN alebo Amazon Cloudfront.
Implementácia siete CDN môže výrazne zlepšiť výkon vašich webových stránok, čím sa stanú dostupnejšími pre návštevníkov na celom svete.
Tlačidlá na zdieľanie v sociálnych sieťach
Ak pri obrázkoch uvediete tlačidlá na zdieľanie na sociálnych sieťach, používatelia ich môžu ľahko zdieľať na platformách sociálnych médií.
To nielenže zvyšuje viditeľnosť a návštevnosť vašej webovej stránky, ale poskytuje aj lepšiu používateľskú skúsenosť tým, že umožňuje používateľom bez námahy zapojiť sa do vášho obsahu a zdieľať ho.
Tlačidlá na zdieľanie v sociálnych sieťach môžete pridať ručne pomocou kódu HTML alebo použiť doplnky pre platformy CMS, ako je napríklad WordPress.
Medzi obľúbené možnosti patria Mashshare, AddToAny Share Buttons a Social Warfare (moja obľúbená).

Vyberte si možnosť, ktorá najlepšie vyhovuje štýlu a rozvrhnutiu vašej webovej lokality, aby ste dosiahli bezproblémový používateľský zážitok.
Karty Open Graph a Twitter
Open Graph a Twitter Cards sú značky, ktoré umožňujú určiť, ako sa budú vaše obrázky zobrazovať pri zdieľaní na platformách sociálnych médií.
Tieto značky poskytujú náhľad obrázka, názvu a popisu vášho obsahu, čím ho robia vizuálne atraktívnejším a pútavejším pre potenciálnych divákov.
Zahrnutie týchto značiek do kódu webovej stránky môže výrazne zvýšiť mieru preklikov a podporiť zdieľanie v sociálnych médiách.
Tieto značky môžete pridávať ručne alebo použiť doplnky pre platformy CMS, ako je WordPress, ktoré tento proces automatizujú.
Medzi obľúbené možnosti patria Yoast SEO, Rank Math a All in One SEO Pack.
Vyberte si zásuvný modul, ktorý najlepšie vyhovuje vašim potrebám, a optimalizujte svoje obrázky na zdieľanie v sociálnych médiách.

Pre mobilné zariadenia
Vzhľadom na to, že väčšina používateľov internetu pristupuje na webové stránky prostredníctvom mobilných zariadení, je veľmi dôležité zabezpečiť, aby bol váš webový dizajn prispôsobený pre mobilné zariadenia. To zahŕňa optimalizáciu obrázkov pre menšie obrazovky a pomalšie rýchlosti siete.
Môžete použiť techniky responzívneho dizajnu na automatické prispôsobenie veľkosti a formátov obrázkov na základe veľkosti obrazovky alebo implementovať lenivé načítanie špeciálne pre mobilné zariadenia.
Nezabudnite otestovať výkonnosť svojej webovej lokality na rôznych zariadeniach, aby ste zabezpečili bezproblémový používateľský zážitok pre všetkých návštevníkov.
ČASTO KLADENÉ OTÁZKY
Otázka: Majú obrázky vplyv na SEO?
Áno, obrázky môžu ovplyvniť SEO optimalizáciu viacerými spôsobmi.
Ich optimalizácia môže zlepšiť výkonnosť webovej stránky a čas načítania, čo vedie k lepšiemu používateľskému zážitku a potenciálne vyššiemu umiestneniu vo vyhľadávačoch.
Alt tagy a popisky tiež poskytujú ďalší kontext pre vyhľadávače, vďaka čomu je váš obsah lepšie vyhľadateľný.
Otázka: Môže kompresia obrázkov ovplyvniť kvalitu mojich obrázkov?
Áno, kompresia obrazu môže mierne ovplyvniť kvalitu obrazu v závislosti od použitej metódy.
Pomocou správnych techník a nástrojov však môžete obrázky komprimovať bez výraznej straty kvality.
Je nevyhnutné nájsť rovnováhu medzi zmenšením veľkosti súboru a zachovaním kvality obrazu, aby sa zabezpečila pozitívna používateľská skúsenosť.
Experimentujte s rôznymi metódami kompresie a porovnávajte výsledky, aby ste našli najvhodnejšiu metódu pre potreby vašej webovej lokality.
Otázka: Môžem na svojej webovej stránke používať bezplatné obrázky z internetu?
Vo všeobecnosti sa odporúča používať originálne obrázky alebo získať príslušnú licenciu na všetky obrázky použité na vašich webových stránkach.
Používanie bezplatných obrázkov nájdených na internete môže viesť k porušeniu autorských práv a právnym problémom.
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Ak sa rozhodnete použiť bezplatné obrázky, uistite sa, že sú riadne licencované na komerčné použitie, a uveďte zdroj.
Najlepším postupom je vždy vytvoriť alebo získať jedinečné, vysokokvalitné obrázky pre svoje webové stránky.
Záverečné slová
Optimalizácia obrázkov pre vaše webové stránky je kľúčová pre lepší výkon, používateľský zážitok a SEO.
Využitím techník, ako je vyrovnávacia pamäť prehliadača, siete CDN, tlačidlá na zdieľanie v sociálnych sieťach a optimalizácia pre mobilné zariadenia, môžete zvýšiť celkovú kvalitu svojich webových stránok a osloviť širšie publikum.
Nezabudnite vždy dodržiavať správne licenčné pokyny a uprednostniť optimalizáciu obrázkov, aby ste dosiahli úspešnejšiu online prezentáciu.

