
Introducere
Ce este Soft UI? 8 sfaturi pentru începătorii în web design
Cei care își încep cariera rapidă de web designer vor trebui să înțeleagă importanța de a se menține la curent cu tendințele emergente în materie de design, în special cu cele care au un impact asupra utilizatorului.
Proiectarea interfeței cu utilizatorul (UI) trebuie să fie ușor de utilizat și plăcută din punct de vedere vizual, deoarece acest lucru poate determina dacă un vizitator al site-ului are o experiență pozitivă cu un brand.
Având în vedere evoluția rapidă a tehnologiei, tendințele în materie de design UI includ obiecte 3D interactive, design spațial, prezentare de caracteristici, VR și AR, grile bento și design UI soft.
În acest articol, aprofundăm una dintre tendințele care a câștigat tracțiune în ultimii ani și nu poate fi trecută cu vederea - soft UI design. Vom explora opt sfaturi pentru începătorii în web design care doresc să sară pe tendința de design neomorfic în 2024 și patru dintre principalele dificultăți atunci când se utilizează un design soft UI.
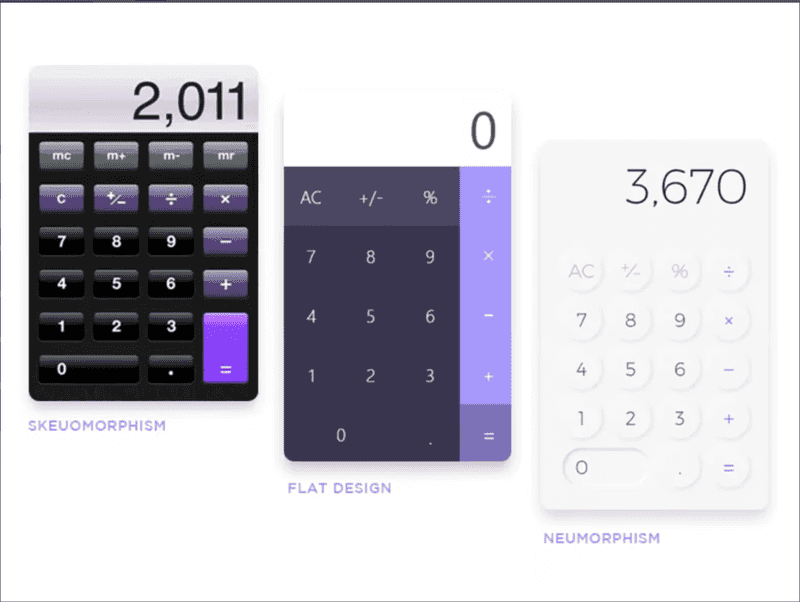
Ce este Soft UI?
Soft UI, cunoscut și sub numele de neumorfism, permite designerilor să adauge profunzime și dimensiune elementelor prin utilizarea luminilor și umbrelor pentru a le face să pară ușor ridicate de pe ecran.
Neumorphism îmbină atractivitatea vizuală a skeuomorfismului și simplitatea designului plat pentru a crea un aspect modern, minimalist.

Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
(Sursa imaginii: Toptal)
Chiar și Apple a sărit calul când a introdus diverse modificări de stil soft UI atât în sistemele sale de operare mobile, cât și în cele desktop. Să aflăm de ce, aruncând o privire asupra unora dintre beneficiile utilizării designului neuromorfic:
- Aspectul modern. Designul neuromorfic poate oferi site-ului dvs. un aspect mai modern, deoarece este una dintre cele mai recente tendințe în designul UI/UX.
- Utilizatori implicați Desenele neuromorfice fac ca elementele să pară mai atractive pentru vizitatorii site-ului dvs. web, deoarece umbrele și evidențierea le fac să pară că ies din ecran.
- O mai bună lizibilitate Desenele neuromorfice pot îmbunătăți lizibilitatea, deoarece contrastul ridicat dintre text și culoarea de fundal face textul mai ușor de citit.
Această tendință de design web funcționează bine pentru brandurile care doresc ca aplicațiile, sistemele de operare și site-urile lor web să fie prietenoase și informale.
8 sfaturi de proiectare a interfeței de utilizator pentru începători
Utilizați umbrele și luminile
Umbrele și luminile pot adăuga profunzime, dimensiune, perspectivă și realism unui element de design, făcându-l să pară 3D. Utilizatorii sunt mai atrași de informații atunci când un element pare să iasă din ecran.
În plus, adăugarea de umbre și lumini la elemente poate crea o ierarhie vizuală. Elementele cu umbre mai mari și mai adânci apar cel mai aproape de vizitatorii site-ului dvs. web, astfel încât acestea ies mai mult în evidență. Acesta este modul în care le arătați utilizatorilor cea mai importantă informație de pe pagină.
Utilizați o paletă de culori subtile
Albastrul este, fără îndoială, una dintre cele mai bune și mai frecvent utilizate culori în designul interfețelor utilizator. Gândiți-vă la pictogramele aplicațiilor populare precum Facebook, Safari, PayPal, Prime Video și Shamaz, care folosesc toate nuanțe de albastru cu alb.
Cu toate acestea, pentru un design neomorfic perfect, culorile folosite trebuie să creeze un efect calmant, astfel încât este mai bine să evitați culorile strălucitoare și să folosiți o paletă de culori blânde, slab saturate, cu variații subtile de nuanțe.
Culori precum kaki, maro, taupe, alb, fildeș, bej și gri pot funcționa perfect pentru un design soft al interfeței utilizator.
Utilizați gradienți netezi
Utilizarea gradientelor adaugă profunzime elementelor, acesta fiind scopul unui design UI soft.
Un gradient este îmbinarea treptată de la o culoare la alta. În mod ideal, va trebui să alegeți culori din aceeași paletă moale, doar atenuate sau înviorate, în funcție de efectul pe care încercați să îl creați.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Gradientul trebuie să fie abia vizibil, dar suficient pentru a face elementul de design să iasă în evidență prin adăugarea unei noi dimensiuni.
Utilizați cu moderație desenele neuromorfice
Un design neuromorfic este ideal pentru a vă asigura că un anumit element iese în evidență pentru vizitatorii site-ului.
Cu toate acestea, nu inundați ecranul cu gradienți, evidențieri și umbre, deoarece dacă adăugați un design de interfață de utilizator moale pentru fiecare element, nu veți putea atrage atenția asupra celor mai importante.
În plus, prea mult soft UI design poate face ca site-ul dvs. să pară aglomerat și neprofesionist - eliminând aspectul curat, minimalist pe care îl urmăresc designerii.
Evitați imaginile
Desenele neomorfe pot face ca un element să pară 3D, așa că evitați să adăugați acest lucru la imaginile de pe pagina dvs. web. Acestea nu se potrivesc stilului și vor strica iluzia.
În schimb, folosiți diagrame și ilustrații cu modele de interfață de utilizator ușoare pentru un aspect mai consistent.
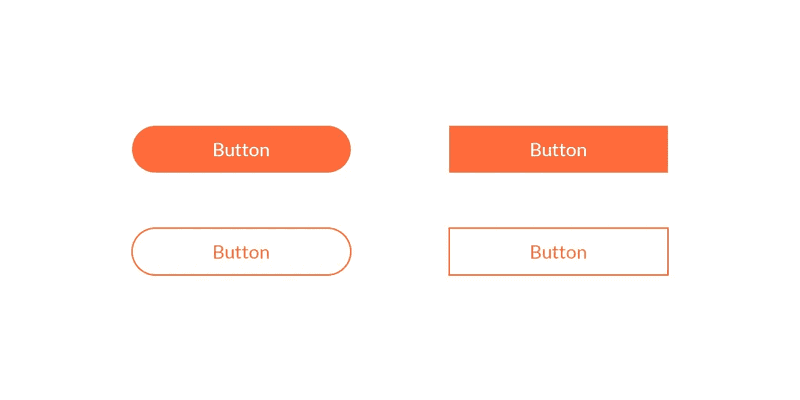
Utilizați colțuri rotunjite
Marginile ascuțite fac interfața serioasă și formală, ceea ce nu este scopul unui design de interfață ușor.
Curbele sunt adesea netede și nu prezintă un risc de rănire, astfel încât colțurile rotunjite sunt psihologic legate de siguranță, accesibilitate și amabilitate.
Chiar și pe ecranul unui computer sau laptop, creierul uman preferă o formă rotunjită. Încercați să utilizați colțuri rotunjite pentru a crea un aspect general mai blând și mai prietenos.

(Sursa imaginii: Logic Design)
Alegeți culorile textului cu înțelepciune
O idee excelentă este să adăugați puțin din culoarea de fundal aleasă în elementele dvs. de design prin intermediul textului.
De exemplu, dacă textul dvs. este verde, iar fundalul este gri, puneți unele părți ale textului în gri pentru un apel vizual.
Cu toate acestea, este posibil să doriți să alegeți o culoare mai contrastantă dacă scopul dvs. este de a scoate în evidență informațiile din elementul de design.
Experiment
În cele din urmă, experimentarea adecvată este cheia deblocării beneficiilor designului soft UI.
Tendințele în materie de design UI nu se pot concentra exclusiv asupra aspectului, deoarece utilitatea este întotdeauna o parte esențială a ideii de proiectare a unui site web. Așadar, designerii web vor trebui să experimenteze crearea de elemente de design de interfață de utilizator soft într-un mod care să nu compromită utilizabilitatea.
4 probleme cu interfața de utilizator soft
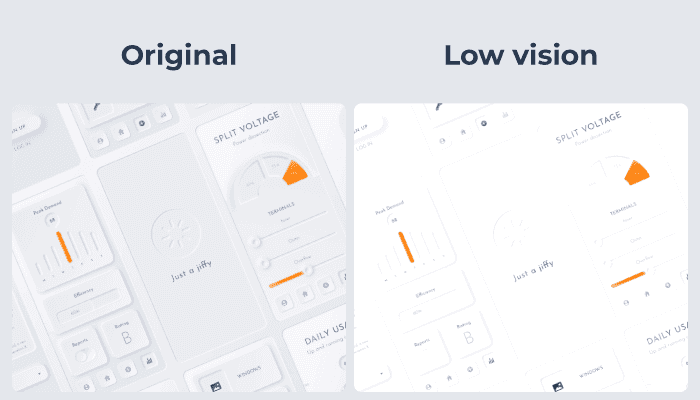
Nu este accesibil pentru persoanele cu vedere slabă
Un design ușor al interfeței cu utilizatorul pare plăcut din punct de vedere vizual pentru persoanele cu o vedere bună. Cu toate acestea, utilizatorii cu deficiențe de vedere ar putea să nu vadă aceleași beneficii și să vadă în schimb elemente de design esențiale dispărând în fundal.

(Sursa imaginii: svgator)
Nu este accesibil pentru cei cu ecrane de calitate scăzută
Pe de altă parte, vizitatorii site-ului dvs. nu au neapărat nevoie de probleme de vedere pentru a se confrunta cu neomorfismul.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Designul se bazează pe blândețe, ceea ce face ca elementele aproape să se amestece, astfel încât cei care utilizează dispozitive cu ecrane de calitate scăzută ar putea, de asemenea, să aibă dificultăți în a vedea elementele.
CTA-urile nu atrag clicuri
O altă problemă majoră, de data aceasta pentru mărci și nu pentru utilizatori, este că subtilitatea neomorfismului poate duce la probleme în atragerea clicurilor și conversiilor.
Pentru ca apelurile la acțiune (CTA) să funcționeze, utilizatorii trebuie să observe imediat designul. Cu toate acestea, neomorfismul este moale pentru ochi, cu puțin contrast cromatic și puține explozii de culoare. Acest lucru înseamnă că CTA-urile nu ies în evidență la fel de mult pe cât ar trebui, iar vizitatorii au mai puține șanse să convertească.
Butoanele nu ies în evidență
Utilizabilitatea este cel mai important aspect în orice design de interfață. Cu toate acestea, atunci când vă concentrați pe crearea unor elemente subtile și delicate pentru interfață, utilizabilitatea are uneori de suferit.
Butoanele se pot estompa aproape în fundal, ceea ce înseamnă că vizitatorii nu sunt atrași către butoanele care contează cel mai mult atunci când navighează pe site-ul dvs.
Mai mult decât o simplă tendință de design
În concluzie, soft UI design este mai mult decât o tendință; este o punte între lumea reală și cea online.
Cu toate acestea, este esențial ca designerii web de toate nivelurile și abilitățile să recunoască beneficiile și dificultățile neomorfismului înainte de a-l adăuga la setul lor de instrumente.

