
Introducere
Dezvoltarea web este în continuă schimbare, cu noi tehnologii și abordări inovatoare. Pe măsură ce web-ul continuă să evolueze, vedem actualizări interesante care fac site-urile web mai rapide, mai ușor de utilizat și mai atractive.
Acest articol explorează câteva dintre tendințele cheie care modelează viitorul dezvoltării web și ce ar putea însemna acestea pentru modul în care experimentăm internetul. Pe măsură ce cererea de aplicații web dinamice și interactive crește, dezvoltatorii trebuie să se adapteze continuu la noile tehnologii.
Tendințe emergente în dezvoltarea web
1. WebAssembly (Wasm)

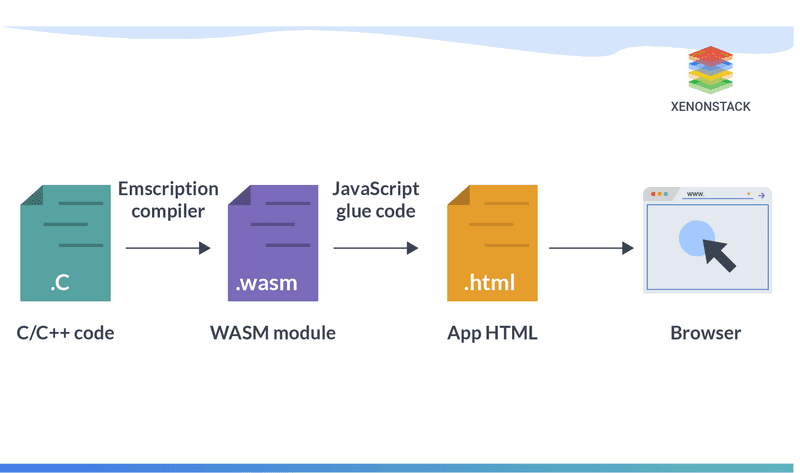
Sursa: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly schimbă modul în care experimentăm aplicațiile web, făcându-le mai rapide și mai puternice.
Îmbunătățirea performanței aplicațiilor web
În mod tradițional, aplicațiile web se bazează pe JavaScript, dar WebAssembly permite dezvoltatorilor să scrie părți din codul lor în alte limbaje de programare, precum C, C++ sau Rust, care este apoi transformat într-un format special pe care browserele web îl pot rula foarte eficient. Aceasta înseamnă că putem avea aplicații complexe, cum ar fi editoare video, jocuri și instrumente de proiectare, care rulează fără probleme într-un browser, fără a fi nevoie să instalăm nimic pe computerele noastre.
Cum funcționează WebAssembly
Procesul începe cu programatorii care scriu codul într-un limbaj precum C sau C++. Acest cod este apoi transformat într-un modul WebAssembly, care este un fișier mic, optimizat, pe care browserele îl pot înțelege. Împreună cu acest modul, este creat și un cod JavaScript pentru a ajuta codul WebAssembly să interacționeze cu restul aplicației web. În final, totul este combinat într-o pagină web, pe care browserul o poate încărca și rula, oferind performanțe de mare viteză direct în browser.
WebAssembly deschide calea pentru o nouă generație de aplicații web la fel de rapide și receptive ca aplicațiile native pe care le descărcăm și le instalăm în mod tradițional. Pe măsură ce tot mai mulți dezvoltatori adoptă WebAssembly, ne putem aștepta la un nou val de aplicații puternice, bazate pe browser, care altădată erau considerate imposibile.
2. Utilizarea învățării automate și a inteligenței artificiale
TehnologiileAI și Machine Learning (ML) sunt integrate din ce în ce mai mult în aplicațiile web pentru a îmbunătăți experiența utilizatorilor și a automatiza sarcinile.
Caracteristici bazate pe inteligența artificială
Începem să vedem că funcțiile bazate pe inteligența artificială, cum ar fi chatbot-urile, recomandările personalizate și analizele predictive, sunt utilizate mai des. Aceste instrumente fac aplicațiile web mai inteligente și mai adaptabile.
De exemplu, roboții de chat pot răspunde instantaneu la întrebări, recomandările personalizate sugerează produse sau conținut pe baza a ceea ce vă place, iar analiza predictivă poate anticipa ceea ce ați putea avea nevoie în continuare.
Analiza și analiza datelor
AI și ML pot, de asemenea, să analizeze datele pentru a oferi informații și a îmbunătăți procesul decizional. Acest lucru înseamnă că aplicațiile web pot deveni mai eficiente în înțelegerea comportamentului și preferințelor utilizatorilor, ducând la experiențe și mai personalizate și relevante.
3. Interfața cu utilizatorul Motion

Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
Sursa: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) evoluează cu mai multe tendințe moderne care îmbunătățesc designul web, făcând site-urile mai interactive și mai atractive.
Micro-interacțiuni
Animațiile mici și subtile, cum ar fi apăsarea unui buton sau efectele de "hover" sunt acum standard. Aceste micro-interacțiuni oferă feedback imediat, îmbunătățind experiența utilizatorului și ghidând acțiunile fără probleme.
Transformări 3D
Încorporarea efectelor și transformărilor 3D, cum ar fi rotirea obiectelor sau derularea parallax, adaugă profunzime și dinamism paginilor web. Această tendință creează o experiență mai captivantă pentru utilizator.
Motion for Storytelling
Utilizarea mișcării pentru a spune o poveste sau pentru a ghida utilizatorii printr-o narațiune devine populară. Animațiile care se derulează pe măsură ce utilizatorii defilează pot face conținutul mai captivant și mai memorabil.
** Animații personalizabile **
Instrumentele și bibliotecile permit acum animații mai personalizate, adaptate pentru a se potrivi cu identitatea brandului și limbajul de design, oferind o experiență unică utilizatorului.
Pe măsură ce aceste tendințe continuă să se dezvolte, motion UI va juca un rol din ce în ce mai important în a face site-urile web mai intuitive, mai atractive și mai ușor de utilizat.
4. Aplicații web progresive (PWA)

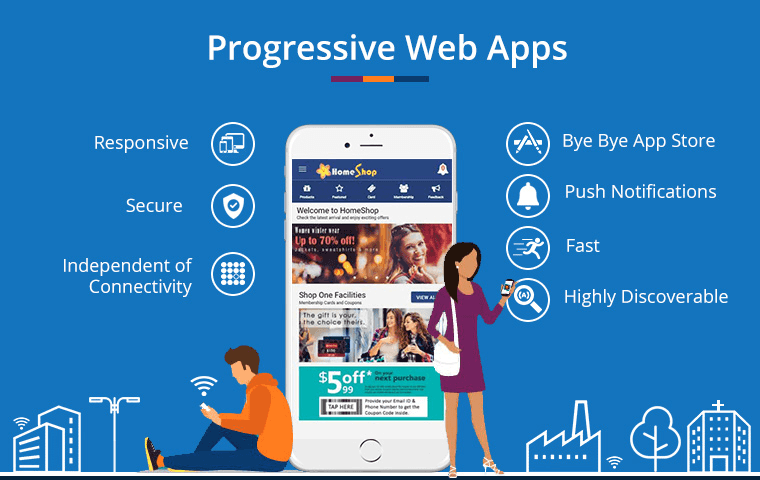
Sursa: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Aplicațiile web progresive redefinesc experiența web prin oferirea unei experiențe de tip aplicație nativă. Acestea sunt concepute pentru a fi receptive, ceea ce înseamnă că arată și funcționează bine pe orice dispozitiv, fie că este vorba de un telefon, o tabletă sau un desktop. De asemenea, sunt rapide și sigure, oferind o experiență de utilizare fără probleme, similară aplicațiilor mobile.
Experiența obișnuită a aplicației
Spre deosebire de aplicațiile tradiționale, PWA-urile nu necesită vizitarea unui magazin de aplicații de către utilizatori - acestea pot fi accesate direct dintr-un browser web și chiar pot fi salvate pe ecranul principal al unui dispozitiv pentru acces rapid, la fel ca o aplicație obișnuită.
Conectivitate offline
Unul dintre principalele avantaje ale PWA-urilor este că funcționează independent de conectivitate, permițând utilizatorilor să acceseze conținutul chiar și atunci când sunt offline. Acest lucru este posibil deoarece PWA-urile pot stoca în cache fișiere și date importante pe dispozitivul utilizatorului, astfel încât aplicația rămâne funcțională și fără o conexiune la internet.
Notificări
În plus, PWA-urile pot trimite notificări push, menținând utilizatorii implicați cu actualizări și informații chiar și atunci când nu utilizează aplicația în mod activ. Datorită acestor caracteristici, PWA-urile devin o alegere populară pentru întreprinderile și dezvoltatorii care doresc să ofere o experiență de înaltă calitate, asemănătoare unei aplicații, fără a fi nevoie de o aplicație mobilă separată.
5. Aplicații cu o singură pagină
Aplicațiile cu o singură pagină au transformat dezvoltarea web prin oferirea unei experiențe mai fluide și mai rapide pentru utilizator. În loc să reîncarce întreaga pagină la fiecare interacțiune, SPA-urile încarcă o singură pagină web și apoi actualizează conținutul în mod dinamic. Această abordare accelerează interacțiunile și reduce timpii de așteptare, făcând ca aplicația să pară mai receptivă și similară cu o aplicație nativă.
Tehnologii precum AJAX și cadre JavaScript moderne precum React, Angular și Vue.js fac posibilă crearea acestor aplicații dinamice.
Experiență fără întreruperi și cod îmbunătățit
SPA-urile îmbunătățesc, de asemenea, experiența utilizatorului prin furnizarea unei interfețe mai transparente, deoarece totul se întâmplă pe o singură pagină. Pentru dezvoltatori, SPA-urile duc adesea la un cod mai curat și mai ușor de gestionat, deoarece totul este gestionat într-un singur loc.
Gestionarea preocupărilor legate de SEO
Deși există provocări precum optimizarea SEO și timpii inițiali de încărcare, acestea pot fi abordate cu tehnici precum randarea server-side și aplicațiile web progresive, care sunt, de asemenea, discutate în acest blog.
6. Server-Side Rendering (SSR) și generatoare de site-uri statice (SSG)

Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
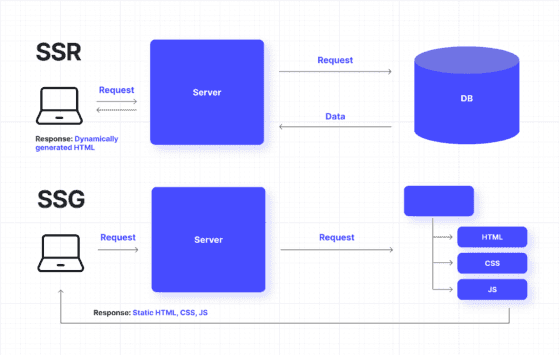
Sursă: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) și Static Site Generators (SSG) sporesc performanța și SEO-ul aplicațiilor web.
Rendering pe partea serverului (SSR)
SSR este un proces prin care serverul creează conținutul unei pagini web de fiecare dată când cineva o vizitează. Atunci când un utilizator solicită o pagină, serverul extrage datele necesare dintr-o bază de date, generează HTML-ul pentru pagina respectivă și îl trimite către browserul utilizatorului.
Această abordare este excelentă pentru site-urile web care trebuie să prezinte informații actualizate sau personalizate, cum ar fi site-urile de știri sau magazinele online, deoarece conținutul este creat în timp real pe baza celor mai recente date.
Generarea de site-uri statice (SSG)
SSG funcționează diferit. În loc să creeze conținutul paginii pe loc, SSG generează toate paginile HTML din timp, în timpul procesului de creare. Atunci când cineva vizitează site-ul, serverul livrează rapid aceste pagini prefabricate, împreună cu orice fișiere CSS și JavaScript necesare.
Acest lucru este util în special pentru site-urile al căror conținut nu se schimbă des, cum ar fi blogurile sau site-urile de portofoliu, deoarece paginile se încarcă mai repede, deoarece nu trebuie generate din mers.
Concluzie
Aceste tendințe și tehnologii emergente sunt pregătite să revoluționeze dezvoltarea web:
- Furnizarea unui ecosistem web mai inteligent, alimentat de AI
- Furnizarea de aplicații web mai rapide și mai eficiente
- Îmbunătățirea experiențelor utilizatorilor
- Creșterea implicării utilizatorilor
Pe măsură ce tehnologia continuă să avanseze, web-ul va deveni o parte și mai importantă din viața noastră de zi cu zi. Prin urmare, este important să țineți pasul cu aceste tendințe pentru a vă actualiza site-urile web și pentru a crea experiențe web moderne.

