
Introducere
Optimizarea performanțelor web accelerează site-ul dvs. web pentru a livra conținutul rapid. Site-urile web lente frustrează vizitatorii, afectează clasamentul de căutare și scad conversiile. De fapt, când vine vorba de SEO tehnic, viteza paginilor este una dintre principalele categorii.
Platforma WordPress este baza pentru 43,2% din site-urile web actuale, conform W3Techs. Cu toate acestea, este renumită pentru acumularea rapidă de coduri umflate din cauza pluginurilor inutile și a temelor prost codate.
Mulți designeri care creează site-uri web folosind WordPress nu sunt specializați în scrierea de cod. În consecință, proiectarea unui site web frumos poate fi frustrantă, doar pentru a constata că se încarcă greu. Din fericire, există o soluție. În acest articol, vom demonstra cum am îmbunătățit scorul Google Performance Mobile al unui site web de la 3 la 68, fără a scrie o singură linie de cod.
Cum să vă testați performanța web actuală
Este esențial să vă evaluați principalele elemente vitale actuale ale site-ului web înainte de a începe optimizarea performanței site-ului dvs. web. Pentru a face acest lucru, utilizați instrumentul gratuit Page Speed Insights de la Google.
După ce instrumentul este încărcat, introduceți URL-ul site-ului dvs. web și faceți clic pe "analyze". După un scurt moment, acesta va genera scoruri de performanță pentru fiecare dispozitiv mobil și desktop.
Aceste punctaje se bazează pe patru categorii:
- Performanță - Performanța generală a vitezei site-ului este împărțită în cinci categorii:
A. Prima pictură de conținut - măsoară cât de repede apare primul element de conținut pe o pagină web la încărcare.
B. Largest Contentful Paint - Indică momentul din procesul de încărcare a paginii în care conținutul principal al paginii a fost probabil încărcat.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
C. Timp total de blocare - măsoară timpul în care utilizatorii pot avea întârzieri sau lipsa de reacție atunci când utilizează o pagină web
D. Cumulative Layout Shift - Măsoară cât de mult se deplasează elementele în mod neașteptat în timp ce se încarcă o pagină web.
E. Indicele de viteză - măsoară viteza cu care o pagină web apare vizual pentru utilizator în timp ce se încarcă.
-
Accesibilitate - Evaluează gradul de utilizare a site-ului dvs. pentru persoanele cu dizabilități.
-
Cele mai bune practici - Evaluează cât de eficient aderă o pagină web la practicile recomandate pentru o încărcare mai rapidă și o performanță îmbunătățită.
-
SEO - Evaluează cât de bine pagina dvs. web respectă sfaturile de bază pentru optimizarea motoarelor de căutare.
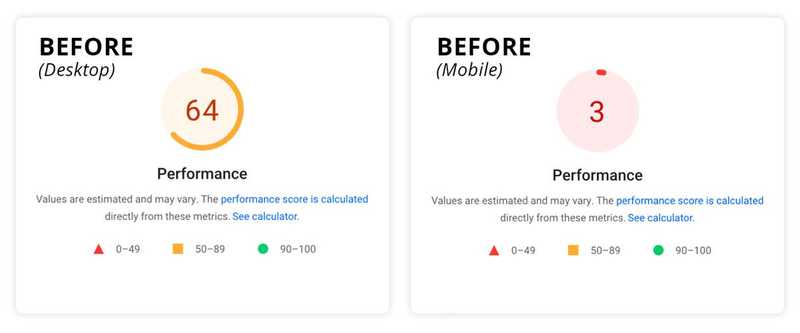
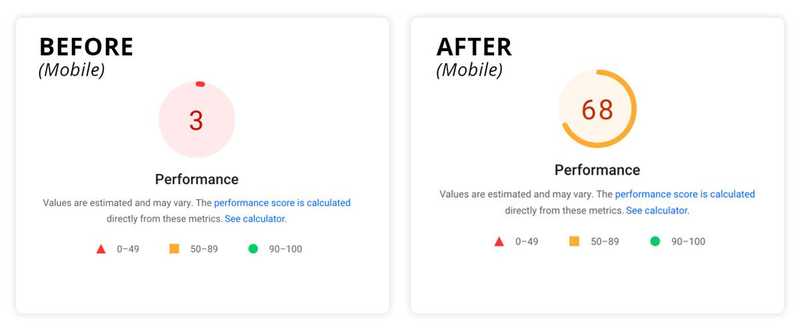
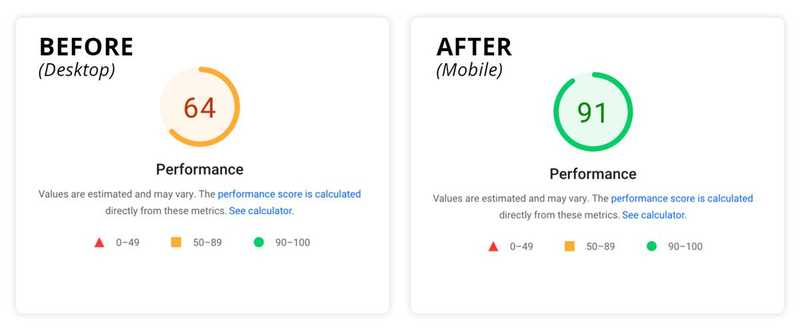
Captura de ecran de mai jos arată unde se situează site-ul clientului nostru de studiu de caz în raport cu toți acești indicatori înainte de optimizare. De asemenea, merită menționat faptul că acest site funcționează pe WordPress. În acest articol ne vom concentra doar pe scorul de Performanță. Puteți vedea că, înainte de a începe optimizarea, desktop-ul avea un scor de 64, iar mobilul avea un scor de numai 3.
Haideți să vedem cum am îmbunătățit aceste rezultate, iar la sfârșitul articolului vă vom prezenta cifrele finale.

Îmbunătățirea performanței site-ului WordPress: Abordarea și rezultatele noastre
Fiecare site web are propriul stil de codare, biblioteci și funcționalități necesare, ceea ce îl face unic. Din cauza acestor diferențe, nu există o abordare universală a optimizării vitezei.
Cu toate acestea, oricine poate adapta următoarele metode la orice site WordPress pentru a îmbunătăți scorurile de performanță. În plus față de tacticile prezentate în acest articol, puteți lua în considerare, de asemenea, angajarea DevOps pentru a ajuta la creșterea performanței și a securității.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
În orice caz, înainte de a face orice modificare, este esențial să creați un duplicat al site-ului dvs. pe un server de dezvoltare sau de pregătire. Puteți solicita furnizorului dvs. de servicii de găzduire asistență pentru acest proces. Odată ce ați pregătit site-ul de rezervă, este timpul să vă îmbunătățiți performanța site-ului dvs. web.
Curățarea plugin-urilor nefolosite
Este obișnuit să întâlnești un site WordPress plin de plugin-uri nefolosite sau inutile. Site-ul studiului nostru de caz a trecut prin numeroase cicluri de dezvoltare, fiecare introducând 2-3 pluginuri noi de la diferiți dezvoltatori. Ca urmare, site-ul a devenit împovărat de plugin-uri redundante și de plugin-uri inutile.
Plugin-urile inactive pot împiedica performanța site-ului dvs. web. Acestea ocupă spațiu pe serverul dvs., pot intra în conflict cu alte plugin-uri sau actualizări și impun riscuri de securitate, deoarece hackerii pot găsi vulnerabilități în codul lor.
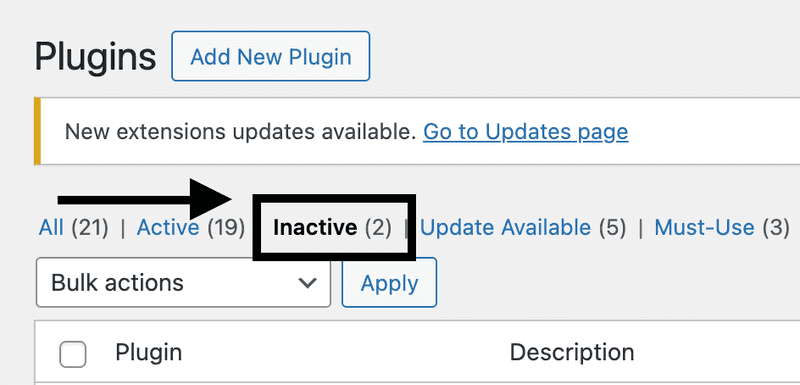
Din păcate, nu există o modalitate automată de a face acest lucru, dar merită să treceți manual prin acest proces. Din tabloul de bord WordPress, navigați la "Plugins". În primul rând, căutați pluginurile "Inactive" și ștergeți-le.

Înainte de a trece mai departe, trebuie să rețineți că simplul fapt că un plugin este "activ" nu înseamnă că este utilizat. Va trebui să testați fiecare plugin și să determinați care sunt necesare și să le identificați pe cele care nu sunt folosite.
În continuare, veți dori să eliminați toate fișierele plugin de pe serverul dvs. cu totul. Uneori, pluginurile creează subfoldere care pot rămâne chiar și după ce ați șters pluginul. Va trebui să vă accesați fișierele utilizând FTP (File Transfer Protocol) pentru a verifica și a elimina aceste subfoldere. Dacă trebuie să vă familiarizați mai bine cu FTP, contactați furnizorul dumneavoastră de găzduire pentru îndrumări privind accesarea fișierelor în acest mod.
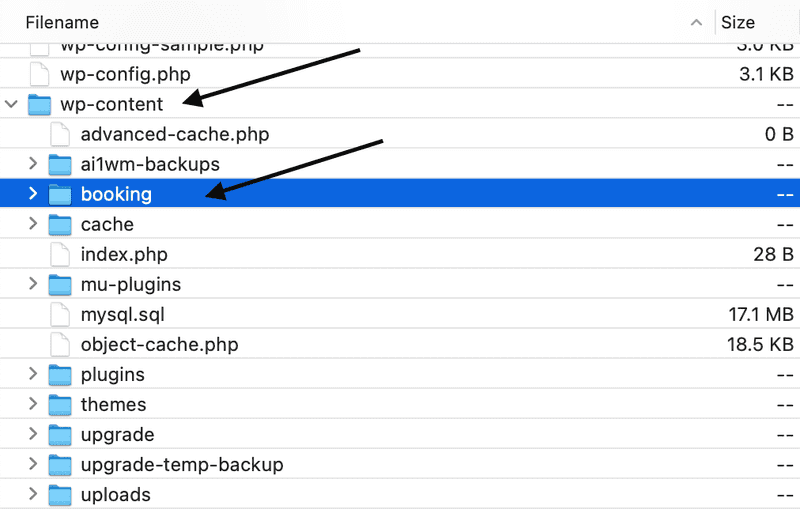
După ce v-ați conectat la site-ul dvs. prin FTP, navigați la folderul "wp-content" și deschideți-l. Căutați toate dosarele cu nume asociate cu pluginul (pluginurile) eliminat(e) și ștergeți-le. Aveți grijă să nu eliminați dosare esențiale, cum ar fi "themes", "plugins", "cache", "upgrade" sau "uploads" - acestea fac parte din instalarea WordPress și ar trebui să rămână pe serverul dvs. Ștergeți numai dosarele care sunt asociate în mod specific cu pluginul șters.
În exemplul de mai jos puteți vedea cum un plugin de rezervare a lăsat un dosar în folderul "wp-content".

După ce ați finalizat acest pas, reîmprospătați site-ul de pregătire sau de dezvoltare într-un browser web pentru a vă asigura că toate funcționalitățile și elementele de design rămân intacte (nu uitați să ștergeți memoria cache).
Sfat pro: Plugin Organizer este un instrument gratuit care oferă control asupra plugin-urilor care sunt încărcate pe anumite pagini și postări ale unui site web. Identificați plugin-urile utilizate frecvent pentru optimizare, eliminându-le în același timp pe cele care nu îmbunătățesc performanța sau viteza site-ului.
Instalați și configurați WP Rocket
Majoritatea designerilor WordPress sunt familiarizați sau au utilizat WP Rocket. Este un plugin de top pentru îmbunătățirea vitezei site-ului web, dar eficiența sa constă în modul în care îi configurați setările. În exemplul nostru, folosim licența pentru un singur site. Să trecem în revistă configurațiile pe care le-am aplicat pentru a echilibra optimizarea și a menține funcționalitatea site-ului. Deoarece fiecare construcție de site web variază, este posibil să fie nevoie să modificați setările în funcție de cerințele specifice ale site-ului dvs.
După ce plugin-ul este instalat și activat, navigați la "Settings" (Setări) din tabloul de bord WordPress. Apoi, în partea de jos a listei, faceți clic pe "WP Rocket". Ar trebui să vedeți acum opțiunile de configurare din WP Rocket.
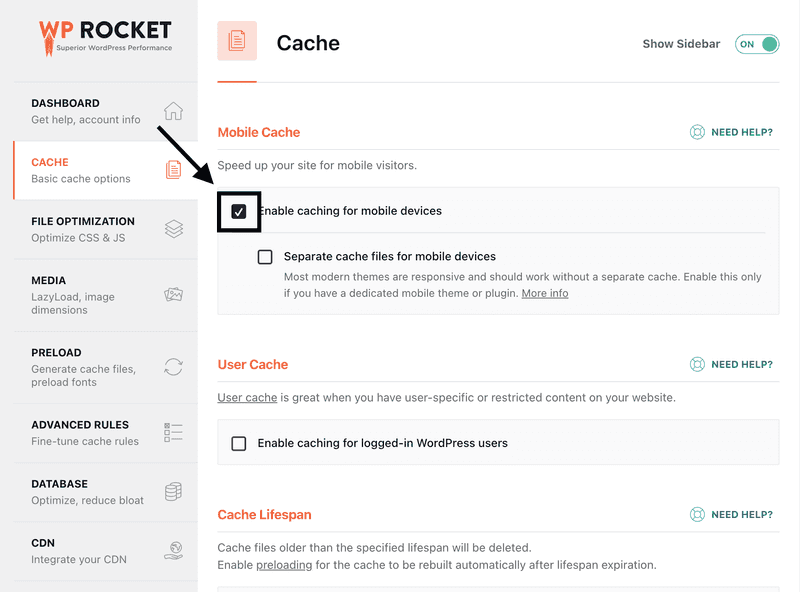
Cache
Prima opțiune pe care o vom activa este "Cache > Enable cache for mobile devices". Acest lucru va permite utilizatorilor de dispozitive mobile să vizualizeze o versiune cache a site-ului. În mod obișnuit, această opțiune nu strică lucrurile pe front-end; totuși, regula de bază este să verificați site-ul într-o fereastră de browser după ce ați salvat fiecare opțiune. (notă: asigurați-vă că memoria cache a browserului este golită)

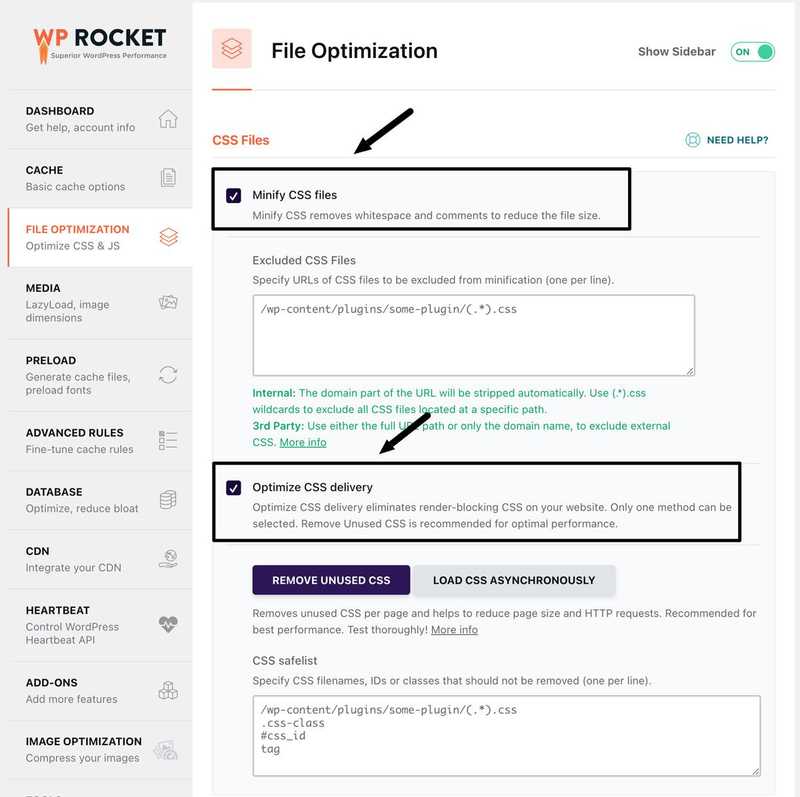
Optimizarea fișierelor CSS
Acum, să analizăm configurația "Optimizare fișiere". Prima setare din această secțiune este "Minify CSS Files".
Această caracteristică permite plugin-ului să încarce o versiune condensată a fișierelor CSS. "Minified" înseamnă că codul este condensat pe o singură linie în loc să se folosească reveniri sau întreruperi de linie pentru spațiere. După "salvarea modificărilor", verificați-vă site-ul într-un browser pentru a vă asigura că totul funcționează.
Dacă anumite stiluri se strică după minificare, încercați să adăugați calea fișierului sau id/clasa elementului la secțiunea de sub "Fișiere CSS excluse". Acest lucru va împiedica WP Rocket să minifice aceste fișiere specifice.
Următoarea este "Optimizarea livrării CSS". Activarea acestei opțiuni va elimina CSS-urile care blochează redarea, ceea ce are un impact direct asupra încărcării site-ului dumneavoastră. �În cele mai multe cazuri, selectarea opțiunii "Remove Unused CSS" este mai bună decât "Load CSS Asynchronously". \

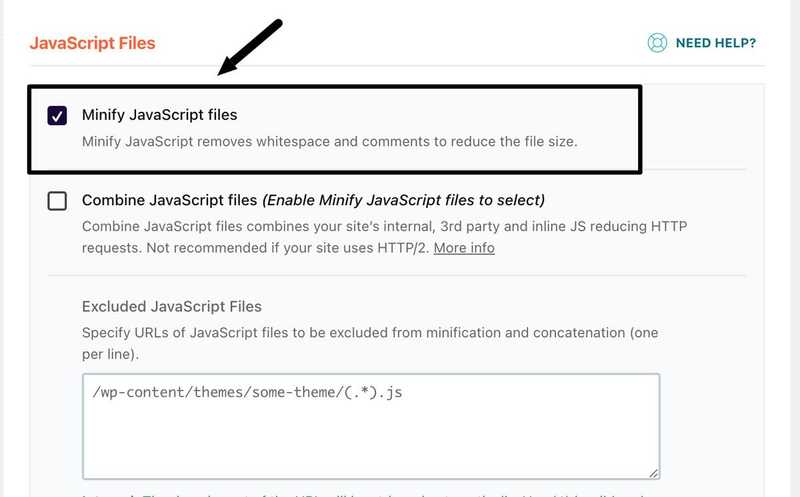
Dacă mai coborâm puțin, vom vedea "Minify Javascript Files". Activarea acestei opțiuni va încărca, de asemenea, o versiune condensată a fișierelor javascript, în care codul se află pe o singură linie, fără reveniri sau întreruperi de linie.

Ultima opțiune pe care o vom activa în această secțiune este "Load Javascript Deferred". Această opțiune va permite site-ului web să încarce JavaScript după încărcarea HTML și CSS.
După ce ați salvat modificările, ștergeți memoria cache de navigare și încărcați site-ul de dezvoltare/staționare într-o filă nouă pentru a vă asigura că totul a rămas intact.
Ultima opțiune de pe acest ecran, pe care nu o vom activa, este "Delay JavaScript Execution". În exemplul nostru, și pentru majoritatea site-urilor web, meniul mobil se bazează pe JavaScript pentru afișare. Amânarea încărcării fișierelor JavaScript până când utilizatorul interacționează cu site-ul poate crea impresia unui meniu care funcționează defectuos.
De exemplu, dacă un utilizator vizitează site-ul web și acțiunea sa inițială este de a atinge butonul de meniu, nu se va întâmpla nimic, deoarece prima interacțiune declanșează site-ul să încarce fișierele JavaScript. Abia atunci când utilizatorii ating butonul de meniu a doua oară, acesta se va deschide. Deși este rar ca prima acțiune a unui utilizator să fie atingerea meniului, am ajuns la concluzia că nu merită să avem un buton de meniu aparent stricat. Ar trebui să urmăriți întotdeauna să găsiți un echilibru între performanță și experiența utilizatorului.
Imagini cu încărcare leneșă
Trecem la următoarea secțiune din WP Rocket, intitulată "Media". Aici, am selectat opțiunea "Enable for Images" (Activare pentru imagini). Această caracteristică permite browserului să amâne încărcarea imaginilor în afara vizualizării utilizatorului. Pe măsură ce utilizatorul defilează și se apropie de afișarea imaginii, atunci aceasta este încărcată. Această abordare reduce semnificativ timpul de încărcare și îmbunătățește performanța prin scăderea numărului de imagini pe care browserul trebuie să le împacheteze pentru o pagină web.
Trecând la următoarea secțiune intitulată "Media", am activat opțiunea "Add Missing Image Dimensions" (Adăugați dimensiunile imaginii lipsă). Această caracteristică ajută la minimizarea schimbărilor de aspect în timpul încărcării paginii web. Să presupunem că unei imagini de pe o pagină web îi lipsesc dimensiunile de afișare specificate. În acest caz, browserul o va dimensiona pe baza div-ului sau a dimensiunilor de lățime. Acest proces consumă resurse ale browserului și poate duce la schimbări de dimensiune în timpul încărcării paginii.
Furnizând dimensiuni precise pentru imagini, ne asigurăm că browserul știe exact dimensiunea exactă pe care trebuie să o încarce, reducând astfel schimbările de aspect.
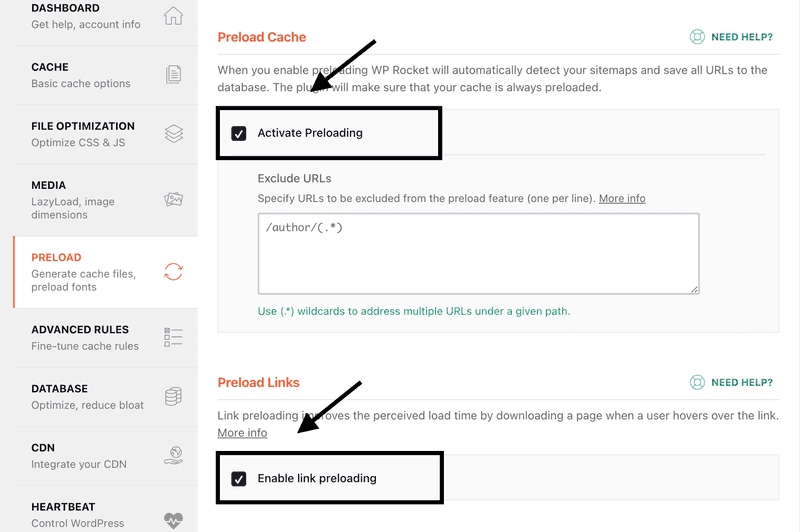
Preîncărcare
Primele două opțiuni pe care le-am activat în această secțiune se numesc "Activate Preloading & Link Preloading". "Activate Preloading" detectează sitemap-ul dvs. și salvează toate URL-urile într-o bază de date. Apoi, se va asigura că memoria cache este întotdeauna preîncărcată. De obicei, acest lucru nu provoacă niciun conflict cu front-end-ul. Asigurați-vă doar că verificați de două ori front-end-ul site-ului dvs.
Cu "Preîncărcarea legăturii" activată, aceasta va îmbunătăți viteza percepută a site-ului dvs., permițând browserului să încarce pagina oricărui link atunci când utilizatorul trece peste el. Dacă acesta face clic pe link, pagina se va încărca rapid.

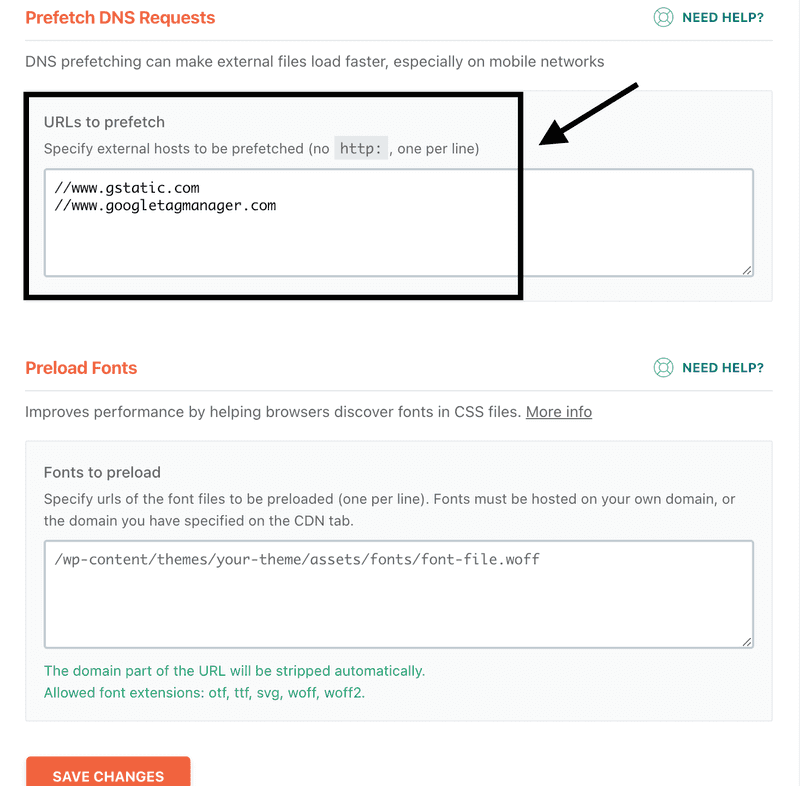
Sub opțiunile de preîncărcare, ajungem la "Prefetch DNS Requests". Acest lucru ajută la accelerarea livrării codului de către terți. În exemplul nostru, site-ul folosea câteva produse Google, inclusiv Google Tag Manager. De fiecare dată când site-ul a fost încărcat, browserul trebuie să solicite codul corespunzător de la Google Tag Manager. O călătorie dus-întors care poate consuma resurse prețioase. Prefetching-ul permite browserului să preia în prealabil domeniul terței părți, astfel încât să aibă o parte din informații pregătite.
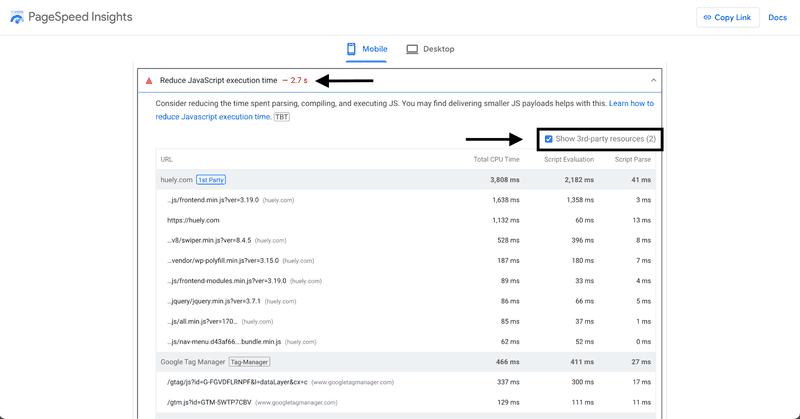
Pentru a găsi codul terților pe site-ul dvs., reveniți la raportul Page Speed Insights, derulați în jos și căutați o secțiune intitulată "Reduceți timpul de execuție Javascript". Extindeți acea pârghie și selectați "Show 3rd Party Code" (Afișați codul terților). În partea de jos a listei, veți vedea domeniile care adaugă resurse pe site-ul dvs. web.

Copiați aceste domenii și adăugați-le la secțiunea DNS prefetch din WP Rocket.

Veți observa că există și o secțiune pentru preîncărcarea fonturilor. În exemplul nostru, am continuat să folosim Google Fonts; cu toate acestea, pentru o mai bună optimizare, puteți converti fișierele de fonturi în format .woff și găzdui fonturile pe serverul dvs. Acest lucru reduce timpul de încărcare prin eliminarea unei călătorii dus-întors a unei terțe părți pentru browser.
Acum selectați "save changes".
Compresia imaginilor
Acum, navigați la secțiunea "Optimizare imagini" din cadrul WP Rocket și instalați pluginul " Imagify." Dezvoltat de echipa WP Rocket, Imagify oferă o soluție eficientă pentru a optimiza toate imaginile site-ului dvs. web și pentru a menține optimizarea pentru noile încărcări.
Orientarea generală este să păstrați imaginile de pe site-ul dvs. web sub 100KB. Dacă optați să nu folosiți Imagify, trebuie să redimensionați fotografiile manual.
Puteți realiza acest lucru cu ajutorul a două instrumente gratuite: tinypng.com și cloudconvert.com.
Procesul meu implică încărcarea imaginii în TinyPNG mai întâi pentru a reduce dimensiunea fișierului. Apoi, convertesc imaginea respectivă în format .webp cu ajutorul CloudConvert. Monitorizarea calității și a dimensiunii fișierului pe tot parcursul procesului este esențială pentru a evita optimizarea excesivă.
Utilizarea Asset Cleanup pentru a elimina codul nefolosit
Cel de-al treilea proces din această optimizare a fost utilizarea plugin-ului Asset CleanUp. Acesta vă permite să descărcați fișiere specifice de la încărcarea pe anumite pagini ale site-ului dvs. web.
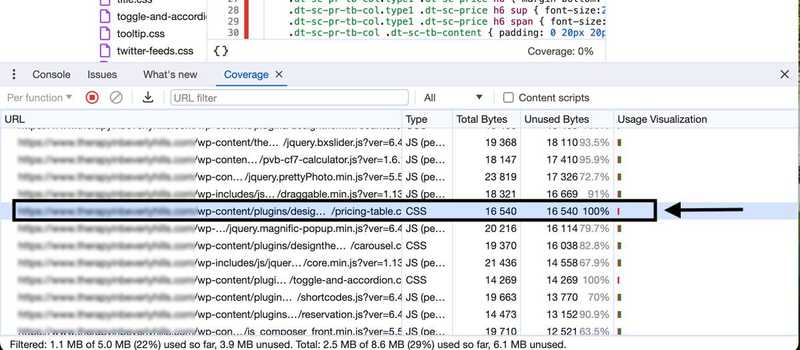
Pentru a găsi fișierele care se încarcă, dar nu sunt utilizate, vom folosi Chrome Dev Tools.
-
În primul rând, deschideți site-ul dvs. într-o fereastră Chrome. Treceți deasupra paginii web și faceți clic dreapta. Mergeți în partea de jos a ferestrei pop-up și selectați "inspectează".
-
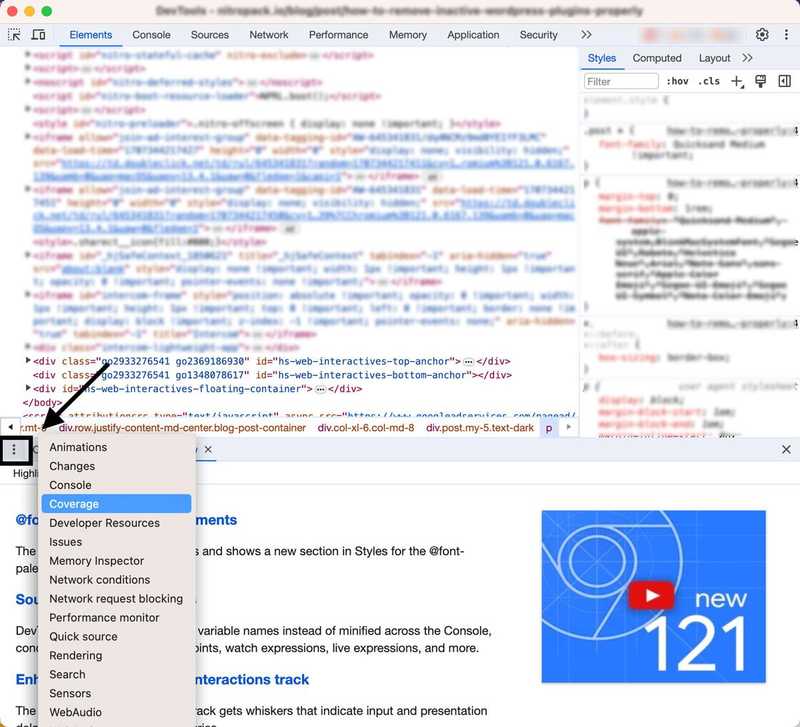
Cu fereastra de inspecție deschisă, navigați la jumătatea distanței și faceți clic pe meniul cu trei puncte. În cadrul meniului fluturaș, faceți clic pe "Coverage".

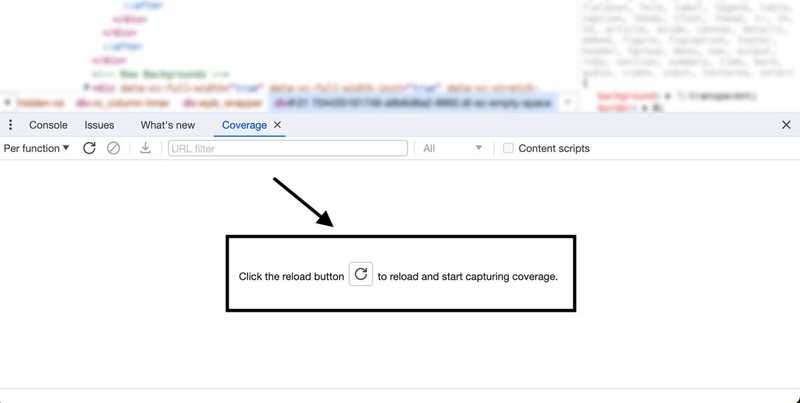
Acum, faceți clic pe butonul "reload" (reîncărcare) cu fila "coverage" deschisă.
 Acest lucru va reîmprospăta pagina și va începe să urmărească toate fișierele încărcate pe pagină. După ce pagina se încarcă complet, evaluați lista și căutați fișierele care au 100% din date neutilizate. În exemplul de mai jos, am găsit un fișier CSS care cântărește 16,5 KB, dar codul nu este utilizat pe pagina respectivă. \
Acest lucru va reîmprospăta pagina și va începe să urmărească toate fișierele încărcate pe pagină. După ce pagina se încarcă complet, evaluați lista și căutați fișierele care au 100% din date neutilizate. În exemplul de mai jos, am găsit un fișier CSS care cântărește 16,5 KB, dar codul nu este utilizat pe pagina respectivă. \

Alcătuiți o listă cu URL-urile tuturor acestor fișiere într-un document separat. Vom avea nevoie de ele în etapa următoare.
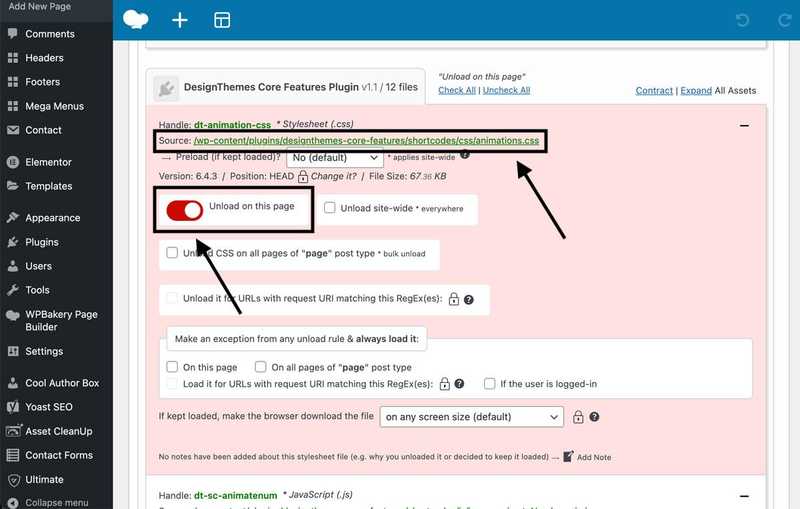
Acum, accesează tabloul de bord WordPress și accesează "Plugins". Procedeți la instalarea și activarea Plugin-ului Asset CleanUp. Odată activat, mergeți la "Pages" și găsiți pagina pe care o optimizați. Treceți peste ea și faceți clic pe "Edit". Pe ecranul de editare a paginii, derulați până în partea de jos pentru a vedea lista fișierelor care se încarcă pe acea pagină, furnizată de Asset CleanUp.
În continuare, consultați lista de fișiere neutilizate pe care le-ați salvat mai devreme și găsiți URL-urile corespunzătoare. Acum puteți alege să descărcați aceste fișiere de pe această pagină specifică.
În general, nu se recomandă selectarea "unload site-wide", deoarece fișierul poate fi utilizat pe alte pagini. Nu uitați să ștergeți memoria cache și să verificați pagina într-o fereastră de browser pentru a vă asigura că funcționalitatea și designul rămân intacte.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.

Repetați acest proces de curățare a activelor pentru cât mai multe șabloane sau pagini cu trafic ridicat posibil. Și asta este tot! După aceste implementări simple, am crescut scorul de performanță al site-ului de la 3 la 68 pe mobil și de la 64 la 91 pe desktop. Creșterea indicatorilor PageSpeed Insight este unul dintre mulții pași care vor contribui, de asemenea, la creșterea vizibilității pe mobil în motoarele de căutare, precum și pe desktop.


Concluzie
În concluzie, optimizarea scorurilor de performanță este crucială pentru îmbunătățirea poziției de căutare a site-ului dvs. web și a experienței generale a utilizatorului. Vă puteți îmbunătăți semnificativ scorurile cu un efort minim, urmând strategiile prezentate în acest articol și utilizând pluginurile recomandate. Dacă aveți nevoie de asistență pentru optimizarea site-ului dvs. web, nu ezitați să ne contactați sau să vizitați Huely Inc.

