
Introdução
A importância dos mecanismos de busca como Google e Bing para as estratégias online e offline das empresas n�ão pode ser subestimada. Uma e outra vez, esses mecanismos de busca e seus algoritmos de melhoria estão trazendo aos clientes fontes altamente relevantes e grandes sites.
Em 2020, o gigante dos mecanismos de busca Google lançou a métrica de experiência do usuário chamada Core Web Vitals. Eles desenvolveram essas métricas para orientar as empresas que desejam melhorar o desempenho de seu site no contexto de seus mais importantes interessados: os usuários.
O Core Web Vitals do Google mede a capacidade de uma página web de fornecer aos usuários a experiência ideal: rápida, eficiente e estável. A maioria dos marqueteiros digitais acredita que estes Core Web Vitals impulsionarão melhorias presentes e futuras no desempenho do site e na otimização dos mecanismos de busca (SEO).
Este artigo destaca os benefícios de usar o Core Web Vital do Google para o seu negócio. Ele também cobre os três Vitais Essenciais da Web e dicas para aumentar a pontuação do seu site.
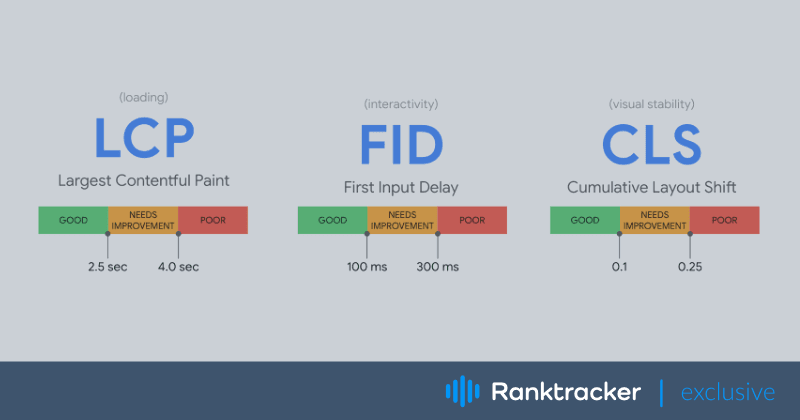
O que são os três principais sinais vitais da Web?
![]() (Fonte da imagem: Cenoura Cosmik)
(Fonte da imagem: Cenoura Cosmik)
Os compradores on-line se tornaram mais habilidosos na busca do melhor produto ou serviços acessíveis. Curiosamente, a jornada on-line do consumidor tem inspirado melhores soluções para empresas e mecanismos de busca.
O Google utiliza três capitais da web para analisar os sites e garantir que os melhores tenham uma classificação alta. Desta forma, os clientes que procuram os melhores sites podem encontrá-los facilmente.
1. Velocidade de carregamento do conteúdo
A atualização do Core Web Vitals do Google envolve a medição da velocidade de carregamento de conteúdo dos sites através da LCP (Largest Contentful Paint). A métrica analisa o tempo médio de carregamento do conteúdo principal de uma página (por exemplo, mídia, texto).
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Como o LCP é pontuado por nível de página, um bom LCP deve ter uma velocidade de carga de 2,5 segundos ou menos. Sites com LCPs entre 2,5 e 4 segundos precisam ser melhorados. LCPs com uma velocidade de carga superior a 4 segundos requerem mais trabalho.
Basicamente, a maior imagem ou bloco de texto deve aparecer assim que o usuário começar a carregar a página (ou seja, clique no link do site). Do ponto de vista do usuário, um bom LCP significa que ele não precisa deixar uma página porque o conteúdo é carregado rapidamente.
2. Interatividade
O Google mede a interatividade do site através do First Input Delay (FID). Esta métrica mede o tempo decorrido entre um usuário que insere um comando e a página que o executa. Estes comandos incluem clicar em links, pressionar teclas e tocar em um botão.
Uma boa pontuação FID seria observada em locais que executam comandos a uma velocidade de 100 milissegundos (ms). As más pontuações são aquelas com 300 ms ou mais, e 100 a 300 ms obterão uma pontuação de melhoria das necessidades.
3. Estabilidade visual
Um dos novos capitais do Google mede a estabilidade visual do site através do deslocamento cumulativo de layout (CLS). Precisamente, ele mede a estabilidade da página do site enquanto ele é carregado. Por exemplo, quando um site é carregado, você vê as imagens e os links mudarem para baixo?
Este deslocamento para baixo significa que o site tem uma pontuação CLS alta, e os elementos da página precisam ser visualmente estáveis. O site provavelmente tem uma pontuação CLS de 0,25 ou mais. Por outro lado, um bom CLS deve ter uma pontuação de 0,1 ou menos. Os sites que variam de 0,1 a 0,25 precisam ser melhorados. Além das imagens, outros elementos que afetam a pontuação CLS incluem fontes, formulários de contato, botões e vídeos.
Os pobres Sinais vitais vitais da Web podem prejudicar seu SEO?
![]() (Fonte de imagem: Rank By Focus)
(Fonte de imagem: Rank By Focus)
Pontuações baixas nos principais capitais da web do Google podem prejudicar suas metas de SEO (rankings e tudo mais). SEO e essas métricas da web ajudam a fornecer aos consumidores uma grande experiência de navegação. Seus visitantes on-line não se incomodariam em ler seu conteúdo relevante se ele estiver carregando lentamente.
Se você quiser que seu site mantenha ou aumente sua classificação nos mecanismos de busca, é essencial otimizar os principais capitais da Web. Uma vez que as pontuações CLS, FID e LCP já fazem parte do algoritmo de classificação do Google, pontuações ruins podem fazer com que a classificação diminua.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
A combinação de pontuações baixas do Core Web Vital com a má experiência do consumidor pode custar à sua empresa suas classificações. Também pode afetar outras métricas de ganho difícil - taxas de click-through, palavras-chave superiores e tráfego orgânico. Pior ainda, seus concorrentes podem superá-lo e tirar-lhe seus clientes ou clientes potenciais.
Considerando a quantidade de trabalho que esta atualização do Google requer, as empresas precisam de tempo para avaliar a importância dessas métricas. Sua equipe de SEO pode ajudar neste processo. Isso afetará genuinamente a classificação de seus motores de busca? Continue lendo para saber as respostas.
Busca e classificação orgânica
Com 53% do tráfego do site vindo da busca orgânica, você deve otimizar o site para estes capitais da Web. O Google não está apenas adicionando estes capitais da web como um guia de negócios. Ele também está usando estas métricas como um sinal de classificação.
Isto significa que seu site poderia cair ou subir se seu site tivesse uma boa pontuação. Além disso, seu site poderia até mesmo superar seus concorrentes a longo prazo.
Experiência do usuário
A correção dos sinais vitais de seu site deve ajudar a melhorar sua experiência de usuário ao navegar por seu site. Ao otimizar os sinais vitais vitais do Google, pense nos visitantes on-line mais impacientes. Você pode agradá-los com a velocidade e eficiência de seu site? Se não, eles provavelmente retornarão para a página de resultados do mecanismo de busca.
Taxas de conversão
O alto tráfego orgânico significa que seu website pode suportar a geração de leads. Com a atualização do Core Web Vitals do Google, suas taxas de conversão podem melhorar. No caso de uma plataforma de bilhetagem, a atualização ajudou a aumentar suas taxas de conversão móvel em 80 a 100 por cento.
Os websites estão otimizando os principais capitais da Web com sucesso?
![]() (Fonte da imagem: Compasso Azul)
(Fonte da imagem: Compasso Azul)
Saúde, business-to-business (B2B), e sites de referência subiram ao topo. Mais de 60% de seus sites passaram pelo Core Web Vitals em desktops e dispositivos móveis.
Fornecedor de dados de pesquisa Searchmetrics também descobriu que os sites de moda e de viagens têm um desempenho ruim. Apenas 25% dos sites de moda passaram os sinais vitais nos dispositivos móveis. Os sites com imagens pesadas explicam esse desempenho para a moda e viagens, o que pode afetar negativamente os tempos de carregamento.
Dos 100 principais sites mais visíveis, 50% falharam no desempenho do Core Web Vitals na área de trabalho. Quarenta e quatro por cento falharam na versão móvel.
Ainda há muito trabalho que os marqueteiros podem fazer para otimizar estes sites para estes sinais vitais da web. Os marqueteiros digitais podem se concentrar em reduzir o tamanho da imagem e remover códigos e widgets desnecessários.
Eles devem obter suporte técnico profissional se os visitantes do site tiverem problemas de carregamento e outros problemas que possam afetar a experiência do usuário.
Será que todo esse esforço pagará? Considere a empresa de comércio eletrônico de moda Farfetch; a empresa se concentrou em reduzir sua LCP. Eles descobriram que a cada 100ms de redução, sua taxa de conversão aumentou em 1,3%.
Para CLS melhorada, veja a plataforma web e móvel de emissão de bilhetes redBus. A empresa reduziu seu CLS de 1,65 para 0 e desfrutou de rankings globais mais elevados.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Os resultados dos sinais vitais otimizados da web podem vir em dois ou mais. Depois de trabalharem em seus principais capitais web, a revista eletrônica e de jogos Netzwelt aumentou suas receitas de anúncios (18%) e visualizações de páginas (27%).
A empresa de tecnologia Yahoo! JAPAN reduziu seus CLS apenas em 0,2. Ainda assim, resultou em um aumento das visualizações de páginas por sessão (15%), durações de sessão mais longas (13%) e diminuição das taxas de ressalto (1,72 pontos percentuais).
Como conhecer os principais sinais vitais da web do Google
![]() (Fonte da imagem: KONSTRUCT DIGITAL)
(Fonte da imagem: KONSTRUCT DIGITAL)
As vantagens de um website que atende aos principais sinais vitais são notáveis. Para melhorar a pontuação de seu site, siga estes passos:
- Faça uma auditoria em seu site. Considere se o site precisa apenas de uma avaliação dos principais capitais da web do Google ou se você deve incluir sinais vitais não essenciais da web. Além de uma auditoria interna, peça aos especialistas do Core Web Vital que façam a auditoria, para que você não perca dados críticos.
- Use o relatório Core Web Vitals do Google ou outras ferramentas similares. Liste as questões comuns e priorize quais questões devem ser resolvidas primeiro. Teste de desempenho do site em ambientes de teste e ao vivo.
- Melhorar o LCP ou a velocidade de carregamento revendo todo o processo de carregamento. Considere a utilização de formatos de imagem de nova geração e scripts de endereçamento de servidor e de terceiros. Você também pode considerar o formato de imagem WebP do Google.
- Verifique a execução pesada do JavaScript, pois isso pode afetar as pontuações do FID. Avaliar se a interrupção de tarefas longas ou a otimização da prontidão de interação podem consertar o FID do site. Considere plugins para remover o CSS de bloqueio de renderização (ou seja, sites WordPress podem usar o plugin WP Rocket).
- Conserte a estabilidade visual de seu site através da visualização de imagens e anúncios sem dimensões. Considere se o restabelecimento do espaço necessário com caixas de proporção pode resolver o problema de imagens sem dimensões. Considere o redimensionamento de suas imagens ou a pré-carga de imagens maiores.
- Se sua auditoria mostrar tempos de resposta mais lentos, comece a procurar em seu servidor. Se seu provedor de hospedagem atual for o culpado, verifique alguns provedores de hospedagem gerenciada recomendados. Pode ser caro, mas garante maior velocidade de página.
- Em um nível de página, tente identificar quais páginas de seu site são lentas ou geram uma pontuação ruim. Estas páginas podem diminuir o desempenho geral de seu site, portanto, encontrá-las e consertá-las pode ajudar.
- Após a implementação dessas mudanças, monitorar o desempenho do site. Mantenha sua equipe atualizada sobre o novo Core Web Vitals do Google e outras atualizações.
Os principais sinais vitais da web do Google: Em poucas palavras
Os principais capitais da web do Google (ou seja, LCP, FID e CLS) são métricas úteis que as empresas podem usar para otimizar seus websites. Essas melhorias podem ajudar o site a se posicionar bem nos mecanismos de busca e impulsionar as conversões.
Os usuários também se beneficiarão ao acessar sites que fornecem conteúdo relevante com uma grande experiência de usuário. Isso significa que um site é carregado rapidamente, com elementos estáveis e interatividade rápida. É uma situação vantajosa para ambas as empresas e consumidores a longo prazo, que o Google deseja.

