
Introdução
Os aplicativos da Web tornaram-se parte integrante do nosso mundo digital, fornecendo uma ampla gama de serviços aos usuários. Entender como esses aplicativos são criados é semelhante a examinar o capô de um carro de alto desempenho, revelando como vários componentes trabalham juntos para proporcionar uma experiência perfeita.
As arquiteturas modernas de aplicativos da Web podem ser classificadas em duas categorias: Aplicativos monolíticos e arquiteturas baseadas em componentes. Cada uma delas tem suas vantagens e desafios exclusivos.
Aplicativos monolíticos vs. arquiteturas baseadas em componentes
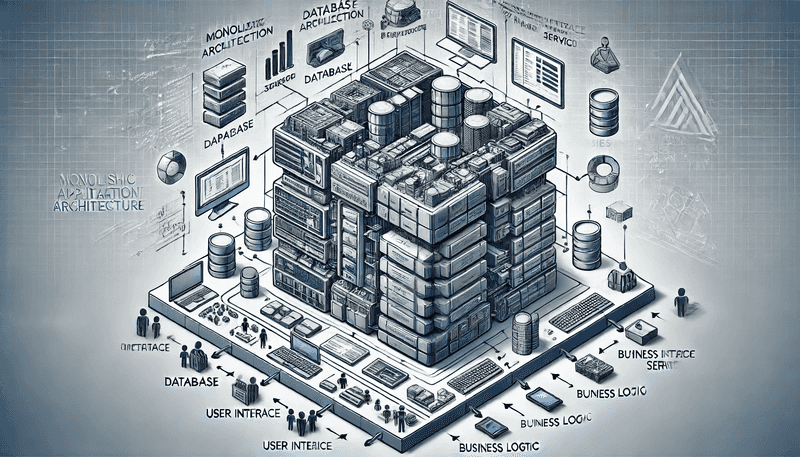
Visão geral da arquitetura de aplicativos monolíticos

Os aplicativos monolíticos consolidam todas as funcionalidades em uma única base de código interconectada. Isso inclui o servidor da Web, o banco de dados, a camada de interface do usuário, a lógica comercial e os serviços de back-end, todos trabalhando juntos para garantir que o aplicativo funcione corretamente. Embora essa configuração simplifique o desenvolvimento e a implementação, ela pode apresentar desafios de escalabilidade e manutenção à medida que o aplicativo cresce.
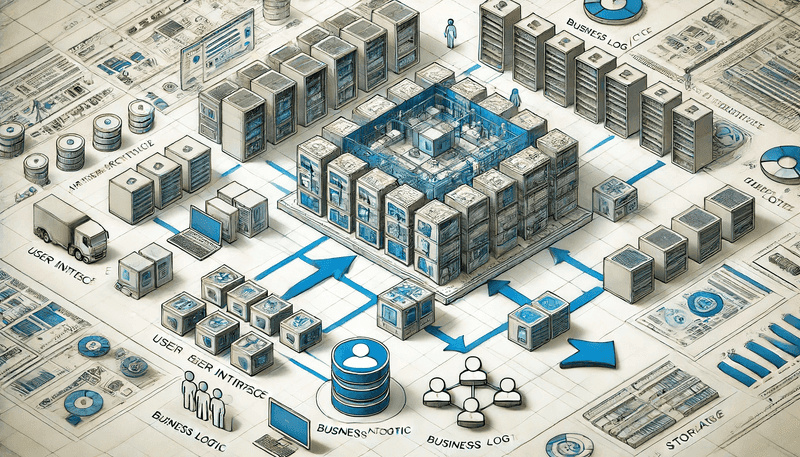
Visão geral da arquitetura baseada em componentes
Por outro lado, as arquiteturas baseadas em componentes dividem o aplicativo em componentes ou serviços discretos que se comunicam entre si. Essa abordagem modular oferece maior flexibilidade e escalabilidade. Os componentes lidam com tarefas específicas, aumentando a eficiência e permitindo atualizações e manutenção mais fáceis.
Benefícios e desafios da arquitetura baseada em componentes

Benefícios:
-
Escalabilidade aprimorada: Os componentes podem ser dimensionados individualmente sem afetar o aplicativo inteiro.
-
Reusabilidade aprimorada: Os componentes modulares podem ser reutilizados em diferentes partes do aplicativo, reduzindo o código redundante e o tempo de desenvolvimento.
-
Separação de preocupações: Isso facilita a manutenção e as atualizações, pois cada componente tem uma responsabilidade clara.
-
Otimização do desempenho: Os componentes modulares podem ser otimizados de forma independente para melhorar a confiabilidade e o desempenho.
Desafios:
-
Integração complexa: Garantir a interação harmoniosa entre os componentes pode ser complexo, exigindo planejamento e gerenciamento cuidadosos das dependências.
-
Problemas de compatibilidade: O gerenciamento de um grande número de componentes pode levar a conflitos ou problemas de compatibilidade, exigindo estratégias robustas de resolução de conflitos.
Criação de aplicativos da Web modernos
Princípios de arquitetura limpa
A adoção dos princípios da Arquitetura Limpa ajuda a criar arquiteturas de aplicativos modernos da Web escalonáveis e passíveis de manutenção. Ao estruturar o aplicativo em camadas distintas - como a camada de apresentação, a camada de lógica comercial e a camada de acesso a dados -, os desenvolvedores podem garantir responsabilidades claras para cada camada. Essa separação reduz as dependências e melhora a capacidade de manutenção e de teste.
Separação do núcleo do aplicativo e da infraestrutura
Separar o núcleo do aplicativo da infraestrutura melhora a escalabilidade e a capacidade de manutenção. Essa abordagem permite que os desenvolvedores atualizem ou alterem os componentes da infraestrutura sem afetar a lógica comercial central, tornando o aplicativo mais resiliente e adaptável.
Importância da camada de interface do usuário
A camada de interface do usuário é a face do aplicativo da Web, interagindo diretamente com os usuários. Separar a camada da interface do usuário da lógica de negócios de back-end melhora a escalabilidade, o desempenho e a capacidade de manutenção. Tecnologias como o Azure e o ASP.NET Core podem ajudar a projetar uma camada de IU robusta que se alinhe aos objetivos comerciais, garantindo uma experiência de usuário confiável e eficiente.
Uso de componentes para escalabilidade e reutilização
A divisão dos aplicativos em componentes menores e gerenciáveis favorece a escalabilidade e a reutilização. Ferramentas como o Docker para conteinerização garantem que os componentes sejam isolados e possam ser reutilizados em todo o aplicativo. Essa estruturação permite atualizações ou substituições independentes de componentes, melhorando a escalabilidade e a reutilização do sistema geral.
Implementação de práticas recomendadas em arquiteturas modernas de aplicativos da Web

Otimização do desempenho do front-end
Para melhorar o desempenho do front-end, os desenvolvedores da Web podem:
-
Use a divisão de código: Carregue apenas os componentes necessários para obter tempos de carregamento inicial mais rápidos.
-
Implementar o Lazy Loading: Adiar o carregamento de recursos não críticos para aumentar a velocidade.
-
Reduzire compactar arquivos: Reduzir o tamanho dos arquivos para diminuir as solicitações de rede.
Utilização da arquitetura de três níveis
Uma arquitetura de três camadas divide os aplicativos da Web em três camadas:
-
Camada de apresentação (front-end): Gerencia a interface e a experiência do usuário.
-
Camada de aplicativos (lógica de negócios): Trata da funcionalidade e dos processos principais.
-
Camada de acesso a dados (banco de dados): Gerencia o armazenamento e a recuperação de dados.
Essa estrutura aprimora a organização, o dimensionamento e a reutilização, facilitando o desenvolvimento e o gerenciamento eficientes de aplicativos da Web.
Aproveitamento da renderização do lado do servidor (SSR)
A renderização no lado do servidor (SSR) melhora o desempenho gerando HTML no servidor e enviando uma página completa para o navegador. Esse método aprimora a otimização de mecanismos de pesquisa(SEO) e proporciona tempos de carregamento de página mais rápidos, contribuindo para uma melhor experiência do usuário e um manuseio mais eficiente do conteúdo.
Benefícios da geração de sites estáticos (SSG)
A geração de sites estáticos pré-constrói páginas da Web durante o processo de criação, reduzindo o processamento no lado do servidor e melhorando as velocidades de carregamento. Essa abordagem cria arquivos estáticos que podem ser facilmente armazenados em cache e servidos, aumentando a escalabilidade e a confiabilidade e simplificando a implementação.
Aplicação no mundo real: Abordagem da Digiteum
A Digiteum se concentra na criação de back-ends robustos do lado do servidor, no tratamento eficaz da escalabilidade e na incorporação de medidas de segurança. Ao organizar o código usando os princípios da Arquitetura Limpa e implantando em contêineres, eles separam as camadas de UI do backend da lógica de negócios. Aproveitando a renderização do lado do servidor, a Digiteum melhora o desempenho e a escalabilidade, garantindo aplicativos da Web de alta qualidade.
Conclusão
As arquiteturas modernas de aplicativos da Web, sejam elas monolíticas ou baseadas em componentes, oferecem vários caminhos para a criação de aplicativos eficientes, dimensionáveis e de fácil manutenção. Ao aproveitar os princípios da arquitetura limpa, otimizar o desempenho do front-end e adotar práticas recomendadas, como arquitetura de três camadas e renderização no lado do servidor, os desenvolvedores podem criar aplicativos da Web robustos que se alinham às metas comerciais e proporcionam experiências excepcionais aos usuários.

