
Introdução
Em 2024, o design minimalista da Web continua a ser um farol de clareza e funcionalidade no mundo digital. Essa filosofia de design, baseada na simplicidade e na eficiência, elimina o supérfluo, concentrando-se em elementos essenciais para criar uma experiência on-line limpa e organizada.
A evolução do design minimalista da Web é uma prova de seu apelo duradouro e de sua eficácia em um cenário digital cada vez mais complexo.
Desde o início, o design minimalista tem sido orientado pelos princípios de reduzir a distração e aumentar o envolvimento do usuário.
Com o passar dos anos, à medida que a tecnologia avançou e as preferências dos usuários evoluíram, o design minimalista se adaptou, integrando novas técnicas e tecnologias e, ao mesmo tempo, mantendo-se fiel à sua essência.
Nesta postagem do blog, exploraremos a jornada do design minimalista da Web até 2024, examinando como ele evoluiu e, ao mesmo tempo, proporcionando continuamente uma experiência on-line centrada no usuário, esteticamente agradável e altamente funcional.
A evolução do web design minimalista não é apenas uma história de tendências estéticas, mas um reflexo das mudanças nos paradigmas digitais e nos comportamentos dos usuários, demonstrando sua adaptabilidade e resistência no mundo dinâmico do web design.
Contexto histórico do web design minimalista
O web design minimalista, em sua essência, é influenciado pelo movimento mais amplo do minimalismo na arte e no design, que surgiu em meados do século XX. Esse movimento enfatizou a simplicidade e a objetividade, eliminando o desnecessário para se concentrar nos elementos essenciais, explica Alex Taylor, diretor de marketing da CrownTV.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
No web design, esses princípios começaram a se enraizar no final dos anos 1990 e início dos anos 2000. Durante esse período, os web designers começaram a se afastar dos designs desordenados e muitas vezes caóticos que prevaleciam nos primórdios da Internet.
As limitações de velocidade e largura de banda da era da conexão discada exigiam uma abordagem mais simples e otimizada para o design da Web, preparando inadvertidamente o terreno para o minimalismo.
- Ascensão da Internet móvel: Com o advento dos smartphones e a crescente proeminência do uso da Internet móvel no final dos anos 2000, o design minimalista ganhou um impulso significativo. A necessidade de os sites terem um desempenho eficiente em telas menores com menos poder de processamento levou os designers a adotarem os princípios de simplicidade e funcionalidade do minimalismo, acrescenta Theo de Vries, CEO da The Diamond Rehab Thailand.
- Avanços em CSS e HTML: A evolução do CSS (Cascading Style Sheets) e do HTML (HyperText Markup Language) na década de 2010 teve um papel fundamental. Essas tecnologias possibilitaram designs mais sofisticados com menos recursos, permitindo que os designers criassem sites elegantes, limpos e modernos com facilidade.
- Foco centrado no usuário: À medida que a experiência do usuário (UX) se tornou uma preocupação fundamental no design da Web, o minimalismo passou a ser visto cada vez mais como uma forma de aprimorar a usabilidade. O foco passou a ser a redução da carga cognitiva dos usuários, facilitando a navegação e priorizando o conteúdo em relação aos elementos decorativos, explica Ali Nahhas, proprietário da Aladdin Houston.
- Integração de elementos multimídia: Em meados da década de 2010, o design minimalista se adaptou para incorporar elementos multimídia ricos, como imagens e vídeos de alta qualidade, equilibrando o apelo visual com um layout sem desordem. Esse período marcou a combinação da estética com recursos avançados da Web, compartilha Barry Conybeare, advogado de acidentes de Michigan do Conybeare Law Office.
- Era do design responsivo: O surgimento e o domínio do design responsivo para a Web solidificaram ainda mais a função do minimalismo. A necessidade de os sites se adaptarem perfeitamente a vários tamanhos de tela e dispositivos reforçou o princípio minimalista da funcionalidade.
- Minimalismo na era da IA e do ML: ao nos aproximarmos de 2024, a integração da inteligência artificial e do aprendizado de máquina deu uma nova dimensão ao design minimalista da Web. Essas tecnologias possibilitaram experiências de usuário mais personalizadas e dinâmicas dentro da estrutura minimalista, oferecendo conteúdo e layouts adaptados às preferências e aos comportamentos individuais dos usuários, diz Saba Mobebpour, CEO da DropGenius.
Princípios básicos do web design minimalista
Os princípios fundamentais do design minimalista da Web - simplicidade, funcionalidade e elegância - há muito tempo são a base dessa filosofia de design, moldando a forma como os sites são conceituados e construídos. Em 2024, esses princípios continuam a orientar os designers, embora em um cenário digital evoluído, diz Eran Mizrahi, CEO da Ingredient Brothers.
Simplicidade

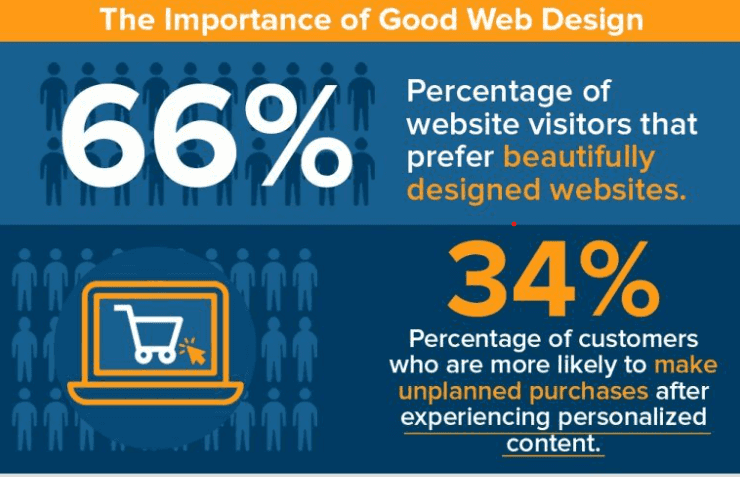
Fonte da imagem: FinancesOnline
O princípio da simplicidade no design minimalista da Web consiste em eliminar os elementos desnecessários e concentrar-se no que é essencial. Isso não significa um design básico; ao contrário, trata-se de conseguir mais com menos.
Corey Longhurst, diretor de crescimento da LegalOn, compartilha: "A simplicidade se manifesta em layouts limpos, uso de espaço em branco (ou espaço negativo) e uso mínimo de cores e texturas. Trata-se de criar um design livre de desordem e distrações, tornando a jornada do usuário pelo site intuitiva e direta."
Como Danny Jay, diretor de marketing da SOLVED Consulting, observa: "No aplicativo, simplicidade significa priorizar a hierarquia do conteúdo, garantindo que as informações mais importantes estejam imediatamente aparentes e acessíveis ao usuário".
Funcionalidade
Martynas Žvirblis, gerente da VPSForexTrader, explica: "A funcionalidade é a pedra angular do design minimalista, enfatizando que cada elemento de um site deve servir a um propósito. Não se trata apenas de apelo estético; cada escolha de design, desde o menu de navegação até os botões de chamada para ação, é feita tendo em mente a experiência do usuário."
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Esse princípio levou a designs em que a facilidade de uso é fundamental: navegação fácil, tempos de carregamento rápidos e capacidade de resposta móvel. Ao aplicar esse princípio, os designers se concentram nos padrões de comportamento do usuário, garantindo que o site não seja apenas visualmente atraente, mas também prático e intuitivo para os usuários interagirem. Esse foco na experiência do usuário (UX) é essencial para maximizar o envolvimento do cliente e melhorar a taxa de conversão do seu comércio eletrônico.
Elegância
A elegância no web design minimalista refere-se ao equilíbrio harmônico dos elementos visuais que criam uma estética agradável sem sobrecarregar os sentidos. Isso é obtido por meio da seleção cuidadosa de paletas de cores, tipografia e imagens, Sumeer Kaur, fundador do Lashkaraa.com.
A elegância consiste em criar uma ressonância emocional com o usuário, transmitindo uma sensação de qualidade e profissionalismo. Esse princípio foi interpretado no design da Web como a criação de uma experiência visualmente agradável que se alinha com a identidade e a mensagem da marca. David Martinez, VP de Contas Empresariais e OEM da Cybernet Manufacturing, diz: "Elegância é criar um design que se comunique de forma eficaz e deixe uma impressão duradoura no usuário".
Em 2024, esses princípios são interpretados com um toque moderno. A simplicidade agora incorpora interfaces de usuário sofisticadas que escondem a complexidade por trás de uma fachada simples.
Michael Hess, especialista em tecnologia da Code Signing Store, explica: "A funcionalidade é aprimorada por meio de experiências de usuário personalizadas, orientadas por dados e IA, garantindo que os usuários recebam conteúdo e interações mais relevantes para eles."
A elegância evoluiu com os avanços na tecnologia de telas e gráficos, permitindo visuais de alta resolução que são impressionantes e eficazes na comunicação.
A aplicação desses princípios fundamentais no design minimalista da Web reflete a compreensão de que um bom design não se refere apenas à aparência do site, mas também ao seu funcionamento e à sensação do usuário. Para garantir uma experiência perfeita em todos os dispositivos, o web design responsivo é essencial.
No cenário em constante evolução do web design, esses princípios permanecem atemporais, orientando os designers a criar sites que não sejam apenas esteticamente agradáveis, mas também centrados no usuário e funcionais.
Design minimalista no início da década de 2020

No início da década de 2020, o design minimalista da Web era caracterizado por várias tendências e características importantes, moldadas significativamente pelos avanços tecnológicos e pela evolução do comportamento do usuário. Esse período marcou uma fase crucial na jornada do design minimalista, em que os fundamentos foram adotados e reinterpretados para se alinharem às novas realidades digitais, diz William Westerlund, gerente de marketing da Suptask.
- Flat Design e Neumorfismo: O início da década de 2020 viu a popularidade do design plano, que enfatizava a simplicidade por meio do uso de espaços abertos e limpos e bordas nítidas. Isso foi complementado pelo surgimento do neumorfismo, uma tendência de design que combinava o design plano com efeitos de sombra sutis e realistas para criar elementos visuais suaves e semelhantes a 3D. Essa combinação ofereceu uma estética minimalista que era simples e visualmente atraente, acrescenta Alex Mercer, corretor de seguros comerciais da ContractorNerd.
- Esquemas de cores monocromáticas e duotônicas: O web design minimalista dessa época empregava com frequência esquemas de cores monocromáticas e duotônicas. Esses esquemas foram eficazes na criação de sites visualmente impressionantes que não eram exagerados, alinhando-se ao ethos minimalista de simplicidade e foco.
- A tipografia como um elemento-chave: Como explica Jack Babola, Associado Sênior da Ultahost, "O uso de tipografia ousada e criativa tornou-se uma marca registrada do design minimalista. Fontes grandes e expressivas foram usadas não apenas para transmitir informações, mas também como um elemento de design, acrescentando personalidade aos sites e mantendo uma aparência limpa."
- Priorização da experiência móvel: Com o aumento contínuo do uso da Internet móvel, o design minimalista no início da década de 2020 deu grande ênfase às abordagens mobile-first. Isso significava que os designs deveriam ser visualmente atraentes e funcionais em telas menores, levando a menus de navegação simplificados, elementos de design amigáveis ao toque e tempos de carregamento mais rápidos, acrescenta Adam Fard, fundador e chefe de design da Adam Fard UX Agency.
- Navegação minimalista: A tendência da navegação minimalista, incluindo menus ocultos e ícones de hambúrguer, tornou-se mais pronunciada. Essa abordagem reduziu a desordem na tela, permitindo que o conteúdo ocupasse o centro do palco.
Os avanços tecnológicos dessa era, especialmente em tecnologia móvel, IA e ferramentas de design responsivo, tiveram um impacto profundo no design minimalista da Web. Kevin King, fundador e CEO da Anytime Baseball Supply, explica: "A IA e o aprendizado de máquina começaram a ser integrados aos processos de design, permitindo experiências de usuário mais personalizadas dentro da estrutura minimalista".
As ferramentas de design responsivo permitiram que os designers criassem sites visualmente consistentes e funcionais em vários dispositivos e tamanhos de tela.
O comportamento do usuário também influenciou a direção do design minimalista. Como os usuários buscavam cada vez mais experiências on-line mais rápidas e eficientes, o design minimalista respondeu com foco na velocidade e na facilidade de uso. Para aqueles que estão prontos para criar seu próprio site elegante e minimalista, as ferramentas modernas de criação de sites oferecem um processo simplificado.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
A crescente conscientização e a importância da experiência do usuário (UX) levaram os designers a criar interfaces que não fossem apenas visualmente mínimas, mas também intuitivamente navegáveis.
Minimalismo em 2024: Tendências e características atuais

Em 2024, o design minimalista da Web continuou a evoluir, adotando novas tendências e integrando tecnologias avançadas como IA e VR para aprimorar a funcionalidade e a experiência do usuário, compartilha Sal Giani, gerente de marketing da CodeCorp.
Essa evolução reflete uma compreensão mais profunda das necessidades do usuário e dos recursos da tecnologia moderna, levando a uma abordagem mais sofisticada e focada no usuário para o minimalismo no design da Web.
- Interatividade sutil: Uma das tendências notáveis do design minimalista é a incorporação de elementos interativos sutis. Isso inclui microinterações e efeitos de foco que fornecem feedback ou informações adicionais aos usuários sem sobrecarregar a interface. Esses elementos interativos aprimoram a experiência do usuário, tornando a navegação mais intuitiva e envolvente, explica Khashayar Shahnazari, CEO da FinlyWealth.
- Uso sofisticado do espaço negativo: O uso do espaço negativo, uma característica antiga do design minimalista, tornou-se mais sofisticado em 2024. Os designers estão equilibrando habilmente o espaço em branco com o conteúdo para chamar a atenção para elementos-chave, melhorar a legibilidade e criar uma experiência visualmente relaxante que não sobrecarregue o usuário", explica Janet Sifers, vice-presidente de marketing do LeaseAccelerator.
- Tipografia arrojada e expressiva: A tipografia no design minimalista evoluiu para ser não apenas um transmissor de informações, mas também uma declaração ousada em si mesma. Fontes grandes e dinâmicas são usadas para criar um forte impacto visual e, ao mesmo tempo, manter o restante do design discreto, acrescenta Alex Begum, advogado de lesões corporais de San Antonio do VB Law Group.
- Interfaces de usuário minimalistas, porém ricas: As interfaces minimalistas de 2024 são limpas e organizadas, mas ricas em funcionalidade. Gerrid Smith, CMO da Joy Organics, diz: "Menus ocultos e elementos dobráveis são utilizados para maximizar o espaço da tela, garantindo que o conteúdo e a funcionalidade não sejam comprometidos em nome do minimalismo."
Conclusão
O web design minimalista, com seu foco em simplicidade, funcionalidade e elegância, continua a ser uma tendência significativa em 2024. Embora ofereça uma abordagem limpa, eficiente e fácil de usar para o web design, ele também vem com seu próprio conjunto de desafios e críticas. A implementação bem-sucedida do design minimalista exige um equilíbrio delicado entre a simplicidade estética e a funcionalidade prática. Os designers devem navegar pelas possíveis armadilhas da homogeneidade e garantir que a abordagem minimalista se alinhe ao objetivo do site e às necessidades do público.
As críticas ao design minimalista, como a percepção de falta de personalidade ou de adequação a diversas necessidades de conteúdo, destacam a importância de uma implementação cuidadosa e estratégica. Os designers devem se lembrar de que o minimalismo não é uma solução única para todos, mas uma filosofia de design que deve ser adaptada a cada projeto exclusivo.

