
Introdução
O desenvolvimento da Web está mudando continuamente com novas tecnologias e abordagens inovadoras. Como a Web continua evoluindo, estamos vendo atualizações interessantes que tornam os sites mais rápidos, mais fáceis de usar e mais envolventes.
Este artigo explora algumas das principais tendências que estão moldando o futuro do desenvolvimento da Web e o que elas podem significar para a forma como vivenciamos a Internet. À medida que a demanda por aplicativos da Web dinâmicos e interativos cresce, os desenvolvedores precisam se adaptar continuamente às novas tecnologias.
Tendências emergentes em desenvolvimento web
1. WebAssembly (Wasm)

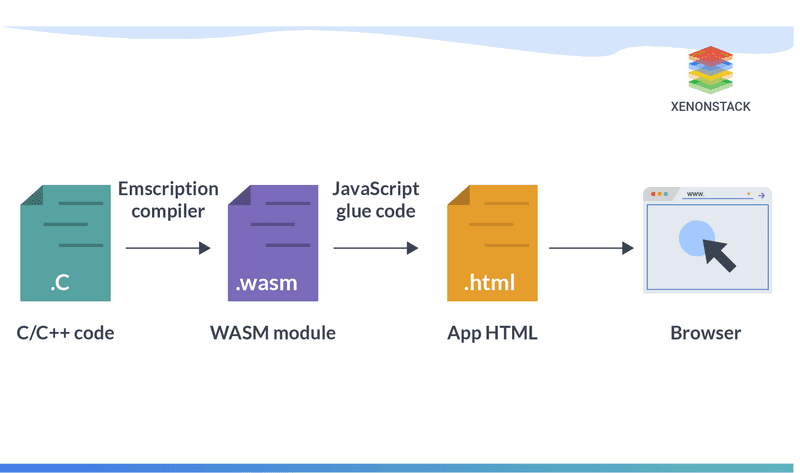
Fonte: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
O WebAssembly está mudando a maneira como experimentamos os aplicativos da Web, tornando-os mais rápidos e avançados.
Melhorar o desempenho do aplicativo da Web
Tradicionalmente, os aplicativos da Web dependem do JavaScript, mas o WebAssembly permite que os desenvolvedores escrevam partes de seu código em outras linguagens de programação, como C, C++ ou Rust, que são transformadas em um formato especial que os navegadores da Web podem executar com muita eficiência. Isso significa que podemos ter aplicativos complexos, como editores de vídeo, jogos e ferramentas de design, executados sem problemas em um navegador, sem a necessidade de instalar nada em nossos computadores.
Como o WebAssembly funciona
O processo começa com os desenvolvedores escrevendo código em uma linguagem como C ou C++. Esse código é então transformado em um módulo do WebAssembly, que é um arquivo pequeno e otimizado que os navegadores podem entender. Junto com esse módulo, também é criado algum código JavaScript para ajudar o código do WebAssembly a interagir com o restante do aplicativo Web. Por fim, tudo é combinado em uma página da Web, que o navegador pode carregar e executar, proporcionando desempenho de alta velocidade diretamente no navegador.
O WebAssembly está abrindo caminho para uma nova geração de aplicativos da Web que são tão rápidos e responsivos quanto os aplicativos nativos que tradicionalmente baixamos e instalamos. À medida que mais desenvolvedores adotam o WebAssembly, podemos esperar uma nova onda de aplicativos avançados baseados em navegador que antes eram considerados impossíveis.
2. Uso de aprendizado de máquina e IA
As tecnologiasde IA e aprendizado de máquina (ML) estão sendo cada vez mais integradas aos aplicativos da Web para aprimorar as experiências do usuário e automatizar tarefas.
Recursos orientados por IA
Estamos começando a ver recursos orientados por IA, como chatbots, recomendações personalizadas e análise preditiva, sendo usados com mais frequência. Essas ferramentas tornam os aplicativos da Web mais inteligentes e mais adaptáveis.
Por exemplo, os chatbots podem responder a perguntas instantaneamente, as recomendações personalizadas sugerem produtos ou conteúdo com base no que você gosta, e a análise preditiva pode prever o que você precisará em seguida.
Análise de dados e percepções
A IA e o ML também podem analisar dados para fornecer insights e melhorar a tomada de decisões. Isso significa que os aplicativos da Web podem se tornar mais eficazes na compreensão do comportamento e das preferências do usuário, levando a experiências ainda mais personalizadas e relevantes.
3. Interface de usuário de movimento

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Fonte: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
A interface de usuário (UI) de movimento está evoluindo com várias tendências modernas que aprimoram o design da Web, tornando os sites mais interativos e envolventes.
Microinterações
Animações pequenas e sutis, como pressionamento de botões ou efeitos de foco, agora são padrão. Essas microinterações fornecem feedback imediato, aprimorando a experiência do usuário e orientando as ações sem problemas.
Transformações 3D
A incorporação de efeitos e transformações em 3D, como objetos giratórios ou rolagem de paralaxe, acrescenta profundidade e dinamismo às páginas da Web. Essa tendência cria uma experiência de usuário mais imersiva.
Movimento para contar histórias
O uso de movimentos para contar uma história ou guiar os usuários por uma narrativa está se tornando popular. As animações que se desdobram à medida que os usuários rolam a página podem tornar o conteúdo mais envolvente e memorável.
**Animações personalizáveis
As ferramentas e as bibliotecas agora permitem animações mais personalizadas, adaptadas à identidade e à linguagem de design da marca, proporcionando uma experiência de usuário exclusiva.
À medida que essas tendências continuarem a se desenvolver, a IU de movimento desempenhará uma função cada vez mais significativa para tornar os sites mais intuitivos, envolventes e fáceis de usar.
4. Aplicativos da Web progressivos (PWAs)

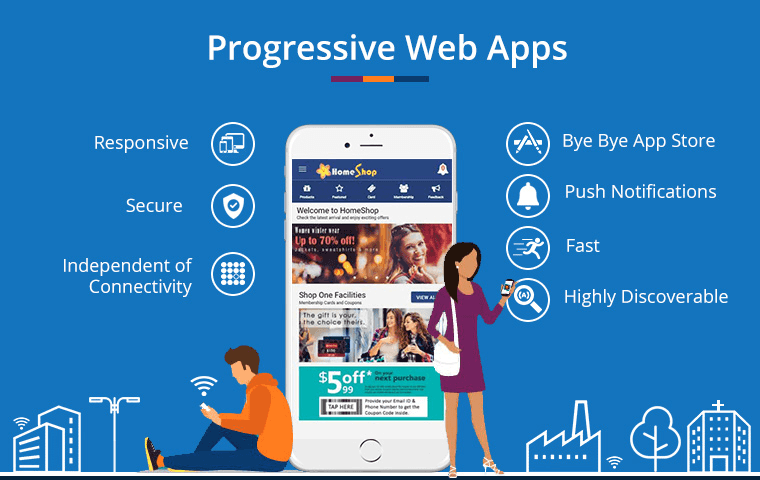
Fonte: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Os Progressive Web Apps estão redefinindo a experiência na Web, oferecendo uma experiência semelhante a um aplicativo nativo. Eles são projetados para serem responsivos, o que significa que têm boa aparência e funcionam bem em qualquer dispositivo, seja ele um telefone, um tablet ou um desktop. Eles também são rápidos e seguros, proporcionando uma experiência de usuário tranquila, semelhante à dos aplicativos móveis.
Experiência regular com aplicativos
Ao contrário dos aplicativos tradicionais, os PWAs não exigem que os usuários visitem uma loja de aplicativos - eles podem ser acessados diretamente de um navegador da Web e até mesmo ser salvos na tela inicial de um dispositivo para acesso rápido, assim como um aplicativo comum.
Conectividade off-line
Um dos principais benefícios dos PWAs é que eles funcionam independentemente da conectividade, permitindo que os usuários acessem o conteúdo mesmo quando estão off-line. Isso é possível porque os PWAs podem armazenar em cache arquivos e dados importantes no dispositivo do usuário, de modo que o aplicativo permaneça funcional sem uma conexão com a Internet.
Notificações
Além disso, os PWAs podem enviar notificações push, mantendo os usuários envolvidos com atualizações e informações, mesmo quando não estiverem usando ativamente o aplicativo. Devido a esses recursos, os PWAs estão se tornando uma opção popular para empresas e desenvolvedores que desejam oferecer uma experiência de alta qualidade, semelhante a um aplicativo, sem a necessidade de um aplicativo móvel separado.
5. Aplicativos de página única
Os aplicativos de página única transformaram o desenvolvimento da Web, oferecendo uma experiência de usuário mais suave e rápida. Em vez de recarregar a página inteira a cada interação, os SPAs carregam uma única página da Web e, em seguida, atualizam o conteúdo dinamicamente. Essa abordagem acelera as interações e reduz os tempos de espera, fazendo com que o aplicativo pareça mais responsivo e semelhante a um aplicativo nativo.
Tecnologias como AJAX e estruturas modernas de JavaScript, como React, Angular e Vue.js, possibilitam a criação desses aplicativos dinâmicos.
Experiência perfeita e código aprimorado
Os SPAs também aprimoram a experiência do usuário ao oferecer uma interface mais integrada, pois tudo acontece em uma única página. Para os desenvolvedores, os SPAs geralmente resultam em códigos mais limpos e gerenciáveis, pois tudo é tratado em um só lugar.
Como lidar com as preocupações de SEO
Embora existam desafios como otimização de SEO e tempos de carregamento inicial, eles podem ser resolvidos com técnicas como renderização no lado do servidor e aplicativos progressivos da Web, que também são discutidos neste blog.
6. Renderização do lado do servidor (SSR) e geradores de sites estáticos (SSG)

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
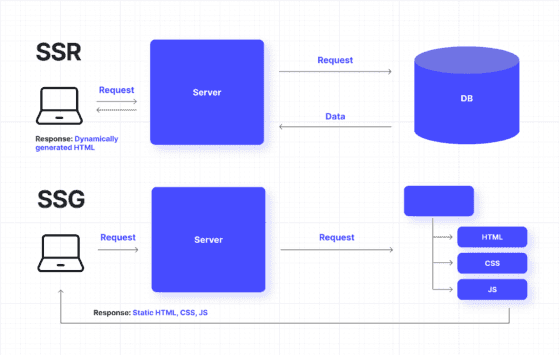
Fonte: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
O Server-Side Rendering (SSR) e os Static Site Generators (SSG) melhoram o desempenho e o SEO dos aplicativos da Web.
Renderização no lado do servidor (SSR)
A SSR é um processo em que o servidor cria o conteúdo de uma página da Web sempre que alguém a visita. Quando um usuário solicita uma página, o servidor extrai os dados necessários de um banco de dados, gera o HTML para essa página e o envia para o navegador do usuário.
Essa abordagem é excelente para sites que precisam mostrar informações atualizadas ou personalizadas, como sites de notícias ou lojas on-line, porque o conteúdo é criado em tempo real com base nos dados mais recentes.
Geração de site estático (SSG)
O SSG funciona de forma diferente. Em vez de criar o conteúdo da página no local, o SSG gera todas as páginas HTML com antecedência, durante o processo de construção. Quando alguém visita o site, o servidor entrega rapidamente essas páginas pré-criadas, juntamente com todos os arquivos CSS e JavaScript necessários.
Isso é especialmente útil para sites em que o conteúdo não muda com frequência, como blogs ou sites de portfólio, porque as páginas são carregadas mais rapidamente, uma vez que não precisam ser geradas em tempo real.
Conclusão
Essas tendências e tecnologias emergentes estão preparadas para revolucionar o desenvolvimento da Web:
- Fornecimento de um ecossistema da Web mais inteligente com tecnologia de IA
- Fornecimento de aplicativos da Web mais rápidos e eficientes
- Aprimoramento das experiências do usuário
- Aumentar o envolvimento do usuário
À medida que a tecnologia continua a avançar, a Web se tornará uma parte ainda maior de nossas vidas diárias. Portanto, acompanhar essas tendências é importante para atualizar seus sites e criar experiências modernas na Web.

