
Introdução
Os especialistasda Elit-Web compartilham suas observações.
Agora, em 2023, consideramos os sites compatíveis com dispositivos móveis como algo natural. Mas nem sempre foi assim. Quando o Google lançou uma grande atualização de pesquisa para dispositivos móveis em 2015, a maioria dos webmasters e especialistas em SEO ficaram literalmente sem saber como agir e o que fazer para manter as posições do site que haviam conquistado por tanto tempo dos concorrentes.

Mas por que isso aconteceu?
Uma das principais mudanças na classificação dos sites foi o fato de os algoritmos do Google terem começado a dar atenção especial à experiência do usuário. Ou seja, a conveniência dos sites não apenas em PCs, mas também em dispositivos móveis, tornou-se especialmente significativa para a formação da classificação dos recursos da Web e suas posições nos resultados de pesquisa.
Além disso, em 2015, a "distorção" se tornou cada vez mais claramente visível - a quantidade de tráfego móvel começou a prevalecer gradualmente sobre o tráfego de desktop. E se o site fosse muito "pesado" e não estivesse otimizado, usá-lo a partir de um smartphone era extremamente inconveniente. Consequentemente, a taxa de rejeições aumentou e a posição do recurso nos resultados de pesquisa caiu significativamente.
Felizmente, já naquela época, o Google ofereceu a otimização de sites com a ajuda das tecnologias de design adaptável da Web disponíveis, o que simplificou significativamente esse processo.
O que é design responsivo?
Odesign responsivo da Web (RWD) é um método pelo qual uma página de recursos é reformatada para se ajustar ao formato e ao tamanho da tela do dispositivo sem a necessidade de dimensionamento manual.

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Ele melhora muito a interação com o usuário, aumentando o conteúdo visual e os botões, alterando o conteúdo textual e os tamanhos de vários elementos para melhor corresponder aos parâmetros do dispositivo usado pelo visitante do site.
O RWD tem várias vantagens importantes ao mesmo tempo:
- **acessibilidade aprimorada **para usuários com dispositivos diferentes. Isso é importante porque cada vez mais pessoas acessam a Internet por meio de smartphones ou tablets;
- Melhor experiência do usuário. Isso se deve ao fato de que os visitantes podem ler facilmente o texto, ver imagens e interagir com os elementos do site, independentemente do tamanho da tela do dispositivo;
- SEO aprimorado. Como o Google e outros mecanismos de pesquisa consideram os recursos responsivos mais fáceis de usar, eles os classificam melhor nos resultados de pesquisa.
Quanto ao último ponto, talvez você precise explicar um pouco mais.
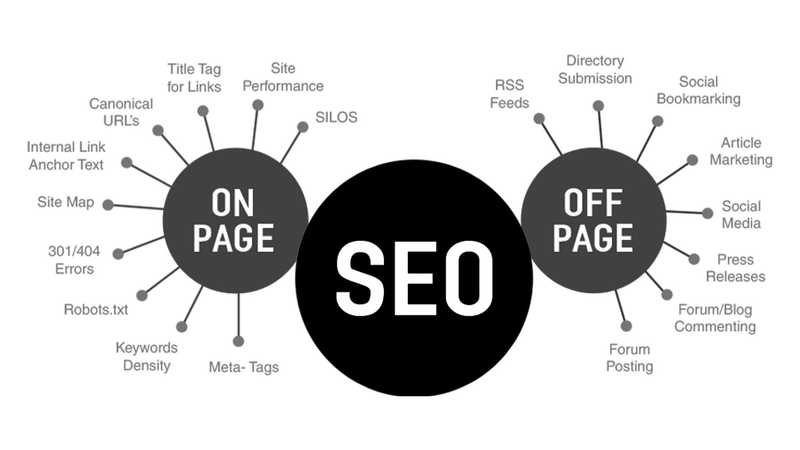
O que é SEO?
Aotimização de mecanismos de pesquisa (SEO) é um conjunto de trabalhos que visa a colocar o site no topo das classificações para consultas relevantes (palavras-chave e frases).

Aqui é importante entender que os algoritmos do Google levam em conta se o recurso está adaptado para dispositivos móveis. E, se esse não for o caso, então agora, em 2023, esse site definitivamente não conseguirá chegar ao topo da lista. A adaptabilidade é um parâmetro técnico extremamente importante. É por isso que o princípio de desenvolvimento Mobile-First, segundo o qual a versão móvel é desenvolvida primeiro e depois a versão para desktop, é uma prioridade na maioria dos casos. Portanto, atualmente, o design do site não é apenas um elemento estético, mas também um fator muito influente para a classificação nos resultados de pesquisa.
O que é UX
UX (User Experience) é um termo usado para descrever como os usuários interagem com um produto ou serviço.
Quanto mais relevante, conveniente, acessível e útil o seu site for para os visitantes, mais fiel o Google será a ele e maiores serão as chances de chegar ao topo dos resultados de pesquisa. O importante é que a necessidade de uma experiência do usuário de alta qualidade já era conhecida muito antes da atualização de 2015. E os webmasters e proprietários de sites que, antes de tudo, pensaram nos usuários, naquela época conseguiram melhorar significativamente a classificação de seus recursos. Por outro lado, os projetos com UX ruim perderam terreno imediatamente.
Também devemos acrescentar que o SEO e a experiência do usuário funcionam melhor em combinação, não cada um por si. Portanto, eles devem ser combinados corretamente e usados ao máximo. Mais sobre isso depois!
Como SEO e UX trabalham juntos
Em resumo, o SEO é responsável por garantir que o site esteja bem posicionado nos resultados de pesquisa, e a UX é responsável por garantir que os usuários tenham uma boa experiência ao interagir com o recurso. Quando trabalham juntos, eles ajudam o projeto on-line a ser bem-sucedido. O SEO permite que você atraia mais visitantes, enquanto a experiência do usuário os motiva a permanecer no site e a realizar ações específicas. Por exemplo, para comprar produtos ou assinar um boletim informativo.
Além disso, o design responsivo facilita o trabalho dos especialistas em SEO e UX, entre outras coisas. Os mecanismos de pesquisa examinam os sites adaptáveis de forma mais ativa e precisa, atribuindo-lhes classificações mais altas. E é mais agradável e fácil para os visitantes usar recursos da Web que funcionam corretamente e não causam nenhum inconveniente.
7 benefícios do design responsivo para melhorar o SEO e a experiência do usuário
Sugerimos que você dê uma olhada em como o design responsivo de sites melhora diretamente o SEO e a experiência do usuário e em quais princípios ele se baseia.
- Melhorar a classificação nos resultados de pesquisa
Não é o primeiro ano que o Google prefere recursos adaptados para dispositivos móveis. De acordo com os resultados da pesquisa da empresa Backlinko, cerca de 94,5% de todos os sites que ocupam as três primeiras posições nos resultados de pesquisa do Google têm um design responsivo. Portanto, é fácil concluir que a presença do RWD aumenta significativamente suas chances de aparecer nos primeiros resultados para consultas relevantes.
2. Acelerar o carregamento
Na maioria das vezes, o design responsivo realmente faz com que as páginas carreguem mais rapidamente. Aqui é importante entender que ele usa um único conjunto de códigos HTML e CSS que se ajusta automaticamente aos diferentes tamanhos de tela dos dispositivos. E esse recurso abre muito mais rápido do que um site "pesado", que tem duas versões separadas do código para desktop e dispositivos móveis. E a velocidade de carregamento tem um impacto enorme na experiência do usuário, na taxa de rejeição e, consequentemente, no desempenho de SEO.
3. Melhorar a facilidade de uso do site
Os sites responsivos são simplesmente mais fáceis de usar. E não apenas visualizam informações, mas também interagem com a página - pressionam botões, abrem menus, viram slides etc. Além disso, esses sites levam em conta a forma como o usuário segura o telefone - vertical ou horizontalmente. Dessa forma, o layout da página é otimizado e adaptado.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
O design fácil de usar aumenta automaticamente o tempo que os usuários passam na página, melhorando assim os fatores comportamentais. E isso é importante para o Google. Afinal, se uma pessoa passa algum tempo no site, navega em várias páginas, familiariza-se com as informações, então o recurso oferece conteúdo interessante e de alta qualidade. Portanto, ele pode ser exibido na parte superior dos resultados de pesquisa.

4. Redução da taxa de falhas
Esse ponto está parcialmente interligado ao segundo. Se um site demorar mais de 3 segundos para abrir, cerca de 53% dos usuários simplesmente o fecharão e não esperarão. E se a duração do download chegar a 10 segundos, a probabilidade de uma pessoa esperar é praticamente zero.
Obviamente, a velocidade de abertura de uma página é afetada não apenas pela adaptabilidade do site, mas também por outros fatores. De qualquer forma, você deve fazer de tudo para que seu recurso não demore mais de 3 segundos para carregar. Quanto mais rápido, menor será a taxa de falha.
5. Repetição de tráfego
De acordo com a empresa WebFX, cerca de 74% dos usuários de dispositivos móveis retornam a um site que lhes foi conveniente e confortável de usar, em vez de procurar uma alternativa. Ou seja, uma boa UX e SEO aumentam significativamente o volume de tráfego recorrente e atraem usuários regulares.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Isso é muito útil porque, para o Google, é outro sinal poderoso de que o site é realmente conveniente, útil e relevante para as pessoas. E isso significa que ele pode ser recomendado e subir mais nos resultados de pesquisa para consultas relevantes.
6. Benefício indireto do intercâmbio social
Se o site tiver um bom design responsivo e contiver informações úteis e relevantes, é mais provável que os usuários o compartilhem em suas redes sociais. Especialmente se eles forem incentivados a fazer isso. Por exemplo, oferecendo um desconto ou bônus.
Quando os usuários compartilham links para o seu site nas redes sociais, você obtém tráfego adicional. E, para o Google, isso é, novamente, um sinal sobre a qualidade e a relevância do seu recurso, elevando-o nos resultados de pesquisa. Ao mesmo tempo, essas publicações não têm um impacto direto nos indicadores de SEO.
7. Aumentar o número de conversões
Aumentar as posições nos resultados de pesquisa, aumentar a presença nas redes sociais, melhorar o reconhecimento da marca - tudo isso afeta o número de conversões. E, como já aprendemos, esses parâmetros estão de fato intimamente relacionados ao design responsivo. Portanto, se você realmente deseja aumentar o número de conversões em seu site, a primeira coisa que deve fazer é torná-lo realmente fácil de usar em diferentes dispositivos.
Conclusões
De acordo com o Ericsson Mobility Report, de 2011 até hoje, a participação do tráfego móvel no mundo aumentou quase 300 vezes. E agora ela prevalece significativamente sobre a do desktop. Portanto, o princípio do desenvolvimento da Web Mobile-First parece absolutamente lógico para quase todos os sites.
Para ser franco, criar apenas uma versão para desktop de um recurso hoje é um absurdo absoluto. Um site assim quase não tem chance de chegar ao topo dos resultados de pesquisa, mesmo em nichos de baixa concorrência. E quando falamos de áreas de negócios com alta concorrência, a falta de adaptabilidade é um erro grave.
Portanto, lembre-se da adaptabilidade e da experiência do usuário, acompanhe as atualizações do Google e adapte seu próprio recurso aos novos requisitos do mecanismo de pesquisa em tempo hábil. Essa é a única maneira de chegar ao topo dos gráficos e manter posições elevadas.

