
Introdução
O Gartner prevê que, dentro de dois anos, 70% dos novos aplicativos criados nas empresas estarão sujeitos a violações de low-code ou no-code. Isso chama a atenção para a crescente relevância das plataformas de baixo código na realidade moderna. As empresas querem desenvolver aplicativos de forma rápida e mais produtiva. O Rapid Ext JS é uma das melhores soluções para empresas ou negócios.
O aumento da demanda por aplicativos comerciais e o movimento low-code agora atraem todos os quenianos. A estrutura Rapid Ext JS está liderando essa mudança. Ela reduz a complexidade associada ao desenvolvimento da Web. Ela fornece uma plataforma na qual qualquer desenvolvedor, em qualquer nível, pode criar aplicativos interativos em um curto espaço de tempo.
Esta postagem discutirá alguns conceitos fundamentais do Rapid Ext JS e do low-code. Ele começará com uma visão geral do desenvolvimento com pouco código, um conceito inovador, e sua relevância. Na próxima seção, vamos nos concentrar em alguns componentes fundamentais, como ambientes de desenvolvimento visual, funcionalidade de arrastar e soltar e modelos predefinidos. Esses são os motivos pelos quais plataformas como o Rapid Ext JS são eficazes.
Também apresentaremos algumas plataformas concorrentes úteis, como Appian, OutSystems, Mendix e outras como a Bubble. Vamos continuar lendo.
O que é o Rapid Ext JS?

O Rapid Ext JS, uma extensão do Visual Studio Code, ajuda os desenvolvedores a criar aplicativos Ext JS. Ele apresenta um editor de baixo código e uma GUI leve. Isso reduz a necessidade de codificação manual extensiva.
Ele integra mais de 140 componentes Ext JS ao aplicativo. Esses componentes são fáceis de usar. Eles podem ser arrastados e soltos para configuração. Os desenvolvedores também podem visualizar em tempo real e acessar outras ferramentas úteis.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
A interface proporciona uma experiência satisfatória. Mesmo aqueles com experiência mínima em codificação podem usá-la sem muita dificuldade. O recurso de arrastar e soltar simplifica a integração de elementos. Isso aumenta a velocidade do projeto.
Com esse kit de ferramentas avançado, os desenvolvedores podem projetar aplicativos da Web modernos com rapidez e eficiência.
O que é desenvolvimento com pouco código?
No desenvolvimento low-code, é necessário o mínimo ou nenhum código para criar o software. Os usuários criam aplicativos por meio de interfaces visuais, ferramentas de arrastar e soltar e modelos. Isso acelera o processo de desenvolvimento e permite a participação de não desenvolvedores.
Por exemplo, uma empresa que precisa de um software para monitorar o desempenho dos funcionários pode usar plataformas de baixo código, como OutSystems ou Mendix. Essas plataformas fornecem módulos pré-projetados. Os usuários os organizam e configuram. Isso pode reduzir o ciclo de desenvolvimento de meses para semanas ou até dias.
As ferramentas com pouco código também permitem que os usuários tenham várias visualizações durante o processo de design. Os usuários podem converter toda a criação em fluxos de trabalho. Elas não exigem integração prévia do sistema, mesmo quando muitos sistemas estão envolvidos.
Isso simplifica os testes e o desenvolvimento completo do aplicativo. Empresas como a Appian usam low-code para projetar ferramentas de automação. O Bubble permite que as startups criem aplicativos da Web com pouco conhecimento de codificação.
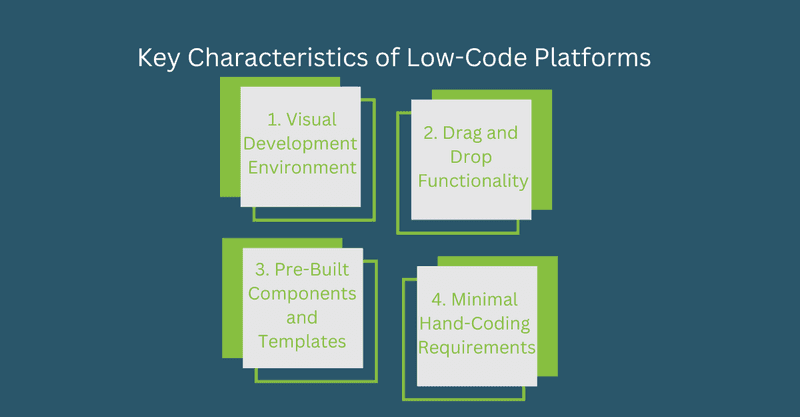
Principais características das plataformas de baixo código
As plataformas de baixo código mudaram a forma como os aplicativos são criados. Elas tornam o desenvolvimento mais rápido, mais acessível e mais eficiente. Essas plataformas têm várias características importantes que as diferenciam dos métodos tradicionais. Veja a seguir os principais recursos das plataformas com pouco código:
1. Ambiente de desenvolvimento visual
As ferramentas de desenvolvimento visual são essenciais em plataformas de baixo código. Elas oferecem uma interface mais simples para a construção de aplicativos. Os desenvolvedores usam componentes visuais em vez de escrever código.
Isso permite que eles vejam como as diferentes partes do aplicativo se encaixam durante o desenvolvimento. Plataformas como OutSystems e Appian oferecem espaços de trabalho com widgets para criar interações e layouts. Isso acelera o desenvolvimento e envolve colaboradores não técnicos.
2. Funcionalidade de arrastar e soltar
A funcionalidade de arrastar e soltar é um recurso essencial das plataformas com pouco código. Os usuários podem mover e posicionar facilmente elementos como botões e formulários. Eles podem criar aplicativos rapidamente arrastando componentes pré-criados para o espaço de trabalho.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Por exemplo, a Mendix permite que os usuários arrastem componentes da interface do usuário em um espaço de trabalho. Isso elimina a necessidade de codificar manualmente os elementos básicos. Também ajuda a criar protótipos rapidamente, transformando conceitos em aplicativos reais.
3. Componentes e modelos pré-construídos
As plataformas de baixo código vêm com componentes e modelos pré-construídos. Eles incluem elementos de interface do usuário, conectores de dados e APIs. Eles podem ser personalizados para atender às necessidades do projeto. Por exemplo, o Bubble fornece módulos para bancos de dados e processamento de pagamentos.
Os modelos oferecem aos usuários uma vantagem inicial com uma estrutura pré-existente. Eles geralmente são projetados para setores específicos, como saúde ou comércio eletrônico. Isso reduz significativamente o tempo e o esforço de desenvolvimento, tornando a criação de aplicativos mais eficiente.
4. Requisitos mínimos de codificação manual
As plataformas de baixo código exigem o mínimo de codificação manual. A maioria das funções usa a interface de arrastar e soltar. Por exemplo, os desenvolvedores podem criar modelos de dados ou alternar a autenticação do usuário sem codificação manual.
No entanto, os desenvolvedores ainda podem adicionar código personalizado aos recursos avançados. Essa flexibilidade torna a plataforma ideal tanto para usuários não técnicos quanto para desenvolvedores experientes. Ela permite a criação de aplicativos simples e a manipulação de recursos complexos.

Melhores plataformas de desenvolvimento com pouco código
Aqui estão as melhores plataformas de desenvolvimento com pouco código em 2024.
Ext JS rápido
O Rapid Ext JS é uma ferramenta de desenvolvimento de aplicativos com pouco código. Ela acelera o desenvolvimento de aplicativos Ext JS. Funciona como uma extensão do Visual Studio Code. A ferramenta elimina a codificação manual com uma interface de arrastar e soltar.
A plataforma é compatível com mais de 140 componentes Ext JS. Oferece renderização ao vivo, personalização da aparência e várias opções de visualização. O editor tem uma caixa de ferramentas e uma estrutura de componentes. Ele também inclui um seletor de resolução de tela para a criação de aplicativos responsivos.
Os desenvolvedores podem criar boilerplates e vincular eventos a componentes com facilidade. Três apresentações principais incluem código, design e exibições divididas. A ferramenta oferece recursos de zoom e uma caixa de ferramentas reorganizável.
Ele permite a criatividade com vários temas de cores. Há muitos componentes UX, como grades e botões. O seletor de resolução de tela exibe elementos em diferentes telas. Usado por empresas da Fortune 100, o Rapid Ext JS ajuda a concluir rapidamente as tarefas de desenvolvimento da Web.

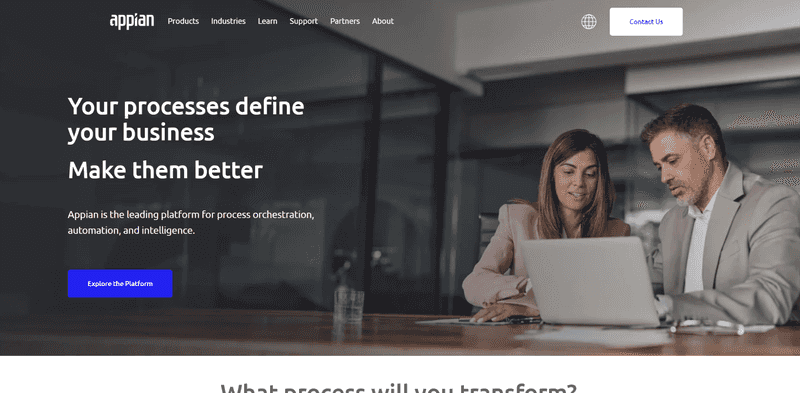
Appian
A Appian integra gerenciamento de processos, IA e desenvolvimento de aplicativos com pouco código. É ideal para organizações que buscam a transformação digital. A interface visual da plataforma acelera o desenvolvimento de aplicativos complexos.
Prós
- Automação de processos tudo em um.
- A IA ajuda em aplicativos inteligentes.
- Interface simples e visual.
- Ideal para o desenvolvimento de aplicativos móveis.
- Seguro e em conformidade com os regulamentos.
Contras
- Preços altos.
- Menos integrações prontas.
- Aplicativos avançados podem exigir codificação.
- Não há recursos off-line.
- Curva de aprendizado acentuada para usuários não técnicos.

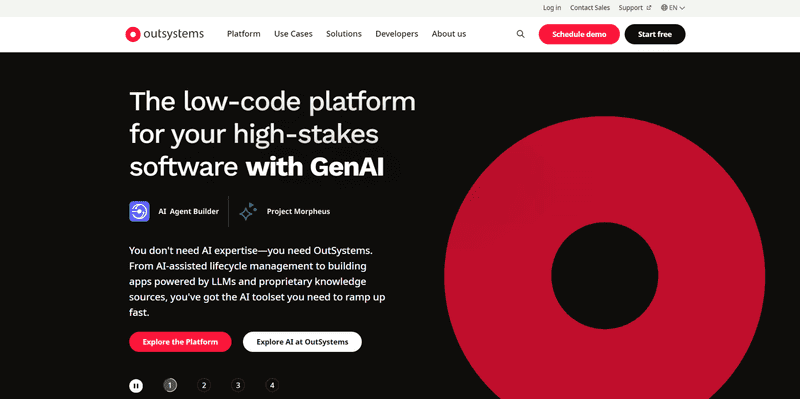
OutSystems
A OutSystems é líder no movimento low-code, com foco no desenvolvimento rápido de aplicativos. Seu editor visual e seus modelos oferecem soluções rápidas. Ele oferece forte integração e escalabilidade para pequenas e grandes empresas.
Prós
- Desenvolvimento rápido.
- Boas possibilidades de integração.
- Escalável para grandes projetos.
- Ecossistema de desenvolvimento abrangente.
- Forte apoio da comunidade.
Contras
- Altos custos de projeto.
- Curva de aprendizado mais longa para projetos complexos.
- Funcionalidade off-line limitada.
- Alguns usuários podem achar a interface do usuário menos intuitiva.
- Recursos limitados de IA e aprendizado de máquina.

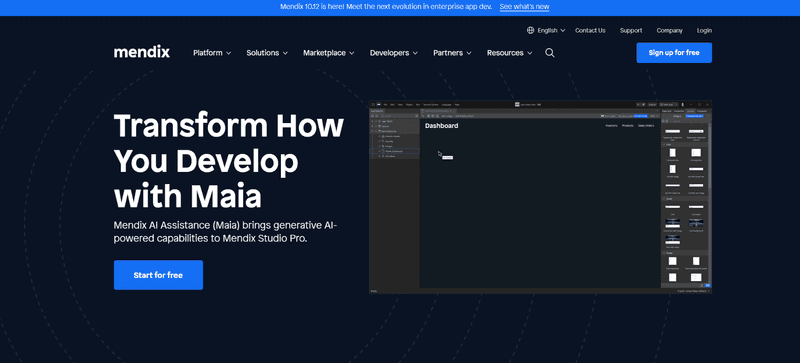
Mendix
A Mendix é uma plataforma de nuvem rápida e com pouco código, focada no desenvolvimento rápido e na colaboração. Com forte suporte a DevOps, é ideal para projetos de implantação contínua.
Prós
- Desenvolvimento rápido de aplicativos.
- Fortes características de trabalho em equipe.
- Adequado para DevOps.
- Oferece suporte à arquitetura de microsserviços.
- Diversos conectores embutidos.
Contras
- Custos elevados.
- Recursos limitados de IA e aprendizado de máquina.
- É necessária alguma codificação para melhorar as interfaces.
- Não é ideal para aplicativos com muitos recursos.
- Curva de aprendizado acentuada para iniciantes.

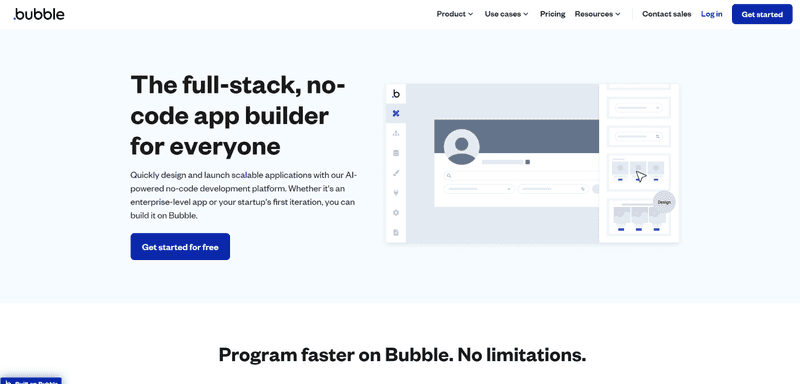
Bolha
O Bubble é uma das principais plataformas sem código. Ela permite que os usuários criem aplicativos da Web sem codificação. Ele simplifica o processo de criação de aplicativos. Pessoas físicas e jurídicas usam o Bubble para vários aplicativos, desde comércio eletrônico até plataformas sociais.
Prós
- Não é necessário codificar.
- Prototipagem e construção rápidas.
- Infraestrutura dimensionável no AWS.
- Biblioteca abrangente de modelos e componentes.
- Forte suporte da comunidade e tutoriais.
Contras
- Dificuldade em personalizar aplicativos para alto tráfego.
- Alguns plug-ins de terceiros exigem conhecimento de codificação.
- Bloqueio do fornecedor.
- Otimização limitada para aplicativos e jogos nativos.
- Taxas extras para modelos atualizados e complementos.

Conclusão
O Rapid Ext JS é uma ferramenta poderosa para desenvolvedores iniciantes e experientes. Ela oferece uma entrada fácil para o desenvolvimento com pouco código. A interface de arrastar e soltar simplifica a criação de aplicativos da Web. Muitos componentes prontos ajudam os desenvolvedores a criar aplicativos mais rapidamente.
À medida que a demanda por desenvolvimento rápido cresce, plataformas como o Rapid Ext JS serão muito procuradas. É uma ferramenta versátil, perfeita tanto para protótipos quanto para aplicativos complexos. Isso torna o desenvolvimento da Web mais acessível e eficiente para todos.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Experimente a facilidade do Rapid Ext JS. Obtenha sua avaliação gratuita agora!
Perguntas frequentes
Como o Rapid Ext JS beneficia os iniciantes no desenvolvimento da Web?
O Rapid Ext JS beneficia os iniciantes com seu utilitário simples de arrastar e soltar. Ele reduz a codificação. Isso acelera a criação de aplicativos da Web.
Posso criar aplicativos complexos com o Rapid Ext JS?
Você pode criar aplicativos complexos com a ferramenta de desenvolvimento de baixo código Rapid Ext JS. Ela oferece ferramentas poderosas, componentes prontos para uso e várias opções. Isso facilita a criação de aplicativos avançados.
Como o Rapid Ext JS se compara aos métodos tradicionais de codificação?
O Rapid Ext JS permite trabalhar mais rapidamente com os recursos de arrastar e soltar. Ele oferece uma interface fácil e visualizações ao vivo. Isso o torna amigável para iniciantes.
O Ext JS tradicional exige uma longa codificação. Não há visualizações ao vivo. Exige mais habilidades, especialmente para iniciantes.
O Rapid Ext JS usa o VS Code, aprimorando seus recursos. O Ext JS tradicional depende apenas de editores de código padrão.
Inscreva-se hoje mesmo no Rapid Ext JS para criar aplicativos com pouco código de forma eficaz!

