
Introdução
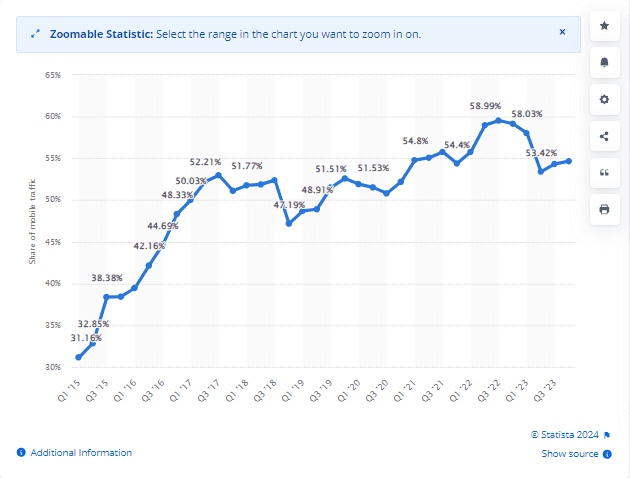
O uso de telefones celulares é responsável por aproximadamente metade do tráfego total da Web global. De acordo com o Statista, no último trimestre de 2023, 58,67% do tráfego total do site era proveniente apenas de dispositivos móveis em todo o mundo. Esses dados indicam que os sites não otimizados para dispositivos móveis podem perder metade de seu tráfego na Web. Portanto, a criação de um site responsivo tornou-se necessária para dispositivos móveis.

A criação de um site responsivo é a forma de atender às expectativas do usuário e aprimorar a experiência do usuário com o site. Por isso, há uma grande demanda por sites responsivos por parte dos usuários, e a maioria das organizações pretende desenvolver esses sites usando o design responsivo.
Neste artigo, discutiremos as práticas recomendadas que podem ser usadas pelos desenvolvedores para criar sites responsivos. Ele fornecerá dicas para a criação de um site que funcione perfeitamente em diferentes tamanhos de tela e dispositivos. Também discutiremos como testar o site em dispositivos móveis para garantir a capacidade de resposta.
Então, primeiro, vamos entender bem o que são sites responsivos.
O que significa um site responsivo?
Um site responsivo é um site que detecta automaticamente o dispositivo do usuário e ajusta seu layout de acordo para proporcionar uma experiência aprimorada ao usuário. Esses sites geralmente mudam a aparência e os recursos interativos com base no dispositivo e no tamanho da tela usados. O design responsivo da Web (RWD) está no centro desses sites, o que garante que as páginas se adaptem ao tamanho da tela do usuário.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
O RWD usa CSS para fornecer diversos recursos de estilo, como fontes, imagens e menus, dependendo de fatores como tipo de dispositivo, tamanho da tela, orientação, cores e outros recursos do dispositivo. O CSS também permite a utilização ideal da janela de visualização do dispositivo, a área visível na tela, e consultas de mídia, permitindo que as páginas da Web se ajustem com base na largura da janela de visualização e no layout do site.
O principal objetivo de um site responsivo é oferecer uma experiência de usuário consistente em todos os dispositivos, minimizando a necessidade de zoom ou rolagem. Ele simplifica a navegação, reduzindo a confusão e aumentando a satisfação geral do usuário.
Práticas recomendadas para criar um site responsivo
A criação de sites responsivos requer o uso de várias práticas recomendadas para garantir que eles funcionem bem em diferentes dispositivos e tamanhos de tela.
Aqui estão algumas das práticas recomendadas:
Design Mobile-First
O design mobile-first, ou a abordagem mobile-first, permite que os web designers iniciem o design do site inicialmente com foco em dispositivos móveis. Normalmente, isso envolve esboçar ou prototipar o design do aplicativo da Web para a menor tela primeiro e progredir gradualmente para tamanhos de tela maiores.
Enfatizar o design para dispositivos móveis é lógico porque as telas menores têm limitações de espaço. As equipes devem garantir que os elementos essenciais do site sejam exibidos com destaque para os usuários nessas telas. Ao projetar e desenvolver inicialmente para telas pequenas, os designers são obrigados a remover tudo o que for desnecessário para criar uma renderização e uma navegação perfeitas no site.
Determinar pontos de parada responsivos adequados
No design responsivo, os pontos de interrupção indicam quando o conteúdo e o design de um site se ajustam para otimizar a experiência do usuário. Você deve estabelecer os "pontos de interrupção responsivos" ou limites de tamanho de tela ao trabalhar com consultas de mídia. Um ponto de interrupção representa a largura da tela em que você utiliza uma consulta de mídia para aplicar novos estilos CSS.
Os tamanhos típicos de tela incluem:
- Celular: 360 x 640
- Celular: 375 x 667
- Celular: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Esses pontos são especificados no código. O conteúdo do site reage a esses pontos, adaptando-se ao tamanho da tela para apresentar o layout apropriado. Ao estabelecer pontos de interrupção de CSS, o conteúdo do site pode se alinhar ao tamanho da tela, melhorando o apelo visual e a facilidade de uso.
Comece com uma grade fluida
Um site responsivo deve ser construído em uma grade fluida. O site usa uma grade fluida para desenvolver layouts adaptáveis usando unidades relativas, como porcentagens ou ems, em vez de unidades fixas, como pixels. Ele divide a largura da página em várias colunas igualmente dimensionadas e espaçadas, com o conteúdo da página organizado com base nessas colunas.
À medida que a janela de visualização se amplia horizontalmente, cada coluna fluida se expande proporcionalmente, junto com seu conteúdo. Isso permite que os elementos da página da Web sejam redimensionados em relação uns aos outros com base no tamanho da tela ou do dispositivo. Assim, permite o posicionamento de elementos da Web proporcionalmente ao tamanho da tela.
Dimensões da área clicável
Dependendo da finalidade do seu site, você pode ter vários botões, menus ou elementos clicáveis. No design responsivo da Web, surge uma consideração crucial: Qual deve ser o tamanho dos meus botões?
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Projetar botões e menus para desktops é fácil porque usamos o mouse para clicar. O ponteiro do mouse é pequeno, portanto, mesmo botões pequenos são fáceis de clicar. No entanto, o tamanho da tela dos dispositivos móveis é comparativamente menor do que o dos desktops, e o botão deve ser grande o suficiente para ser tocado com os dedos. Portanto, é importante considerar as dimensões da área dos botões ao criar um site responsivo. É sempre preferível ter um tamanho de botão de 60 pixels com um intervalo entre 42 e 72 pixels.
Considere as telas sensíveis ao toque
Ao considerar como obter a capacidade de resposta do site, leve em conta as telas sensíveis ao toque. Certifique-se de que os menus de navegação e os elementos interativos sejam facilmente acessíveis aos usuários de telas sensíveis ao toque, usando alvos de toque maiores e espaçamento adequado entre os elementos para evitar toques acidentais.
Use tipografia
Para criar um site responsivo, o uso da tipografia é considerado uma das melhores práticas, pois permite a rápida absorção de informações. É o processo de usar diversas fontes e estruturar as letras e palavras de forma a ajudar na legibilidade e até mesmo na navegação. Você deve usar fontes altamente legíveis, especialmente para elementos de texto cruciais, como rótulos de navegação. Você pode ajustar o tamanho com base no design da fonte, de preferência usando a unidade de medida em, começando de 1 a 1,25em. Além disso, evite espaçamento excessivo, que deixa o texto desconexo, ou espaçamento muito pequeno, que faz com que as palavras se juntem.
Adicionar botões de chamada para ação
Uma chamada para ação (CTA) tem uma importância significativa em qualquer página da Web. CTAs claras em links e botões ajudam a direcionar os usuários para onde devem prosseguir, evitando confusão em relação a compras ou inscrições em programas.
Ao criar um site responsivo, você deve garantir que o botão de CTA destaque as páginas por meio de suas cores, estilo, tamanho e forma. É preferível usar formas reconhecíveis, como círculos, quadrados e retângulos, para evitar erros ou navegação enganosa. Use as formas conhecidas dos botões para manter a clareza. Além disso, considere o impacto do tamanho do botão no reconhecimento do usuário e na capacidade de clicar, especialmente em dispositivos com tela sensível ao toque. Forneça um amplo espaço ao redor de botões e links de texto importantes para minimizar cliques acidentais.
Implementar navegação escalonável
É importante manter uma navegação fácil de usar em diferentes versões do site. A navegação escalonável ajusta o posicionamento do menu e da barra de navegação para evitar que eles fiquem ocultos ou sejam difíceis de acessar em telas menores. Ao simplificar a navegação para dispositivos móveis, priorize a exibição das opções que a maioria dos usuários precisa acessar.
Utilização de SVG e imagens responsivas
O design de logotipos e imagens para o seu site pode ser um desafio. O objetivo é incorporar imagens de alta resolução que mantenham a clareza independentemente do zoom do usuário. No entanto, as imagens de alta resolução geralmente levam a tempos de carregamento mais longos, afetando o SEO. O ideal é que seu site seja carregado em menos de 2 segundos. Embora a redução da resolução da imagem possa acelerar o carregamento, ela compromete a qualidade da imagem ao aplicar o zoom. Então, qual é a solução?
A solução está nos gráficos vetoriais escaláveis, comumente conhecidos como imagens SVG.
Diferentemente das imagens baseadas em pixels, os SVGs são compostos de equações matemáticas representadas no formato XML, definindo linhas e curvas para criar formas gráficas. Essas imagens são escalonáveis e compatíveis com a maioria dos principais navegadores. Elas mantêm a nitidez independentemente do nível de zoom, pois nunca ficam pixeladas. É fácil editá-las usando ferramentas como o Sketch ou o Adobe Illustrator. Além disso, suas cores podem ser modificadas usando CSS ou JS. Os arquivos SVG são mínimos, o que permite criar imagens de banner que ocupam apenas alguns KBs. Além disso, como são definidos em XML, os mecanismos de pesquisa podem reconhecer facilmente as descrições e as palavras-chave, o que os torna compatíveis com SEO.
Teste a capacidade de resposta nas visualizações do dispositivo
Ao criar um site responsivo, não se deve deixar de testá-lo em dispositivos reais. É importante verificar e validar a capacidade de resposta dos sites e avaliar sua aparência em diferentes dispositivos reais. Você pode optar por ferramentas de teste responsivo como o LT Browser para testar a capacidade de resposta em viewports móveis.
Ferramentas como o LT Browser oferecem mais de 53 viewports de dispositivos pré-instalados para Android, iOS, desktops e laptops. Com isso, os desenvolvedores e testadores podem realizar testes de sites móveis em escala e aproveitar os recursos complementares do LT Browser, como ferramentas de desenvolvedor, hot reloading (para aplicativos React), geração de relatórios do Lighthouse, verificação do desempenho do site e muito mais.
Teste entre navegadores
Os sites responsivos devem passar por testes entre navegadores porque os usuários dependem principalmente de diferentes dispositivos e navegadores para navegar na Internet. Já pensou como um usuário em potencial reagiria se encontrasse falhas ou problemas de rolagem horizontal no seu site ao visualizá-lo em um dispositivo móvel? Ele poderia facilmente mudar para o site de seu concorrente sem pensar duas vezes. Por isso, é essencial abordar os seguintes aspectos. Assim, garanta que seu site seja exibido corretamente em todos os dispositivos e navegadores com diferentes resoluções.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Durante o desenvolvimento, evite usar estruturas ou bibliotecas conhecidas por causar bugs em navegadores específicos. Configurar um laboratório de dispositivos físicos e um ambiente de teste em seu escritório pode ser um desafio. Os testes entre navegadores na nuvem oferecem uma solução simples e conveniente, sem a necessidade de se preocupar com a infraestrutura local. Com o LambdaTest, você pode testar perfeitamente seu site em uma grande variedade de navegadores em execução na nuvem com apenas alguns cliques. Ele fornece uma grade de nuvem dimensionável e é considerado uma das principais ferramentas de teste entre navegadores.
O LambdaTest é uma plataforma baseada em nuvem de orquestração e execução de testes com tecnologia de IA que permite testes manuais e de automação em mais de 3.000 combinações reais de dispositivos, navegadores e sistemas operacionais. Basta inserir o URL do site, escolher as configurações de teste e a plataforma exibirá como o site aparece em vários dispositivos, incluindo iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus e muito mais.
Além disso, o LambdaTest oferece suporte a testes automatizados com estruturas como Selenium, Cypress, Playwright, Appium, Espresso, XCUITest, etc.
Conclusão
O desenvolvimento de um site responsivo envolve o planejamento minucioso de estratégias de design, desenvolvimento e otimização para garantir uma excelente experiência do usuário em diferentes dispositivos. Os desenvolvedores podem criar sites que se ajustam sem problemas a vários tamanhos e resoluções de tela, priorizando a otimização do desempenho, utilizando consultas de mídia, implementando layouts fluidos e adotando uma abordagem mobile-first.
Além disso, adicionar navegação amigável ao toque, tipografia flexível e seguir os padrões de acessibilidade melhora a usabilidade e a inclusão. Testes consistentes e aprimoramentos contínuos são essenciais para garantir a estabilidade e o desempenho em uma gama de dispositivos e navegadores em constante mudança. Em última análise, a adesão a essas técnicas recomendadas permite o desenvolvimento de sites que cativam efetivamente os usuários no atual cenário digital de vários dispositivos.

