
Introdução
A otimização de imagens é mais do que adicionar o texto alternativo ou renomear o nome do arquivo.
Ele envolve técnicas avançadas, como compactação de imagens, uso de dados estruturados, cache de navegador e uso de uma rede de distribuição de conteúdo.
Então, você está pronto para levar o SEO da imagem do seu site para o próximo nível?
Leia esta postagem para descobrir o que você precisa fazer.
Conteúdo:
- Dados estruturados
- Carregamento lento
- Compressão de imagens
- Cache do navegador
- Rede de distribuição de conteúdo
- Botões de compartilhamento social
- Open Graph e Twitter Cards
- Compatível com dispositivos móveis
Dados estruturados
Os dados estruturados, também conhecidos como marcação de esquema, são um tipo de código que permite que os mecanismos de pesquisa entendam melhor seu conteúdo.
Então, quais são os benefícios de usá-lo para a otimização de imagens?
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Em primeiro lugar, ele ajuda os mecanismos de pesquisa a identificar o contexto e a finalidade de suas imagens. Isso pode melhorar a relevância de seus recursos visuais nos resultados de pesquisa e aumentar sua visibilidade.
Em segundo lugar, os dados estruturados podem permitir rich snippets ou listagens aprimoradas que fornecem mais informações sobre seus recursos visuais diretamente nas páginas de resultados dos mecanismos de pesquisa.
Mas vou lhe contar mais.
O Google oferece suporte a diferentes tipos de dados estruturados para imagens, como marcação de produto, receita e vídeo:
- Imagens do produto
- Vídeo e imagens animadas
- Receitas
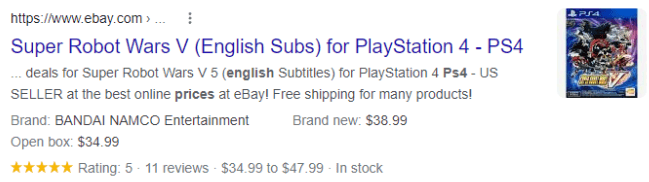
Imagens do produto
As imagens de produtos são cruciais para sites de comércio eletrônico, pois podem afetar significativamente as decisões de compra.
Ao usar a marcação adequada, você pode fornecer informações importantes, como preço, disponibilidade e classificações, diretamente nos resultados de pesquisa.

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Isso ajuda os clientes em potencial a tomar uma decisão informada rapidamente, sem precisar clicar em várias páginas.
Vídeo e imagens animadas
Se o seu site contiver vídeo ou imagens animadas, você poderá usar a marcação de esquema para fornecer detalhes como título, descrição e URL da miniatura.
Isso não apenas melhora a relevância dos seus recursos visuais nos resultados de pesquisa, mas também incentiva os usuários a clicar e interagir com o seu conteúdo.
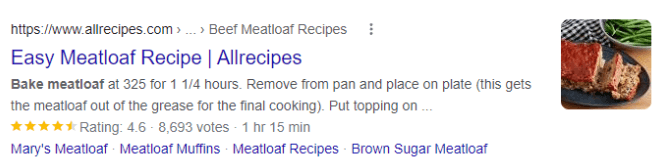
Receitas
Para blogueiros de culinária ou sites de receitas, os dados estruturados para receitas podem fazer uma diferença significativa na atração de mais tráfego.

Ao incluir informações importantes, como ingredientes, tempo de cozimento e classificações na marcação do esquema, suas receitas podem se destacar nos resultados de pesquisa e aumentar as taxas de cliques.
Agora, como você pode implementar dados estruturados para suas imagens?
Há várias maneiras de adicionar dados estruturados, como usar o Structured Data Markup Helper do Google, adicioná-los diretamente em HTML ou utilizar um plug-in se você tiver um CMS como o WordPress.
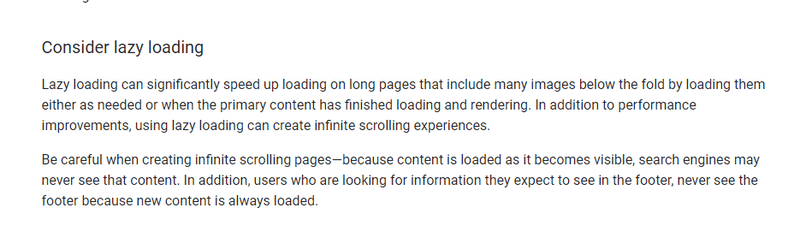
Carregamento lento
O carregamento lento é uma técnica que atrasa o carregamento de recursos não críticos em uma página da Web até que eles sejam necessários.
O Google afirmou que essa é uma boa prática para imagens, pois pode melhorar significativamente o tempo de carregamento da página, especialmente em dispositivos móveis com conexões mais lentas.

Essencialmente, esse processo pode melhorar significativamente o desempenho do seu site, minimizando os requisitos de carregamento de dados durante o carregamento inicial da página.
Essa otimização não apenas aumenta a velocidade do site, mas também contribui para melhorar seu SEO, já que o tempo de carregamento desempenha um papel crucial como fator de classificação nos algoritmos dos mecanismos de pesquisa.
Então, como você pode conseguir isso?
O Google oferece um guia abrangente que explica a importância do carregamento lento adequado do conteúdo, um aspecto crucial para que os robôs de pesquisa acessem o conteúdo com eficiência. Você pode encontrar o guia aqui. Há vários métodos disponíveis, todos envolvendo o trabalho com Javascript.
Felizmente, se você estiver usando o WordPress, há vários plug-ins de carregamento lento disponíveis para otimizar o desempenho do seu site. Uma opção popular é o plug-in a3 Lazy Load, conhecido por sua eficácia em acelerar o tempo de carregamento das páginas.
Além disso, você pode explorar outras alternativas, como Smush, Image Optimization Lazy Load da Optimole ou Lazy Load da WP Rocket. Cada um desses plug-ins oferece recursos e benefícios exclusivos para ajudá-lo a aprimorar a experiência do usuário do seu site.
Compressão de imagens
A compactação de imagens é uma etapa crucial para otimizar seus recursos visuais para a Web.
Ele reduz o tamanho do arquivo sem afetar significativamente a qualidade da imagem, resultando em tempos de carregamento de página mais rápidos.
Há várias ferramentas disponíveis on-line que o ajudam a compactar imagens antes de carregá-las em seu site.
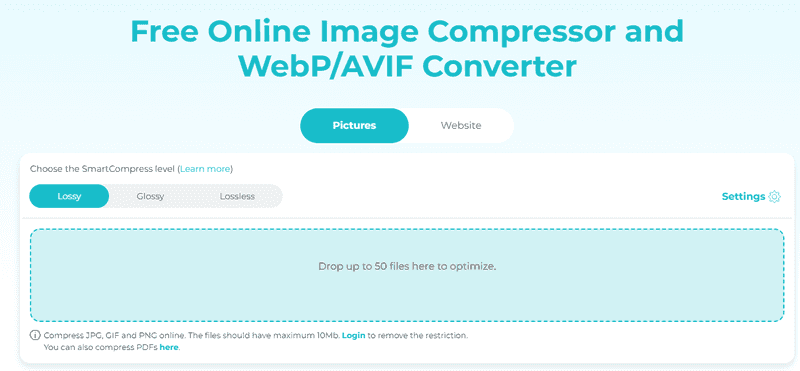
Por exemplo, você pode usar o compressor de imagens on-line gratuito ShortPixel para reduzir o tamanho de suas imagens sem comprometer a qualidade.

Você pode escolher o método entre com perdas, com brilho e sem perdas.
A compactação com perdas oferece a redução mais significativa no tamanho do arquivo, mas pode afetar ligeiramente a qualidade da imagem. A compactação brilhante oferece um nível mais alto de qualidade, e a compactação sem perdas mantém a qualidade da imagem original e ainda reduz o tamanho do arquivo.
Você também pode considerar o uso de plug-ins se tiver o WordPress ou outro CMS.
Cache do navegador
O cache do navegador é um mecanismo que permite que os navegadores armazenem recursos estáticos de um site, como imagens, para que não precisem ser baixados novamente quando o usuário revisitar a mesma página. Isso resulta em tempos de carregamento mais rápidos e melhor desempenho do site.
Ativá-lo para suas imagens pode melhorar significativamente a experiência do usuário e reduzir o uso da largura de banda.
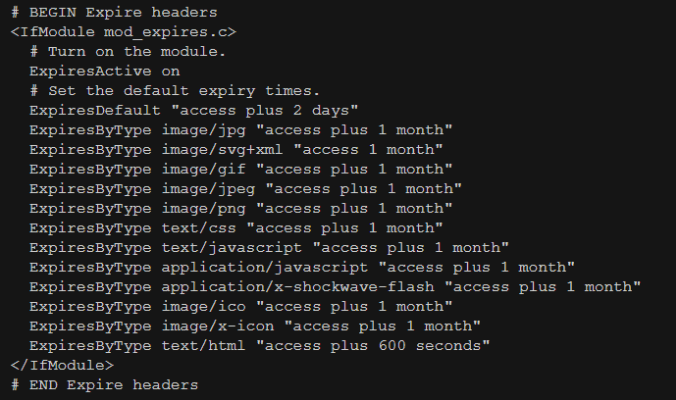
Você pode adicionar diretivas de cache do navegador à sua configuração no lado do servidor.
Um exemplo de código poderia ser o seguinte:

Ou você pode utilizar plug-ins que oferecem esse recurso para plataformas CMS, como o WordPress.
Algumas opções populares incluem o W3 Total Cache, o WP Super Cache e o WP Fastest Cache.
Ao implementar essa estratégia, você pode reduzir o número de solicitações HTTP feitas ao seu servidor, melhorando a velocidade do site e, por fim, beneficiando sua classificação de SEO.
Rede de distribuição de conteúdo (CDN)
Uma CDN ( Content Delivery Network ) é uma rede de servidores distribuídos geograficamente, projetada para fornecer conteúdo da Web de forma rápida e eficiente.
Ao usar uma CDN, você pode reduzir a distância entre os visitantes do seu site e o servidor que hospeda suas imagens.
Isso resulta em tempos de carregamento mais rápidos, pois os dados têm uma distância menor a percorrer, melhorando a experiência do usuário.
Por exemplo, se seus dados estiverem hospedados nos EUA, mas os espectadores da Europa ou da Ásia estiverem acessando-os, uma CDN poderá armazenar e fornecer suas imagens a partir de servidores localizados mais perto deles.
Muitos provedores de hospedagem oferecem CDNs integradas para seus clientes.
Caso contrário, você pode usar serviços externos, como Cloudflare, MaxCDN ou Amazon Cloudfront.
A implementação de uma CDN pode melhorar significativamente o desempenho do seu site, tornando-o mais acessível aos visitantes de todo o mundo.
Botões de compartilhamento social
A inclusão de botões de compartilhamento social ao lado das imagens permite que os usuários as compartilhem facilmente em plataformas de mídia social.
Isso não apenas aumenta a visibilidade e o tráfego do seu site, mas também proporciona uma melhor experiência ao usuário, permitindo que ele se envolva e compartilhe seu conteúdo sem esforço.
Você pode adicionar botões de compartilhamento social manualmente usando código HTML ou usar plug-ins para plataformas CMS como o WordPress.
Algumas opções populares incluem Mashshare, AddToAny Share Buttons e Social Warfare (minha favorita).

Escolha a opção que melhor se adapta ao estilo e ao layout do seu site para proporcionar uma experiência de usuário perfeita.
Open Graph e Twitter Cards
Open Graph e Twitter Cards são tags que permitem especificar como suas imagens aparecerão quando compartilhadas em plataformas de mídia social.
Essas tags fornecem uma visualização da imagem, do título e da descrição do seu conteúdo, tornando-o mais atraente e envolvente para os possíveis espectadores.
A inclusão dessas tags no código do seu site pode aumentar significativamente as taxas de cliques e incentivar mais compartilhamentos em mídias sociais.
Você pode adicionar essas tags manualmente ou usar plug-ins para plataformas CMS, como o WordPress, para automatizar o processo.
Algumas opções populares incluem Yoast SEO, Rank Math e All in One SEO Pack.
Escolha o plug-in que melhor atenda às suas necessidades e otimize suas imagens para compartilhamento em mídias sociais.

Compatível com dispositivos móveis
Como a maioria dos usuários da Internet acessa sites por meio de dispositivos móveis, é fundamental garantir que o design da Web seja compatível com dispositivos móveis. Isso inclui a otimização de imagens para telas menores e velocidades de rede mais lentas.
Você pode usar técnicas de design responsivo para ajustar automaticamente os tamanhos e formatos das imagens com base no tamanho da tela ou implementar o carregamento lento especificamente para dispositivos móveis.
Certifique-se de testar o desempenho do seu site em diferentes dispositivos para garantir uma experiência de usuário perfeita para todos os visitantes.
PERGUNTAS FREQUENTES
P: As imagens afetam o SEO?
Sim, as imagens podem afetar o SEO de várias maneiras.
Otimizá-los pode melhorar o desempenho e o tempo de carregamento do site, levando a uma melhor experiência do usuário e, possivelmente, a classificações mais altas nos mecanismos de pesquisa.
As tags Alt e as legendas também fornecem contexto adicional para os mecanismos de pesquisa, tornando seu conteúdo mais detectável.
P: A compactação de imagens pode afetar a qualidade das minhas imagens?
Sim, a compactação de imagens pode afetar ligeiramente a qualidade da imagem, dependendo do método usado.
No entanto, com técnicas e ferramentas adequadas, você pode compactar imagens sem perda significativa de qualidade.
É essencial equilibrar a redução do tamanho do arquivo e a manutenção da qualidade da imagem para garantir uma experiência positiva para o usuário.
Faça experiências com diferentes métodos de compactação e compare os resultados para encontrar o mais adequado às necessidades de seu site.
P: Posso usar imagens gratuitas da Internet em meu site?
Em geral, é recomendável usar imagens originais ou obter o licenciamento adequado para todas as imagens usadas em seu site.
O uso de imagens gratuitas encontradas na Internet pode levar à violação de direitos autorais e a problemas legais.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Se você optar por usar imagens gratuitas, verifique se elas estão devidamente licenciadas para uso comercial e dê crédito à fonte.
É sempre uma prática recomendada criar ou obter imagens exclusivas e de alta qualidade para seu site.
Palavras finais
A otimização de imagens para o seu site é fundamental para melhorar o desempenho, a experiência do usuário e o SEO.
Ao utilizar técnicas como cache de navegador, CDNs, botões de compartilhamento social e otimização para dispositivos móveis, você pode melhorar a qualidade geral do seu site e atingir um público mais amplo.
Lembre-se de sempre seguir as diretrizes de licenciamento adequadas e priorizar a otimização de imagens para ter uma presença on-line mais bem-sucedida.

