
Wprowadzenie
W 2024 r. minimalistyczne projektowanie stron internetowych nadal jest synonimem przejrzystości i funkcjonalności w cyfrowym świecie. Ta filozofia projektowania, zakorzeniona w prostocie i wydajności, usuwa to, co zbędne, skupiając się zamiast tego na istotnych elementach, aby stworzyć czyste, uporządkowane doświadczenie online.
Ewolucja minimalistycznego projektowania stron internetowych jest świadectwem jego trwałej atrakcyjności i skuteczności w coraz bardziej złożonym krajobrazie cyfrowym.
Od samego początku minimalistyczny design kierował się zasadami ograniczania rozpraszania uwagi i zwiększania zaangażowania użytkowników.
Z biegiem lat, wraz z rozwojem technologii i ewolucją preferencji użytkowników, minimalistyczny design dostosował się, integrując nowe techniki i technologie, pozostając jednocześnie wiernym swojemu podstawowemu etosowi.
W tym wpisie na blogu zbadamy podróż minimalistycznego projektowania stron internetowych do 2024 roku, sprawdzając, jak ewoluował, zapewniając jednocześnie zorientowane na użytkownika, estetyczne i wysoce funkcjonalne wrażenia online.
Ewolucja minimalistycznego projektowania stron internetowych to nie tylko historia trendów estetycznych, ale także odzwierciedlenie zmieniających się paradygmatów cyfrowych i zachowań użytkowników, pokazując jego zdolność adaptacji i odporność w dynamicznym świecie projektowania stron internetowych.
Historyczny kontekst minimalistycznego projektowania stron internetowych
Minimalistyczne projektowanie stron internetowych, w swej istocie, jest pod wpływem szerszego ruchu minimalizmu w sztuce i projektowaniu, który pojawił się w połowie XX wieku. Ruch ten kładł nacisk na prostotę i obiektywizm, usuwając zbędne elementy, aby skupić się na najważniejszych elementach, wyjaśnia Alex Taylor, szef marketingu w CrownTV.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
W projektowaniu stron internetowych zasady te zaczęły się zakorzeniać pod koniec lat 90. i na początku XXI wieku. W tym okresie projektanci stron internetowych zaczęli odchodzić od zagraconych i często chaotycznych projektów, które były powszechne we wczesnych dniach Internetu.
Ograniczenia szybkości i przepustowości w erze dial-up wymagały prostszego, bardziej usprawnionego podejścia do projektowania stron internetowych, nieumyślnie przygotowując grunt pod minimalizm.
- Rozwój mobilnego Internetu: Wraz z pojawieniem się smartfonów i rosnącym znaczeniem mobilnego Internetu w późnych latach 2000, minimalistyczny design nabrał znacznego rozpędu. Potrzeba wydajnego działania stron internetowych na mniejszych ekranach o mniejszej mocy obliczeniowej skłoniła projektantów do przyjęcia minimalistycznych zasad prostoty i funkcjonalności, dodaje Theo de Vries, dyrektor generalny The Diamond Rehab Thailand.
- Postępy w CSS i HTML: Ewolucja CSS (Cascading Style Sheets) i HTML (HyperText Markup Language) w 2010 roku odegrała kluczową rolę. Technologie te pozwoliły na tworzenie bardziej wyrafinowanych projektów przy mniejszej ilości zasobów, umożliwiając projektantom łatwe tworzenie eleganckich, czystych i nowoczesnych stron internetowych.
- Koncentracja na użytkowniku: Ponieważ doświadczenie użytkownika (UX) stało się nadrzędną kwestią w projektowaniu stron internetowych, minimalizm był coraz częściej postrzegany jako sposób na zwiększenie użyteczności. Skupiono się na zmniejszeniu obciążenia poznawczego użytkowników, ułatwieniu nawigacji i nadaniu priorytetu treści nad elementami dekoracyjnymi, wyjaśnia Ali Nahhas, właściciel Aladdin Houston.
- Integracja elementów multimedialnych: W połowie lat 2010-tych minimalistyczny design został dostosowany do włączenia bogatych elementów multimedialnych, takich jak wysokiej jakości obrazy i filmy, równoważąc atrakcyjność wizualną z uporządkowanym układem. Okres ten oznaczał połączenie estetyki z zaawansowanymi możliwościami internetowymi, mówi Barry Conybeare, prawnik ds. wypadków w Michigan w Conybeare Law Office.
- Era projektowania responsywnego: Pojawienie się i dominacja responsywnego projektowania stron internetowych jeszcze bardziej umocniło rolę minimalizmu. Potrzeba, aby strony internetowe płynnie dostosowywały się do różnych rozmiarów ekranu i urządzeń, wzmocniła minimalistyczną zasadę funkcjonalności.
- Minimalizm w erze sztucznej inteligencji i uczenia maszynowego: W miarę zbliżania się do 2024 r. integracja sztucznej inteligencji i uczenia maszynowego nadała nowy wymiar minimalistycznemu projektowaniu stron internetowych. Technologie te umożliwiły bardziej spersonalizowane i dynamiczne doświadczenia użytkowników w ramach minimalizmu, oferując treści i układy dostosowane do indywidualnych preferencji i zachowań użytkowników, mówi Saba Mobebpour, CEO w DropGenius.
Podstawowe zasady minimalistycznego projektowania stron internetowych
Podstawowe zasady minimalistycznego projektowania stron internetowych - prostota, funkcjonalność i elegancja - od dawna stanowią podstawę tej filozofii projektowania, kształtując sposób konceptualizacji i budowy stron internetowych. W 2024 roku zasady te nadal przyświecają projektantom, choć w ewoluującym cyfrowym krajobrazie, mówi Eran Mizrahi, dyrektor generalny Ingredient Brothers.
Prostota

Źródło obrazu: FinanseOnline
Zasada prostoty w minimalistycznym projektowaniu stron internetowych polega na usunięciu niepotrzebnych elementów i skupieniu się na tym, co istotne. Nie oznacza to projektu "bare-bone"; chodzi raczej o osiągnięcie więcej za mniej.
Corey Longhurst, dyrektor ds. rozwoju w LegalOn, mówi: "Prostota przejawia się w czystych układach, wykorzystaniu białej przestrzeni (lub przestrzeni negatywnej) oraz minimalnym wykorzystaniu kolorów i tekstur. Chodzi o stworzenie projektu, który jest wolny od bałaganu i rozprasza uwagę, dzięki czemu podróż użytkownika przez witrynę jest intuicyjna i prosta".
Jak zauważa Danny Jay, dyrektor ds. marketingu w SOLVED Consulting, "w aplikacji prostota oznacza nadanie priorytetu hierarchii treści, zapewniając, że najważniejsze informacje są natychmiast widoczne i dostępne dla użytkownika".
Funkcjonalność
Martynas Žvirblis, menedżer w VPSForexTrader, wyjaśnia: "Funkcjonalność jest kamieniem węgielnym minimalistycznego designu, podkreślając, że każdy element strony internetowej powinien służyć jakiemuś celowi. Nie chodzi tylko o estetykę; każdy wybór projektu, od menu nawigacyjnego po przyciski wezwania do działania, jest dokonywany z myślą o doświadczeniu użytkownika".
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Zasada ta doprowadziła do powstania projektów, w których najważniejsza jest przyjazność dla użytkownika - łatwa nawigacja, szybki czas ładowania i responsywność na urządzeniach mobilnych. Stosując tę zasadę, projektanci koncentrują się na wzorcach zachowań użytkowników, zapewniając, że strona internetowa jest nie tylko atrakcyjna wizualnie, ale także praktyczna i intuicyjna dla użytkowników. Skupienie się na doświadczeniu użytkownika (UX) ma zasadnicze znaczenie dla maksymalizacji zaangażowania klientów i poprawy współczynnika konwersji e-commerce.
Elegancja
Elegancja w minimalistycznym projektowaniu stron internetowych odnosi się do harmonijnej równowagi elementów wizualnych, które tworzą przyjemną estetykę bez przeciążania zmysłów. Osiąga się to poprzez staranny dobór palet kolorów, typografii i obrazów, Sumeer Kaur, założyciel Lashkaraa.com.
Elegancja polega na tworzeniu emocjonalnego rezonansu z użytkownikiem, przekazując poczucie jakości i profesjonalizmu. Zasada ta została zinterpretowana w projektowaniu stron internetowych jako tworzenie przyjemnego wizualnie doświadczenia, które jest zgodne z tożsamością i przekazem marki. David Martinez, VP Enterprise & OEM Accounts w Cybernet Manufacturing, mówi: "Elegancja polega na stworzeniu projektu, który skutecznie komunikuje się i pozostawia trwałe wrażenie na użytkowniku".
W 2024 roku zasady te są interpretowane w nowoczesny sposób. Prostota obejmuje teraz wyrafinowane interfejsy użytkownika, które ukrywają złożoność za prostą fasadą.
Michael Hess, ekspert techniczny w Code Signing Store, wyjaśnia: "Funkcjonalność jest zwiększona dzięki spersonalizowanym doświadczeniom użytkowników, napędzanym przez dane i sztuczną inteligencję, zapewniając, że użytkownicy otrzymują treści i interakcje, które są dla nich najbardziej odpowiednie".
Elegancja ewoluowała wraz z postępem w technologii ekranów i grafiki, umożliwiając tworzenie wizualizacji w wysokiej rozdzielczości, które są zarówno efektowne, jak i skuteczne w komunikacji.
Zastosowanie tych podstawowych zasad w minimalistycznym projektowaniu stron internetowych odzwierciedla zrozumienie, że dobry projekt to nie tylko to, jak strona wygląda, ale także to, jak działa i jak czuje się użytkownik. Aby zapewnić płynną obsługę na wszystkich urządzeniach, niezbędne jest responsywne projektowanie stron internetowych.
W stale zmieniającym się krajobrazie projektowania stron internetowych, zasady te pozostają ponadczasowe, prowadząc projektantów do tworzenia stron internetowych, które są nie tylko estetyczne, ale także zorientowane na użytkownika i funkcjonalne.
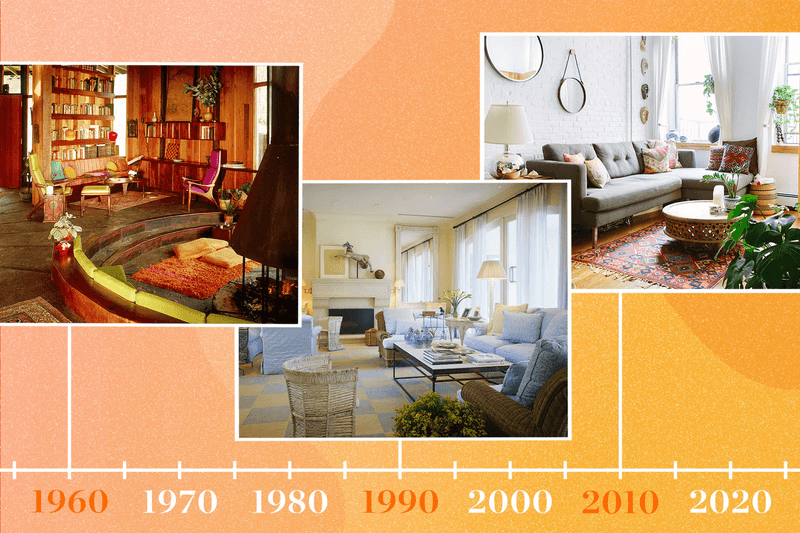
Minimalistyczny design na początku 2020 roku

Na początku XXI wieku minimalistyczne projektowanie stron internetowych charakteryzowało się kilkoma kluczowymi trendami i cechami, ukształtowanymi w znacznym stopniu przez postęp technologiczny i ewoluujące zachowania użytkowników. Okres ten stanowił kluczową fazę w podróży minimalistycznego designu, w której podstawy zostały przyjęte i ponownie zinterpretowane, aby dostosować się do nowych realiów cyfrowych, mówi William Westerlund, Marketing Manager w Suptask.
- Płaski design i neumorfizm: Na początku lat 2020. popularność zyskał płaski design, który podkreślał prostotę poprzez wykorzystanie czystych, otwartych przestrzeni i ostrych krawędzi. Uzupełnieniem tego było pojawienie się neumorfizmu, trendu projektowego, który łączył płaski design z subtelnymi, realistycznymi efektami cienia, tworząc miękkie, przypominające 3D elementy wizualne. Ta mieszanka oferowała minimalistyczną estetykę, która była zarówno prosta, jak i atrakcyjna wizualnie, dodaje Alex Mercer, broker ubezpieczeń komercyjnych w ContractorNerd.
- Monochromatyczne i duotoniczne schematy kolorów: Minimalistyczne projektowanie stron internetowych w tej erze często wykorzystywało monochromatyczne i duotoniczne schematy kolorów. Schematy te były skuteczne w tworzeniu efektownych wizualnie stron internetowych, które nie były przytłaczające, zgodnie z minimalistycznym etosem prostoty i skupienia.
- Typografia jako kluczowy element: Jak wyjaśnia Jack Babola, Senior Associate w Ultahost, "użycie odważnej i kreatywnej typografii stało się znakiem rozpoznawczym minimalistycznego designu. Duże, wyraziste czcionki były używane nie tylko do przekazywania informacji, ale także jako element projektu, dodając charakteru stronom internetowym przy jednoczesnym zachowaniu czystego wyglądu".
- Nadanie priorytetu doświadczeniu mobilnemu: Wraz z ciągłym wzrostem korzystania z mobilnego Internetu, minimalistyczny design na początku 2020 roku kładł silny nacisk na podejście mobilne. Oznaczało to, że projekty musiały być atrakcyjne wizualnie i funkcjonalne na mniejszych ekranach, co prowadziło do usprawnienia menu nawigacyjnych, przyjaznych w dotyku elementów projektu i krótszych czasów ładowania - dodaje Adam Fard, założyciel i szef działu projektowania w Adam Fard UX Agency.
- Minimalistyczna nawigacja: Trend minimalistycznej nawigacji, w tym ukrytych menu i ikon hamburgerów, stał się bardziej wyraźny. Takie podejście zmniejszyło bałagan na ekranie, pozwalając treści zająć centralne miejsce.
Postęp technologiczny tej ery, szczególnie w zakresie technologii mobilnych, sztucznej inteligencji i responsywnych narzędzi projektowych, miał ogromny wpływ na minimalistyczne projektowanie stron internetowych. Kevin King, założyciel i dyrektor generalny Anytime Baseball Supply, wyjaśnia: "Sztuczna inteligencja i uczenie maszynowe zaczęły być integrowane z procesami projektowania, umożliwiając bardziej spersonalizowane doświadczenia użytkowników w minimalistycznych ramach".
Narzędzia do projektowania responsywnego umożliwiły projektantom tworzenie stron internetowych, które były spójne wizualnie i funkcjonalne na różnych urządzeniach i rozmiarach ekranu.
Zachowanie użytkowników również wpłynęło na kierunek minimalistycznego designu. Ponieważ użytkownicy coraz częściej szukali szybszych i bardziej wydajnych doświadczeń online, minimalistyczny design zareagował, koncentrując się na szybkości i łatwości użytkowania. Dla tych, którzy są gotowi stworzyć własną elegancką, minimalistyczną stronę internetową, nowoczesne narzędzia do tworzenia stron internetowych oferują usprawniony proces.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Rosnąca świadomość i znaczenie doświadczenia użytkownika (UX) zmusiła projektantów do tworzenia interfejsów, które były nie tylko minimalne wizualnie, ale także intuicyjne w nawigacji.
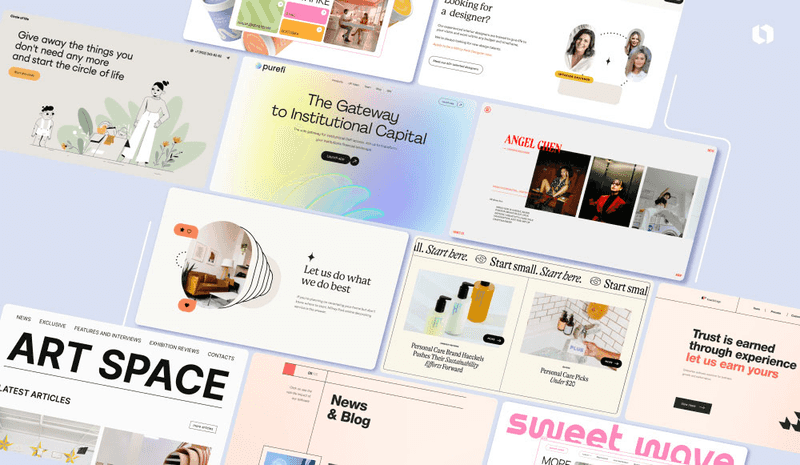
Minimalizm w 2024 roku: Aktualne trendy i cechy

Od 2024 r. minimalistyczne projektowanie stron internetowych nadal ewoluuje, obejmując nowe trendy i integrując zaawansowane technologie, takie jak AI i VR, w celu zwiększenia funkcjonalności i doświadczenia użytkownika, mówi Sal Giani, Marketing Manager w CodeCorp.
Ewolucja ta odzwierciedla głębsze zrozumienie potrzeb użytkowników i możliwości nowoczesnych technologii, prowadząc do bardziej wyrafinowanego i skoncentrowanego na użytkowniku podejścia do minimalizmu w projektowaniu stron internetowych.
- Subtelna interaktywność: Jednym z zauważalnych trendów w minimalistycznym designie jest włączenie subtelnych elementów interaktywnych. Obejmuje to mikro-interakcje i efekty najechania kursorem, które zapewniają użytkownikom informacje zwrotne lub dodatkowe informacje bez zaśmiecania interfejsu. Te interaktywne elementy poprawiają wrażenia użytkownika, czyniąc nawigację bardziej intuicyjną i wciągającą, wyjaśnia Khashayar Shahnazari, dyrektor generalny FinlyWealth.
- Wyrafinowane wykorzystanie negatywnej przestrzeni: Wykorzystanie negatywnej przestrzeni, od dawna cecha minimalistycznego designu, stało się bardziej wyrafinowane w 2024 roku. Projektanci umiejętnie równoważą białą przestrzeń z treścią, aby zwrócić uwagę na kluczowe elementy, poprawić czytelność i stworzyć wizualnie relaksujące doświadczenie, które nie przytłacza użytkownika", wyjaśnia Janet Sifers, wiceprezes ds. marketingu w LeaseAccelerator.
- Odważna i wyrazista typografia: Typografia w minimalistycznym designie ewoluowała, aby być nie tylko nośnikiem informacji, ale także odważnym oświadczeniem samym w sobie. Duże, dynamiczne czcionki są używane, aby stworzyć silny efekt wizualny, przy jednoczesnym utrzymaniu reszty projektu na niskim poziomie, dodaje Alex Begum, prawnik San Antonio Injury w VB Law Group.
- Minimalistyczne, ale bogate interfejsy użytkownika: Minimalistyczne interfejsy 2024 są czyste i uporządkowane, a jednocześnie bogate w funkcje. Gerrid Smith, CMO Joy Organics, mówi: "Ukryte menu i składane elementy są wykorzystywane w celu zmaksymalizowania przestrzeni ekranu, zapewniając, że zawartość i funkcjonalność nie są narażone na szwank ze względu na minimalizm".
Wnioski
Minimalistyczne projektowanie stron internetowych, koncentrujące się na prostocie, funkcjonalności i elegancji, pozostaje znaczącym trendem w 2024 roku. Chociaż oferuje czyste, wydajne i przyjazne dla użytkownika podejście do projektowania stron internetowych, wiąże się również z własnym zestawem wyzwań i krytyki. Pomyślne wdrożenie minimalistycznego designu wymaga delikatnej równowagi między estetyczną prostotą a praktyczną funkcjonalnością. Projektanci muszą poradzić sobie z potencjalnymi pułapkami jednorodności i upewnić się, że minimalistyczne podejście jest zgodne z celem witryny i potrzebami odbiorców.
Krytyka minimalistycznego designu, taka jak postrzegany brak osobowości lub przydatność dla różnych potrzeb związanych z treścią, podkreśla znaczenie przemyślanej i strategicznej implementacji. Projektanci muszą pamiętać, że minimalizm nie jest uniwersalnym rozwiązaniem, ale filozofi�ą projektowania, która powinna być dostosowana do każdego unikalnego projektu.

