
Wprowadzenie
Wyobraź sobie, że uruchamiasz nową funkcję na swojej stronie internetowej, ale okazuje się, że nie cieszy się ona zainteresowaniem użytkowników.
To przykre, prawda? Ale to nie musi być twoja historia. Zamiast polegać na domysłach lub przeczuciach, istnieje mądrzejszy sposób podejścia do optymalizacji witryny: Testy A/B.
Testy A/B w projektowaniu UI/UX ujawniają, co działa, a co wymaga poprawek w oparciu o rzeczywiste interakcje użytkowników. Dzięki tym spostrzeżeniom możesz dopracować swoją witrynę, aby lepiej angażować odbiorców i zwiększać konwersje.
W tym przewodniku zagłębimy się w szczegóły testów A/B i pokażemy, jak wykorzystać je do optymalizacji UI/UX.
Czym są testy A/B?
Testy A/B to technika porównywania dwóch wersji strony internetowej lub aplikacji w celu sprawdzenia, która z nich działa lepiej.
Dzieląc odbiorców na dwie losowe grupy, każda z nich widzi inną wersję strony (A lub B). Następnie mierzysz wydajność każdej wersji na podstawie wskaźników, takich jak współczynniki klikalności, współczynniki konwersji lub zaangażowanie użytkowników. Wersja z lepszymi wynikami wygrywa.
Rola testów A/B w projektowaniu UI/UX
Testy A/B wypełniają lukę między intencjami projektowymi a oczekiwaniami użytkowników. Wspiera proces, który jest zarówno kreatywny, jak i oparty na danych, umożliwiając projektantom UI/UX tworzenie rozwiązań, które są atrakcyjne wizualnie, wysoce funkcjonalne i zorientowane na użytkownika.
Prezentując dwie wersje projektu różnym grupom użytkowników, zbierasz konkretne dane na temat tego, co najbardziej rezonuje. Takie podejście oparte na danych pomaga udoskonalić doświadczenia użytkowników w oparciu o rzeczywiste preferencje i zachowania, a nie założenia.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Należy pamiętać, że testowanie A/B jest procesem ciągłym. Podobnie jak krawiec nieustannie doskonali swoje rzemiosło, marketerzy wykorzystują te testy do ciągłego ulepszania swoich strategii. To iteracyjne podejście zapewnia, że produkt ewoluuje wraz z potrzebami i preferencjami użytkowników, prowadząc do bardziej intuicyjnego, przyjemnego i wydajnego doświadczenia użytkownika.
Optymalizując proces testowania A/B i integrując narzędzia, które usprawniają tworzenie testów i analizę danych, zespoły mogą znacznie zwiększyć produktywność programistów, pozwalając im skupić się bardziej na innowacjach, a mniej na zadaniach manualnych.
Jak używać testów A/B do optymalizacji UI/UX?
Aby skutecznie wykorzystać testy A/B do optymalizacji UI/UX, należy postępować zgodnie z ustrukturyzowanym procesem. Oto jak to wygląda:
Zdefiniuj cele testu A/B
Przed przystąpieniem do testów A/B należy jasno określić, co chce się osiągnąć.
Czy Twoim celem jest zwiększenie współczynnika klikalności, obniżenie współczynnika odrzuceń lub zwiększenie zadowolenia użytkowników? Wyznaczenie precyzyjnych celów ukierunkuje wysiłki testowe i zapewni, że wyniki będą miały znaczenie. Na przykład, aby zwiększyć liczbę rejestracji, należy skupić się na takich elementach, jak rozmieszczenie formularzy, przyciski wezwania do działania (CTA) lub układ strony.
Pro Tip: Użyj struktury SMART (Specific, Measurable, Achievable, Relevant, Time-bound), aby zdefiniować swoje cele podczas promowania swojej witryny. Na przykład: zwiększenie wskaźnika rejestracji o 15% w ciągu najbliższych 30 dni poprzez optymalizację układu i treści formularza rejestracji.
Konfiguracja testu A/B
Po zdefiniowaniu celów, następnym krokiem jest skonfigurowanie testu A/B.
Najpierw utwórz dwie wersje strony internetowej lub elementu aplikacji, który chcesz przetestować: Wersję A (kontrolną) i wersję B (wariant). Użyj niezawodnego narzędzia do testowania A/B, aby losowo przypisać użytkowników do jednej z tych wersji. Upewnij się, że test trwa wystarczająco długo, aby zebrać znaczące dane.
Ponadto należy zachować prostotę, izolując zmienne. Oznacza to, że tylko jeden element powinien różnić się między dwiema wersjami, aby zobaczyć jego prawdziwy wpływ. Na przykład, jeśli testujesz kolory przycisków, wersja A może mieć niebieski przycisk, a wersja B zielony. Wszystko inne powinno pozostać takie samo, aby precyzyjnie określić efekt zmiany koloru.
Analizuj wyniki testów A/B
Po zakończeniu testu nadszedł czas, aby zapoznać się z jego wynikami.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Skoncentruj się na kluczowych wskaźnikach związanych z celami, aby określić, która wersja wypadła lepiej. Wyjdź poza wyniki na poziomie powierzchni i oceń opinie użytkowników oraz wzorce zachowań, aby naprawdę zrozumieć ich preferencje.
Na przykład, jeśli zielony przycisk w wersji B doprowadził do 25% wzrostu konwersji, mapy cieplne i nagrania sesji użytkowników mogą pokazać, że zielony przycisk bardziej wyróżnia się na tle strony, ułatwiając użytkownikom zauważenie i kliknięcie.
Wskazówka dla profesjonalistów: Segmentuj dane, aby sprawdzić, czy różne grupy demograficzne użytkowników reagują inaczej na różne warianty. Może to zapewnić głębszy wgląd i kierować bardziej ukierunkowanymi optymalizacjami.
Wykorzystanie spostrzeżeń do podejmowania decyzji opartych na danych
Dzięki spostrzeżeniom z testów A/B możesz śmiało wdrażać zmiany, które poprawiają wrażenia użytkownika i osiągają Twoje cele. Na przykład, jeśli wersja B z zielonym wezwaniem do działania przewyższa wersję A, należy wprowadzić tę zmianę w całej witrynie.
Ponadto należy utworzyć repozytorium w celu udokumentowania ustaleń i uzasadnienia dla przysz�łych odniesień i informowania o kolejnych testach. Pomaga to uniknąć zbędnych testów i zapewnia bazę wiedzy pozwalającą zrozumieć, które zmiany zadziałały, a które nie.
Wykorzystanie testów A/B do ciągłego doskonalenia
Testy A/B nie są jednorazowe. Testuj różne elementy swojej witryny lub aplikacji w celu ciągłej optymalizacji. Preferencje użytkowników ewoluują, podobnie jak strategie. Regularnie przeglądaj i aktualizuj cele testów A/B i wdrażaj nowe testy, aby wyprzedzać trendy.
**Pro Tip: **Wspieraj kulturę eksperymentowania w swojej organizacji. Zachęcaj zespoły do proponowania hipotez i projektowania eksperymentów. Używaj zwinnych metodologii do wdrażania i testowania zmian, zapewniając, że Twoja witryna lub aplikacja ewoluuje wraz z opiniami użytkowników.
Wskazówki dotyczące projektowania wariantów testów A/B
- Skoncentruj się na elementach o dużym wpływie: Nadaj priorytet testowaniu elementów, które mogą potencjalnie wpływać na zachowanie użytkowników. Pomyśl o nagłówkach, przyciskach wezwania do działania, obrazach i formularzach. Zmiany w tych elementach mogą prowadzić do znacznej poprawy zaangażowania i konwersji. Na przykład atrakcyjny nagłówek może przyciągnąć uwagę i skłonić więcej odwiedzających do podjęcia działań, co czyni go krytycznym elementem do przetestowania.
- Testuj jedną zmienną na raz: Wszystko powinno być jasne i proste. Podczas przeprowadzania testów A/B zmieniaj tylko jedną rzecz na raz. Jeśli zmienisz wiele elementów jednocześnie, nie będziesz wiedział, która zmiana spowodowała różnicę. Na przykład, jeśli wypróbowujesz nowy projekt przycisku CTA, pozostaw wszystko inne bez zmian. W ten sposób możesz dokładnie zobaczyć, jak nowy przycisk wpływa na zachowanie użytkowników.
- Stawiaj jasne hipotezy: Solidna hipoteza określa zarówno oczekiwany rezultat, jak i jego uzasadnienie. Na przykład: "Zmiana nagłówka strony docelowej w taki sposób, aby bezpośrednio odnosił się do bolączek użytkowników, zwiększy liczbę przesłanych formularzy, ponieważ będzie bardziej odpowiadał potrzebom odwiedzających". Taka jasność kieruje procesem testowania i pomaga skutecznie interpretować wyniki.
- Zapewnienie responsywności na urządzeniach mobilnych: Przetestuj, jak zmiany wyglądają i działają na różnych rozmiarach ekranu, aby zapewnić spójne i zoptymalizowane wrażenia dla wszystkich użytkowników. Wariant, który wyróżnia się na komputerach stacjonarnych, ale zawodzi na urządzeniach mobilnych, może wypaczyć wyniki, więc responsywność mobilna powinna być kluczowym czynnikiem w testach A/B.
- Włącz lokalizację witryny: Lokalizacja witryny oznacza dostosowanie treści, projektu i funkcjonalności witryny do preferencji kulturowych, językowych i regionalnych różnych segmentów użytkowników. Na przykład, jeśli testujesz wpis na blogu, możesz nie tylko przetłumaczyć tekst, ale także dostosować przykłady i odniesienia, aby były odpowiednie kulturowo. Takie podejście gwarantuje, że treści będą rezonować z lokalnymi odbiorcami, zwiększając skuteczność marki na różnych rynkach.
Jak określić istotność statystyczną w testach A/B
Istotność statystyczna w testach A/B pomaga ocenić, czy różnice w wydajności między wariantami testowymi wynikają z wprowadzonych zmian, czy też są przypadkowe. Zapewnia wiarygodność wyników, umożliwiając pewne wprowadzanie aktualizacji.
Oto jak określić istotność statystyczną w testach A/B:
- Ustaw poziom ufności: Zazwyczaj używany jest poziom ufności 95%. Oznacza to, że masz 95% pewności, że wyniki nie są spowodowane przypadkową zmiennością.
- Oblicz wielkość próby: Określ, ilu użytkowników potrzebujesz w każdej grupie (A i B), aby uzyskać wiarygodne wyniki. Kalkulatory online mogą w tym pomóc w oparciu o oczekiwaną wielkość efektu i poziom ufności.
- Przeprowadź test: Podziel odbiorców losowo na dwie grupy. Grupa A zobaczy wersję oryginalną, a grupa B wersję zmienioną. Upewnij się, że test trwa wystarczająco długo, aby zebrać wystarczającą ilość danych, zazwyczaj co najmniej jeden cykl biznesowy.
- Zbieraj dane: Śledź wskaźniki wydajności istotne dla Twoich celów, takie jak współczynniki klikalności lub konwersji.
- Analiza wyników: Użyj metod statystycznych lub narzędzi online, aby porównać dwie grupy. Narzędzia te obliczą wartość p, która wskazuje prawdopodobieństwo, że zaobserwowane różnice wystąpiły przypadkowo.
- **Zinterpretuj wartość p: **Jeśli wartość p jest mniejsza niż 0,05, wynik jest istotny statystycznie, co oznacza, że zmienność prawdopodobnie spowodowała zaobserwowaną różnicę. Jeśli jednak wartość p wynosi 0,05 lub więcej, wynik nie jest istotny statystycznie, co sugeruje, że różnica może być spowodowana przypadkiem.
Narzędzia do testowania A/B
Optimizely

Optimizely wyróżnia się zaawansowanymi, ale przyjaznymi dla użytkownika możliwościami testowania A/B. Jako marketer lub projektant docenisz potężny edytor wizualny, który pozwala tworzyć i modyfikować testy bez znajomości kodowania.
Zaawansowane możliwości targetowania pomagają dostarczać spersonalizowane doświadczenia poprzez segmentację użytkowników na podstawie zachowania, lokalizacji i innych atrybutów. Ponadto Optimizely oferuje analitykę w czasie rzeczywistym, dzięki czemu można szybko ocenić wpływ wprowadzanych zmian i podejmować decyzje oparte na danych w celu zwiększenia komfortu użytkowania i współczynników konwersji.
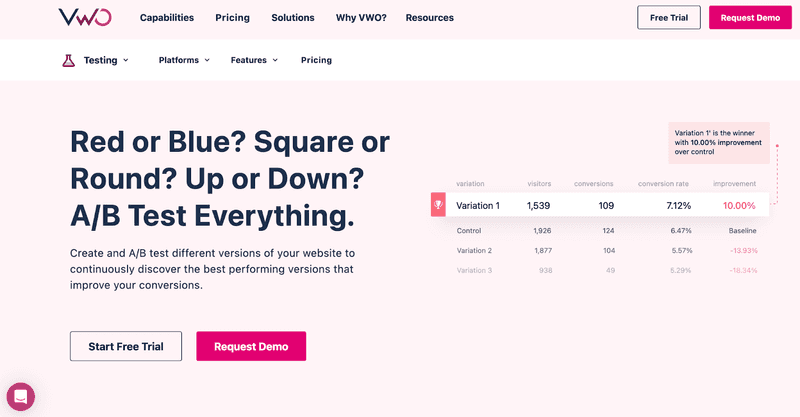
VWO

VWO oferuje kompleksowy pakiet do testów A/B, który jest przeznaczony zarówno dla marketerów, jak i projektantów. Wizualny edytor ułatwia tworzenie i wdrażanie wariantów testów, a rozbudowane opcje targetowania pozwalają dostosować testy do różnych segmentów użytkowników.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Dogłębne mapy cieplne i nagrania sesji zapewniają cenny wgląd w interakcje użytkowników, pomagając zrozumieć, w jaki sposób zmiany wpływają na zachowanie. Ponadto VWO obsługuje testy wielowariantowe, umożliwiając testowanie wielu elementów jednocześnie w celu znalezienia najlepszej kombinacji dla Twojej witryny.
Adobe Target

Usługa Adobe Target umożliwia zaawansowaną segmentację odbiorców na potrzeby wysoce spersonalizowanych eksperymentów. Algorytmy uczenia maszynowego automatycznie identyfikują najskuteczniejsze warianty, zwiększając wydajność testów. Kompleksowe raportowanie i analityka zapewniają dogłębny wgląd w zachowanie użytkowników i wyniki testów, umożliwiając podejmowanie świadomych decyzji, które zwiększają zaangażowanie i maksymalizują współczynniki konwersji.
Chcesz sięgnąć głębiej? Oto najlepsze narzędzia do testów A/B na rynku w 2024 roku.
Wnioski
Testy A/B to potężne narzędzie do optymalizacji UI/UX witryny, umożliwiające podejmowanie decyzji opartych na danych, które poprawiają wrażenia użytkowników i zwiększają konwersje. Definiując cele, konfigurując testy, analizując wyniki i wykorzystując spostrzeżenia do ciągłego doskonalenia, możesz stworzyć doskonałe wrażenia cyfrowe.
Aby uzyskać dalsze informacje na temat wzrostu i strategicznego kierunku, sprawdź Ranktracker. Jako wiodące narzędzie SEO, Ranktracker zapewnia cenne dane i analizy, które pomagają w kierowaniu strategią cyfrową, dostosowując wysiłki optymalizacyjne do ogólnych celów biznesowych.

