
Wprowadzenie
W dzisiejszym cyfrowym świecie SaaS (Software as a Service) jest wszędzie, a dobra strona docelowa ma kluczowe znaczenie dla sukcesu. Pomyśl o niej jak o twarzy produktu SaaS - to pierwsza rzecz, którą widzą potencjalni klienci. Ale to coś więcej niż tylko strona internetowa; to potężne narzędzie do przyciągania uwagi, dostarczania informacji, przekształcania odwiedzających w potencjalnych klientów i ostatecznie płacenia klientom.
W tym przewodniku zagłębimy się w to, co sprawia, że strona docelowa SaaS działa. Porozmawiamy o zachowaniu przejrzystości i łatwości zrozumienia, pisaniu w sposób, który przyciąga ludzi, używaniu zdjęć i filmów, aby ich przyciągnąć, oraz ułatwianiu im rejestracji lub dowiedzenia się więcej. Pokażemy ci, jak stworzyć stronę docelową, która wygląda świetnie i osiąga rzeczywiste wyniki w dzisiejszym konkurencyjnym świecie online.
1. Dominująca sekcja powyżej rozkładówki
Wskazówka 1: Stwórz krystalicznie czystą propozycję wartości
Upewnij się, że klienci od razu zrozumieją wartość Twojego produktu SaaS. Stwórz zwięzły i przekonujący nagłówek, który przekaże Twój wyróżniający się punkt sprzedaży. Używaj słów, które łączą się z pożądanymi odbiorcami i odnoszą się do ich bolączek.
Wskazówka 2: Zoptymalizuj sekcję bohaterów
Główna sekcja strony docelowej (początkowa część, na którą natrafiają odwiedzający) powinna przedstawiać ofertę i korzyści dla użytkownika.
Działa jako początkowy punkt interakcji dla odwiedzających i ma kluczowe znaczenie dla przyciągnięcia ich uwagi i zachęcenia do dalszego zaangażowania. Oto najważniejsze elementy sekcji hero dla strony docelowej SaaS:
Sekcja Hero strony docelowej SaaS zazwyczaj zawiera następujące elementy:
- Nagłówek: Jest to pierwszy element treści, który widzą odwiedzający.
Odważny i przekonujący nagłówek, który komunikuje główną korzyść lub rozwiązanie oferowane przez Twój produkt SaaS, co robi Twój produkt i dlaczego jest cenny.
Krótkie oświadczenie uzupełniające, które zapewnia dodatkowy kontekst lub rozwija nagłówek. Wzmacnia propozycję wartości i pomaga dalej angażować odwiedzających.
-
Obraz lub wideo bohatera: Przyciągający wzrok obraz lub film, który nadaje ton sekcji bohatera i zwiększa atrakcyjność wizualną. Powinien być odpowiedni dla Twojego produktu SaaS i wzmacniać ogólne przesłanie strony docelowej. Wysokiej jakości obrazy lub filmy, które prezentują Twój produkt SaaS w akcji lub podkreślają jego kluczowe cechy i zalety.
-
Wezwanie do działania (CTA): Łatwo zauważalny i zorientowany na działanie przycisk, który zachęca odwiedzających do przejścia do następnego etapu, takiego jak rejestracja w bezpłatnej wersji próbnej, prośba o demo lub dowiedzenie się więcej o produkcie. Przycisk CTA powinien wyróżniać się wizualnie i być umieszczony w widocznym miejscu w sekcji bohatera.
-
Dowód społeczny: Dowód społeczny przyczynia się do budowania zaufania i wiarygodności. Referencje, logo klientów lub odznaki zaufania służą jako dowód społeczny, zwiększając wiarygodność odwiedzających. Przykłady zadowolonych klientów lub renomowanych partnerów mogą zwiększyć zaufanie do produktu.
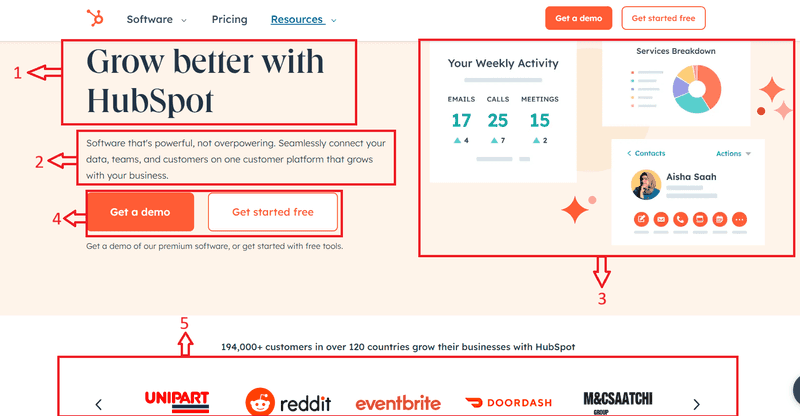
Przykład: Strona docelowa HubSpot

Źródło: HubSpot
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Sekcja bohatera HubSpot zawiera wszystkie pięć elementów skutecznej konwertującej strony docelowej. Sekcja HubSpot Hero łączy w sobie jasny przekaz, angażujące elementy wizualne, atrakcyjne wezwanie do działania, tekst zorientowany na korzyści i dowód społeczny, aby stworzyć stronę docelową o wysokiej konwersji.
Pamiętaj, że sekcja Hero jest pierwszą rzeczą, którą widzą odwiedzający po wejściu na stronę. Warto więc zainwestować czas i wysiłek w stworzenie potężnej i skutecznej sekcji Hero dla swojej strony docelowej SaaS.
Włączając te niezbędne elementy do sekcji bohatera strony docelowej SaaS, możesz skutecznie przyciągnąć uwagę odwiedzających, przekazać wartość swojego produktu i zachęcić ich do podjęcia pożądanych działań.
Wskazówka 3: Uprość nawigację, aby zapewnić płynną obsługę
Zachowaj prosty układ i nawigację. Przejrzysty projekt prowadzi użytkowników płynnie przez stronę. Korzystaj z intuicyjnych menu i wyraźnych wezwań do działania (CTA), aby zapewnić odwiedzającym szybkie znalezienie potrzebnych informacji.
Przejrzysty, uporządkowany pasek nawigacyjny upraszcza eksplorację witryny i dostęp do pożądanych informacji.
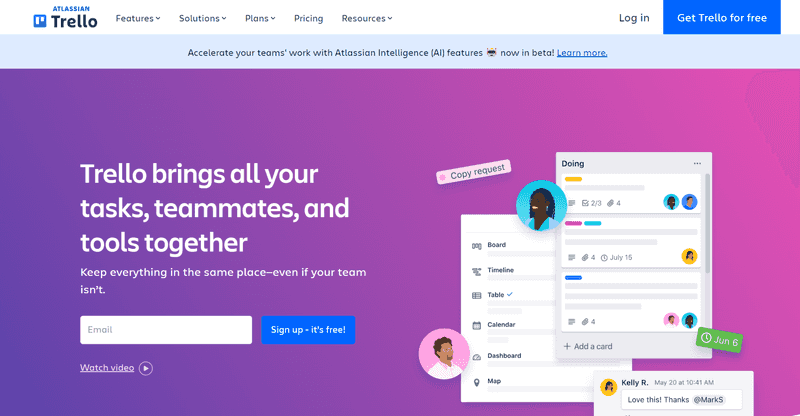
Przykład: Strona docelowa Trello

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Źródło: Trello
Strona docelowa Trello jest przykładem prostoty w nawigacji. Jego schludny wygląd i przyjazny dla użytkownika układ pozwalają użytkownikom szybko zrozumieć możliwości narzędzia do zarządzania projektami bez poczucia przytłoczenia. Strona docelowa Trello zawiera proste menu nawigacyjne, ułatwiające użytkownikom odkrywanie różnych funkcji i opcji cenowych.
2. Urzekające wizualizacje
Wskazówka 4: Ulepszanie dzięki wysokiej jakości zdjęciom i filmom produktowym
Treść wizualna jest potężna. Zamieść najwyższej jakości zdjęcia i filmy, które zademonstrują funkcjonalność Twojego produktu. Użyj wizualizacji, aby opowiedzieć historię o tym, jak Twoje rozwiązanie SaaS rozwiązuje rzeczywiste problemy klientów.
Treści wizualne mogą szybko i skutecznie informować o tym, jak działa Twój produkt. Rozważ wykorzystanie zrzutów ekranu, infografik lub krótkich filmów objaśniających.
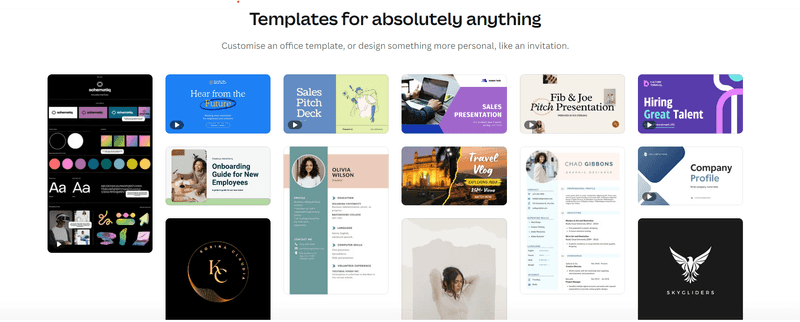
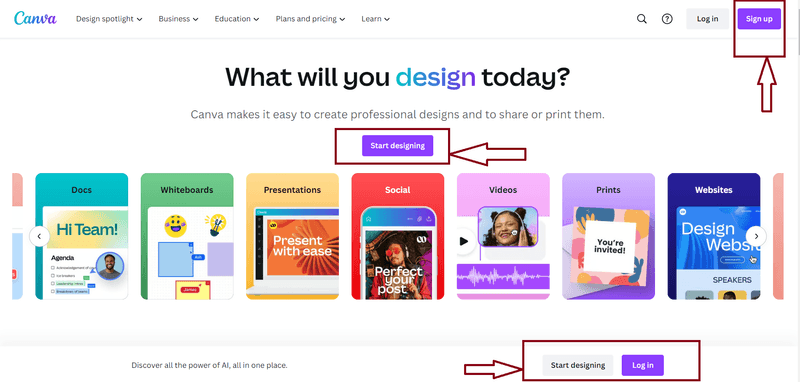
Przykład: Strona docelowa Canva

Źródło: Canva
Canva zawiera wysokiej jakości obrazy i filmy, aby zaprezentować swoje możliwości projektowe. Strona docelowa wizualnie pokazuje, jak użytkownicy mogą bez wysiłku tworzyć oszałamiające grafiki.
Pro Tip:
- Używaj filmów produktowych, aby zademonstrować kluczowe funkcje i korzyści, zachowując zwięzłość i zaangażowanie.
- Dołącz wysokiej jakości wizualizacje, w tym zdjęcia i filmy produktowe, aby skutecznie zaprezentować swoje rozwiązanie SaaS.
Wskazówka 5: Nadanie marce ludzkiego charakteru
Zintegruj zdjęcia swojego zespołu lub klientów. Humanizacja marki sprzyja zaufaniu i nawiązywaniu kontaktów. Prawdziwe twarze i referencje dodają autentyczności, pomagając potencjalnym klientom nawiązać kontakt z produktem.
Pokaż ludzi stojących za Twoim produktem. Mogą to być zdjęcia zespołu lub referencje innych klientów.
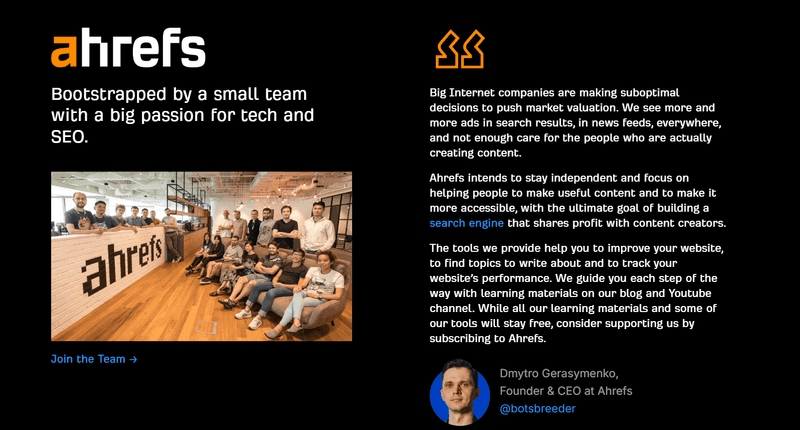
Przykład: Strona docelowa Ahrefs

Źródło: Ahrefs
Ahrefs humanizuje swoją markę, przedstawiając członków zespołu na swojej stronie docelowej. Prawdziwe twarze tworzą więź, czyniąc firmę bardziej wiarygodną i godną zaufania. Strona docelowa Ahrefs zawiera zdjęcia członków zespołu, tworząc poczucie znajomości i zaufania potencjalnych klientów.
Pro Tip:
- Spraw, aby Twoja strona docelowa była bardziej osobista, dołączając zdjęcia swojego zespołu lub klientów, aby pokazać ludzką stronę marki i zbudować zaufanie i autentyczność.
3. Tworzenie przekonującej kopii
Wskazówka 6: Wykorzystanie języka zorientowanego na korzyści
Skoncentruj się na korzyściach, jakie przynosi Twój produkt SaaS, zamiast tylko wymieniać jego funkcje. Używaj perswazyjnego języka, aby przekazać, w jaki sposób Twoje rozwiązanie może pozytywnie wpłynąć na biznes lub życie klienta.
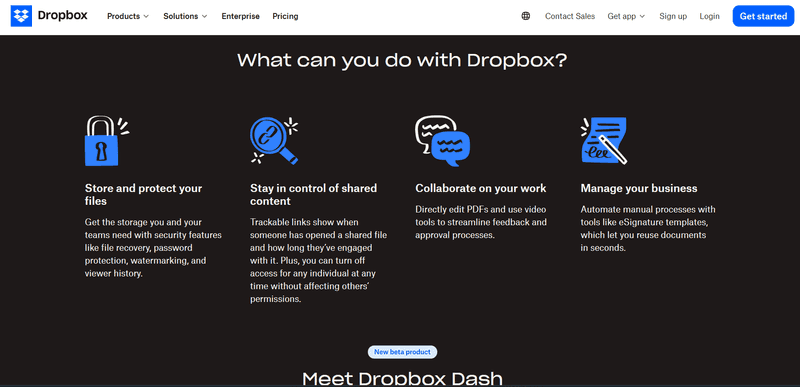
Przykład: Strona docelowa Dropbox

Źródło: Dropbox
Strona docelowa Dropbox podkreśla korzyści za pomocą jasnych nagłówków, takich jak: "Przechowuj i chroń swoje pliki", "Zachowaj kontrolę nad udostępnianymi treściami", "Współpracuj nad swoją pracą" i "Zarządzaj swoją firmą". Nacisk kładziony jest na wygodę użytkownika i dostępność.
Pro Tip:
- Używaj perswazyjnego języka, aby podkreślić, w jaki sposób Twoje rozwiązanie rozwiązuje konkretne bolączki i poprawia życie lub biznes użytkowników.
- Skoncentruj się na korzyściach płynących z produktu SaaS, a nie tylko na wymienianiu jego funkcji.
Wskazówka 7: Angażowanie się w komunikację zorientowaną na klienta
Twórz teksty wokół potrzeb i wyzwań klienta. Używaj języka, który rezonuje z ich bolączkami i podkreśla, w jaki sposób Twoja oferta SaaS zapewnia rozwiązanie, którego potrzebują.
Mów bezpośrednio o potrzebach i pragnieniach klienta. Zamiast "Oferujemy wsparcie 24/7", spróbuj "Uzyskaj potrzebną pomoc, kiedy tylko jej potrzebujesz".
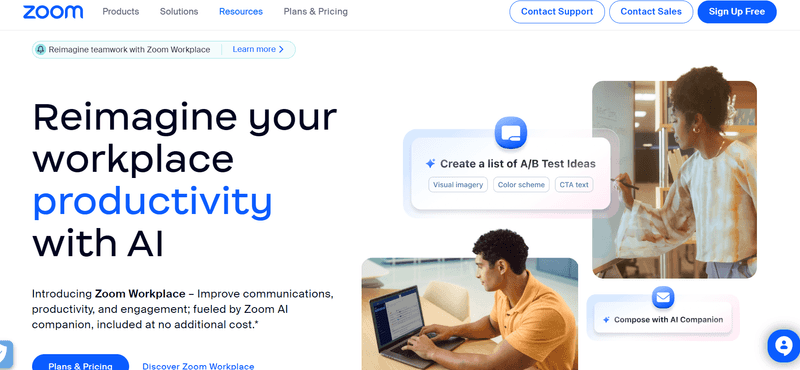
Przykład: Strona docelowa Zoom

Źródło: Zoom
Kopia Zoom obraca się wokół potrzeby klienta w zakresie płynnej komunikacji wideo. Zwroty takie jak "Reimagine your workplace productivity with AI", "Reimagine your workplace communication with AI" i "Reimagine your workplace engagement with AI" odnoszą się do konkretnych bolączek i aspiracji.
Pro Tip:
- Przygotuj swój komunikat tak, aby przemawiał bezpośrednio do pożądanego typu klienta i wyjaśniał, w jaki sposób Twój produkt SaaS może rozwiązać jego problemy.
- Dostosuj swoje teksty tak, aby nawiązywać kontakt z osobami, do których chcesz dotrzeć i bezpośrednio omawiać ich potrzeby i problemy.
4. Budowanie zaufania
Wskazówka 8: Wyświetlanie dowodu społecznego dla wiarygodności
Umieszczaj w widocznym miejscureferencje klientów i studia przypadków. Prawdziwe historie sukcesu zapewniają dowód społeczny i budują zaufanie. Uwzględnij szczegóły dotyczące wyzwań klientów i tego, w jaki sposób Twój produkt SaaS pomógł je pokonać. Uwzględnij konkretne szczegóły i wyniki zadowolonych klientów, aby zademonstrować wymierne korzyści płynące z Twojego rozwiązania SaaS.
Zaprezentuj referencje, studia przypadków lub logo znanych firm, z którymi współpracowałeś, aby zbudować wiarygodność.
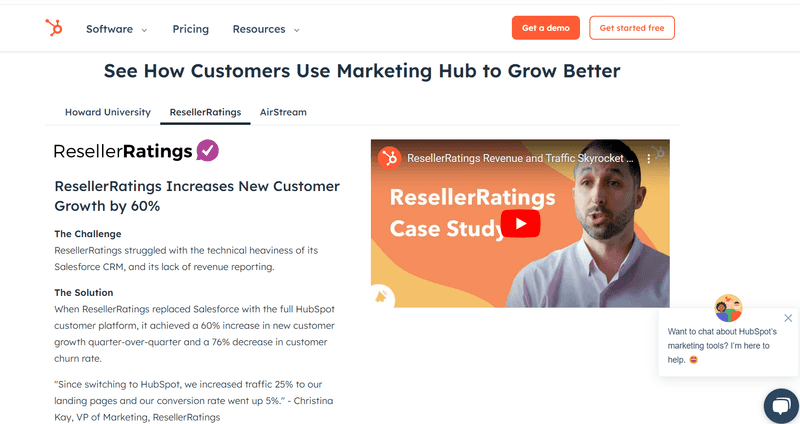
Przykład: Strona docelowa HubSpot

Źródło: HubSpot
HubSpot strategicznie umieszcza referencje klientów na swojej stronie docelowej. Prawdziwe historie sukcesu zapewniają dowód społeczny i zapewniają potencjalnych klientów, że są w dobrych rękach.
Profesjonalne wskazówki:
- Wyświetla liczbę rejestracji, aby pokazać popularność.
- Podkreśl wszelkie nagrody od renomowanych organizacji.
- Uwzględnij opinie i recenzje klientów, aby budować zaufanie.
- Dołącz pieczęcie zaufania w celu zapewnienia bezpieczeństwa.
- Pokaż oceny, aby wskazać jakość.
- Studia przypadków prezentujące historie sukcesu.
- Wyświetlaj logo klienta lub odznaki zaufania, aby zwiększyć wiarygodność.
Wskazówka 9: Zapewnienie bezpieczeństwa i ochrony prywatności
Włącz odznaki zaufania, certyfikaty bezpieczeństwa i przejrzystą politykę prywatności. Rozwiązywanie potencjalnych problemów związanych z bezpieczeństwem danych i prywatnością ma kluczowe znaczenie, zwłaszcza w branży SaaS.
Zapewnij odwiedzających, że ich dane będą u Ciebie bezpieczne, wyświetlając plakietki bezpieczeństwa i wyjaśniając swoją politykę prywatności.
Pro Tip:
- Dołącz krótkie oświadczenie lub link do polityki prywatności, aby zapewnić odwiedzających o ochronie ich danych osobowych.
- Rozwiąż potencjalne obawy dotyczące bezpieczeństwa danych i prywatności, wyświetlając w widocznym miejscu odznaki zaufania i certyfikaty bezpieczeństwa.
5. Zapewnienie responsywnego projektu i wydajności
Wskazówka 10: Optymalizacja dla urządzeń mobilnych
Ponieważ tak wiele osób korzysta z urządzeń mobilnych do przeglądania Internetu, upewnij się, że Twoja strona docelowa działa dobrze na wszystkich ekranach. Responsywny design sprawia, że witryna wygląda dobrze i działa płynnie, niezależnie od urządzenia, z którego korzystają klienci.
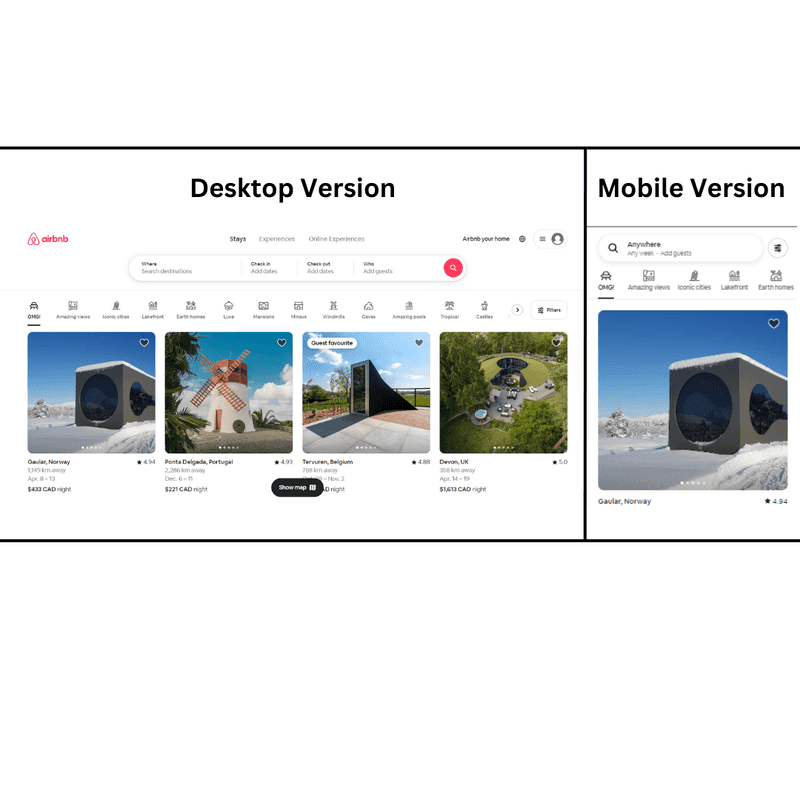
Przykład: Strona docelowa Airbnb

Źródło: Airbnb
Strona docelowa Airbnb jest zoptymalizowana pod kątem urządzeń mobilnych, zapewniając płynne wrażenia użytkownika. Wersja mobilna zachowuje kluczowe elementy i funkcjonalność wersji desktopowej. Strona docelowa Airbnb for Work jest w pełni zoptymalizowana pod kątem urządzeń mobilnych, zapewniając spójne i przyjazne dla użytkownika doświadczenie dla odwiedzających na smartfonach i tabletach.
Pro Tip:
- Wypróbuj swoją stronę docelową na różnych urządzeniach mobilnych, aby znaleźć i naprawić wszelkie problemy związane z jej wyglądem lub działaniem.
- Upewnij się, że Twoja strona docelowa działa dobrze na urządzeniach mobilnych, aby każdy miał płynne wrażenia, bez względu na rozmiar ekranu.
Wskazówka 11: Zapewnienie szybkości ładowania
Zoptymalizuj szybkość ładowania strony, aby zapobiec frustracji użytkowników. Kompresuj obrazy, minimalizuj żądania HTTP i wykorzystuj techniki buforowania, aby zapewnić szybki dostęp do strony docelowej.
Wolna witryna straci odwiedzających. Zoptymalizuj szybkość witryny, kompresując obrazy, korzystając z sieci dostarczania treści (CDN) i minimalizując CSS i JavaScript.
W oparciu o badania przeprowadzone przez Portent, strona internetowa, która ładuje się w ciągu 1 sekundy, ma trzykrotnie wyższy współczynnik konwersji niż strona, której załadowanie zajmuje 5 sekund.
6. Ułatwienie przyjaznej dla użytkownika konwersji
Wskazówka 12: Upraszczanie formularzy w celu ich sprawnego przesyłania
Jeśli Twoja strona docelowa zawiera formularz rejestracyjny lub kontaktowy, upewnij się, że jest on zwięzły i prosty. Zmniejsz liczbę pól, aby usprawnić proces i zminimalizować wszelkie przeszkody na drodze do konwersji.
Spraw, aby wypełnianie formularzy było łatwe dla odwiedzających, prosząc tylko o niezbędne informacje.
Według ankiety przeprowadzonej przez HubSpot, "30,7% marketerów uważa, że optymalna liczba pytań w formularzu strony docelowej w celu maksymalizacji konwersji to cztery".
Pro Tip:
- Pytaj tylko o niezbędne informacje i korzystaj z funkcji autouzupełniania, aby usprawnić proces wypełniania formularzy.
- Formularze rejestracyjne lub kontaktowe powinny być krótkie i proste, aby zmniejszyć tarcia i maksymalnie usprawnić proces konwersji.
Wskazówka 13: Prowadzenie za pomocą jasnych wezwań do działania (CTA)
Upewnij się, że Twoje wezwanie do działania wyróżnia się, jest przekonujące i dobrze widoczne. Używaj języka, który zachęca do działania i zbadaj testy A / B, aby odkryć najbardziej wpływowe wezwanie do działania dla odbiorców.
Wezwanie do działania powinno informować o wyniku po kliknięciu.
Według HubSpot"spersonalizowane wezwania do działania generują o 202% wyższy współczynnik konwersji niż wersje standardowe".
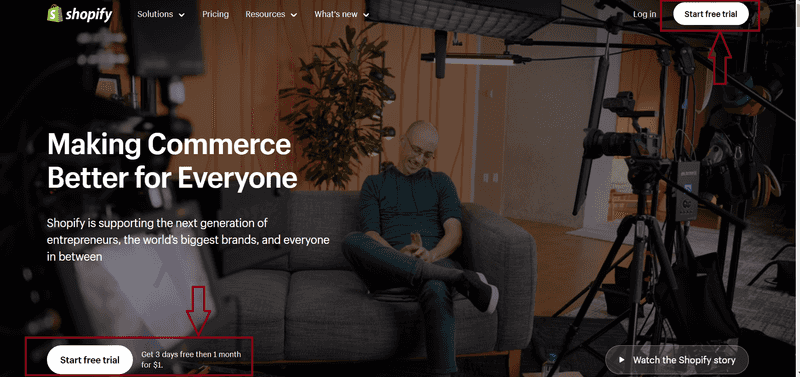
Przykład: Strona docelowa Shopify

Źródło: Shopify
Strona docelowa Shopify zawiera wyraźne wezwanie do działania z językiem zorientowanym na działanie: "Rozpocznij bezpłatny okres próbny". Nacisk kładziony jest na zaproszenie użytkowników do wykonania pierwszego kroku, dzięki czemu jest to atrakcyjne i proste wezwanie do działania. Strona docelowa Shopify zawiera wyraźne wezwania do działania z językiem zorientowanym na działanie, zachęcając odwiedzających do rozpoczęcia bezpłatnego okresu próbnego lub dowiedzenia się więcej o ich platformie e-commerce.
Pro Tip:
- Proste i krótkie, zwięzłe wezwania do działania, takie jak "Zarejestruj się bezpłatnie", są przykładem prostoty i przejrzystości.
- Przyciągające uwagę
Przykład: Żywe kolory i atrakcyjny język w wezwaniach do działania Canva przyciągają uwagę.

Źródło: Canav
- Docelowi odbiorcy - skoncentrowani na określonych segmentach użytkowników, zapewniający trafność i rezonans.
- Testowane A/B wezwania do działania w celu optymalizacji pod kątem najwyższych współczynników konwersji.
Wskazówka 14: Zwiększanie zaangażowania dzięki obsłudze czatu na żywo
Obsługa czatu na żywo może pomóc szybko odpowiedzieć na pytania odwiedzających, zwiększając ich szanse na konwersję.
Według statystyk ze strony docelowej KlientBoost, włączenie czatu na żywo może skutkować 20% wzrostem konwersji.
7. Analiza i iteracja
Wskazówka 15: Wdrażanie zaawansowanych narzędzi analitycznych
Zintegruj narzędzia analityczne, aby śledzić zachowanie użytkowników na stronie docelowej. Analizuj dane, aby zrozumieć interakcje użytkowników, zidentyfikować punkty porzucenia i wprowadzić ulepszenia oparte na danych.
Korzystaj z narzędzi takich jak Google Analytics, aby monitorować interakcje odwiedzających i stale ulepszać swoją witrynę.
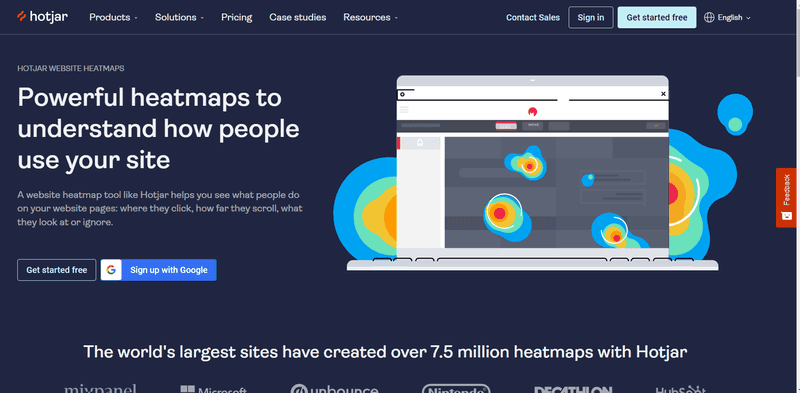
Przykład: Hotjar

Źródło: Hotjar
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Hotjar zapewnia narzędzia analityczne, które pomagają firmom zrozumieć zachowanie użytkowników. Mapy cieplne i nagrania sesji umożliwiają ciągłe doskonalenie w oparciu o spostrzeżenia w czasie rzeczywistym. Hotjar zapewnia mapy cieplne i nagrania sesji wizualnych reprezentacji interakcji użytkowników ze stroną docelową, pomagając zidentyfikować obszary wymagające optymalizacji.
Pro Tip:
- Wykorzystaj narzędzia takie jak Google Analytics lub Hotjar do śledzenia wskaźników, takich jak współczynnik odrzuceń, współczynnik konwersji i zaangażowanie użytkowników.
- Zintegruj narzędzia analityczne, aby śledzić zachowanie użytkowników i uzyskać wgląd w iteracyjne ulepszenia strony docelowej.
Wskazówka 16: udoskonalanie poprzez testy A/B
Konsekwentnie eksperymentuj z różnymi elementami strony docelowej, w tym z nagłówkami, elementami wizualnymi, wezwaniami do działania i formularzami. Testy A/B odgrywają kluczową rolę w określeniu, które aspekty najskuteczniej trafiają do odbiorców i poprawiają współczynniki konwersji.
Regularnie eksperymentuj z różnymi wersjami strony docelowej, aby odkryć optymalną wydajność. Dostosuj jeden element na raz, taki jak nagłówek lub wezwanie do działania, aby poznać przyczynę wszelkich zmian.
Wnioski
Stworzenie strony SaaS o wysokiej konwersji wymaga jasnego i prostego projektu, angażujących elementów wizualnych, atrakcyjnego copywritingu, elementów budujących zaufanie, responsywnego projektu, przyjaznego dla użytkownika procesu konwersji oraz ciągłego testowania i ulepszania. Postępując zgodnie z tymi wskazówkami i zawsze mając na uwadze potrzeby klienta, możesz stworzyć stronę docelową, która przyciąga i konwertuje.
Pamiętaj, że najlepsze strony docelowe stale ewoluują. Testuj, iteruj i ulepszaj. Powodzenia!

