
Intro
Wat is Soft UI? 8 tips voor beginners in webdesign
Wie aan het begin staat van een snelle carrière als webdesigner, moet begrijpen hoe belangrijk het is om op de hoogte te blijven van nieuwe ontwerptrends, vooral die trends die van invloed zijn op de gebruiker.
User interface (UI) ontwerpen moeten gebruiksvriendelijk en visueel aantrekkelijk zijn, omdat dit kan bepalen of een websitebezoeker een positieve ervaring heeft met een merk.
Nu de technologie snel evolueert, omvatten UI-ontwerptrends interactieve 3D-objecten, ruimtelijk ontwerp, het tonen van functies, VR en AR, bento-rasters en zacht UI-ontwerp.
In dit artikel gaan we dieper in op een van de trends die de afgelopen jaren aan populariteit heeft gewonnen en die niet over het hoofd kan worden gezien - zacht UI-ontwerp. We bespreken acht tips voor webdesign-beginners die willen inspringen op de neomorfische ontwerptrend in 2024 en vier van de belangrijkste problemen bij het gebruik van een zacht UI-ontwerp.
Wat is Soft UI?
Bij soft UI, ook wel neumorfisme genoemd, voegen ontwerpers diepte en dimensie toe aan elementen door highlights en schaduwen te gebruiken om ze iets omhoog te laten lijken ten opzichte van het scherm.
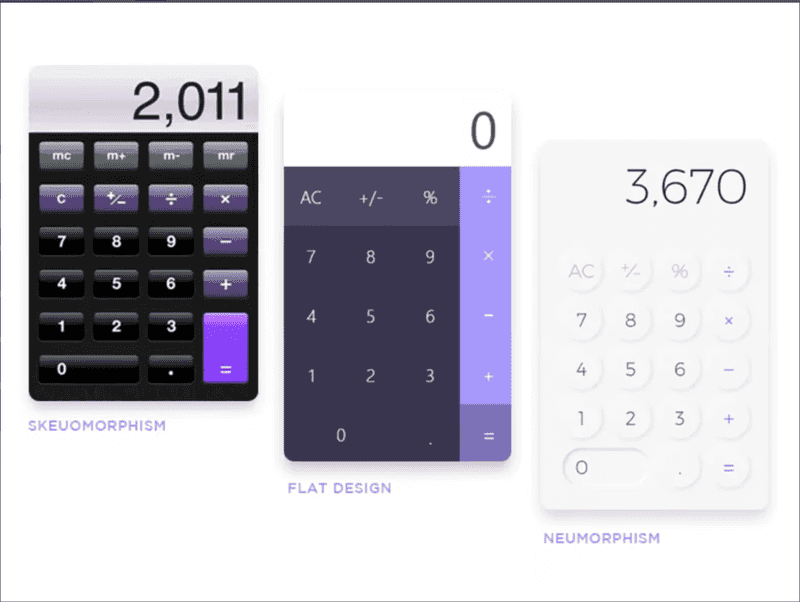
Neumorphism combineert de visuele aantrekkingskracht van skeuomorfisme en de eenvoud van plat ontwerp tot een moderne, minimalistische look.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
(Afbeelding Bron: Toptal)
Zelfs Apple sprong op de kar toen het verschillende zachte UI-stijlwijzigingen introduceerde voor zowel zijn mobiele als desktopbesturingssystemen. Laten we eens kijken naar de voordelen van neuromorf ontwerp:
- Moderne uitstraling. Neuromorfische ontwerpen kunnen je website een modernere uitstraling geven omdat het een van de nieuwste trends is op het gebied van UI/UX-ontwerp.
- Betrokken gebruikers Neuromorfische ontwerpen zorgen ervoor dat elementen aantrekkelijker aanvoelen voor bezoekers van je website omdat de schaduwen en highlights ervoor zorgen dat ze uit het scherm lijken te springen.
- Verbeterde leesbaarheid Neuromorfische ontwerpen kunnen de leesbaarheid verbeteren omdat het hoge contrast tussen de tekst en de achtergrondkleur de tekst beter leesbaar maakt.
Deze webdesign-trend werkt goed voor merken die willen dat hun apps, besturingssystemen en websites vriendelijk en informeel aanvoelen.
8 Tips voor zacht UI-ontwerp voor beginners
Gebruik schaduwen en hooglichten
Schaduwen en highlights kunnen diepte, dimensie, perspectief en realisme toevoegen aan een ontwerpelement, waardoor het 3D lijkt. Gebruikers worden meer aangetrokken tot de informatie als een element uit een scherm lijkt te springen.
Daarnaast kan het toevoegen van schaduwen en highlights aan elementen een visuele hiërarchie creëren. De elementen met grotere, diepere schaduwen verschijnen het dichtst bij je websitebezoekers, zodat ze meer opvallen. Zo laat je gebruikers zien wat de belangrijkste informatie op de pagina is.
Gebruik een subtiel kleurenpalet
Blauw is zonder twijfel een van de beste en meest gebruikte kleuren in UI-ontwerp. Denk maar aan populaire app-iconen zoals Facebook, Safari, PayPal, Prime Video en Shamaz, die allemaal tinten blauw met wit gebruiken.
Voor het perfecte neomorfische ontwerp moeten de gebruikte kleuren echter een kalmerend effect creëren, dus je kunt het beste felle kleuren vermijden en in plaats daarvan een zacht, weinig verzadigd kleurenpalet gebruiken met subtiele kleurvariaties.
Kleuren zoals kaki, bruin, taupe, wit, ivoor, beige en grijs kunnen perfect werken voor een zacht UI-ontwerp.
Gebruik vloeiende verlopen
Het gebruik van kleurverlopen voegt diepte toe aan elementen, wat het doel is van een zacht UI-ontwerp.
Een kleurverloop is het geleidelijk overgaan van de ene kleur in de andere. In het ideale geval kies je kleuren uit hetzelfde zachte palet, alleen afgezwakt of opgehelderd, afhankelijk van het effect dat je probeert te creëren.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Het kleurverloop moet nauwelijks zichtbaar zijn, maar net genoeg om het ontwerpelement te laten opvallen door er een nieuwe dimensie aan toe te voegen.
Gebruik neuromorfische ontwerpen spaarzaam
Een neuromorf ontwerp is geweldig om ervoor te zorgen dat een specifiek element opvalt bij websitebezoekers.
Je moet je scherm echter niet overspoelen met kleurverlopen, highlights en schaduwen, want als je aan elk element een zacht UI-ontwerp toevoegt, kun je de aandacht niet vestigen op de belangrijkste elementen.
Bovendien kan te veel soft UI-design je website er rommelig en onprofessioneel uit laten zien - waardoor de schone, minimalistische look waar ontwerpers naar streven verdwijnt.
Afbeeldingen vermijden
Neomorfische ontwerpen kunnen een element 3D laten lijken, dus vermijd het om dit toe te voegen aan afbeeldingen op je webpagina. Ze passen niet bij de stijl en verbreken de illusie.
Gebruik in plaats daarvan diagrammen en illustraties met zachte UI-ontwerpen voor een meer consistente uitstraling.
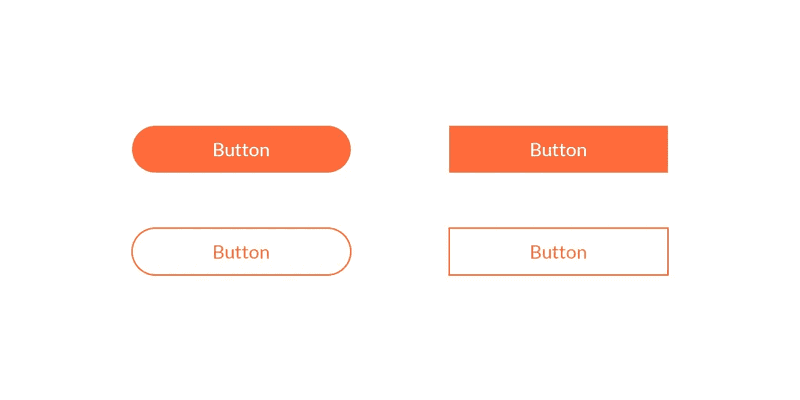
Gebruik afgeronde hoeken
Scherpe randen maken de interface serieus en formeel, wat niet de bedoeling is van een zacht UI-ontwerp.
Bochten zijn vaak glad en vormen geen risico op letsel, dus afgeronde hoeken zijn psychologisch gerelateerd aan veiligheid, benaderbaarheid en vriendelijkheid.
Zelfs op een computer- of laptopscherm geeft het menselijk brein de voorkeur aan een afgeronde vorm. Probeer afgeronde hoeken te gebruiken voor een zachtere en vriendelijkere uitstraling.

(Afbeelding Bron: Logic Design)
Kies tekstkleuren verstandig
Het is een uitstekend idee om via de tekst een beetje van de door jou gekozen achtergrondkleur toe te voegen aan je ontwerpelementen.
Als je tekst bijvoorbeeld groen is en je achtergrond grijs, zet dan sommige delen van de tekst in het grijs voor een visuele aantrekkingskracht.
Je kunt echter beter een contrasterende kleur kiezen als je de informatie in het ontwerpelement wilt laten opvallen.
Experiment
Tot slot is goed experimenteren de sleutel tot het ontsluiten van de voordelen van zacht UI-ontwerp.
UI-ontwerptrends kunnen zich niet uitsluitend richten op het uiterlijk, omdat bruikbaarheid altijd een essentieel onderdeel is van website-ontwerpideeën. Webdesigners zullen dus moeten experimenteren met het creëren van zachte UI-ontwerpelementen op een manier die de bruikbaarheid niet in gevaar brengt.
4 Strijdigheden met zachte UI
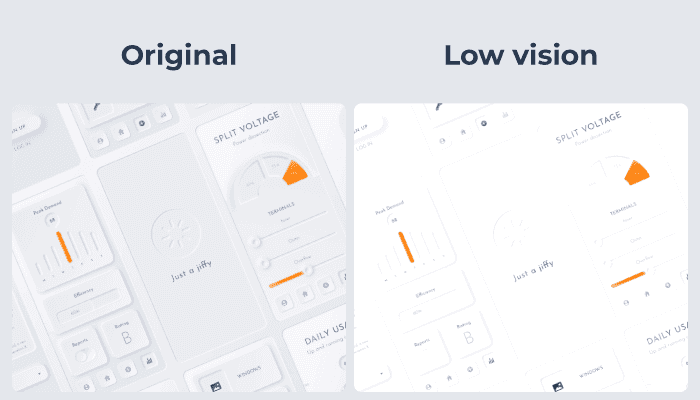
Niet toegankelijk voor slechtzienden
Een zacht UI-ontwerp ziet er visueel aantrekkelijk uit voor mensen met een goed gezichtsvermogen. Gebruikers met slecht zicht zien echter mogelijk niet dezelfde voordelen en zien in plaats daarvan cruciale ontwerpelementen naar de achtergrond verdwijnen.

(Afbeelding bron: svgator)
Niet toegankelijk voor mensen met schermen van lage kwaliteit
Aan de andere kant hoeven bezoekers van je website niet per se problemen met hun gezichtsvermogen te hebben om moeite te hebben met neomorfisme.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Het ontwerp heeft alles te maken met zachtheid, waardoor elementen bijna in elkaar overlopen, dus mensen met apparaten met een scherm van lage kwaliteit kunnen ook moeite hebben om de elementen te zien.
CTA's trekken geen klikken aan
Een ander groot probleem, dit keer voor merken en niet voor gebruikers, is dat de subtiliteit van neomorfisme kan leiden tot problemen met het aantrekken van klikken en conversies.
Call-to-actions (CTA's) werken alleen als gebruikers het ontwerp direct opmerken. Neomorfisme is echter zacht voor de ogen, met weinig kleurcontrast en weinig kleurknallers. Dit betekent dat CTA's niet zo opvallen als zou moeten en dat bezoekers minder snel geneigd zijn om te converteren.
Knoppen vallen niet op
Bruikbaarheid is de belangrijkste overweging in elk UI-ontwerp. Als je je echter richt op het creëren van zachte, subtiele elementen voor je interface, lijdt de bruikbaarheid daar soms onder.
Knoppen kunnen bijna opgaan in de achtergrond, waardoor bezoekers niet worden meegesleurd naar de knoppen die het belangrijkst zijn bij het navigeren op je website.
Meer dan alleen een designtrend
Tot slot is soft UI-design meer dan alleen een trend; het slaat een brug tussen de echte en de online wereld.
Het is echter essentieel voor webdesigners van alle niveaus en vaardigheden om de voordelen en de problemen van neomorfisme te herkennen voordat ze het aan hun gereedschapskist toevoegen.

