
Intro
Webontwikkeling verandert voortdurend door nieuwe technologieën en innovatieve benaderingen. Terwijl het web zich blijft ontwikkelen, zien we spannende updates die websites sneller, gebruiksvriendelijker en aantrekkelijker maken.
Dit artikel verkent enkele van de belangrijkste trends die de toekomst van webontwikkeling vormgeven en wat ze kunnen betekenen voor hoe we het internet ervaren. Naarmate de vraag naar dynamische en interactieve webapplicaties toeneemt, moeten ontwikkelaars zich voortdurend aanpassen aan nieuwe technologieën.
Opkomende trends in webontwikkeling
1. Webbevestiging (Wasm)

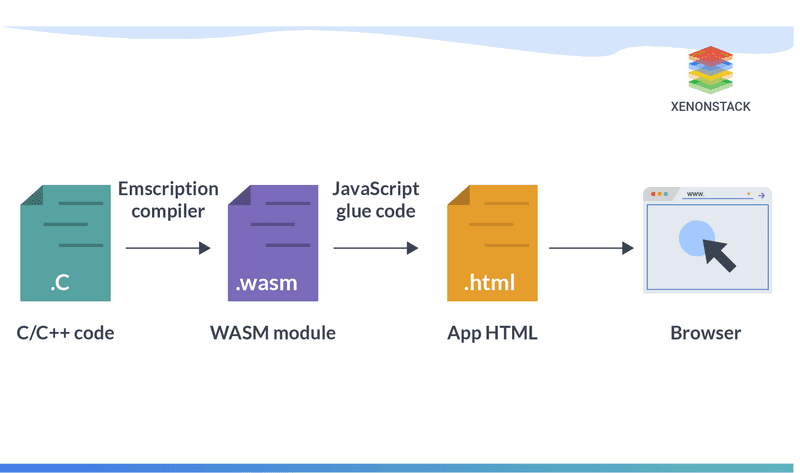
Bron: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly verandert de manier waarop we webapplicaties ervaren door ze sneller en krachtiger te maken.
Prestaties van webapps verbeteren
Traditioneel vertrouwen webapps op JavaScript, maar WebAssembly stelt ontwikkelaars in staat om delen van hun code te schrijven in andere programmeertalen zoals C, C++ of Rust, die vervolgens worden omgezet in een speciaal formaat dat webbrowsers zeer efficiënt kunnen uitvoeren. Dit betekent dat we complexe apps, zoals video-editors, games en ontwerptools, probleemloos in een browser kunnen laten draaien, zonder dat we iets op onze computers hoeven te installeren.
Hoe WebAssembly werkt
Het proces begint met ontwikkelaars die code schrijven in een taal als C of C++. Deze code wordt vervolgens omgezet in een WebAssembly-module, een klein, geoptimaliseerd bestand dat browsers kunnen begrijpen. Samen met deze module wordt ook wat JavaScript-code gemaakt om de WebAssembly-code te laten samenwerken met de rest van de webapp. Tot slot wordt alles gecombineerd tot een webpagina, die de browser kan laden en uitvoeren, waarbij snelle prestaties rechtstreeks in de browser worden geleverd.
WebAssembly maakt de weg vrij voor een nieuwe generatie webapplicaties die net zo snel en responsief zijn als native apps die we traditioneel downloaden en installeren. Naarmate meer ontwikkelaars WebAssembly gaan gebruiken, kunnen we een nieuwe golf van krachtige, browsergebaseerde toepassingen verwachten die ooit voor onmogelijk werden gehouden.
2. Gebruik van Machine Learning en AI
AI en Machine Learning (ML) technologieën worden steeds vaker geïntegreerd in webapplicaties om gebruikerservaringen te verbeteren en taken te automatiseren.
AI-gestuurde functies
We zien dat AI-gestuurde functies zoals chatbots, gepersonaliseerde aanbevelingen en voorspellende analyses steeds vaker worden gebruikt. Deze tools maken webapplicaties slimmer en beter aanpasbaar.
Chatbots kunnen bijvoorbeeld direct vragen beantwoorden, gepersonaliseerde aanbevelingen suggereren producten of content op basis van wat je leuk vindt en voorspellende analyses kunnen anticiperen op wat je de volgende keer nodig zou kunnen hebben.
Gegevensanalyse en inzichten
AI en ML kunnen ook gegevens analyseren om inzichten te verschaffen en de besluitvorming te verbeteren. Dit betekent dat webapplicaties effectiever kunnen worden in het begrijpen van gebruikersgedrag en -voorkeuren, wat leidt tot nog meer op maat gemaakte en relevante ervaringen.
3. Gebruikersinterface voor beweging

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Bron: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) evolueert met verschillende moderne trends die webdesign verbeteren door websites interactiever en aantrekkelijker te maken.
Micro-interacties
Kleine, subtiele animaties zoals het indrukken van knoppen of hover-effecten zijn nu standaard. Deze micro-interacties geven directe feedback, verbeteren de gebruikerservaring en leiden acties naadloos.
3D transformaties
Het integreren van 3D-effecten en transformaties, zoals roterende objecten of parallax scrollen, voegt diepte en dynamiek toe aan webpagina's. Deze trend zorgt voor een meer meeslepende gebruikerservaring.
Beweging voor het vertellen van verhalen
Het gebruik van beweging om een verhaal te vertellen of gebruikers door een verhaal te leiden wordt steeds populairder. Animaties die zich ontvouwen terwijl gebruikers scrollen, kunnen content boeiender en gedenkwaardiger maken.
**Aanpasbare animaties **
Tools en bibliotheken maken nu meer aangepaste animaties mogelijk, die passen bij de identiteit en designtaal van het merk en zorgen voor een unieke gebruikerservaring.
Naarmate deze trends zich verder ontwikkelen, zal motion UI een steeds belangrijkere rol spelen bij het intuïtiever, aantrekkelijker en gebruiksvriendelijker maken van websites.
4. Progressieve webapps (PWA's)

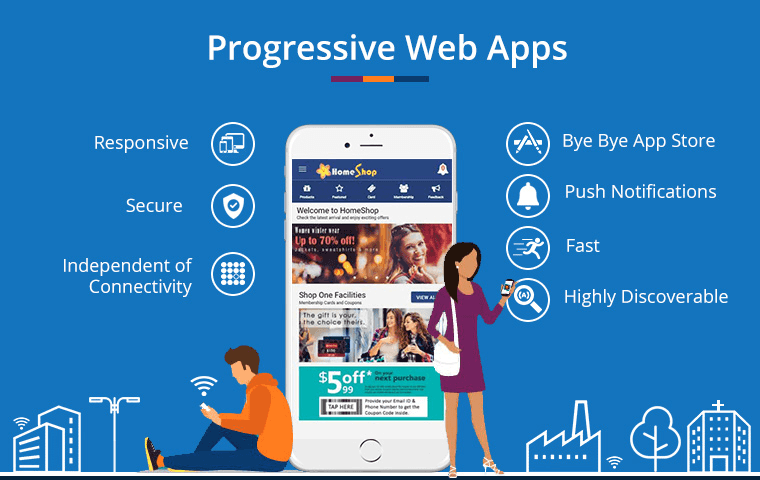
Bron: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressive Web Apps herdefiniëren de webervaring door een native app-achtige ervaring te bieden. Ze zijn ontworpen om responsief te zijn, wat betekent dat ze er goed uitzien en goed werken op elk apparaat, of het nu een telefoon, tablet of desktop is. Ze zijn ook snel en veilig en bieden een soepele gebruikerservaring die vergelijkbaar is met mobiele apps.
Normale app-ervaring
In tegenstelling tot traditionele apps hoeven gebruikers voor PWA's geen app store te bezoeken - ze zijn rechtstreeks toegankelijk vanuit een webbrowser en kunnen zelfs worden opgeslagen op het startscherm van een apparaat zodat ze snel toegankelijk zijn, net als een gewone app.
Offline connectiviteit
Een van de belangrijkste voordelen van PWA's is dat ze onafhankelijk van connectiviteit werken, waardoor gebruikers toegang hebben tot inhoud, zelfs als ze offline zijn. Dit is mogelijk omdat PWA's belangrijke bestanden en gegevens kunnen cachen op het apparaat van de gebruiker, zodat de app functioneel blijft zonder internetverbinding.
Meldingen
Bovendien kunnen PWA's pushmeldingen versturen, zodat gebruikers betrokken blijven bij updates en informatie, zelfs als ze de app niet actief gebruiken. Vanwege deze functies worden PWA's een populaire keuze voor bedrijven en ontwikkelaars die een hoogwaardige, app-achtige ervaring willen bieden zonder dat ze een aparte mobiele app nodig hebben.
5. Toepassingen met één pagina
Single Page Applications hebben webontwikkeling getransformeerd door een soepelere en snellere gebruikerservaring te bieden. In plaats van de hele pagina opnieuw te laden bij elke interactie, laden SPA's een enkele webpagina en wordt de inhoud vervolgens dynamisch bijgewerkt. Deze aanpak versnelt interacties en vermindert wachttijden, waardoor de app responsiever aanvoelt en vergelijkbaar is met een native app.
Technologieën zoals AJAX en moderne JavaScript-raamwerken zoals React, Angular en Vue.js maken het mogelijk om deze dynamische toepassingen te maken.
Naadloze ervaring en verbeterde code
SPA's verbeteren ook de gebruikerservaring door een meer naadloze interface te bieden, omdat alles op één pagina gebeurt. Voor ontwikkelaars resulteren SPA's vaak in schonere, beter beheersbare code omdat alles op één plek wordt afgehandeld.
Omgaan met SEO-zorgen
Hoewel uitdagingen zoals SEO-optimalisatie en initiële laadtijden bestaan, kunnen ze worden aangepakt met technieken zoals server-side rendering en progressive web applications, die ook in deze blog worden besproken.
6. SSR (Server-Side Rendering) en SSG (Static Site Generators)

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
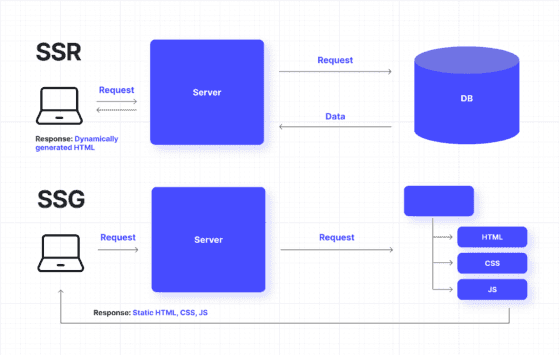
Bron: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) en Static Site Generators (SSG) verbeteren de prestaties en SEO van webapplicaties.
Rendering aan de serverkant (SSR)
SSR is een proces waarbij de server bij elk bezoek de inhoud van een webpagina maakt. Wanneer een gebruiker een pagina opvraagt, haalt de server de benodigde gegevens uit een database, genereert de HTML voor die pagina en stuurt deze naar de browser van de gebruiker.
Deze aanpak is geweldig voor websites die actuele of gepersonaliseerde informatie moeten tonen, zoals nieuwssites of online winkels, omdat de inhoud in realtime wordt gemaakt op basis van de nieuwste gegevens.
Statische site-generatie (SSG)
SSG werkt anders. In plaats van de pagina-inhoud ter plekke te maken, genereert SSG alle HTML-pagina's van tevoren, tijdens het bouwproces. Wanneer iemand de site bezoekt, levert de server snel deze kant-en-klare pagina's, samen met alle benodigde CSS- en JavaScript-bestanden.
Dit is vooral handig voor sites waar de inhoud niet vaak verandert, zoals blogs of portfoliowebsites, omdat de pagina's sneller laden omdat ze niet on the fly gegenereerd hoeven te worden.
Conclusie
Deze opkomende trends en technologieën zullen een revolutie teweegbrengen op het gebied van webontwikkeling:
- Een slimmer webecosysteem met AI
- Snellere en efficiëntere webapplicaties leveren
- Gebruikerservaringen verbeteren
- Gebruikersbetrokkenheid vergroten
Naarmate de technologie zich blijft ontwikkelen, zal het web een nog groter deel van ons dagelijks leven gaan uitmaken. Bijblijven met deze trends is dus belangrijk om je websites te upgraden en moderne webervaringen te creëren.

