
Intro
Gartner voorspelt dat binnen twee jaar 70% van de nieuwe applicaties die in bedrijven worden gebouwd onderhevig zal zijn aan low-code of no-code inbreuken. Dit vestigt de aandacht op de toenemende relevantie van Low Code Platforms in de moderne realiteit. Bedrijven willen snel en productiever applicaties ontwikkelen. Rapid Ext JS is een van de beste oplossingen voor bedrijven of ondernemingen.
De toegenomen vraag naar zakelijke toepassingen en de low-code beweging spreken nu alle Kenianen aan. Het Rapid Ext JS framework is de speerpunt van deze verandering. Het vermindert de complexiteit die gepaard gaat met webontwikkeling. Het biedt een platform waar elke ontwikkelaar op elk niveau in korte tijd interactieve apps kan maken.
In dit artikel worden enkele fundamentele concepten van Rapid Ext JS en low-code besproken. Het begint met een overzicht van low-code ontwikkeling, een innovatief concept, en de relevantie ervan. In de volgende sectie richten we ons op een aantal fundamentele componenten zoals visuele ontwikkelomgevingen, drag-and-drop functionaliteit en kant-en-klare sjablonen. Dit zijn de redenen waarom platforms zoals Rapid Ext JS effectief zijn.
We zullen ook enkele nuttige concurrerende platformen voorstellen, zoals Appian, OutSystems, Mendix en andere zoals Bubble. Laten we verder lezen.
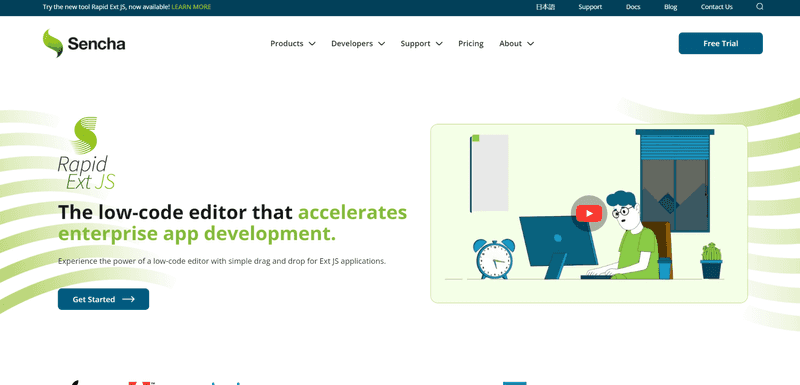
Wat is Rapid Ext JS?

Rapid Ext JS, een uitbreiding van Visual Studio Code, helpt ontwikkelaars bij het bouwen van Ext JS-toepassingen. Het beschikt over een low-code editor en een lichtgewicht GUI. Dit vermindert de noodzaak voor uitgebreide handmatige codering.
Het integreert meer dan 140 Ext JS-componenten in de applicatie. Deze componenten zijn eenvoudig te gebruiken. Ze kunnen worden versleept voor configuratie. Ontwikkelaars kunnen ook een voorbeeld bekijken in realtime en hebben toegang tot andere handige tools.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
De interface biedt een bevredigende ervaring. Zelfs mensen met minimale codeerervaring kunnen het zonder veel moeite gebruiken. De functie voor slepen en neerzetten vereenvoudigt de integratie van elementen. Dit verhoogt de snelheid van het project.
Met deze geavanceerde toolkit kunnen ontwikkelaars snel en efficiënt moderne webapps ontwerpen.
Wat is Low-Code Ontwikkeling?
Bij low-code ontwikkeling is er minimale of geen codering nodig om software te bouwen. Gebruikers bouwen toepassingen via visuele interfaces, drag-and-drop tools en sjablonen. Dit versnelt het ontwikkelingsproces en zorgt ervoor dat ook niet-ontwikkelaars kunnen deelnemen.
Een bedrijf dat bijvoorbeeld software nodig heeft om de prestaties van werknemers te monitoren, kan gebruik maken van low-code platforms zoals OutSystems of Mendix. Deze platformen bieden vooraf ontworpen modules. Gebruikers regelen en configureren ze. Dit kan de ontwikkelingscyclus terugbrengen van maanden naar weken of zelfs dagen.
Low-code tools stellen gebruikers ook in staat om meerdere weergaven te zien tijdens het ontwerpproces. Gebruikers kunnen de hele creatie omzetten in workflows. Ze vereisen geen voorafgaande systeemintegratie, zelfs niet als er veel systemen bij betrokken zijn.
Dit vereenvoudigt zowel het testen als de volledige applicatieontwikkeling. Bedrijven als Appian gebruiken low-code om automatiseringstools te ontwerpen. Bubble stelt startups in staat om webapplicaties te bouwen met weinig codeerervaring.
Belangrijkste kenmerken van Low-Code platforms
Low-code platforms hebben de manier waarop applicaties worden gebouwd veranderd. Ze maken ontwikkeling sneller, toegankelijker en efficiënter. Deze platformen hebben een aantal belangrijke kenmerken die ze onderscheiden van traditionele methoden. Hieronder staan de belangrijkste kenmerken van low-code platforms:
1. Visuele ontwikkelomgeving
Visuele ontwikkeltools zijn essentieel in low-code platforms. Ze bieden een eenvoudigere interface voor het bouwen van applicaties. Ontwikkelaars gebruiken visuele componenten in plaats van code te schrijven.
Zo kunnen ze tijdens de ontwikkeling zien hoe verschillende onderdelen van de applicatie in elkaar passen. Platformen als OutSystems en Appian bieden workspaces met widgets voor het bouwen van interacties en lay-outs. Dit versnelt de ontwikkeling en betrekt niet-technische medewerkers erbij.
2. Slepen-en-neerzetten-functionaliteit
Drag-and-drop functionaliteit is een kernfunctie van low-code platforms. Gebruikers kunnen elementen zoals knoppen en formulieren gemakkelijk verplaatsen en positioneren. Ze kunnen snel toepassingen bouwen door vooraf gebouwde componenten naar de werkruimte te slepen.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Met Mendix kunnen gebruikers bijvoorbeeld UI-componenten verslepen in een werkruimte. Hierdoor is het niet meer nodig om basiselementen handmatig te coderen. Het helpt ook om snel prototypes te maken en concepten om te zetten in echte applicaties.
3. Kant-en-klare componenten en sjablonen
Low-code platforms worden geleverd met kant-en-klare componenten en sjablonen. Deze omvatten UI-elementen, dataconnectors en API's. Ze kunnen worden aangepast aan de behoeften van het project. Bubble biedt bijvoorbeeld modules voor databases en betalingsverwerking.
Sjablonen geven gebruikers een voorsprong met een vooraf bestaand framework. Ze zijn vaak ontworpen voor specifieke branches zoals gezondheidszorg of e-commerce. Dit vermindert de ontwikkelingstijd en -inspanning aanzienlijk, waardoor het maken van apps efficiënter wordt.
4. Minimale vereisten voor handmatige codering
Low-code platforms vereisen minimale handmatige codering. De meeste functies maken gebruik van de drag-and-drop interface. Ontwikkelaars kunnen bijvoorbeeld gegevensmodellen maken of gebruikersauthenticatie wijzigen zonder handmatig te coderen.
Ontwikkelaars kunnen echter nog steeds aangepaste code toevoegen voor geavanceerde functies. Deze flexibiliteit maakt het platform ideaal voor zowel niet-technische gebruikers als ervaren ontwikkelaars. Het maakt het mogelijk om eenvoudige apps te maken en complexe functies te gebruiken.

Beste low-code ontwikkelingsplatforms
Hier zijn de beste low-code ontwikkelplatforms in 2024.
Snelle Ext JS
Rapid Ext JS is een low-code hulpmiddel voor het ontwikkelen van applicaties. Het versnelt de ontwikkeling van Ext JS-applicaties. Het werkt als een uitbreiding op Visual Studio Code. De tool elimineert handmatige codering met een drag-and-drop interface.
Het platform ondersteunt meer dan 140 Ext JS-componenten. Het biedt live rendering, skinaanpassing en meerdere weergaveopties. De editor heeft een toolbox en een componentenstructuur. Het bevat ook een schermresolutieselector voor het maken van responsieve apps.
Ontwikkelaars kunnen boilerplates maken en eenvoudig events aan componenten binden. Drie belangrijke presentaties zijn code, ontwerp en gesplitste weergaven. De tool biedt zoommogelijkheden en een herschikbare toolbox.
Creativiteit is mogelijk met meerdere kleurenthema's. Er zijn veel UX-componenten zoals rasters en knoppen. De schermresolutieselector geeft elementen weer op verschillende schermen. Rapid Ext JS wordt gebruikt door Fortune 100-bedrijven en helpt webontwikkelingstaken snel af te ronden.

Appian
Appian integreert procesbeheer, AI en low-code applicatieontwikkeling. Het is ideaal voor organisaties die streven naar digitale transformatie. De visuele interface van het platform versnelt de ontwikkeling van complexe applicaties.
Voordelen
- Alles-in-één procesautomatisering.
- AI helpt bij intelligente toepassingen.
- Eenvoudige, visuele interface.
- Ideaal voor de ontwikkeling van mobiele apps.
- Veilig en conform de voorschriften.
Nadelen
- Hoge prijzen.
- Minder kant-en-klare integraties.
- Voor geavanceerde toepassingen kan codering nodig zijn.
- Geen offline mogelijkheden.
- Steile leercurve voor niet-technische gebruikers.

OutSystems
OutSystems is een leider in de low-code beweging, gericht op snelle applicatieontwikkeling. De visuele editor en sjablonen zorgen voor snelle oplossingen. Het biedt sterke integratie en schaalbaarheid voor kleine en grote bedrijven.
Voordelen
- Snelle ontwikkeling.
- Goede integratiemogelijkheden.
- Schaalbaar voor grote projecten.
- Uitgebreid ecosysteem voor ontwikkeling.
- Sterke steun van de gemeenschap.
Nadelen
- Hoge projectkosten.
- Langere leercurve voor complexe projecten.
- Beperkte offline functionaliteit.
- Sommige gebruikers vinden de gebruikersinterface minder intuïtief.
- Beperkte mogelijkheden voor AI en machine learning.

Mendix
Mendix is een snel, low-code cloudplatform gericht op snelle ontwikkeling en samenwerking. Met sterke DevOps-ondersteuning is het ideaal voor continuous deployment-projecten.
Voordelen
- Snelle applicatieontwikkeling.
- Sterke kenmerken van teamwork.
- Zeer geschikt voor DevOps.
- Ondersteunt microservices-architectuur.
- Talrijke ingebouwde connectors.
Nadelen
- Hoge kosten.
- Beperkte mogelijkheden voor AI en machinaal leren.
- Enige codering vereist voor betere interfaces.
- Niet ideaal voor apps die veel bronnen gebruiken.
- Steile leercurve voor beginners.

Bubbel
Bubble is een top no-code platform. Hiermee kunnen gebruikers webapps bouwen zonder te coderen. Het vereenvoudigt het proces om apps te maken. Particulieren en bedrijven gebruiken Bubble voor verschillende toepassingen, van e-commerce tot sociale platforms.
Voordelen
- Codering is niet nodig.
- Snel prototypes maken en bouwen.
- Schaalbare infrastructuur op AWS.
- Uitgebreide sjabloon- en onderdelenbibliotheek.
- Sterke community-ondersteuning en tutorials.
Nadelen
- Moeite met het personaliseren van apps voor veel verkeer.
- Sommige plugins van derden vereisen kennis van codering.
- Verkoper-lock-in.
- Beperkte optimalisatie voor native apps en games.
- Extra kosten voor geüpgradede sjablonen en add-ons.

Conclusie
Rapid Ext JS is een krachtig hulpmiddel voor beginners en ervaren ontwikkelaars. Het biedt een gemakkelijke instap in low-code ontwikkeling. De drag-and-drop interface maakt het bouwen van webapplicaties eenvoudig. Veel kant-en-klare componenten helpen ontwikkelaars om sneller applicaties te bouwen.
Naarmate de vraag naar snelle ontwikkeling groeit, zal er veel vraag zijn naar platforms zoals Rapid Ext JS. Het is een veelzijdige tool, perfect voor zowel prototypes als complexe applicaties. Dit maakt webontwikkeling toegankelijker en efficiënter voor iedereen.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Ervaar het gemak van Rapid Ext JS. Vraag nu uw gratis proefversie aan!
FAQs
Wat hebben beginners in webontwikkeling aan Rapid Ext JS?
Rapid Ext JS is handig voor beginners dankzij het eenvoudige slepen en neerzetten. Het vermindert coderen. Dit versnelt het maken van webapplicaties.
Kan ik complexe toepassingen maken met Rapid Ext JS?
Je kunt complexe applicaties maken met Rapid Ext JS low-code ontwikkeltool. Het biedt krachtige tools, kant-en-klare componenten en verschillende opties. Dit maakt het bouwen van geavanceerde toepassingen eenvoudiger.
Hoe verhoudt Rapid Ext JS zich tot traditionele coderingsmethoden?
Met Rapid Ext JS kun je sneller werken met functies voor slepen en neerzetten. Het biedt een eenvoudige interface en live previews. Dit maakt het beginnersvriendelijk.
Traditionele Ext JS vereist lange codering. Het mist live previews. Het vereist meer vaardigheden, vooral voor beginners.
Rapid Ext JS maakt gebruik van VS Code, waardoor de mogelijkheden worden uitgebreid. Traditionele Ext JS vertrouwt alleen op standaardcode-editors.
Meld u vandaag nog aan voor Rapid Ext JS om effectief low-code toepassingen te bouwen!

