
Intro
Productverzamelpagina's worden helaas vaak over het hoofd gezien door ontwerpers en tekstschrijvers. Terwijl er veel moeite wordt gedaan om aantrekkelijke productpagina's en landingspagina's te maken, blijven verzamelpagina's vaak oninteressant.
Laten we eens kijken naar zes bruikbare manieren om productverzamelpagina's te maken die aanspreken, aanzetten tot actie en verkeer en conversies genereren.
Zorg ervoor dat de primaire productfoto boeiend is
Het eerste obstakel bij het ontwerpen van productverzamelpagina's is ervoor zorgen dat de primaire foto aantrekkelijk en interessant is. Als je de aandacht van een shopper niet meteen trekt zodra hij landt of binnen een paar keer scrollen, ben je hem waarschijnlijk al kwijt.
Begin met alles wat je weet over je doelgroep. Wat vinden ze leuk? Waarom houden ze van jouw producten? Wat is het aan je producten dat ze leuk vinden? Hoe kun je deze eigenschappen op de voorgrond plaatsen?
Denk vervolgens na over de lay-out. Moeten de afbeeldingen worden ingezoomd? Hebben ze een levendige of een neutrale achtergrond nodig? Hoeveel producten moet je op een rij tonen?
Idealiter A/B-test je meerdere ontwerpvariaties. Soms kunnen de kleinste veranderingen het meeste verschil maken.
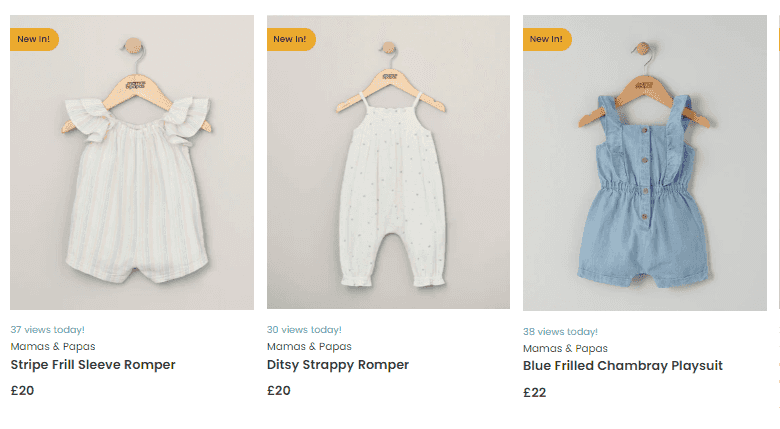
Kijk eens naar deze pagina met babykledingcollecties. De producten zelf zijn schattig en aantrekkelijk, dus ze hoeven niet op een bijzondere manier te worden weergegeven. Het "nieuw binnen"-label onderscheidt bepaalde producten duidelijk en zorgt ervoor dat de shopper ze opmerkt.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Door producten als deze tegen een neutrale achtergrond te plaatsen, vallen ze extra op.

Bron: mamasandpapas.com
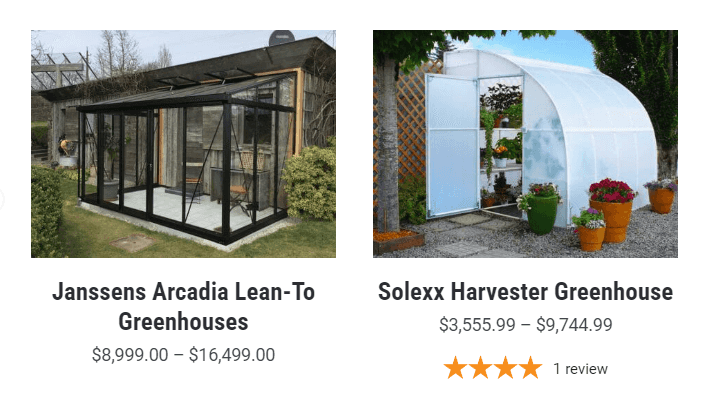
Een andere manier om de primaire foto op een verzamelpagina aantrekkelijk te maken, is door het item in gebruik te laten zien. Als je naar deze aanbouwkassenpagina kijkt, zie je hoe je dit moeiteloos kunt doen. Elke foto is compleet anders, in een ander kleurenpalet en toont het item vanuit een andere hoek. Ze hebben het gemakkelijk gemaakt om je het product in je eigen huis voor te stellen.

Bron: greenhouseemporium.com
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Dit is een geweldige tactiek als je het voor de klant gemakkelijker wilt maken om te zien hoe het eindproduct eruit zou zien en hen wilt helpen zich een hele levensstijl voor te stellen.
Zorg ervoor dat filters niet te afleidend zijn
Verzamelpagina's hebben filters nodig om nuttig te zijn. Van klanten kan niet worden verwacht dat ze pagina's vol producten doorbladeren om één specifiek artikel te vinden. Ze zijn zich waarschijnlijk niet bewust van de breedte van je aanbod en hebben misschien geen tijd om lang te gaan windowshoppen.
Filters moeten je producten op een zinvolle manier categoriseren. Prijs, grootte en materiaal zijn slechts enkele van de meest gebruikte filters. Denk ook aan de producten zelf en wat de onderscheidende factoren zijn.
Hoe complexer het product, hoe meer filters er moeten zijn. Je kunt ook handige filters aanbieden zoals "niet voor beginners" of "alleen voor professionals" als ze klanten helpen het juiste item te selecteren.
Filters mogen ook niet te veel afleiden. Ze moeten gemakkelijk toegankelijk zijn, maar mogen niet een groot deel van de pagina in beslag nemen of op een andere manier de browse-ervaring verstoren.
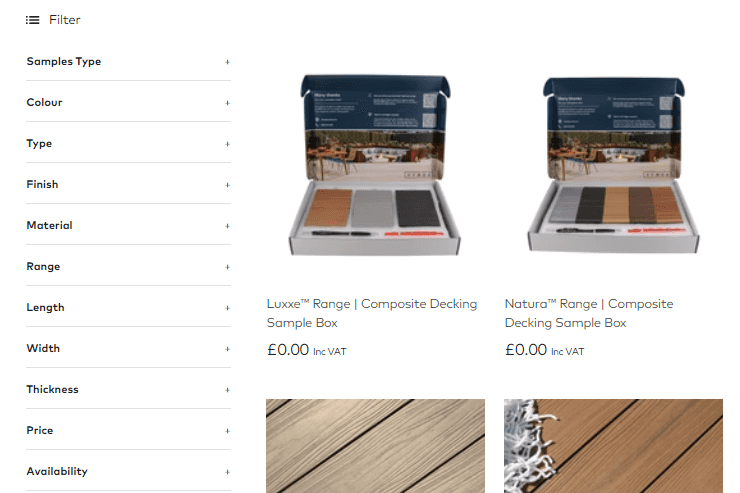
Bekijk deze pagina met collecties van composiet terrasplanken. De filters staan aan de linkerkant, en ze hebben de juiste balans tussen gemakkelijk zichtbaar en niet in de weg. Merk op dat ze ook inklapbaar zijn, zodat de hoeveelheid informatie een klant niet overweldigt.
Ze zijn ook op een logische manier gerangschikt - de meeste mensen zullen eerst de kleuren en materialen willen bekijken voordat ze zich gaan verdiepen in meer specifieke details, zoals de maat.

Bron: Ovaeda.com
Je kunt eenvoudig een vergelijkbare oplossing implementeren die niet veel ruimte in beslag neemt, maar die toch de gebruikerservaring aanzienlijk verbetert en klanten in staat stelt hun keuze in enkele seconden te beperken.
Korte productomschrijvingen weergeven bij zweven
Zie productverzamelpagina's als een informatiehub. Hier toon je al je producten in een bepaalde categorie. Hoe behulpzamer je bent, hoe waarschijnlijker het is dat een klant converteert.
Probeer het winkelend publiek niet op een item te laten klikken, de productbeschrijving te laten lezen en dan weer terug te laten klikken. Ze moeten dan hun tijd verdoen met scrollen om erachter te komen waar ze net gebleven waren. Of, als ze producten blijven openen in nieuwe tabbladen, raken ze al snel overweldigd door het aantal items dat ze proberen te vergelijken.
Hoe meer nuttige informatie je kunt weergeven op de verzamelpagina, hoe beter. Door een eenvoudige, korte productbeschrijving toe te voegen wanneer iemand met de muis over een product beweegt, kun je klanten helpen om ter plekke producten te vergelijken.
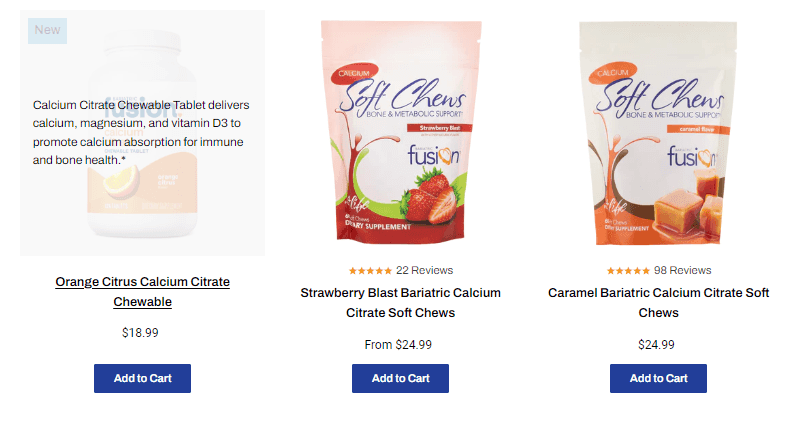
Deze verzamelpagina voor bariatrische calcium kauwtabletten doet zijn werk goed. Je krijgt een korte productbeschrijving waarin staat welke vitaminen en mineralen je in het product kunt vinden. De voordelen worden ook benadrukt: het smaakt geweldig, het bevordert de gezondheid van het immuunsysteem, enzovoort.

Bron: Bariatricfusion.com _.
Merk op hoe kort de beschrijvingen zijn. Je kunt ze in een paar seconden lezen en doorgaan met het vergelijken van producten.
Als je deze tactiek toepast, denk dan goed na over de hover-beschrijving. Deze hoeft niet hetzelfde te zijn als de beschrijving op de productpagina. Het moet kort ingaan op de voordelen of belangrijkste kenmerken van het artikel, zodat het zich duidelijk onderscheidt van andere producten op de pagina.
Richt je hier meer op informatie dan op het pushen van een verkoop. Klanten zullen eerder converteren als ze vertrouwen hebben in hun keuze.
Gooi er wat sociaal bewijs in
Sociaal bewijs is een geweldig hulpmiddel om pagina's aantrekkelijker en behulpzamer te maken. Ze laten je klanten zien dat je betrouwbaar bent en dat je producten van goede kwaliteit zijn. Dit is vooral belangrijk voor nieuwe klanten die nog niet bekend zijn met je merk en die misschien aarzelen om te converteren.
Sociaal bewijs is er in vele vormen, maar beoordelingen met sterren zijn het nuttigste type bewijs om op je verzamelpagina's te zetten. Ze dienen verschillende doelen:
- de kwaliteit van het individuele product beoordelen
- laten zien hoeveel klanten het hebben gekocht en de tijd hebben genomen om het te beoordelen
- klanten helpen sneller aankoopbeslissingen te nemen
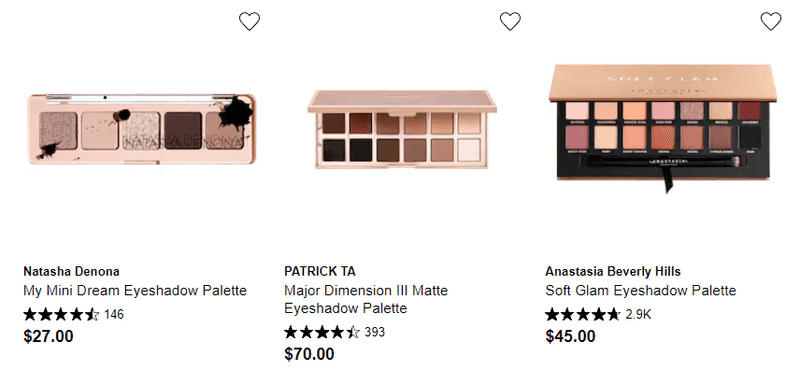
Sterbeoordelingen zijn gemakkelijk te integreren. Kijk maar eens naar de pagina met oogschaduwpaletten van Sephora. Ze zijn gemakkelijk te vinden en geven alle relevante informatie weer: hoeveel beoordelingen er zijn en wat de algemene tevredenheid over het artikel is. Je kunt ook duidelijk zien dat een van deze paletten veel populairder is dan de andere.

Bron: sephora.nl
Een ander geweldig sociaal bewijssignaal om op je verzamelpagina's te zetten zijn realtime verkoopmeldingen.
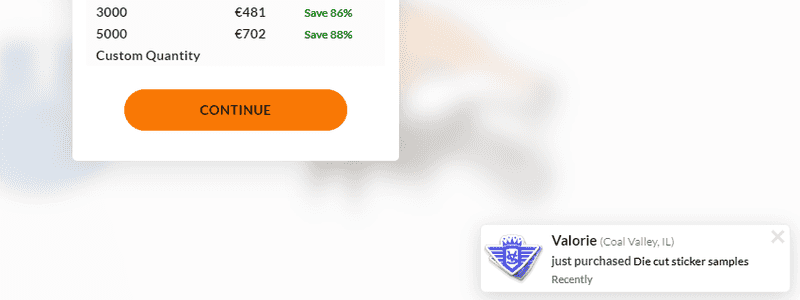
Bekijk deze pagina met aangepaste laptopstickers. Terwijl je bladert, verschijnt er rechtsonder een onopvallende pop-up die je vertelt wie er op de website een aankoop heeft gedaan, waar ze vandaan komen en wat ze hebben gekocht.
Dit is een geweldige manier om een beetje FOMO toe te voegen aan je marketingtactieken. Klanten krijgen andere artikelen te zien, artikelen die duidelijk populair zijn omdat iemand ze net heeft gekocht. Het geeft ook sterke vertrouwens- en geloofwaardigheidssignalen.
Zorg ervoor dat de popup niet te opzichtig is of afleidt. Probeer ze ook uit elkaar te plaatsen zodat ze het winkelend publiek niet irriteren.

Bron: vinylstatus.com
Meerdere productweergaven weergeven
Hoe beter klanten een product kunnen zien, hoe groter de kans dat ze zullen converteren. Hoe meer afbeeldingen van een item je op de verzamelpagina laat zien, hoe meer betrokkenheid en interesse je zult genereren.
Je kunt op een paar manieren meer dan één afbeelding invoegen. Je kunt scrollen door een productgalerij toestaan of je kunt een andere foto weergeven als je met de muisaanwijzer beweegt.
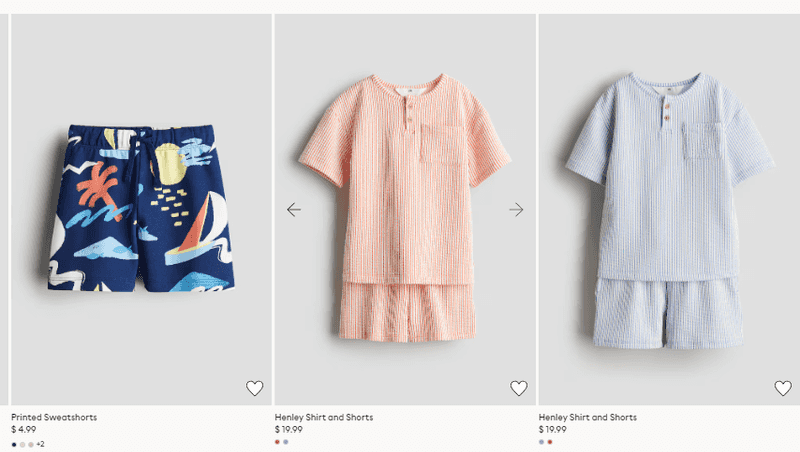
Deze jongenskledingpagina van H&M heeft een scrolbare productgalerij. Je kunt alle foto's op de afzonderlijke productpagina direct vanaf de collectiepagina bekijken, dus je hoeft nooit meer weg te klikken.

Bron:hm.com
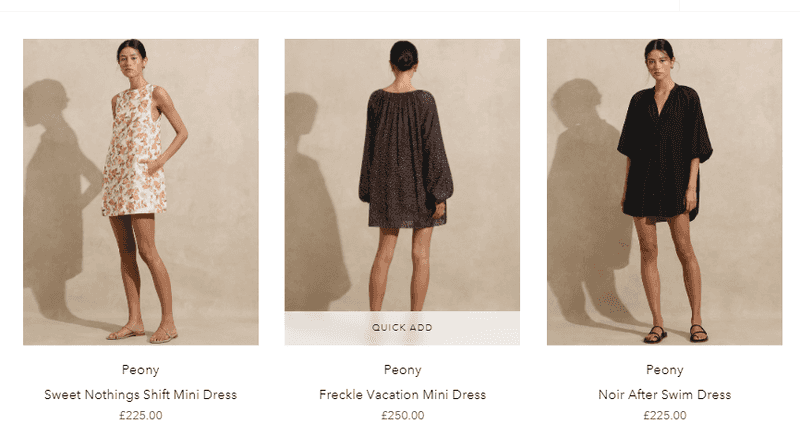
Als je liever gewoon een andere foto laat zien als je met de muisaanwijzer over het kledingstuk beweegt, bekijk dan deze pagina met de strandmodecollectie voor dames ter inspiratie. Het merk laat op een slimme manier de achterkant van het kledingstuk zien, zodat je het hele kledingstuk kunt zien zonder een andere pagina te hoeven openen. Dit is een geweldige tactiek voor kledingmerken.

Bron:simplybeach.com
Als je moet kiezen of je een fotogalerij of een hover-foto wilt toevoegen, houd dan rekening met de aard van het artikel. Hoeveel foto's moet een shopper kunnen zien? En wat voor foto's moeten dat zijn?
Je kunt het product in gebruik laten zien, maar je kunt ook foto's van klanten laten zien als die een nieuwe koper eerder over de streep trekken. Je kunt het artikel van dichtbij laten zien of zelfs productspecificaties vermelden.
Recent bekeken artikelen weergeven
Productaanbevelingen zijn meestal voorbehouden aan individuele productpagina's. Dit is ook waar merken de "onlangs bekeken" carrousel plaatsen.
Maar door het op de verzamelpagina te zetten, kun je klanten voorzichtig herinneren aan de items die ze al hebben gezien en leuk vonden. Bespaar ze tijd en moeite om terug te gaan in hun geschiedenis of om meerdere tabbladen tegelijk open te hebben.
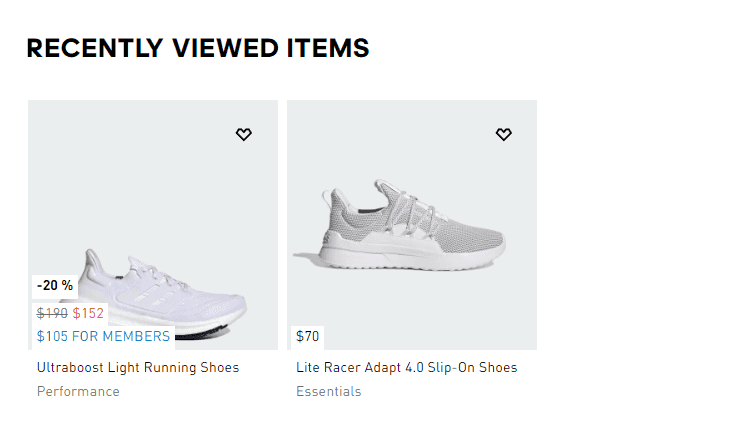
Bekijk de Adidas hardloopschoenen voor heren pagina. Zodra je een individueel product bekijkt, zie je onder aan de verzamelpagina een "recent bekeken" functie, zodat je een oogje kunt houden op de items die je interesse hebben gewekt.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Bron: adidas.nl
Dezelfde carrousel is ook te zien op afzonderlijke productpagina's, voor een op maat gemaakte browse-ervaring.
Je kunt klanten ook producten aanbevelen op basis van de items die ze hebben bekeken, net als op productpagina's.
Inpakken
Bedenk welke van deze tactieken voor het ontwerpen van productverzamelpagina's je op je eigen pagina's kunt implementeren. Misschien kunnen ze alle zes een rol spelen bij het verhogen van je conversiepercentages.
Houd altijd de aard van je product(en) en de pijnpunten van je publiek in gedachten. Waar zijn ze naar op zoek en hoe kunnen je ontwerpinspanningen hen helpen dit te vinden?

