
Intro
Hva er Soft UI? 8 tips for nybegynnere i webdesign
De som er i begynnelsen av sin fartsfylte karriere som webdesigner, må forstå hvor viktig det er å holde seg oppdatert på nye designtrender, spesielt de som påvirker brukeren.
Brukergrensesnittet bør være enkelt å bruke og visuelt tiltalende, ettersom dette kan være avgjørende for om en besøkende får en positiv opplevelse av en merkevare.
Teknologien utvikler seg raskt, og trendene innen brukergrensesnittdesign omfatter interaktive 3D-objekter, romlig design, fremvisning av funksjoner, VR og AR, bento-raster og myk brukergrensesnittdesign.
I denne artikkelen tar vi et dypdykk i en av trendene som har fått fotfeste de siste årene, og som ikke kan overses - soft UI design. Vi vil utforske åtte tips for nybegynnere innen webdesign som ønsker å hoppe på den neomorfe designtrenden i 2024, og fire av de viktigste utfordringene ved bruk av myk UI-design.
Hva er Soft UI?
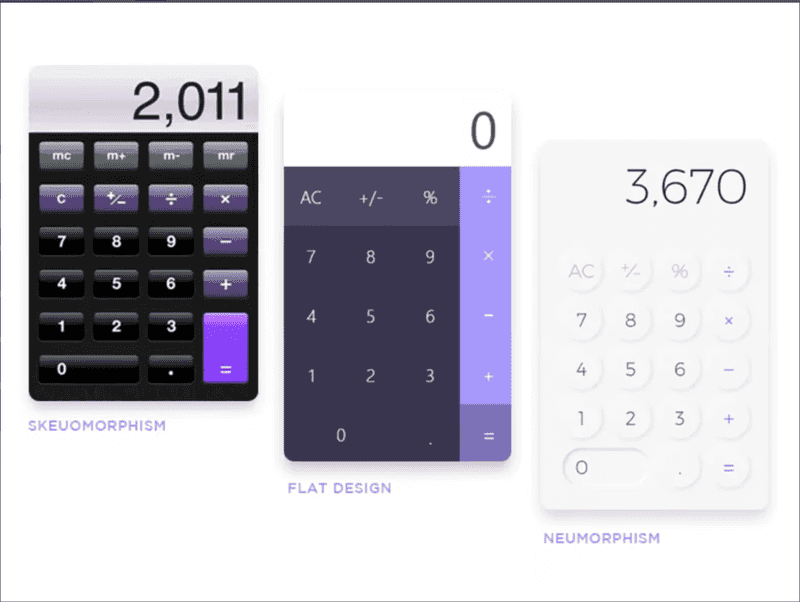
Soft UI, også kjent som neumorfisme, innebærer at designere tilfører dybde og dimensjon til elementer ved å bruke høylys og skygger for å få dem til å virke litt hevet fra skjermen.
Neumorfisme kombinerer skeuomorfismens visuelle appell med enkelheten i flat design for å skape et moderne, minimalistisk uttrykk.

Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
(Bildekilde: Toptal)
Til og med Apple hoppet på bølgen da de introduserte ulike myke endringer i brukergrensesnittet på både mobil- og PC-operativsystemene sine. La oss finne ut hvorfor ved å ta en titt på noen av fordelene ved å bruke nevromorfisk design:
- Moderne utseende. Nevromorfisk design kan gi nettstedet ditt et mer moderne utseende, fordi det er en av de nyeste trendene innen UI/UX-design.
- Engasjerte brukere Neuromorfisk design gjør at elementene føles mer engasjerende for de besøkende på nettstedet, fordi skyggene og høydepunktene får dem til å se ut som om de spretter ut av skjermen.
- Bedre lesbarhet Neuromorf design kan forbedre lesbarheten fordi den høye kontrasten mellom teksten og bakgrunnsfargen gjør teksten lettere å lese.
Denne nettdesigntrenden fungerer godt for merkevarer som ønsker at apper, operativsystemer og nettsteder skal føles vennlige og uformelle.
8 tips om myk brukergrensesnittdesign for nybegynnere
Bruk skygger og høylys
Skygger og høylys kan gi dybde, dimensjon, perspektiv og realisme til et designelement og få det til å virke som 3D. Brukerne blir mer tiltrukket av informasjonen når et element ser ut til å poppe ut av skjermen.
I tillegg kan du skape et visuelt hierarki ved å legge til skygger og høylys på elementene. Elementene med større og dypere skygger vises nærmest de besøkende på nettstedet, slik at de skiller seg mer ut. Slik viser du brukerne den viktigste informasjonen på siden.
Bruk en subtil fargepalett
Blått er uten tvil en av de beste og mest brukte fargene i brukergrensesnittdesign. Tenk på populære appikoner som Facebook, Safari, PayPal, Prime Video og Shamaz, som alle bruker nyanser av blått med hvitt.
For å få den perfekte neomorfe designen bør fargene som brukes ha en beroligende effekt, så det er best å unngå sterke farger og i stedet bruke en myk, lavmettet fargepalett med subtile nyansevariasjoner.
Farger som khaki, brun, taupe, hvit, elfenben, beige og grå kan fungere perfekt for et mykt brukergrensesnitt.
Bruk jevne gradienter
Ved å bruke gradienter får elementene dybde, noe som er målet med en myk UI-design.
En gradient er en gradvis overgang fra én farge til en annen. Ideelt sett bør du velge farger fra samme myke palett, bare nedtonet eller opplyst, avhengig av hvilken effekt du ønsker å skape.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Gradienten må være knapt synlig, men akkurat nok til å få designelementet til å skille seg ut ved å gi det en ny dimensjon.
Bruk nevromorf design med måte
Et nevromorfisk design er perfekt for å sikre at et bestemt element skiller seg ut for besøkende på nettstedet.
Du må imidlertid ikke oversvømme skjermen med gradienter, høylys og skygger, for hvis du legger til et mykt UI-design til hvert element, vil du ikke være i stand til å trekke oppmerksomheten mot de viktigste.
I tillegg kan for mye myk UI-design få nettstedet ditt til å se uoversiktlig og uprofesjonelt ut - og dermed fjerne det rene, minimalistiske uttrykket som designere sikter mot.
Unngå bilder
Neomorf design kan få et element til å se 3D ut, så unngå å legge til dette i bilder på nettsiden din. De passer ikke inn i stilen og vil bryte illusjonen.
Bruk i stedet diagrammer og illustrasjoner med myke brukergrensesnitt for et mer konsistent utseende.
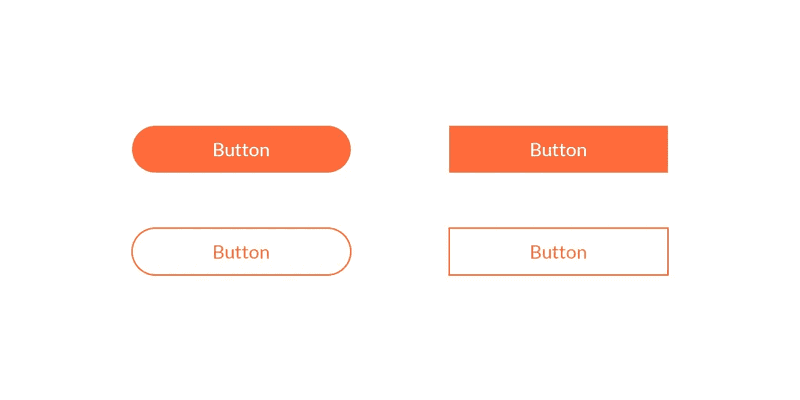
Bruk avrundede hjørner
Skarpe kanter gjør grensesnittet seriøst og formelt, noe som ikke er målet med et mykt brukergrensesnitt.
Kurver er ofte glatte og utgjør ingen skaderisiko, så avrundede hjørner er psykologisk sett forbundet med trygghet, tilgjengelighet og vennlighet.
Selv på en datamaskin- eller laptop-skjerm foretrekker den menneskelige hjerne en avrundet form. Prøv å bruke avrundede hjørner for å skape et mer skånsomt og vennlig inntrykk.

(Bildekilde: Logic Design)
Velg tekstfarger med omhu
Det er en god idé å legge inn litt av bakgrunnsfargen du har valgt, i designelementene via teksten.
Hvis teksten for eksempel er grønn og bakgrunnen grå, kan du legge inn noen deler av teksten i grått for å gjøre den visuelt mer tiltalende.
Det kan imidlertid være lurt å velge en mer kontrasterende farge hvis målet er å få informasjonen i designelementet til å skille seg ut.
Eksperiment
Til slutt er riktig eksperimentering nøkkelen til å utnytte fordelene med myk UI-design.
Trender for brukergrensesnittdesign kan ikke utelukkende fokusere på utseende, fordi brukervennlighet alltid er en viktig del av ideene for nettstedsdesign. Nettdesignere må derfor eksperimentere med å skape myke UI-designelementer på en måte som ikke går på bekostning av brukervennligheten.
4 utfordringer med myke brukergrensesnitt
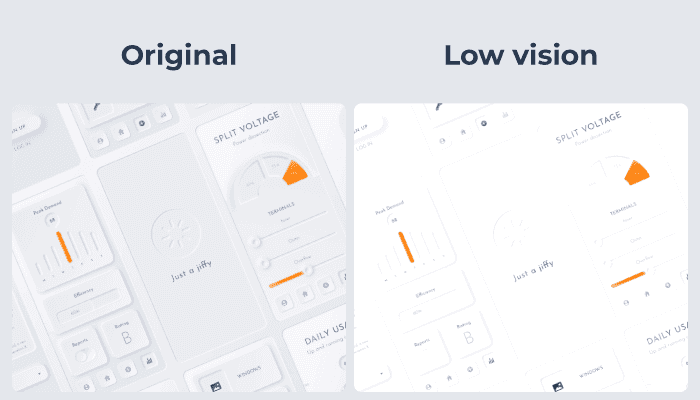
Ikke tilgjengelig for personer med nedsatt syn
Et mykt brukergrensesnitt ser visuelt tiltalende ut for personer med godt syn. Men brukere med nedsatt syn vil kanskje ikke se de samme fordelene, og i stedet vil viktige designelementer forsvinne i bakgrunnen.

(Bildekilde: svgator)
Ikke tilgjengelig for dem med skjermer av lav kvalitet
På den annen side trenger ikke de som besøker nettstedet ditt nødvendigvis å ha problemer med synet for å slite med neomorfisme.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Designet er preget av mykhet, noe som gjør at elementene nesten smelter sammen, slik at de som bruker enheter med skjermer av lav kvalitet også kan ha problemer med å se elementene.
CTA-er tiltrekker seg ikke klikk
En annen stor utfordring, denne gangen for merkevarene og ikke for brukerne, er at den subtile neomorfismen kan føre til problemer med å tiltrekke seg klikk og konverteringer.
For at oppfordringer til handling (CTA-er) skal fungere, må brukerne legge merke til designet umiddelbart. Neomorfisme er imidlertid ikke så lett å se på, med liten fargekontrast og få fargeklatter. Det betyr at CTA-er ikke skiller seg ut så mye som de burde, og det er mindre sannsynlig at besøkende konverterer.
Knappene skiller seg ikke ut
Brukervennlighet er det viktigste aspektet i all brukergrensesnittdesign. Men når du fokuserer på å skape myke, subtile elementer i grensesnittet, kan brukervennligheten bli skadelidende.
Knapper kan nesten gli inn i bakgrunnen, noe som betyr at besøkende ikke blir dratt mot knappene som er viktigst når de navigerer på nettstedet ditt.
Mer enn bare en designtrend
Konklusjonen er at myk UI-design er mer enn bare en trend; det bygger bro mellom den virkelige verden og nettverdenen.
Det er imidlertid viktig at webdesignere på alle nivåer og med alle ferdigheter erkjenner fordelene og utfordringene med neomorfisme før de tar det i bruk.

