
Introduksjon
Et godt designet brukergrensesnitt (UI) kan øke konverteringsfrekvensen på nettsteder med opptil 200 %, mens god brukeropplevelsesdesign (UX) kan øke dette tallet til imponerende 400 %. Både UX- og UI-design spiller en viktig rolle når det gjelder å bygge bro mellom teknologi og brukertilfredshet.
Til tross for at både UX og UI kan ha stor innvirkning på SEO og et produkts suksess, er det en tendens til å forveksle de to begrepene. Selv om begge er grunnleggende for produktdesign og jobber tett sammen, refererer de til svært forskjellige aspekter av produktutviklingsprosessen. UX, som ofte brukes om hverandre, handler om den generelle opplevelsen av produktet, mens UI handler om hvordan produktets overflater ser ut og fungerer.
I denne artikkelen skal vi se nærmere på de ulike rollene til UX- og UI-design, og utforske deres unike bidrag til et produkts suksess. La oss sette i gang!
Definere UX-design
Brukeropplevelsesdesign, ofte kalt UX-design, er en bred disiplin som tar sikte på å skape produkter som gir brukerne en relevant og meningsfull opplevelse. Investeringer i UX-design kan gi betydelig avkastning: Det rapporteres at hver investerte dollar i UX kan gi en betydelig avkastning, potensielt opptil 100 dollar.
Kjernen i UX-design handler om hvorfor, hva og hvordan produktet brukes.
- Hvorfor: Dette aspektet tar for seg brukernes motivasjon for å ta i bruk et produkt, enten det dreier seg om en oppgave de ønsker å utføre med produktet, eller om verdier og synspunkter knyttet til eierskap og bruk av produktet.
- Hva: Dette refererer til hva brukerne kan gjøre med et produkt - funksjonaliteten det tilbyr.
- Hvordan: Det omfatter utformingen av funksjonaliteten på en tilgjengelig og estetisk tiltalende måte.
Det endelige målet med UX-design er å øke kundetilfredsheten og kundelojaliteten ved å forbedre gleden i samspillet mellom kunden og produktet.
Nøkkelkomponenter i UX-design
Når du utforsker UX-design for å øke din SERP-rangering, er det viktig å forstå kjerneelementene som skaper et sterkt fundament for brukeropplevelsen. Nedenfor finner du de viktigste komponentene som bør ligge i forkant av UX-designprosessen.
- Brukerundersøkelser: Brukerundersøkelser er grunnlaget for UX-design. Den gjør det mulig å forstå behovene og atferden til målgruppen din. Teknikker inkluderer intervjuer, spørreundersøkelser og observasjon. Målet er å samle innsikt som gir grunnlag for designbeslutninger som er skreddersydd for reelle brukerbehov.
- **Wireframing: * * Før du går i gang med detaljert design, gir wireframing en plan for prosjektet ditt. Dette er grunnleggende layouter som skisserer struktur og funksjonalitet. Tenk på wireframes som skjelettet i designet ditt, som illustrerer plasseringen av elementer uten alle visuelle detaljer.
- Prototyping: Prototyping forvandler wireframes til interaktive modeller. Dette trinnet gir deg mulighet til å teste og forbedre konseptene dine. Prototyper kan variere fra low-fidelity-skisser til high-fidelity-simuleringer som etterligner det endelige produktet.
- Testing av brukervennlighet: Gjennomfør brukervennlighetstesting for å sikre at brukerne liker designet ditt. Dette innebærer å observere virkelige brukere mens de samhandler med prototypen. Tilbakemeldingene som samles inn her, er avgjørende for å identifisere eventuelle brukervennlighetsproblemer og forbedre den generelle brukeropplevelsen.
Ved å innlemme disse komponentene i UX-designprosessen blir du bedre rustet til å skape opplevelser som ikke bare er funksjonelle, men også behagelige for brukerne.
Definere design av brukergrensesnittet
Brukergrensesnittdesign fokuserer på de estetiske og interaktive aspektene ved et digitalt produkt. Det er ditt ansvar som brukergrensesnittdesigner å sørge for at grensesnittet i applikasjonen er attraktivt, visuelt stimulerende og ergonomisk enkelt å navigere. Målet er å skape grensesnitt som brukerne synes er behagelige og intuitive.
Når du vurderer de visuelle elementene i brukergrensesnittdesign, må du være svært oppmerksom på disse:
- Farger: Det er viktig å velge riktig fargepalett, ettersom studier har vist at farger alene kan øke merkevaregjenkjenningen med opptil 80 %.
- Typografi: Fontene du velger må ikke bare være lesbare, men også matche merkevarens personlighet.
- Layout: En logisk og oversiktlig struktur er avgjørende for brukernes navigering.
Husk også viktigheten av responsivitet i designet. Flertallet av brukerne er tilbøyelige til å engasjere seg mindre i et produkt som ikke fungerer optimalt på mobile enheter, selv om de liker bedriften.
I arbeidet ditt vil du ofte iterere på design, samle tilbakemeldinger og forbedre grensesnittet for å oppfylle de høyeste standarder for brukervennlighet og estetikk. Du må alltid ha brukernes behov i fokus. Designet skal ikke bare se bra ut, det skal også føles sømløst og naturlig å samhandle med.
Nøkkelkomponenter i brukergrensesnittdesign
Et godt designet brukergrensesnitt tilbyr en sømløs blanding av visuelle og interaktive elementer, blant annet:
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Stilguider: UI-verktøykassen din bør starte med en stilguide. Dette er en omfattende håndbok som beskriver designstandardene dine - tenk på den som en blåkopi av brukergrensesnittet. Den inneholder detaljer om:
- Typografi - skriftstørrelser og overskriftsstiler
- Fargepalett - primær- og sekundærfarger
- Bilder - ikoner og logoer
Designsystemer: Designsystemet er et skritt videre enn stilguiden. Dette er et dynamisk, levende rammeverk av retningslinjer og komponenter. Mens stilguiden setter den estetiske tonen, sikrer designsystemet konsistens gjennom gjenbrukbare komponenter og mønstre. Se på det som både et bibliotek og en regelbok, som hjelper designteamet med å operere med én enkelt kilde til sannhet.
Interaksjonsdesign: Interaksjonsdesign handler om å skape en intuitiv brukerflyt. Det fokuserer på:
- Knapper - former og oppførsel ved klikk/overstrykning
- Veksler - Størrelse for enkel interaksjon
- Glidebrytere - visuell tilbakemelding etter hvert som de justeres
Husk at det endelige målet med brukergrensesnittdesign er å skape et digitalt rom som føles intuitivt og gleder brukerne. Ved å bruke stilguider for å skape visuell harmoni, utnytte designsystemer for å sikre ensartethet og implementere prinsipper for interaksjonsdesign for å skape engasjerende brukergrensesnitt, vil du forbedre brukerens totalopplevelse av produktet.
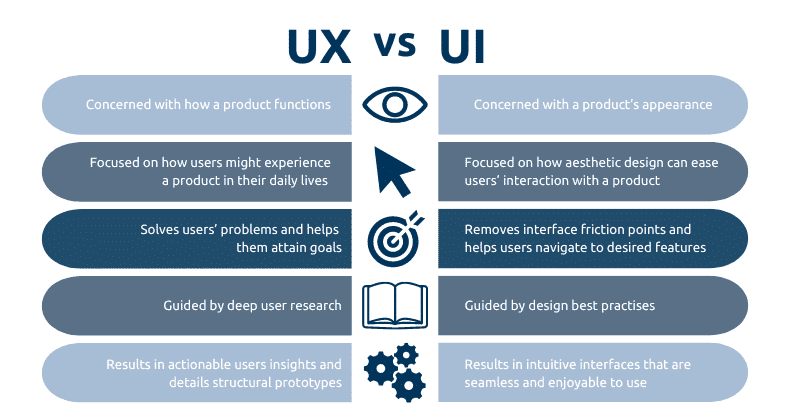
UX vs. brukergrensesnitt: Forstå forskjellene

Her er en detaljert sammenligningstabell som beskriver de viktigste forskjellene mellom UX-design (User Experience) og UI-design (User Interface):
| Aspekt | UX-design | Design av brukergrensesnitt |
| Definisjon | Fokuserer på helhetsfølelsen av opplevelsen | Konsentrerer seg om hvordan produktets overflater ser ut og fungerer. |
| Mål | Forbedre kundetilfredshet og brukervennlighet | Å skape et attraktivt og intuitivt grensesnitt |
| Prosess | Innebærer forskning, testing, utvikling, innhold og prototyping. | Fokuserer på visuelle designelementer som farger, typografi og knapper. |
| Verktøy | Wireframing- og prototypingverktøy som Sketch og Axure | Grafiske designverktøy som Adobe Photoshop og Illustrator |
| Resultat | Forbedrer brukerinteraksjon og løser brukervennlighetsproblemer | Sikrer at produktet er estetisk tiltalende. |
| Nødvendige ferdigheter | Analytiske ferdigheter, forskning, psykologisk forståelse | Ferdigheter innen grafisk design, kreativitet og sans for detaljer |
| Fokusområde | Nettstedets/appens funksjonalitet og effektivitet | Produktets utseende og interaktivitet |
| Påvirkning på brukeren | Påvirker hvor enkelt brukeren kan utføre oppgaver | Påvirker brukerens emosjonelle tilknytning til produktet. |
| Tilbakemelding | Basert på brukereffektivitet og brukertilfredshet | Basert på estetisk appell og visuell påvirkning |
| Eksempler | Opprette brukerpersonas og brukerreisekart | Design av ikoner, valg av fargevalg |
Det symbiotiske forholdet mellom UX og brukergrensesnittet
Selv om UX og UI er to forskjellige begreper, fungerer de hånd i hånd for å sikre at digitale produkter blir vellykkede. UX-design omfatter hele brukerreisen på en digital plattform og tar for seg flyt og intuitivitet i brukerinteraksjonene.
På den annen side er brukergrensesnittet de visuelle berøringspunktene - som knapper og ikoner - som brukerne samhandler med. Begge må samarbeide for å oppnå optimale resultater, og med tanke på at ca. 70 % av alle nettbaserte virksomheter ikke lykkes på grunn av dårlig brukervennlighet, er integrering av UX og UI ikke til forhandling for å øke kundetilfredsheten og holde på kundene.
Fremtidige trender innen UX- og brukergrensesnittdesign
Det er visse trender som skiller seg ut på grunn av sin innovative tilnærming og innvirkning på brukeropplevelsen i 2024:
Kunstig intelligens i design:
AI revolusjonerer måten du samhandler med digitale produkter på. Ved å integrere AI og automatisering i UX- og UI-designprosessen introduseres et dynamisk element som kan revolusjonere brukeropplevelsen. Ved å utnytte kraften i AI-drevet personalisering kan grensesnittet tilpasse seg dine behov og preferanser i sanntid, slik at opplevelsen føles unikt tilpasset deg.
Brukergrensesnitt for tale (VUI):
Enkelhet er nøkkelen til neste generasjons brukergrensesnitt, og stemmeinteraksjon blir stadig vanligere. Du kan utføre oppgaver håndfritt og få en mer naturlig interaksjon med teknologien, takket være fremskritt innen VUI.
Inkluderende design:
UX-design blir stadig mer inkluderende og tar hensyn til hele spekteret av menneskelig mangfold. Dine individuelle erfaringer blir verdsatt, noe som fører til produkter som er tilgjengelige, forståelige og brukbare for alle, uavhengig av evner og forutsetninger.
Omgivende brukeropplevelser:
Dine digitale interaksjoner blir stadig mer sømløse etter hvert som du beveger deg gjennom fysiske og digitale rom. Omgivelsesbaserte opplevelser forutser behovene dine og gir intuitiv, kontekstuell interaksjon uten at du trenger å be om det spesifikt.
Ved å følge med på disse trendene kan du forutse hvor feltet er på vei og utnytte disse innovasjonene til å skape mer engasjerende, personaliserte og inkluderende interaksjoner med den digitale verden.
Avslutning!
Å investere i både UX og UI er avgjørende for å levere en tilfredsstillende brukeropplevelse fra start til slutt.
- UX-design sørger for at produktets funksjonalitet oppfyller brukernes behov og gir en sømløs reise fra punkt A til punkt B.
- Brukergrensesnittdesign, på sin side, gjør reisen til en opplevelse med et visuelt tiltalende og interaktivt grensesnitt, slik at hver eneste interaksjon blir en fornøyelse.
Her er en enkel oppsummering:
| UX-design | Design av brukergrensesnitt |
| Fokuserer på helhetsfølelsen | Fokuserer på visuell appell |
| Forbedrer produktets brukervennlighet | Forbedrer produktgrensesnittet |
| Involverer brukertesting og tilbakemeldinger | Innebærer farger, typografi og layout. |
Ved å finpusse både UX og UI vil de digitale produktene dine ikke bare innfri, men overgå brukernes forventninger, noe som skaper lojalitet og bidrar til forretningssuksess. Husk at det er kombinasjonen av UX og UI som gjør at de beste produktene skiller seg ut i et overfylt marked.

