
Intro
Webutvikling er i kontinuerlig endring med ny teknologi og innovative tilnærminger. Etter hvert som nettet utvikler seg, ser vi spennende oppdateringer som gjør nettstedene raskere, mer brukervennlige og mer engasjerende.
Denne artikkelen tar for seg noen av de viktigste trendene som former fremtidens nettutvikling, og hva de kan bety for hvordan vi opplever Internett. Etter hvert som etterspørselen etter dynamiske og interaktive webapplikasjoner øker, må utviklerne hele tiden tilpasse seg ny teknologi.
Nye trender innen webutvikling
1. WebAssembly (Wasm)

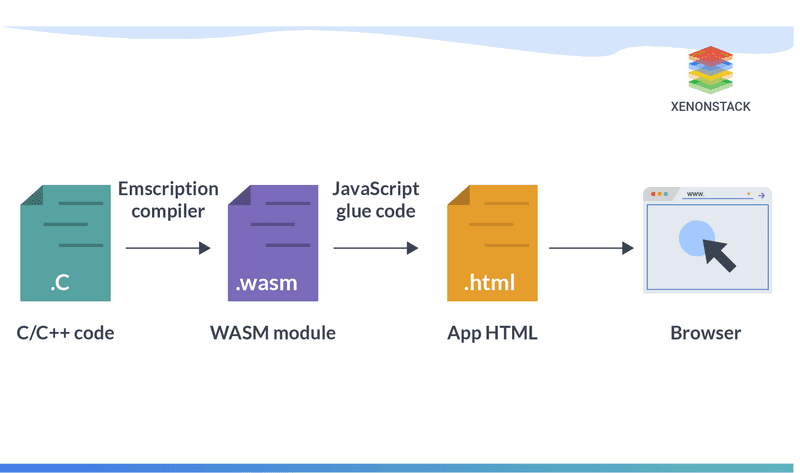
Kilde: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly endrer måten vi opplever webapplikasjoner på ved å gjøre dem raskere og kraftigere.
Forbedre ytelsen til webapplikasjoner
Tradisjonelt sett er webapper avhengige av JavaScript, men WebAssembly gjør det mulig for utviklere å skrive deler av koden sin i andre programmeringsspråk som C, C++ eller Rust, som deretter gjøres om til et spesielt format som nettlesere kan kjøre svært effektivt. Dette betyr at vi kan ha komplekse apper, som videoredigeringsprogrammer, spill og designverktøy, som kjører problemfritt i en nettleser, uten at vi trenger å installere noe som helst på datamaskinene våre.
Slik fungerer WebAssembly
Prosessen begynner med at utviklerne skriver kode i et språk som C eller C++. Denne koden omdannes deretter til en WebAssembly-modul, som er en liten, optimalisert fil som nettlesere kan forstå. Sammen med denne modulen opprettes det også JavaScript-kode som hjelper WebAssembly-koden med å samhandle med resten av webappen. Til slutt settes alt sammen til en nettside som nettleseren kan laste inn og kjøre, noe som gir høy ytelse direkte i nettleseren.
WebAssembly baner vei for en ny generasjon webapplikasjoner som føles like raske og responsive som de innfødte appene vi tradisjonelt laster ned og installerer. Etter hvert som flere utviklere tar i bruk WebAssembly, kan vi forvente en ny bølge av kraftige, nettleserbaserte applikasjoner som vi tidligere trodde var umulige.
2. Bruk av maskinlæring og kunstig intelligens
AI- og maskinlæringsteknologi (ML) integreres i stadig større gradi nettapplikasjoner for å forbedre brukeropplevelsen og automatisere oppgaver.
AI-drevne funksjoner
Vi begynner å se at AI-drevne funksjoner som chatbots, personaliserte anbefalinger og prediktive analyser blir mer og mer brukt. Disse verktøyene gjør nettapplikasjoner smartere og mer tilpasningsdyktige.
Chatbots kan for eksempel svare på spørsmål umiddelbart, personlige anbefalinger foreslår produkter eller innhold basert på hva du liker, og prediktive analyser kan forutse hva du kan komme til å trenge neste gang.
Dataanalyse og innsikt
AI og ML kan også analysere data for å gi innsikt og forbedre beslutningsprosessen. Dette betyr at nettapplikasjoner kan bli mer effektive når det gjelder å forstå brukeratferd og preferanser, noe som kan føre til enda mer skreddersydde og relevante opplevelser.
3. Brukergrensesnitt for bevegelse

Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Kilde: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) utvikler seg med flere moderne trender som forbedrer webdesign ved å gjøre nettsteder mer interaktive og engasjerende.
Mikro-interaksjoner
Små, subtile animasjoner som knappetrykk eller sveveeffekter er nå standard. Disse mikrointeraksjonene gir umiddelbar tilbakemelding, forbedrer brukeropplevelsen og styrer handlinger på en sømløs måte.
3D-transformasjoner
3D-effekter og -transformasjoner, for eksempel roterende objekter eller parallaksrulling, gir nettsidene dybde og dynamikk. Denne trenden skaper en mer oppslukende brukeropplevelse.
Bevegelse for historiefortelling
Det er blitt populært å bruke bevegelse for å fortelle en historie eller lede brukerne gjennom en fortelling. Animasjoner som utfolder seg etter hvert som brukerne skroller, kan gjøre innholdet mer engasjerende og minneverdig.
**Tilpassbare animasjoner **
Verktøy og biblioteker gjør det nå mulig å skreddersy animasjoner som passer til merkevarens identitet og formspråk, noe som gir en unik brukeropplevelse.
Etter hvert som disse trendene fortsetter å utvikle seg, vil bevegelige brukergrensesnitt spille en stadig viktigere rolle når det gjelder å gjøre nettsteder mer intuitive, engasjerende og brukervennlige.
4. Progressive webapper (PWA-er)

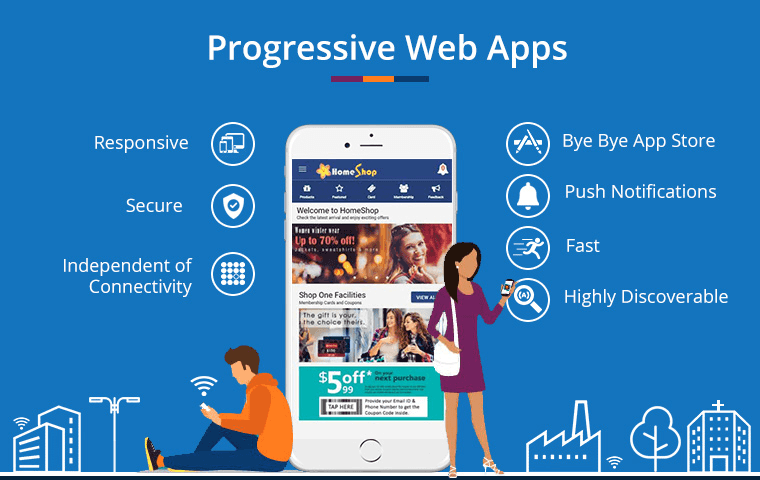
Kilde: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressive Web Apps omdefinerer nettopplevelsen ved å tilby en innfødt app-lignende opplevelse. De er designet for å være responsive, noe som betyr at de ser bra ut og fungerer på alle enheter, enten det er en telefon, et nettbrett eller en datamaskin. De er også raske og sikre, og gir en smidig brukeropplevelse som ligner på mobilapper.
Vanlig app-opplevelse
I motsetning til tradisjonelle apper trenger ikke brukerne å besøke en appbutikk - de kan åpnes direkte fra en nettleser og til og med lagres på enhetens startskjerm for rask tilgang, akkurat som en vanlig app.
Frakoblet tilkobling
En av de viktigste fordelene med PWA-er er at de fungerer uavhengig av tilkobling, slik at brukerne kan få tilgang til innhold selv når de er frakoblet. Dette er mulig fordi PWA-er kan mellomlagre viktige filer og data på brukerens enhet, slik at appen forblir funksjonell uten internettforbindelse.
Varsler
I tillegg kan PWA-er sende push-varsler, slik at brukerne får oppdateringer og informasjon selv når de ikke bruker appen aktivt. På grunn av disse funksjonene er PWA-er i ferd med å bli et populært valg for bedrifter og utviklere som ønsker å tilby en app-lignende opplevelse av høy kvalitet uten behov for en separat mobilapp.
5. Applikasjoner med én side
Single Page Applications har forandret webutviklingen ved å gi en smidigere og raskere brukeropplevelse. I stedet for å laste inn hele siden på nytt ved hver interaksjon, laster SPA-er inn en enkelt nettside og oppdaterer deretter innholdet dynamisk. Denne tilnærmingen gjør interaksjonene raskere og reduserer ventetiden, noe som gjør at appen føles mer responsiv og ligner på en native-app.
Teknologier som AJAX og moderne JavaScript-rammeverk som React, Angular og Vue.js gjør det mulig å lage slike dynamiske applikasjoner.
Sømløs opplevelse og forbedret kode
SPA forbedrer også brukeropplevelsen ved å gi et mer sømløst grensesnitt, ettersom alt skjer på én side. For utviklere resulterer SPA ofte i renere og mer oversiktlig kode fordi alt håndteres på ett sted.
Håndtering av SEO-bekymringer
Selv om det finnes utfordringer som SEO-optimalisering og innlastingstider, kan de løses ved hjelp av teknikker som serversidegjengivelse og progressive webapplikasjoner, som også omtales i denne bloggen.
6. Serverside-rendering (SSR) og statiske nettstedgeneratorer (SSG)

Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
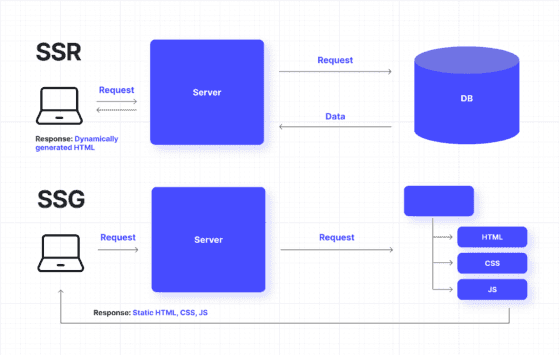
Kilde: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
SSR (Server-Side Rendering) og SSG (Static Site Generators) forbedrer ytelsen og SEO for webapplikasjoner.
Rendering på serversiden (SSR)
SSR er en prosess der serveren oppretter innholdet på en nettside hver gang noen besøker den. Når en bruker ber om en side, henter serveren de nødvendige dataene fra en database, genererer HTML-koden for siden og sender den til brukerens nettleser.
Denne tilnærmingen er perfekt for nettsteder som trenger å vise oppdatert eller personlig tilpasset informasjon, for eksempel nyhetssider eller nettbutikker, fordi innholdet opprettes i sanntid basert på de nyeste dataene.
Generering av statiske nettsteder (SSG)
SSG fungerer på en annen måte. I stedet for å lage sideinnholdet på stedet, genererer SSG alle HTML-sidene på forhånd, i løpet av byggeprosessen. Når noen besøker nettstedet, leverer serveren raskt disse ferdiglagde sidene, sammen med eventuelle nødvendige CSS- og JavaScript-filer.
Dette er spesielt nyttig for nettsteder der innholdet ikke endres ofte, for eksempel blogger eller porteføljenettsteder, fordi sidene lastes inn raskere siden de ikke trenger å genereres underveis.
Konklusjon
Disse nye trendene og teknologiene kommer til å revolusjonere nettutviklingen:
- Tilbyr et smartere nettøkosystem drevet av kunstig intelligens
- Leverer raskere og mer effektive webapplikasjoner
- Bedre brukeropplevelser
- Økt brukerengasjement
Etter hvert som teknologien fortsetter å utvikle seg, vil nettet bli en enda større del av hverdagen vår. Derfor er det viktig å følge med på disse trendene for å kunne oppgradere nettstedene dine og skape moderne nettopplevelser.

