
Intro
Gartner spår at 70 % av alle nye applikasjoner som bygges i bedrifter i løpet av to år, vil bli utsatt for brudd på low-code eller no-code. Dette understreker den økende relevansen av lavkodeplattformer i den moderne virkeligheten. Bedrifter ønsker å utvikle applikasjoner raskt og mer produktivt. Rapid Ext JS er en av de beste løsningene for bedrifter og virksomheter.
Den økte etterspørselen etter forretningsapplikasjoner og lavkodebevegelsen appellerer nå til alle kenyanere. Rapid Ext JS-rammeverket står i spissen for denne endringen. Det reduserer kompleksiteten forbundet med webutvikling. Det gir en plattform der alle utviklere, uansett nivå, kan lage interaktive apper på kort tid.
Dette innlegget tar for seg noen grunnleggende begreper innen Rapid Ext JS og low-code. Vi begynner med en oversikt over lavkodeutvikling, et innovativt konsept, og dets relevans. I neste avsnitt vil vi fokusere på noen grunnleggende komponenter som visuelle utviklingsmiljøer, dra-og-slipp-funksjonalitet og forhåndsbygde maler. Dette er grunnene til at plattformer som Rapid Ext JS er effektive.
Vi vil også presentere noen nyttige konkurrerende plattformer, for eksempel Appian, OutSystems, Mendix og andre som Bubble. La oss fortsette å lese.
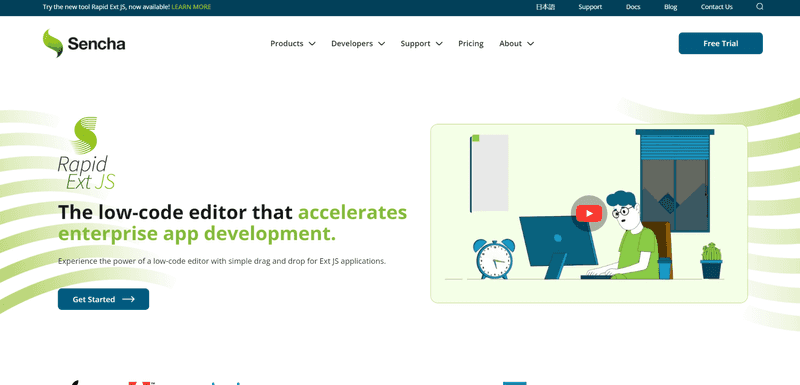
Hva er Rapid Ext JS?

Rapid Ext JS, en utvidelse av Visual Studio Code, hjelper utviklere med å bygge Ext JS-applikasjoner. Programmet har en lavkodeseditor og et lettvekts-GUI. Dette reduserer behovet for omfattende manuell koding.
Den integrerer mer enn 140 Ext JS-komponenter i applikasjonen. Disse komponentene er enkle å bruke. De kan dras og slippes for konfigurasjon. Utviklere kan også forhåndsvise i sanntid og få tilgang til andre nyttige verktøy.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Grensesnittet gir en tilfredsstillende opplevelse. Selv de med minimal kodeerfaring kan bruke det uten store problemer. Dra-og-slipp-funksjonen gjør det enklere å integrere elementer. Dette øker prosjekthastigheten.
Ved hjelp av denne avanserte verktøykassen kan utviklere raskt og effektivt designe moderne webapper.
Hva er lavkodeutvikling?
I lavkodeutvikling kreves det minimal eller ingen koding for å bygge programvare. Brukerne konstruerer applikasjoner ved hjelp av visuelle grensesnitt, dra-og-slipp-verktøy og maler. Dette gjør utviklingsprosessen raskere og gjør det mulig for ikke-utviklere å delta.
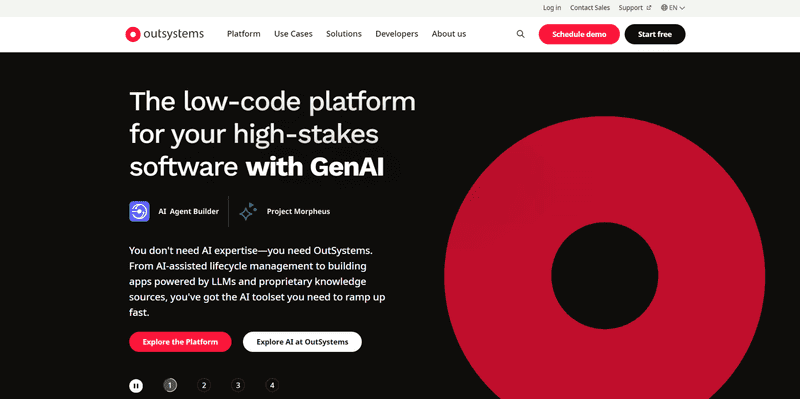
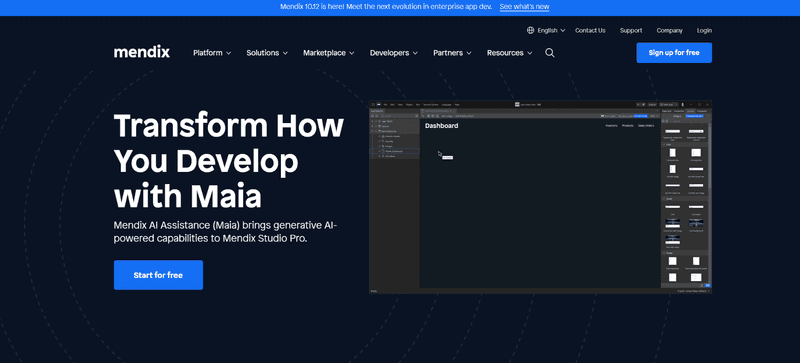
En bedrift som trenger programvare for å overvåke de ansattes prestasjoner, kan for eksempel bruke lavkodeplattformer som OutSystems eller Mendix. Disse plattformene tilbyr forhåndsdefinerte moduler. Brukerne arrangerer og konfigurerer dem. Dette kan redusere utviklingssyklusen fra måneder til uker eller til og med dager.
Low-code-verktøy gjør det også mulig å se flere visninger under designprosessen. Brukerne kan konvertere hele prosessen til arbeidsflyter. De krever ikke systemintegrasjon på forhånd, selv når mange systemer er involvert.
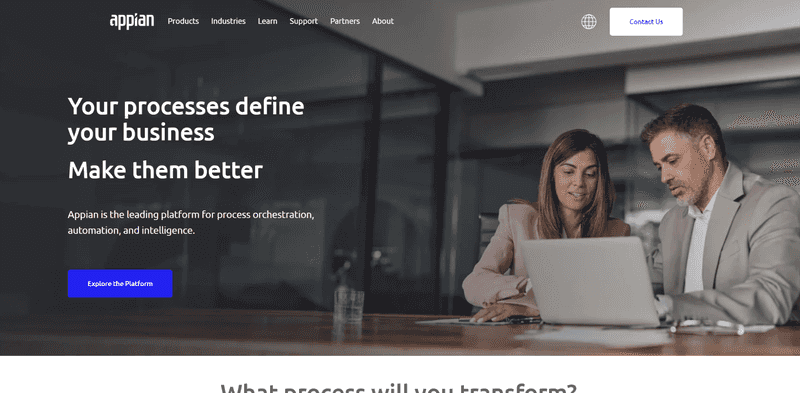
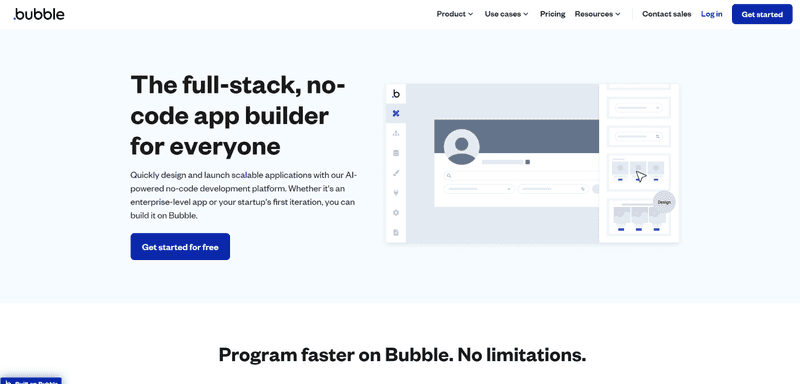
Dette forenkler både testing og full applikasjonsutvikling. Selskaper som Appian bruker low-code til å utvikle automatiseringsverktøy. Bubble gjør det mulig for nystartede bedrifter å bygge webapplikasjoner med lite kodekompetanse.
Viktige kjennetegn ved lavkodeplattformer
Low-code-plattformer har endret måten applikasjoner bygges på. De gjør utviklingen raskere, mer tilgjengelig og mer effektiv. Disse plattformene har flere viktige egenskaper som skiller dem fra tradisjonelle metoder. Nedenfor finner du hovedtrekkene ved lavkodeplattformer:
1. Visuelt utviklingsmiljø
Visuelle utviklingsverktøy er avgjørende på lavkodeplattformer. De gir et enklere grensesnitt for applikasjonskonstruksjon. Utviklere bruker visuelle komponenter i stedet for å skrive kode.
På den måten kan de se hvordan ulike deler av applikasjonen passer sammen under utviklingen. Plattformer som OutSystems og Appian tilbyr arbeidsområder med widgeter for å bygge interaksjoner og layouter. Dette gjør utviklingen raskere og involverer ikke-tekniske bidragsytere.
2. Dra-og-slipp-funksjonalitet
Dra-og-slipp-funksjonalitet er en kjernefunksjon i lavkodeplattformer. Brukerne kan enkelt flytte og plassere elementer som knapper og skjemaer. De kan raskt bygge applikasjoner ved å dra forhåndsbygde komponenter inn i arbeidsområdet.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Mendix gjør det for eksempel mulig å dra brukergrensesnittkomponenter rundt i et arbeidsområde. Dette eliminerer behovet for å kode grunnleggende elementer manuelt. Det gjør det også enklere å lage prototyper raskt, slik at konsepter blir til reelle applikasjoner.
3. Forhåndsbygde komponenter og maler
Low-code-plattformer leveres med forhåndsbygde komponenter og maler. Disse inkluderer brukergrensesnittelementer, datakoblinger og API-er. De kan tilpasses etter prosjektets behov. Bubble tilbyr for eksempel moduler for databaser og betalingsbehandling.
Maler gir brukerne et forsprang med et allerede eksisterende rammeverk. De er ofte utformet for spesifikke bransjer, for eksempel helsevesenet eller e-handel. Dette reduserer utviklingstiden og -innsatsen betydelig, noe som gjør det mer effektivt å lage apper.
4. Minimale krav til håndkoding
Low-code-plattformer krever minimalt med håndkoding. De fleste funksjoner bruker dra-og-slipp-grensesnittet. Utviklere kan for eksempel opprette datamodeller eller bytte brukerautentisering uten manuell koding.
Utviklere kan likevel legge til tilpasset kode for avanserte funksjoner. Denne fleksibiliteten gjør plattformen ideell for både ikke-tekniske brukere og erfarne utviklere. Den gjør det mulig å lage enkle apper og håndtere komplekse funksjoner.

De beste plattformene for lavkodeutvikling
Her er de beste plattformene for lavkodeutvikling i 2024.
Rapid Ext JS
Rapid Ext JS er et verktøy for applikasjonsutvikling med lav kode. Det gjør utviklingen av Ext JS-applikasjoner raskere. Det fungerer som en utvidelse av Visual Studio Code. Verktøyet eliminerer håndkoding med et dra-og-slipp-grensesnitt.
Plattformen støtter mer enn 140 Ext JS-komponenter. Den tilbyr live-rendering, hudtilpasning og flere visningsalternativer. Redigeringsprogrammet har en verktøykasse og en komponentstruktur. Den inkluderer også en skjermoppløsningsvelger for responsiv appoppretting.
Utviklere kan enkelt lage boilerplates og binde hendelser til komponenter. Tre hovedpresentasjoner inkluderer kode-, design- og delt visning. Verktøyet tilbyr zoomfunksjoner og en verktøykasse som kan omorganiseres.
Det tillater kreativitet med flere fargetemaer. Det finnes mange UX-komponenter som rutenett og knapper. Skjermoppløsningsvelgeren viser elementer på tvers av ulike skjermer. Rapid Ext JS brukes av Fortune 100-selskaper og bidrar til å fullføre webutviklingsoppgaver raskt.

Appian
Appian integrerer prosessadministrasjon, AI og applikasjonsutvikling med lav kode. Den er ideell for organisasjoner som sikter mot digital transformasjon. Plattformens visuelle grensesnitt gjør at kompleks applikasjonsutvikling går raskere.
Fordeler
- Alt-i-ett-prosessautomatisering.
- AI bidrar til intelligente applikasjoner.
- Enkelt, visuelt grensesnitt.
- Ideell for utvikling av mobilapper.
- Sikker og i samsvar med regelverket.
Ulemper
- Høye priser.
- Færre ferdige integrasjoner.
- Avanserte applikasjoner kan kreve koding.
- Ingen offline-funksjoner.
- Bratt læringskurve for ikke-tekniske brukere.

OutSystems
OutSystems er ledende innen lavkodebevegelsen, med fokus på rask applikasjonsutvikling. Den visuelle editoren og malene gir raske løsninger. Løsningen tilbyr sterk integrasjon og skalerbarhet for både små og store bedrifter.
Fordeler
- Rask utvikling.
- Gode integrasjonsmuligheter.
- Skalerbar for store prosjekter.
- Omfattende økosystem for utvikling.
- Sterk støtte fra lokalsamfunnet.
Ulemper
- Høye prosjektkostnader.
- Lengre læringskurve for komplekse prosjekter.
- Begrenset offline-funksjonalitet.
- Noen brukere kan oppleve brukergrensesnittet som mindre intuitivt.
- Begrensede funksjoner for kunstig intelligens og maskinlæring.

Mendix
Mendix er en rask, lavkodet skyplattform med fokus på rask utvikling og samarbeid. Med sterk DevOps-støtte er den ideell for prosjekter med kontinuerlig distribusjon.
Fordeler
- Rask applikasjonsutvikling.
- Sterke teamarbeidsfunksjoner.
- Godt egnet for DevOps.
- Støtter mikrotjenestearkitektur.
- Mange innebygde kontakter.
Ulemper
- Høye kostnader.
- Begrensede muligheter for kunstig intelligens og maskinlæring.
- Noe koding kreves for bedre grensesnitt.
- Ikke ideelt for ressurskrevende apper.
- Bratt læringskurve for nybegynnere.

Boble
Bubble er en topp plattform uten kode. Den lar brukerne bygge webapper uten koding. Det forenkler prosessen med å lage apper. Privatpersoner og bedrifter bruker Bubble til alt fra e-handel til sosiale plattformer.
Fordeler
- Ingen koding er nødvendig.
- Rask prototyping og bygging.
- Skalerbar infrastruktur på AWS.
- Omfattende mal- og komponentbibliotek.
- Sterk støtte og veiledning fra lokalsamfunnet.
Ulemper
- Vanskeligheter med å tilpasse apper for høy trafikk.
- Noen tredjeparts plugins krever kunnskap om koding.
- Innelåsing av leverandører.
- Begrenset optimalisering for innfødte apper og spill.
- Ekstra avgifter for oppgraderte maler og tilleggsprogrammer.

Konklusjon
Rapid Ext JS er et kraftig verktøy for både nybegynnere og erfarne utviklere. Det gir en enkel inngang til lavkodeutvikling. Dra-og-slipp-grensesnittet gjør det enkelt å bygge webapplikasjoner. Mange ferdige komponenter hjelper utviklere med å bygge applikasjoner raskere.
Etter hvert som etterspørselen etter rask utvikling øker, vil plattformer som Rapid Ext JS bli svært etterspurt. Det er et allsidig verktøy, perfekt for både prototyper og komplekse applikasjoner. Dette gjør nettutvikling mer tilgjengelig og effektiv for alle.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Opplev hvor enkelt det er å bruke Rapid Ext JS. Få din gratis prøveversjon nå!
Vanlige spørsmål
Hvordan er Rapid Ext JS nyttig for nybegynnere innen webutvikling?
Rapid Ext JS er en fordel for nybegynnere med sitt enkle dra-og-slipp-verktøy. Det reduserer koding. Dette gjør det raskere å lage webapplikasjoner.
Kan jeg lage komplekse applikasjoner med Rapid Ext JS?
Du kan lage komplekse applikasjoner med Rapid Ext JS low code development tool. Verktøyet byr på kraftige verktøy, komponenter som er klare til bruk, og en rekke alternativer. Disse gjør det enklere å bygge avanserte applikasjoner.
Hvordan kan Rapid Ext JS sammenlignes med tradisjonelle kodingsmetoder?
Rapid Ext JS gjør det mulig å jobbe raskere med dra-og-slipp-funksjoner. Det har et enkelt grensesnitt og forhåndsvisninger i sanntid. Dette gjør det nybegynnervennlig.
Tradisjonell Ext JS krever lang koding. Den mangler forhåndsvisning i sanntid. Det krever mer kompetanse, spesielt for nybegynnere.
Rapid Ext JS bruker VS Code, noe som forbedrer funksjonene. Tradisjonell Ext JS er kun avhengig av standard kodeditorer.
Registrer deg for Rapid Ext JS i dag for å bygge applikasjoner med lav kode på en effektiv måte!

