
Introduksjon
Optimalisering av nettets ytelse gjør at nettstedet ditt kan levere innhold raskere. Trege nettsider frustrerer besøkende, svekker søkerangeringen og reduserer konverteringen. Når det gjelder teknisk SEO, er sidehastighet faktisk en av hovedkategoriene.
WordPress-plattformen ligger til grunn for 43,2 % av dagens nettsteder, ifølge W3Techs. Den er imidlertid beryktet for raskt å akkumulere oppblåst kode på grunn av unødvendige plugins og dårlig kodede temaer.
Mange designere som lager nettsider i WordPress, er ikke spesialister på å skrive kode. Det kan derfor være frustrerende å designe en vakker nettside, og så oppleve at den laster sakte. Heldigvis finnes det en løsning. I denne artikkelen viser vi hvordan vi forbedret en nettsides Google Performance Mobile Score fra 3 til 68 uten å skrive en eneste kodelinje.
Slik tester du din nåværende nettytelse
Før du begynner å optimalisere ytelsen til nettstedet ditt, er det viktig at du vurderer de viktigste nøkkeltallene på nettet. For å gjøre dette kan du bruke Googles gratisverktøy Page Speed Insights.
Når verktøyet er lastet inn, skriver du inn nettadressen til nettstedet ditt og klikker på "analyser". Etter en kort stund genererer verktøyet ytelsespoeng for hver enkelt mobil- og PC-enhet.
Disse poengene er basert på fire kategorier:
- Ytelse - Nettstedets generelle hastighetsytelse er delt inn i fem kategorier:
A. First Contentful Paint - Måler hvor raskt det første innholdselementet vises på en nettside når den lastes inn.
B. Largest Contentful Paint - Indikerer tidspunktet i sideinnlastingsprosessen når sidens hovedinnhold sannsynligvis er lastet inn.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
C. Total blokkeringstid - Måler hvor lang tid brukerne kan oppleve forsinkelser eller manglende svar når de bruker en nettside.
D. Kumulativ layoutforskyvning - måler hvor mye elementer flytter seg uventet når en nettside lastes inn.
E. Hastighetsindeks - Måler hvor raskt en nettside vises visuelt for brukeren når den lastes inn.
-
Tilgjengelighet - Vurderer nettstedets brukervennlighet for personer med nedsatt funksjonsevne.
-
Beste praksis - Vurderer hvor effektivt en nettside følger anbefalt praksis for raskere lasting og bedre ytelse.
-
SEO - Evaluerer hvor godt nettsiden din følger grunnleggende råd for søkemotoroptimalisering.
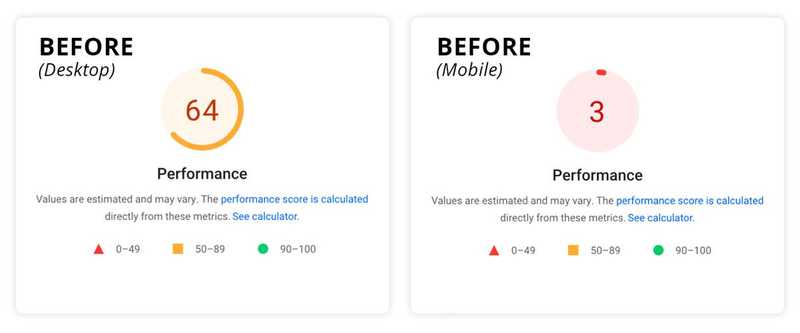
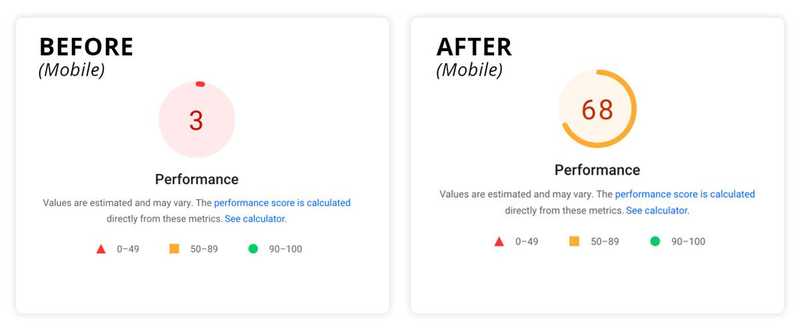
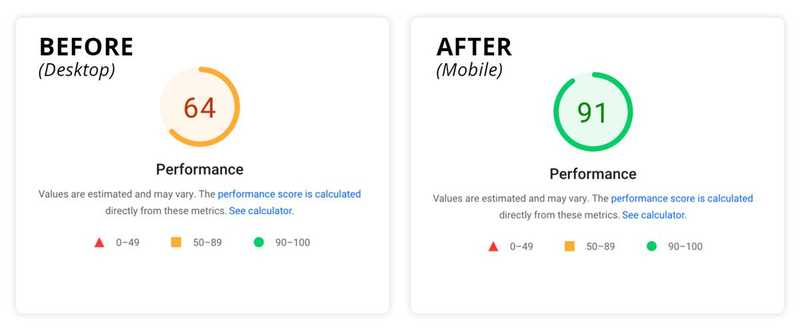
Skjermbildet nedenfor viser hvordan nettstedet til kunden i casestudien vår ligger an på alle disse beregningene før vi optimaliserte det. Det er også verdt å merke seg at dette nettstedet kjører på WordPress. I denne artikkelen vil vi kun fokusere på ytelsesresultatet. Du kan se at før vi begynte å optimalisere, hadde den stasjonære siden en poengsum på 64, mens den mobile siden bare hadde en poengsum på 3.
La oss gå gjennom hvordan vi forbedret disse resultatene, og vi vil dele våre endelige tall på slutten av denne artikkelen.

Forbedre ytelsen på WordPress-nettsteder: Vår tilnærming og våre resultater
Hvert nettsted har sin egen kodestil, sine egne biblioteker og sin egen nødvendige funksjonalitet, noe som gjør det unikt. På grunn av disse forskjellene finnes det ingen universell tilnærming til hastighetsoptimalisering.
Alle kan imidlertid tilpasse følgende metoder til ethvert WordPress-nettsted for å forbedre ytelsen. I tillegg til taktikkene som er beskrevet i denne artikkelen, kan du også vurdere å bruke DevOps for å øke ytelsen og sikkerheten.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Uansett er det viktig at du oppretter en kopi av nettstedet ditt på en utviklings- eller staging-server før du gjør endringer. Du kan be hostingleverandøren din om hjelp med denne prosessen. Når sikkerhetskopien er klar, er det på tide å øke nettstedets ytelse.
Rydde opp i plugins som ikke brukes
Det er vanlig å støte på et WordPress-nettsted som er fylt med ubrukte eller unødvendige plugins. Nettstedet i casestudien vår gjennomgikk flere utviklingssykluser, og hver gang ble det introdusert 2-3 nye plugins fra forskjellige utviklere. Resultatet var at nettstedet ble overbelastet med overflødige plugins og unødvendig oppblåsthet.
Inaktive programtillegg kan redusere nettstedets ytelse. De tar opp plass på serveren, kan komme i konflikt med andre plugins eller oppdateringer og utgjør en sikkerhetsrisiko ettersom hackere kan finne sårbarheter i koden.
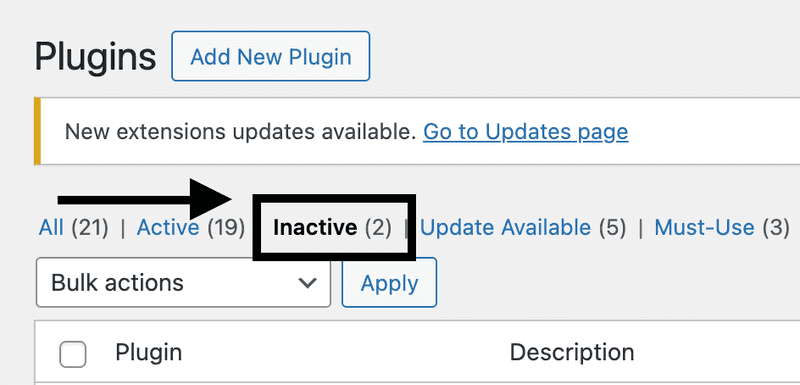
Dessverre finnes det ingen automatisk måte å gjøre dette på, men det er verdt å gå gjennom prosessen manuelt. Fra WordPress-dashbordet går du til "Plugins". Se først etter "inaktive" plugins og slett dem.

Før du går videre, bør du være oppmerksom på at bare fordi en plugin er "aktiv", betyr ikke det at den brukes. Du må teste hver enkelt plugin og finne ut hvilke som er nødvendige, og identifisere de som ikke brukes.
Deretter bør du fjerne alle plugin-filer fra serveren din. Noen ganger oppretter programtillegg undermapper som kan bli liggende igjen selv etter at du har slettet programtillegget. Du må få tilgang til filene dine ved hjelp av FTP (File Transfer Protocol) for å se etter og fjerne disse undermappene. Hvis du trenger å bli bedre kjent med FTP, kan du kontakte hostingleverandøren din for å få veiledning om hvordan du får tilgang til filene dine på denne måten.
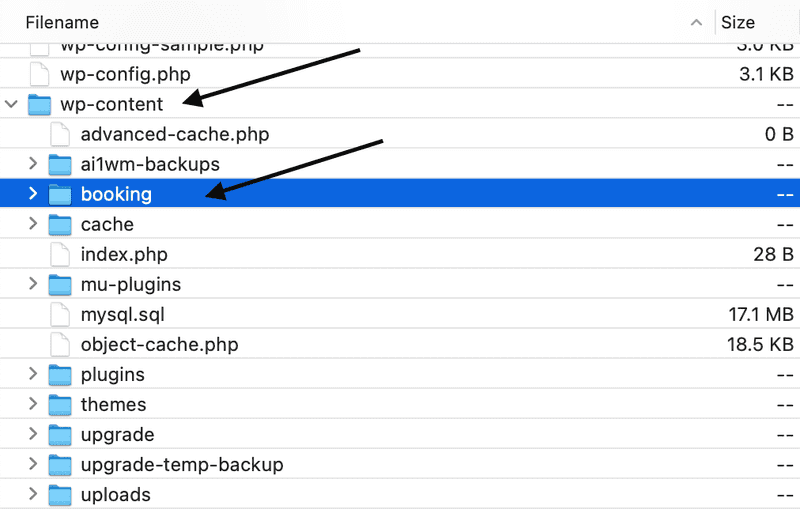
Når du har logget inn på nettstedet via FTP, går du til mappen "wp-content" og åpner den. Se etter mapper med navn som er knyttet til de(n) slettede plugin-modulen(e), og slett dem. Pass på at du ikke sletter viktige mapper som "themes", "plugins", "cache", "upgrade" eller "uploads" - disse er en del av WordPress-installasjonen og bør forbli på serveren. Slett bare mapper som er spesifikt knyttet til den slettede plugin-modulen.
I eksemplet nedenfor kan du se hvordan en booking-plugin har lagt igjen en mappe i "wp-content"-mappen.

Når du har fullført dette trinnet, oppdaterer du staging- eller utviklingsnettstedet i en nettleser for å sikre at all funksjonalitet og alle designelementer er intakte (husk å tømme hurtigbufferen).
Profftips: Plugin Organizer er et gratis verktøy som gir deg kontroll over hvilke plugins som lastes inn på bestemte sider og innlegg på nettstedet. Identifiser plugins som brukes ofte for optimalisering, og kast dem som ikke forbedrer nettstedets ytelse eller hastighet.
Installere og konfigurere WP Rocket
De fleste WordPress-designere kjenner til eller har brukt WP Rocket. Det er en førsteklasses plugin for å øke hastigheten på nettstedet, men effektiviteten avhenger av hvordan du konfigurerer innstillingene. I vårt eksempel bruker vi lisensen for ett nettsted. La oss gå gjennom konfigurasjonene vi har brukt for å balansere optimalisering og opprettholde nettstedets funksjonalitet. Siden alle nettsteder er forskjellige, kan det hende du må justere innstillingene i henhold til de spesifikke kravene til nettstedet ditt.
Når programtillegget er installert og aktivert, går du til "Innstillinger" i WordPress-dashbordet. Deretter klikker du på "WP Rocket" nederst i listen. Du bør nå se konfigurasjonsalternativene i WP Rocket.
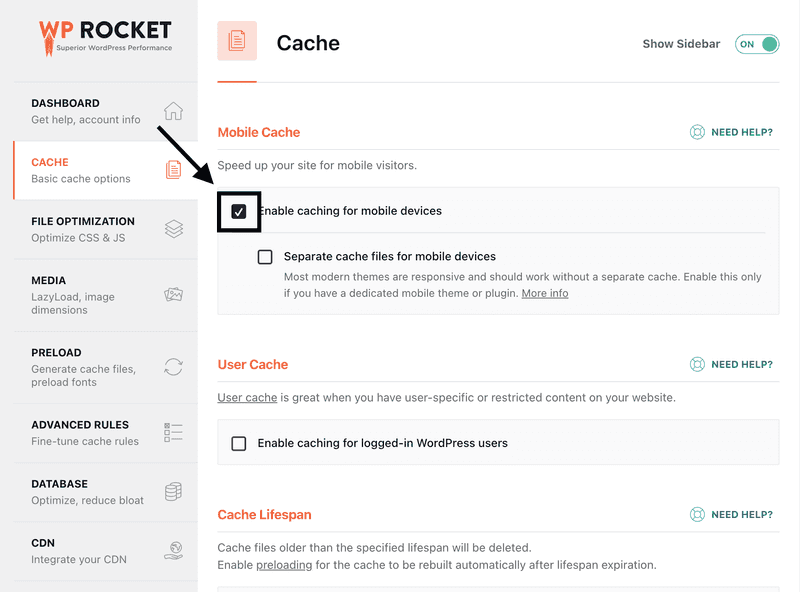
Cache
Det første alternativet vi aktiverer, er "Cache > Aktiver cache for mobile enheter". Dette gjør det mulig for mobilbrukere å se en bufret versjon av nettstedet. Vanligvis ødelegger ikke dette alternativet noe på forsiden, men tommelfingerregelen er å sjekke nettstedet i et nettleservindu etter at du har lagret hvert alternativ. (Merk: Sørg for at nettleserens hurtigbuffer er tømt).

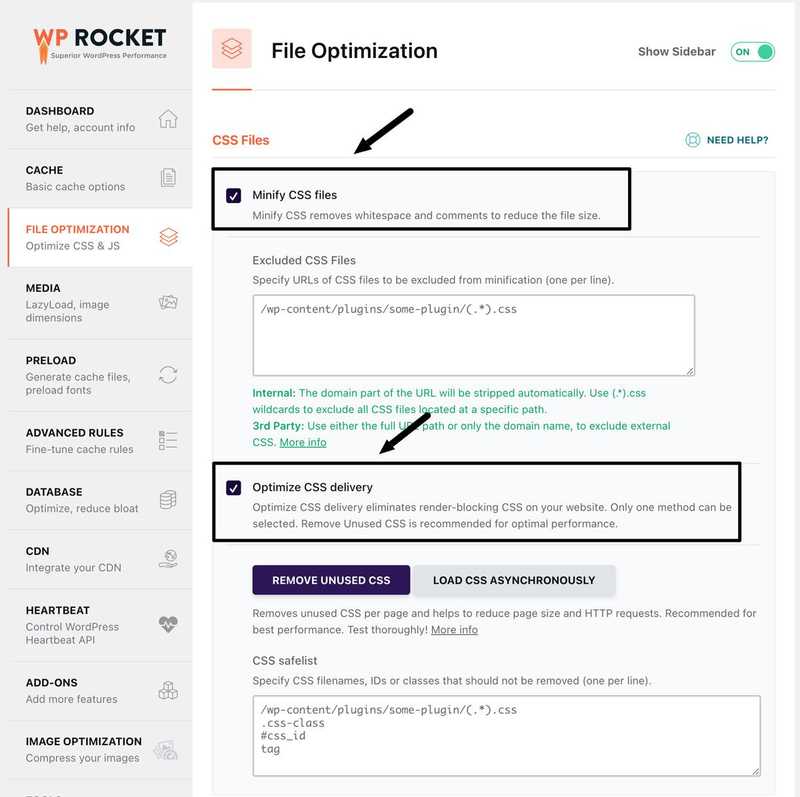
Filoptimalisering CSS
Nå skal vi se nærmere på konfigurasjonen "Filoptimalisering". Den første innstillingen i denne delen er "Minify CSS Files".
Denne funksjonen gjør det mulig for plugin-modulen å laste inn en komprimert versjon av CSS-filene. "Minifisert" betyr at koden er komprimert til én linje i stedet for å bruke returer eller linjeskift som mellomrom. Etter at du har "lagret endringene", kan du sjekke nettstedet i en nettleser for å sikre at alt fungerer.
Hvis enkelte stiler brytes etter minifisering, kan du prøve å legge til elementets filbane eller id/klasse i avsnittet under "Ekskluderte CSS-filer". Dette vil hindre WP Rocket i å minifisere disse filene.
Det neste alternativet er "Optimaliser CSS-leveranse". Hvis du aktiverer dette alternativet, fjerner du CSS som blokkerer gjengivelsen, noe som har direkte innvirkning på innlastingen av nettstedet. I de fleste tilfeller er det bedre å velge alternativet "Fjern ubrukt CSS" enn "Last inn CSS asynkront". \

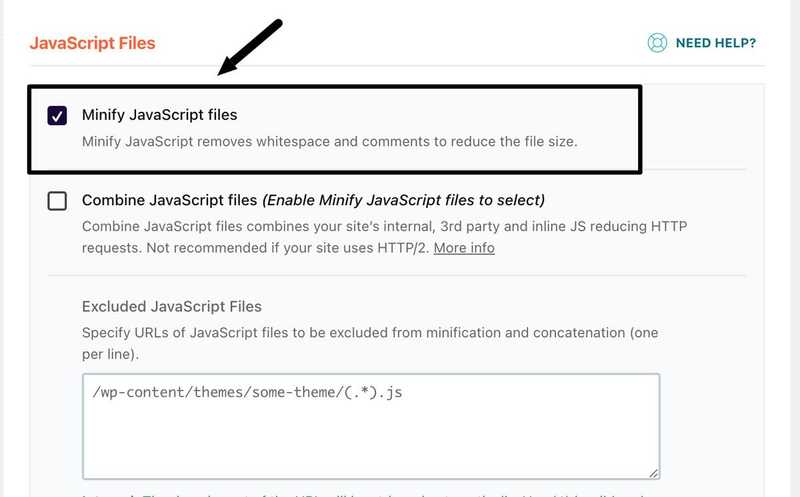
Når du blar litt lenger ned, ser du "Minify Javascript Files". Hvis du aktiverer denne funksjonen, lastes det også inn en komprimert versjon av javascript-filene der koden er samlet på én linje uten retur eller linjeskift.

Det siste alternativet vi vil aktivere i denne delen er "Load Javascript Deferred". Dette alternativet gjør det mulig for nettstedet å laste inn JavaScript etter at HTML og CSS er lastet inn.
Når du har lagret endringene, bør du tømme hurtigbufferen og laste inn utviklings-/staging-siden i en ny fane for å sikre at alt er intakt.
Det siste alternativet på dette skjermbildet, som vi ikke skal aktivere, er "Delay JavaScript Execution". I vårt eksempel, og på de fleste nettsteder, er mobilmenyen avhengig av JavaScript for å vises. Hvis du utsetter innlastingen av JavaScript-filer til brukeren interagerer med nettstedet, kan det gi inntrykk av at menyen ikke fungerer som den skal.
Hvis en bruker for eksempel besøker nettstedet og først trykker på menyknappen, skjer det ingenting fordi den første interaksjonen får nettstedet til å laste inn JavaScript-filene. Først når brukeren trykker på menyknappen en gang til, åpnes den. Selv om det er sjelden at brukerens første handling er å trykke på menyen, konkluderte vi med at det ikke var verdt å ha en tilsynelatende ødelagt menyknapp. Du bør alltid ha som mål å balansere ytelse og brukeropplevelse.
Lazy Loading av bilder
Vi går videre til neste seksjon i WP Rocket, som heter "Media". Her har vi valgt alternativet "Enable for Images". Denne funksjonen gjør det mulig for nettleseren å utsette innlastingen av bilder utenfor brukerens visning. Når brukeren skroller og nærmer seg bildet, lastes det inn. Denne fremgangsmåten reduserer innlastingstiden betydelig og forbedrer ytelsen ved å redusere antallet bilder som nettleseren må pakke sammen for en nettside.
Når vi går videre til neste seksjon, "Media", aktiverer vi alternativet "Add Missing Image Dimensions". Denne funksjonen bidrar til å minimere layoutforskyvninger under lasting av nettsider. Anta at et bilde på en nettside mangler spesifiserte visningsdimensjoner. I så fall dimensjonerer nettleseren bildet basert på div- eller breddestørrelsen. Denne prosessen bruker ressurser i nettleseren og kan føre til størrelsesendringer når siden lastes inn.
Ved å oppgi nøyaktige dimensjoner på bildene sørger vi for at nettleseren vet nøyaktig hvilken størrelse som skal lastes inn, noe som reduserer layoutforskyvninger.
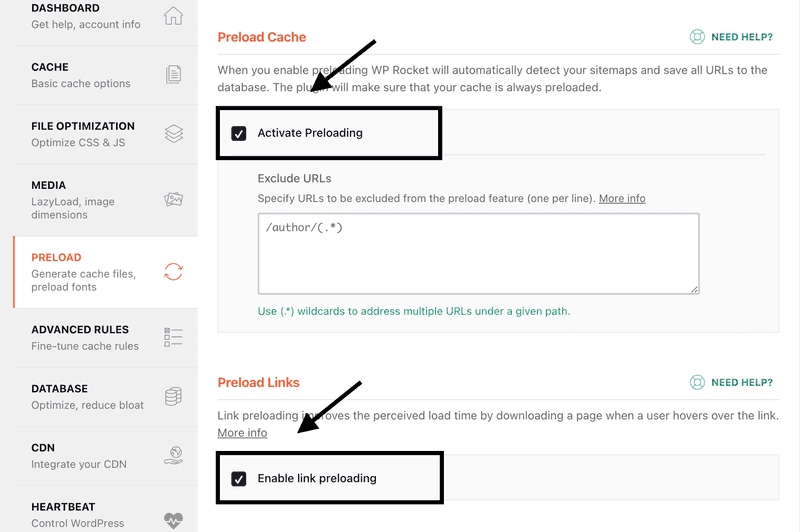
Forhåndsinnlasting
De to første alternativene vi aktiverte i denne delen heter "Activate Preloading & Link Preloading". "Activate Preloading" registrerer nettstedskartet ditt og lagrer alle nettadresser i en database. Deretter sørger den for at hurtigbufferen alltid forhåndslastes. Vanligvis forårsaker ikke dette noen konflikt med frontenden. Sørg bare for å dobbeltsjekke nettstedets front-end.
Når "Link preloading" er aktivert, øker den opplevde hastigheten på nettstedet ditt ved å la nettleseren laste inn siden til en lenke når brukeren holder musepekeren over den. Hvis brukeren klikker på lenken, lastes siden raskt inn.

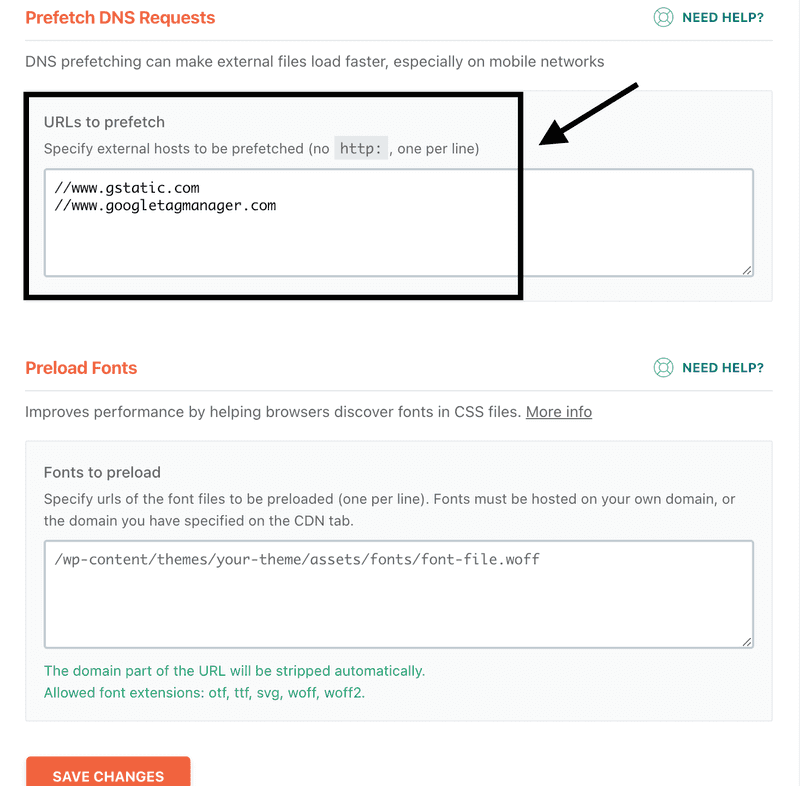
Under forhåndsinnlastingsalternativene finner vi "Forhent DNS-forespørsler". Dette bidrar til raskere levering av kode fra tredjeparter. I vårt eksempel brukte nettstedet et par Google-produkter, inkludert Google Tag Manager. Hver gang nettstedet ble lastet inn, måtte nettleseren be om den tilsvarende koden fra Google Tag Manager. En reise tur-retur som kan kreve dyrebare ressurser. Prefetching gjør det mulig for nettleseren å forhåndshente domenet til tredjeparten, slik at den har en del av informasjonen klar.
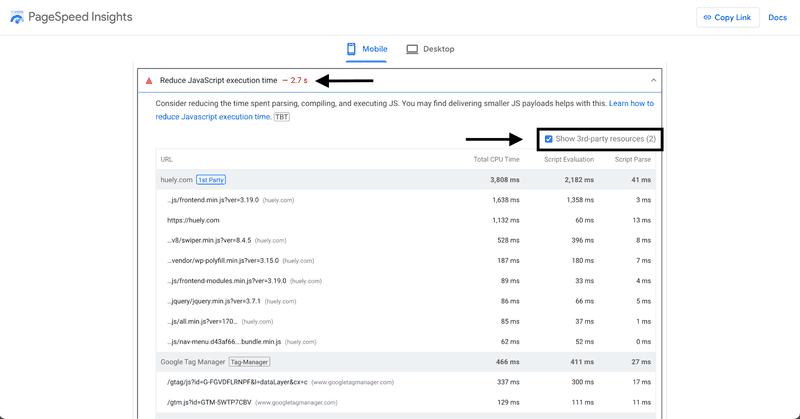
Hvis du vil finne tredjepartskode på nettstedet ditt, går du tilbake til Page Speed Insights-rapporten, blar nedover og ser etter en seksjon med tittelen "Reduce Javascript Execution Time". Utvid denne og velg "Vis tredjepartskode". Nederst i listen ser du domenene som legger til ressurser på nettstedet ditt.

Kopier disse domenene og legg dem til i DNS-delen av WP Rocket.

Du vil også se en seksjon for forhåndsinnlasting av skrifttyper. I vårt eksempel har vi fortsatt å bruke Google Fonts, men for bedre optimalisering kan du konvertere fontfilene dine til .woff-format og lagre fontene på serveren din. Dette reduserer innlastingstiden ved å eliminere en tredjeparts tur-retur-reise for nettleseren.
Velg nå "lagre endringer".
Komprimering av bilder
Gå til "Image Optimization"-delen i WP Rocket og installer "Imagify-plugin'en." Imagify er utviklet av WP Rocket-teamet og er en effektiv løsning for å optimalisere alle bildene på nettstedet ditt og opprettholde optimaliseringen ved nye opplastinger.
Den generelle retningslinjen er å holde bilder på nettstedet ditt under 100 KB. Hvis du velger å ikke bruke Imagify, må du endre størrelsen på bildene manuelt.
Du kan gjøre dette ved hjelp av to gratisverktøy: tinypng.com og cloudconvert.com.
Prosessen min innebærer at jeg først laster opp bildet til TinyPNG for å redusere filstørrelsen. Deretter konverterer jeg bildet til .webp-format ved hjelp av CloudConvert. Det er viktig å overvåke kvaliteten og filstørrelsen gjennom hele prosessen for å unngå overoptimalisering.
Bruk Asset Cleanup til å eliminere ubrukt kode
Den tredje prosessen i denne optimaliseringen var å bruke plugin-modulen Asset CleanUp. Med denne pluginen kan du hindre at bestemte filer lastes inn på bestemte sider på nettstedet ditt.
For å finne filer som lastes inn, men ikke brukes, bruker vi Chrome Dev Tools.
-
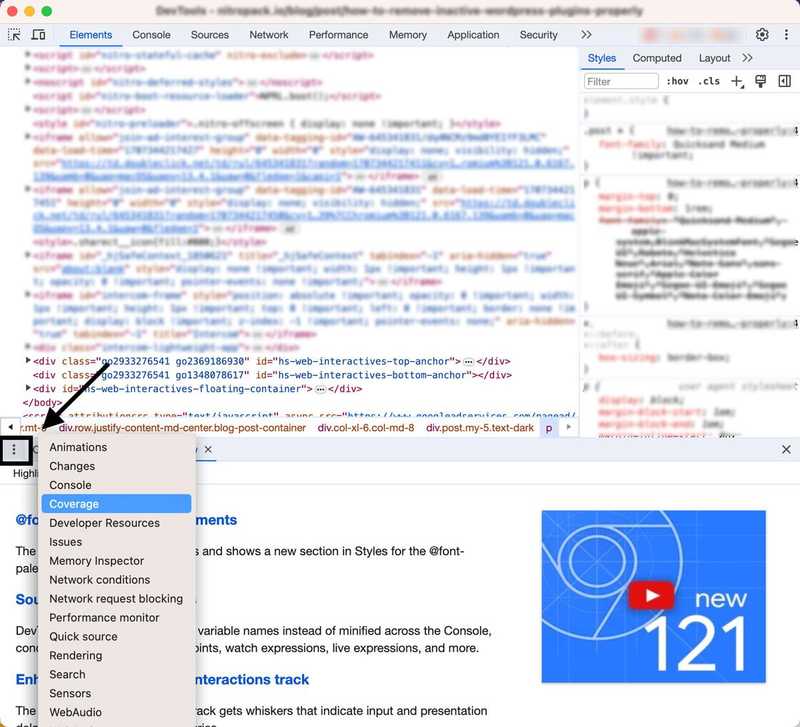
Åpne først nettstedet ditt i et Chrome-vindu. Hold musepekeren over nettsiden og høyreklikk. Gå til bunnen av popup-vinduet og velg "inspiser".
-
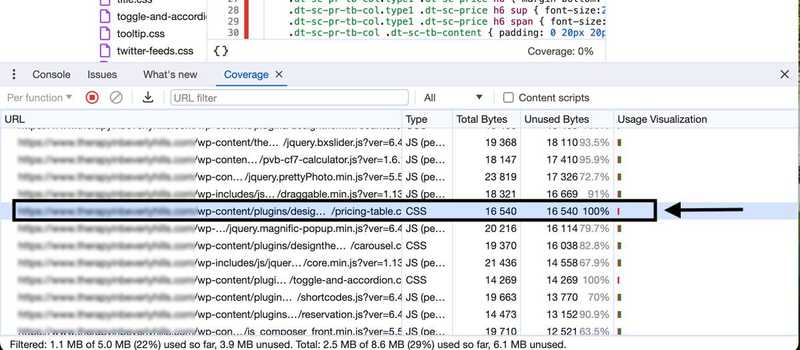
Når inspeksjonsvinduet er åpent, navigerer du halvveis nedover og klikker på flyout-menyen med tre punkter. Klikk på "Dekning" i flyout-menyen.

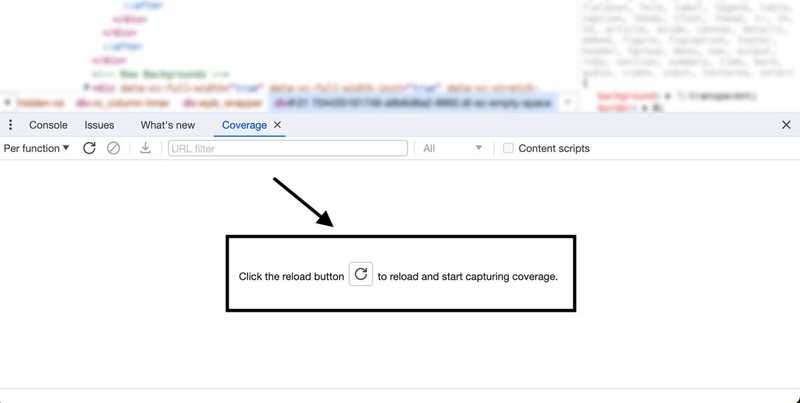
Klikk nå på knappen "last inn på nytt" med dekningsfanen åpen.
 Dette vil oppdatere siden og begynne å spore alle filene som lastes inn på siden. Når siden er lastet helt inn, evaluerer du listen og ser etter filer som har 100 % ubrukte data. I eksemplet nedenfor fant vi en CSS-fil som veier 16,5 kB, men koden brukes ikke på denne siden. \
Dette vil oppdatere siden og begynne å spore alle filene som lastes inn på siden. Når siden er lastet helt inn, evaluerer du listen og ser etter filer som har 100 % ubrukte data. I eksemplet nedenfor fant vi en CSS-fil som veier 16,5 kB, men koden brukes ikke på denne siden. \

Lag en liste over nettadressene til alle disse filene i et eget dokument. Vi trenger dem i neste trinn.
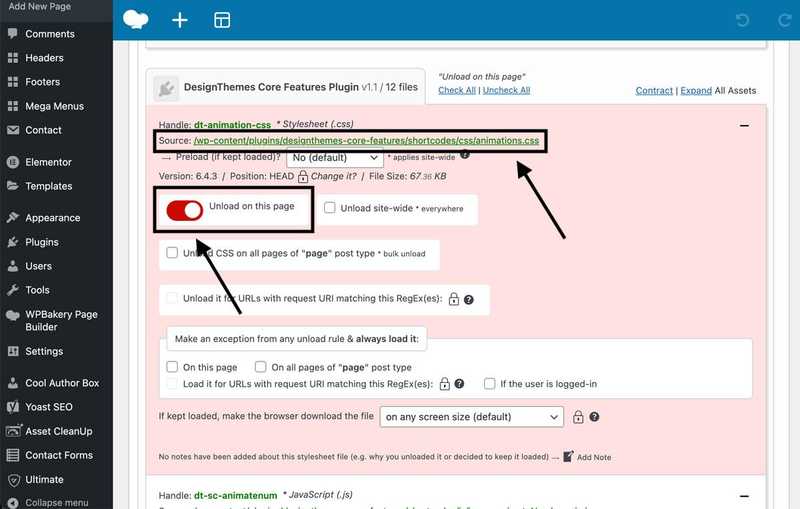
Åpne WordPress-dashbordet og gå til "Plugins". Fortsett med å installere og aktivere Asset CleanUp Plugin. Når den er aktivert, går du til "Sider" og finner siden du skal optimalisere. Hold musepekeren over siden og klikk på "rediger". På sideredigeringsskjermbildet blar du til bunnen for å se listen over filer som lastes inn på den aktuelle siden fra Asset CleanUp.
Gå deretter til listen over ubrukte filer du lagret tidligere, og finn de tilhørende nettadressene. Du kan nå velge å laste ned disse filene fra denne spesifikke siden.
Det anbefales generelt ikke å velge "unload site-wide", da filen kan brukes på andre sider. Husk å tømme hurtigbufferen og sjekke siden i et nettleservindu for å sikre at funksjonalitet og design er intakt.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din

Gjenta denne oppryddingsprosessen for så mange maler eller sider med mye trafikk som mulig. Og det var det! Etter disse enkle tiltakene økte vi nettstedets ytelsespoeng fra 3 til 68 på mobil og fra 64 til 91 på PC. Å øke PageSpeed Insight-målingene er ett av mange tiltak som også bidrar til å øke synligheten på søkemotorer på mobil og PC.


Konklusjon
For å oppsummere er det viktig å optimalisere ytelsesresultatene for å forbedre nettstedets søkerangering og den generelle brukeropplevelsen. Du kan forbedre resultatene dine betydelig med minimal innsats ved å følge strategiene som er beskrevet i denne artikkelen og bruke de anbefalte pluginene. Hvis du trenger hjelp til å optimalisere nettstedet ditt, er du velkommen til å kontakte oss eller besøke Huely Inc.

