
Intro
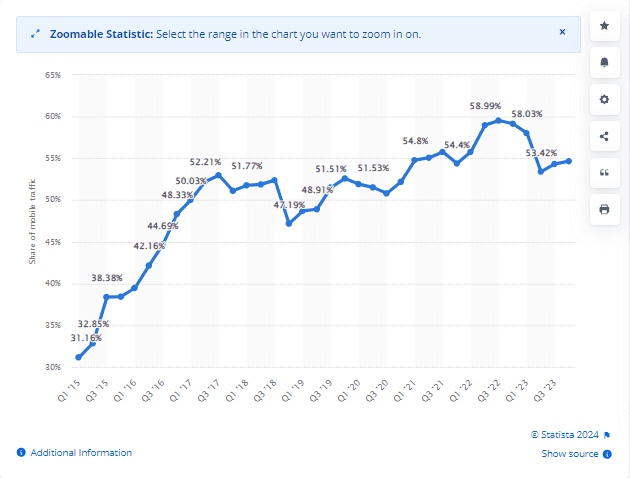
Mobiltelefoner står for omtrent halvparten av den totale globale nettrafikken. Ifølge Statista kom 58,67 % av den totale nettrafikken på verdensbasis fra mobile enheter i siste kvartal 2023. Disse dataene indikerer at nettsteder som ikke er optimalisert for mobile enheter, kan miste halvparten av nettrafikken sin. Dermed har det blitt nødvendig å lage et responsivt nettsted for mobile enheter.

Ved å lage et responsivt nettsted kan man innfri brukernes forventninger og forbedre brukeropplevelsen med nettstedet. Derfor er det stor etterspørsel etter responsive nettsteder blant brukerne, og de fleste organisasjoner har som mål å utvikle slike nettsteder ved hjelp av responsivt design.
I denne artikkelen vil vi diskutere de beste fremgangsmåtene som kan brukes av utviklere for å lage responsive nettsteder. Vi gir tips om hvordan du bygger et nettsted som fungerer perfekt på ulike skjermstørrelser og enheter. Vi vil også diskutere hvordan du kan teste nettstedet på mobile enheter for å sikre responsivitet.
La oss først få en god forståelse av hva responsive nettsteder er.
Hva betyr et responsivt nettsted?
Et responsivt nettsted er et nettsted som automatisk registrerer brukerens enhet og tilpasser oppsettet deretter for å gi en bedre brukeropplevelse. Disse nettstedene endrer vanligvis utseende og interaktive funksjoner basert på enheten og skjermstørrelsen som brukes. Responsiv webdesign (RWD) er kjernen i slike nettsteder, som sørger for at sidene tilpasser seg brukerens skjermstørrelse.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
RWD bruker CSS til å gi ulike stilfunksjoner som fonter, bilder og menyer, avhengig av faktorer som enhetstype, skjermstørrelse, orientering, farger og andre enhetsfunksjoner. CSS muliggjør også optimal utnyttelse av enhetens visningsport, det synlige området på skjermen, og mediespørringer, slik at nettsidene kan justeres basert på visningsportens bredde og nettstedets layout.
Hovedmålet med et responsivt nettsted er å tilby en konsistent brukeropplevelse på tvers av alle enheter, slik at behovet for å zoome eller rulle minimeres. Det effektiviserer navigasjonen, reduserer forvirring og øker den generelle brukertilfredsheten.
Beste praksis for å lage et responsivt nettsted
For å lage responsive nettsteder må man bruke flere beste fremgangsmåter som sikrer at de fungerer godt på tvers av ulike enheter og skjermstørrelser.
Her er noen av de beste fremgangsmåtene:
Mobil-først-design
Mobile first design, eller mobile first-tilnærmingen, gjør det mulig for webdesignere å starte med å designe nettstedet med fokus på mobile enheter. Dette innebærer vanligvis at man først skisserer eller lager prototyper av webappens design for den minste skjermen, før man gradvis går videre til større skjermstørrelser.
Det er logisk å legge vekt på design for mobile enheter fordi mindre skjermer har plassbegrensninger. Teamene må sørge for at de viktigste elementene på nettstedet vises tydelig for brukerne på disse skjermene. Ved å designe og utvikle for små skjermer er designerne nødt til å fjerne alt unødvendig for å skape en sømløs gjengivelse og navigering på nettstedet.
Bestem passende responsive bruddpunkter
I responsivt design angir bruddpunkter når innholdet og designet på et nettsted skal justeres for å optimalisere brukeropplevelsen. Du må fastsette "responsive bruddpunkter" eller skjermstørrelsesterskler når du jobber med mediespørringer. Et bruddpunkt representerer skjermbredden der du bruker en mediespørring til å bruke nye CSS-stiler.
Typiske skjermstørrelser inkluderer:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Nettbrett: 768 x 1024
Disse punktene er spesifisert i koden. Nettstedsinnholdet reagerer på disse punktene og tilpasser seg skjermstørrelsen for å presentere riktig layout. Ved å etablere CSS-bruddpunkter kan innholdet på nettstedet tilpasses skjermstørrelsen, noe som gjør det visuelt tiltalende og brukervennlig.
Begynn med et flytende rutenett
Et responsivt nettsted bør være bygget på et flytende rutenett. Nettstedet bruker et flytende rutenett for å utvikle tilpasningsdyktige oppsett ved hjelp av relative enheter som prosent eller ems i stedet for faste enheter som piksler. Det deler sidebredden inn i flere like store kolonner med lik avstand, og innholdet på siden arrangeres basert på disse kolonnene.
Når visningsvinduet utvides horisontalt, utvides hver flytende kolonne proporsjonalt, sammen med innholdet. Dette gjør det mulig å endre størrelsen på websideelementer i forhold til hverandre basert på skjermstørrelsen eller enheten. Dermed kan du plassere webelementer i forhold til skjermstørrelsen.
Dimensjoner på klikkbare områder
Avhengig av formålet med nettstedet ditt, kan du ha ulike knapper, menyer eller klikkbare elementer. I responsiv webdesign er det en viktig faktor å ta hensyn til: Hvilken størrelse skal knappene mine ha?
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Det er enkelt å designe knapper og menyer for stasjonære datamaskiner fordi vi bruker musen til å klikke med. Musepekeren er liten, så selv små knapper er enkle å klikke på. Men skjermstørrelsen på mobile enheter er relativt sett mindre enn på stasjonære, og knappen må være stor nok til å kunne trykkes på med fingrene. Derfor er det viktig å ta hensyn til knappens størrelse når du lager et responsivt nettsted. Det er alltid å foretrekke en knappestørrelse på 60 piksler med et område på mellom 42 og 72 piksler.
Vurder berøringsskjermer
Når du vurderer hvordan du kan gjøre nettstedet responsivt, bør du ta hensyn til berøringsskjermer. Sørg for at navigasjonsmenyer og interaktive elementer er lett tilgjengelige for brukere av berøringsskjermer, og bruk større trykkmål og tilstrekkelig avstand mellom elementene for å forhindre utilsiktede trykk.
Bruk typografi
For å skape et responsivt nettsted anses bruk av typografi som en av de beste fremgangsmåtene, ettersom det gjør det mulig å absorbere informasjon raskt. Det handler om å bruke ulike skrifttyper og strukturere bokstaver og ord på en måte som gjør det lettere å lese og navigere. Du bør bruke skrifttyper som er lettleselige, særlig for viktige tekstelementer som navigasjonsetiketter. Du kan justere størrelsen basert på skrifttypedesign, fortrinnsvis ved å bruke måleenheten em, fra 1 til 1,25em. Unngå også for store mellomrom som gjør teksten usammenhengende, eller for små mellomrom som gjør at ordene klumper seg sammen.
Legg til oppfordringsknapper
En oppfordring til handling (CTA) er svært viktig på enhver nettside. Tydelige CTA-er i lenker og knapper hjelper brukerne med å finne ut hvor de skal gå videre, slik at de unngår forvirring i forbindelse med kjøp eller påmelding til programmer.
Når du lager et responsivt nettsted, må du sørge for at CTA-knappen fremhever sidene gjennom farger, stil, størrelse og form. Bruk gjenkjennelige former som sirkler, firkanter og rektangler for å unngå feil eller villedende navigasjon. Hold deg til kjente knappformer for å opprettholde klarheten. Tenk også på knappestørrelsens innvirkning på brukergjenkjenning og klikkbarhet, spesielt for enheter med berøringsskjerm. Sørg for god plass rundt viktige knapper og tekstlenker for å minimere utilsiktede klikk.
Implementer skalerbar navigasjon
Det er viktig å opprettholde en brukervennlig navigasjon på tvers av ulike nettstedsversjoner. Skalerbar navigasjon justerer plasseringen av menyer og navigasjonsfelt slik at de ikke blir skjult eller vanskelige å få tilgang til på mindre skjermer. Når du forenkler navigasjonen for mobile enheter, bør du prioritere å vise de alternativene som flest brukere trenger tilgang til.
Bruk av SVG og responsive bilder
Logoer og bilder til nettstedet ditt kan være utfordrende å utforme. Målet er å innlemme høyoppløselige bilder som er tydelige uansett hvor mye brukeren zoomer. Høyoppløselige bilder fører imidlertid ofte til lengre innlastingstid, noe som påvirker SEO. Ideelt sett bør nettstedet lastes inn på under to sekunder. Selv om redusert bildeoppløsning kan gjøre innlastingen raskere, går det på bekostning av bildekvaliteten ved zooming. Så hva er løsningen?
Løsningen ligger i skalerbar vektorgrafikk, ofte kjent som SVG-bilder.
I motsetning til pikselbaserte bilder består SVG-er av matematiske ligninger representert i XML-format, som definerer linjer og kurver for å skape grafiske former. Disse bildene er skalerbare og kompatible med de fleste store nettlesere. De beholder sin klarhet uavhengig av zoomnivå, ettersom de aldri pixelerer. Det er enkelt å redigere dem ved hjelp av verktøy som Sketch eller Adobe Illustrator. I tillegg kan fargene endres ved hjelp av CSS eller JS. SVG-filer er minimale, slik at du kan lage bannerbilder som bare tar opp noen få kB. Siden de er definert i XML, kan søkemotorer enkelt gjenkjenne beskrivelser og nøkkelord, noe som gjør dem SEO-vennlige.
Test responsivitet på enhetens visningsportaler
Når du lager et responsivt nettsted, bør du ikke glemme å teste det på ekte enheter. Det er viktig å verifisere og validere nettstedets responsivitet og evaluere hvordan det ser ut på ulike virkelige enheter. Du kan velge responsive testverktøy som LT Browser for å teste responsiviteten på mobile visningsportaler.
Verktøy som LT Browser tilbyr mer enn 53 forhåndsinstallerte visningsporter for Android, iOS, stasjonære og bærbare datamaskiner. Ved hjelp av dette kan utviklere og testere teste mobile nettsteder i stor skala, samtidig som de kan dra nytte av utfyllende funksjoner i LT Browser, for eksempel utviklerverktøy, hurtiginnlasting (for React-apper), generering av Lighthouse-rapporter, kontroll av nettstedets ytelse og mye mer.
Testing på tvers av nettlesere
Responsive nettsteder bør testes på tvers av nettlesere, fordi brukerne stort sett er avhengige av ulike enheter og nettlesere for å surfe på nettet. Har du noen gang tenkt på hvordan en potensiell bruker vil reagere hvis de støter på feil eller problemer med horisontal rulling på nettstedet ditt mens de ser det på en mobil enhet? De kan lett bytte til konkurrentens nettsted uten å tenke seg om. Derfor er det viktig å ta hensyn til følgende aspekter. Sørg for at nettstedet ditt vises riktig på alle enheter og nettlesere med forskjellige oppløsninger.
Alt-i-ett-plattformen for effektiv søkemotoroptimalisering
Bak enhver vellykket bedrift ligger en sterk SEO-kampanje. Men med utallige optimaliseringsverktøy og teknikker der ute å velge mellom, kan det være vanskelig å vite hvor du skal begynne. Vel, frykt ikke mer, for jeg har akkurat det som kan hjelpe deg. Vi presenterer Ranktracker alt-i-ett-plattformen for effektiv SEO.
Vi har endelig åpnet registreringen til Ranktracker helt gratis!
Opprett en gratis kontoEller logg inn med påloggingsinformasjonen din
Unngå å bruke rammeverk eller biblioteker som er kjent for å forårsake feil i bestemte nettlesere under utviklingen. Det kan være utfordrende å sette opp en fysisk enhetslab og et testmiljø på kontoret. Nettlesertesting i nettskyen er en enkel og praktisk løsning der du slipper å bekymre deg for lokal infrastruktur. Med LambdaTest kan du sømløst teste nettstedet ditt på tvers av en lang rekke nettlesere som kjører i skyen, med bare noen få klikk. Det gir et skalerbart nettsky-nettverk og regnes som et av de beste verktøyene for testing på tvers av nettlesere.
LambdaTest er en AI-drevet skybasert plattform for testorkestrering og -gjennomføring som muliggjør manuell og automatisert testing på mer enn 3000 virkelige enheter, nettlesere og OS-kombinasjoner. Det er bare å legge inn nettadressen til nettstedet, velge testkonfigurasjoner, så viser plattformen hvordan nettstedet ser ut på flere enheter, inkludert iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus og flere.
LambdaTest støtter dessuten automatisert testing med rammeverk som Selenium, Cypress, Playwright, Appium, Espresso, XCUITest osv.
Konklusjon
Å utvikle et responsivt nettsted innebærer grundig planlegging av design-, utviklings- og optimaliseringsstrategier for å garantere en utmerket brukeropplevelse på ulike enheter. Utviklere kan lage nettsteder som tilpasser seg ulike skjermstørrelser og oppløsninger ved å prioritere ytelsesoptimalisering, bruke mediespørringer, implementere flytende oppsett og ta i bruk en mobil-først-tilnærming.
I tillegg bidrar berøringsvennlig navigasjon, fleksibel typografi og overholdelse av standarder for universell utforming til bedre brukervennlighet og inkludering. Konsekvent testing og kontinuerlige forbedringer er avgjørende for å sikre stabilitet og ytelse på tvers av det stadig skiftende utvalget av enheter og nettlesere. Til syvende og sist gjør disse anbefalte teknikkene det mulig å utvikle nettsteder som effektivt fenger brukerne i dagens digitale landskap med flere enheter.

