
Ievads
2024. gadā minimālistiskais tīmekļa dizains joprojām ir kā skaidrības un funkcionalitātes paraugs digitālajā pasaulē. Šī dizaina filozofija, kuras pamatā ir vienkāršība un efektivitāte, novērš lieko, tā vietā koncentrējoties uz būtiskiem elementiem, lai radītu tīru, nepārblīvētu tiešsaistes pieredzi.
Minimālistiskā tīmekļa dizaina attīstība liecina par tā noturīgo pievilcību un efektivitāti arvien sarežģītākajā digitālajā vidē.
Minimālisma dizaina pamatā jau kopš tā pirmsākumiem ir bijuši principi, kas mazina traucēkļu novēršanu un veicina lietotāja iesaisti.
Gadu gaitā, attīstoties tehnoloģijām un mainoties lietotāju vēlmēm, minimālisma dizains ir pielāgojies, integrējot jaunus paņēmienus un tehnoloģijas, vienlaikus paliekot uzticīgs savam pamatprincipam.
Šajā bloga ierakstā mēs izpētīsim minimālisma tīmekļa dizaina attīstību līdz 2024. gadam, analizējot, kā tas ir attīstījies, vienlaikus nepārtraukti nodrošinot uz lietotāju orientētu, estētiski patīkamu un ļoti funkcionālu tiešsaistes pieredzi.
Minimālistiskā tīmekļa dizaina evolūcija nav tikai stāsts par estētiskajām tendencēm, bet gan digitālo paradigmu un lietotāju uzvedības izmaiņu atspoguļojums, kas apliecina tā pielāgošanās spēju un izturību dinamiskajā tīmekļa dizaina pasaulē.
Minimālistiskā tīmekļa dizaina vēsturiskais konteksts
Minimālistisko tīmekļa dizainu pamatā ietekmē plašākā minimālisma kustība mākslā un dizainā, kas radās 20. gadsimta vidū. Šī kustība uzsvēra vienkāršību un objektivitāti, novēršot nevajadzīgo, lai koncentrētos uz būtiskākajiem elementiem, skaidro Alekss Teilors, CrownTV mārketinga vadītājs.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Tīmekļa vietņu dizainā šie principi sāka nostiprināties 90. gadu beigās un 2000. gadu sākumā. Šajā laikā tīmekļa dizaineri sāka atteikties no pārblīvētā un bieži vien haotiskā dizaina, kas bija izplatīts interneta pirmsākumos.
Dial-up ēras ātruma un joslas platuma ierobežojumu dēļ bija nepieciešama vienkāršāka un racionālāka pieeja tīmekļa dizainam, tādējādi netīšām radot priekšnoteikumus minimālismam.
- Mobilā interneta uzplaukums: Līdz ar viedtālruņu parādīšanos un pieaugošo mobilā interneta lietojumu 2000. gadu beigās minimālisma dizains ieguva ievērojamu popularitāti. Nepieciešamība, lai tīmekļa vietnes efektīvi darbotos uz mazākiem ekrāniem ar mazāku skaitļošanas jaudu, lika dizaineriem izmantot minimālisma principus - vienkāršību un funkcionalitāti, piebilst Theo de Vries, The Diamond Rehab Thailand izpilddirektors.
- CSS un HTML uzlabojumi: Izšķiroša nozīme bija CSS (Cascading Style Sheets) un HTML (HyperText Markup Language) attīstībai 2010. gadā. Šīs tehnoloģijas ļāva izstrādāt sarežģītākus dizainus ar mazāk resursiem, ļaujot dizaineriem viegli izveidot glītas, tīras un modernas vietnes.
- Uz lietotāju orientēts fokuss: Tā kā lietotāju pieredze (UX) tīmekļa dizainā kļuva par vienu no svarīgākajiem jautājumiem, minimālisms arvien vairāk tika uzskatīts par veidu, kā uzlabot lietojamību. Galvenā uzmanība tika pievērsta lietotāju kognitīvās slodzes samazināšanai, vieglākai navigācijai un prioritātes piešķiršanai saturam, nevis dekoratīvajiem elementiem, skaidro Ali Nahhas, Aladdin Houston īpašnieks.
- Multivides elementu integrācija: gadsimta vidū minimālisma dizains tika pielāgots, lai iekļautu bagātīgus multivides elementus, piemēram, augstas kvalitātes attēlus un videoklipus, līdzsvarojot vizuālo pievilcību ar netraucētu izkārtojumu. Šis periods iezīmēja estētikas apvienošanu ar progresīvām tīmekļa iespējām, dalās Barijs Konibīrs (Barry Conybeare), Mičiganas negadījumu advokāts no Conybeare Law Office.
- Responsīvā dizaina ēra: Reaģējošā tīmekļa dizaina parādīšanās un dominance vēl vairāk nostiprināja minimālisma lomu. Nepieciešamība vietnēm vienmērīgi pielāgoties dažādiem ekrānu izmēriem un ierīcēm nostiprināja minimālisma principu - funkcionalitāti.
- Minimālisms mākslīgā intelekta un mašīnmācīšanās laikmetā: tuvojoties 2024. gadam, mākslīgā intelekta un mašīnmācīšanās integrācija piešķīra jaunu dimensiju minimālisma tīmekļa dizainam. Šīs tehnoloģijas ļāva nodrošināt personalizētāku un dinamiskāku lietotāju pieredzi minimālisma ietvaros, piedāvājot saturu un izkārtojumu, kas pielāgots individuālām lietotāju vēlmēm un uzvedībai, saka Saba Mobebpour, DropGenius izpilddirektors.
Minimālistiskā tīmekļa dizaina pamatprincipi
Minimālisma tīmekļa dizaina pamatprincipi - vienkāršība, funkcionalitāte un elegance - jau sen ir šīs dizaina filozofijas pamatā, kas nosaka tīmekļa vietņu koncepciju un uzbūvi. Arī 2024. gadā šie principi turpina vadīt dizainerus, lai gan digitālā ainava ir mainījusies, saka Erans Mizrahi, Ingredient Brothers izpilddirektors.
Vienkāršība

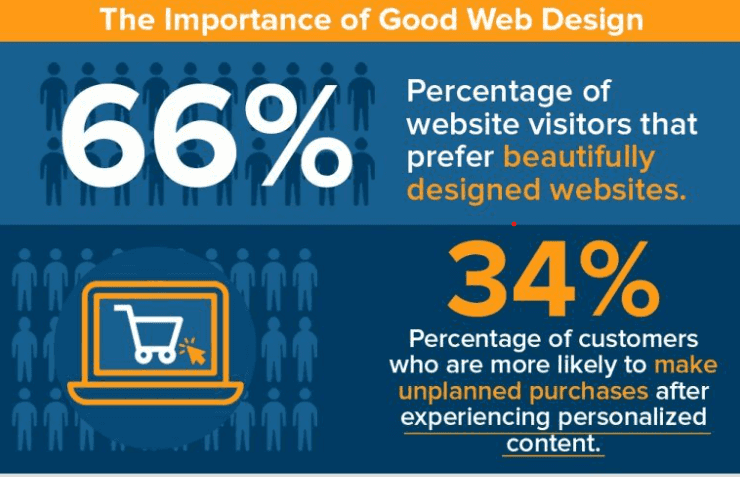
Attēlu avots: FinancesOnline
Minimālistiskā tīmekļa dizaina vienkāršības princips ir saistīts ar nevajadzīgu elementu atdalīšanu un koncentrēšanos uz būtiskāko. Tas nenozīmē vienkāršu dizainu, bet drīzāk vairāk ar mazākiem līdzekļiem.
Corey Longhurst, LegalOn izaugsmes nodaļas vadītājs, uzsver: "Vienkāršība izpaužas kā tīrs izkārtojums, baltās telpas (jeb negatīvās telpas) izmantošana un minimāla krāsu un faktūru izmantošana. Tas nozīmē izveidot dizainu, kurā nav nekārtību un traucējošu elementu, padarot lietotāja ceļojumu pa vietni intuitīvu un vienkāršu."
Kā norāda SOLVED Consulting mārketinga direktors Denijs Džejs (Danny Jay), "lietojumprogrammā vienkāršība nozīmē noteikt satura hierarhijas prioritātes, nodrošinot, ka vissvarīgākā informācija lietotājam ir uzreiz redzama un pieejama."
Funkcionalitāte
Martynas Žvirblis, VPSForexTrader vadītājs, skaidro: "Funkcionalitāte ir minimālisma dizaina stūrakmens, uzsverot, ka katram tīmekļa vietnes elementam ir jākalpo savam mērķim. Runa nav tikai par estētisko pievilcību; katra dizaina izvēle, sākot no navigācijas izvēlnes un beidzot ar aicinājuma uz darbību pogām, tiek veikta, domājot par lietotāja pieredzi."
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Šis princips ir radījis dizainu, kurā lietotājam draudzīgums ir vissvarīgākais - ērta navigācija, ātra ielāde un spēja reaģēt uz mobilajām ierīcēm. Piemērojot šo principu, dizaineri pievērš uzmanību lietotāju uzvedības modeļiem, nodrošinot, ka tīmekļa vietne ir ne tikai vizuāli pievilcīga, bet arī praktiska un intuitīva lietotājiem. Šāda koncentrēšanās uz lietotāja pieredzi (UX) ir būtiska, lai maksimāli palielinātu klientu iesaisti un uzlabotu e-komercijas konversijas rādītāju.
Elegance
Elegance minimālisma tīmekļa dizainā nozīmē vizuālo elementu harmonisku līdzsvaru, kas rada patīkamu estētiku, nepārslogojot maņas. Tas tiek panākts, rūpīgi izvēloties krāsu paletes, tipogrāfiju un attēlus, Sumeer Kaur, Lashkaraa.com dibinātājs.
Elegance nozīmē radīt emocionālu rezonansi ar lietotāju, radot kvalitātes un profesionalitātes sajūtu. Šis princips tīmekļa dizainā tiek interpretēts kā vizuāli patīkamas pieredzes radīšana, kas saskan ar zīmola identitāti un vēstījumu. Deivids Martinezs (David Martinez), Cybernet Manufacturing uzņēmumu un oriģināliekārtu ražotāju viceprezidents, saka: "Elegance nozīmē izveidot dizainu, kas efektīvi komunicē un atstāj paliekošu iespaidu uz lietotāju."
2024. gadā šie principi tiek interpretēti mūsdienīgi. Vienkāršība tagad ietver sarežģītas lietotāja saskarnes, kas slēpj sarežģītību aiz vienkāršas fasādes.
"Funkcionalitāte tiek uzlabota, izmantojot personalizētu lietotāja pieredzi, ko nosaka dati un mākslīgais intelekts, tādējādi nodrošinot, ka lietotāji saņem saturu un mijiedarbību, kas viņiem ir visatbilstošākā."
Elegance ir attīstījusies līdz ar ekrāna tehnoloģiju un grafikas sasniegumiem, ļaujot radīt augstas izšķirtspējas vizuālus, kas ir gan pārsteidzoši, gan efektīvi komunikācijā.
Šo pamatprincipu piemērošana minimālisma tīmekļa dizainā atspoguļo izpratni, ka labs dizains nav tikai par to, kā tīmekļa vietne izskatās, bet arī par to, kā tā darbojas un kā lietotājs jūtas. Lai nodrošinātu viengabalainu pieredzi visās ierīcēs, būtiski ir izveidot responsīvo tīmekļa dizainu.
Pastāvīgi mainīgajā tīmekļa dizaina vidē šie principi ir mūžīgi, un tie palīdz dizaineriem radīt ne tikai estētiski pievilcīgas, bet arī uz lietotāju orientētas un funkcionālas vietnes.
Minimālisma dizains 2020. gadu sākumā

2020. gadu sākumā minimālisma tīmekļa dizainam bija raksturīgas vairākas galvenās tendences un iezīmes, ko būtiski ietekmēja tehnoloģiju attīstība un mainīgā lietotāju uzvedība. Šis periods iezīmēja izšķirošo posmu minimālisma dizaina ceļojumā, kurā tika pieņemti un no jauna interpretēti pamati, lai tie atbilstu jaunajai digitālajai realitātei, stāsta William Westerlund, Suptask mārketinga vadītājs.
- Plakanais dizains un neumorfisms: 20. gadsimta 20. gadsimta sākumā kļuva populārs plakanais dizains, kas uzsvēra vienkāršību, izmantojot tīras, atvērtas telpas un asas malas. To papildināja neumorfisms - dizaina tendence, kas apvienoja plakano dizainu ar smalkiem, reālistiskiem ēnu efektiem, lai radītu mīkstus, 3D līdzīgus vizuālos elementus. Šis apvienojums piedāvāja minimālisma estētiku, kas bija gan vienkārša, gan vizuāli saistoša, piebilst Alex Mercer, ContractorNerd komerciālās apdrošināšanas brokeris.
- Vienkrāsu un divtoņu krāsu shēmas: Minimālisma laikmeta tīmekļa dizainā bieži vien tika izmantotas monohromatiskas un divkrāsu krāsu shēmas. Šīs shēmas bija efektīvas, lai radītu vizuāli pārsteidzošas tīmekļa vietnes, kas nebija pārspīlējošas un atbilda minimālisma ētikas principam par vienkāršību un koncentrēšanos.
- Tipogrāfija kā galvenais elements: Džeks Babola, Ultahost vecākais jurists, skaidro: "Drosmīga un radoša tipogrāfija kļuva par minimālisma dizaina raksturīgu iezīmi. Lieli, izteiksmīgi fonti tika izmantoti ne tikai informācijas nodošanai, bet arī kā dizaina elements, piešķirot tīmekļa vietnēm raksturu, vienlaikus saglabājot tīru izskatu."
- Mobilās pieredzes prioritāšu noteikšana: 2020. gadu sākumā, turpinot pieaugt mobilā interneta lietošanas apjomam, minimālisma dizainā liels uzsvars tika likts uz mobilās pieejas prioritāti. Tas nozīmēja, ka dizainam bija jābūt vizuāli pievilcīgam un funkcionālam uz mazākiem ekrāniem, kā rezultātā tika izveidotas racionalizētas navigācijas izvēlnes, skārienjutīgiem dizaina elementiem un ātrākai ielādei, piebilst Adam Fard, Adam Fard UX Agency dibinātājs un dizaina vadītājs.
- Minimālistiska navigācija: Minimālisma navigācijas tendence, tostarp slēptās izvēlnes un hamburgeru ikonas, kļuva arvien izteiktāka. Šī pieeja samazināja ekrāna pārblīvētību, ļaujot saturam ieņemt centrālo vietu.
Šī laikmeta tehnoloģiskie sasniegumi, jo īpaši mobilo tehnoloģiju, mākslīgā intelekta un responsīvā dizaina rīku jomā, būtiski ietekmēja minimālisma tīmekļa dizainu. Kevin King, Anytime Baseball Supply dibinātājs un izpilddirektors, skaidro: "Dizaina procesos sāka integrēt mākslīgo intelektu un mašīnmācīšanos, kas ļāva radīt personalizētāku lietotāju pieredzi minimālisma ietvaros."
Responsīvā dizaina rīki ļāva dizaineriem izveidot vizuāli viendabīgas un funkcionālas tīmekļa vietnes, kas darbojas dažādās ierīcēs un ekrāna izmēros.
Minimālisma dizaina virzienu ietekmēja arī lietotāju uzvedība. Tā kā lietotāji arvien vairāk meklēja ātrāku un efektīvāku tiešsaistes pieredzi, minimālisma dizains reaģēja uz to, koncentrējoties uz ātrumu un lietošanas ērtumu. Tiem, kas ir gatavi izveidot savu elegantu, minimālisma stilā veidotu tīmekļa vietni, mūsdienu tīmekļa vietņu veidošanas rīki piedāvā vienkāršotu procesu.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Pieaugošā lietotāja pieredzes (UX) izpratne un nozīme mudināja dizainerus radīt ne tikai vizuāli minimālas, bet arī intuitīvi navigējamas saskarnes.
Minimālisms 2024. gadā: Pašreizējās tendences un iezīmes

2024. gadā minimālisma tīmekļa dizains ir turpinājis attīstīties, aptverot jaunas tendences un integrējot tādas progresīvas tehnoloģijas kā mākslīgais intelekts un virtuālā realitāte, lai uzlabotu funkcionalitāti un lietotāju pieredzi, dalās CodeCorp mārketinga vadītājs Sals Džani.
Šī evolūcija atspoguļo dziļāku izpratni par lietotāju vajadzībām un mūsdienu tehnoloģiju iespējām, kā rezultātā minimālisms tīmekļa dizainā kļuvis izsmalcinātāks un vairāk orientēts uz lietotāju.
- Izsmalcināta interaktivitāte: Viena no ievērojamākajām minimālisma dizaina tendencēm ir smalku interaktīvu elementu iekļaušana. Tas ietver mikrointerakciju un uzniršanas efektus, kas nodrošina atgriezenisko saiti vai papildu informāciju lietotājiem, nepārblīvējot saskarni. Šie interaktīvie elementi uzlabo lietotāja pieredzi, padarot navigāciju intuitīvāku un saistošāku, skaidro Khashayar Shahnazari, FinlyWealth izpilddirektors.
- Izsmalcināta negatīvās telpas izmantošana: 2024. gadā negatīvās telpas izmantošana, kas jau sen ir raksturīga minimālisma dizainam, ir kļuvusi izsmalcinātāka. Dizaineri prasmīgi līdzsvaro balto telpu ar saturu, lai pievērstu uzmanību galvenajiem elementiem, uzlabotu lasāmību un radītu vizuāli relaksējošu pieredzi, kas neapgrūtina lietotāju," skaidro Janet Sifers, LeaseAccelerator mārketinga viceprezidente.
- Drosmīga un izteiksmīga tipogrāfija: Minimālistiskā dizaina tipogrāfija ir kļuvusi ne tikai par informācijas nesēju, bet arī par drosmīgu paziņojumu. Lieli, dinamiski fonti tiek izmantoti, lai radītu spēcīgu vizuālo iespaidu, vienlaikus saglabājot pārējo dizaina daļu neuzkrītošu, piebilst Alex Begum, VB Law Group Sanantonio traumu advokāts.
- Minimālistiskas, bet bagātīgas lietotāja saskarnes: 2024. gada minimālistiskās saskarnes ir tīras un nepārblīvētas, taču ar bagātīgu funkcionalitāti. Gerrid Smith, Joy Organics CMO, saka: "Slēptās izvēlnes un salokāmie elementi tiek izmantoti, lai maksimāli palielinātu ekrāna telpu, nodrošinot, ka minimālisma dēļ netiek apdraudēts saturs un funkcionalitāte."
Secinājums
Minimālistiskais tīmekļa dizains, kurā uzsvars tiek likts uz vienkāršību, funkcionalitāti un eleganci, arī 2024. gadā būs nozīmīga tendence. Lai gan tas piedāvā tīru, efektīvu un lietotājam draudzīgu pieeju tīmekļa dizainam, tam ir arī savi izaicinājumi un kritika. Lai veiksmīgi īstenotu minimālisma dizainu, nepieciešams delikāts līdzsvars starp estētisko vienkāršību un praktisko funkcionalitāti. Dizaineriem ir jānovērš iespējamās viendabīguma lamatas un jānodrošina, lai minimālisma pieeja atbilstu tīmekļa vietnes mērķim un auditorijas vajadzībām.
Minimālistiskā dizaina kritika, piemēram, šķietamais personības trūkums vai nepiemērotība dažādām satura vajadzībām, uzsver pārdomātas un stratēģiskas īstenošanas nozīmi. Dizaineriem jāatceras, ka minimālisms nav universāls risinājums, bet gan dizaina filozofija, kas jāpielāgo katram unikālam projektam.

