
Ievads
Tīmekļa vietnes veiktspējas optimizācija paātrina tīmekļa vietnes darbību, lai ātri sniegtu saturu. Lēnas tīmek�ļa vietnes apgrūtina apmeklētājus, pasliktina meklēšanas pozīcijas un samazina konversiju skaitu. Patiesībā, runājot par tehnisko SEO, lapas ātrums ir viena no galvenajām kategorijām.
Saskaņā ar W3Techs datiem WordPress platforma ir pamatā 43,2 % mūsdienu vietņu. Tomēr tā ir bēdīgi slavena ar to, ka tajā ātri uzkrājas lieku spraudņu un slikti kodētu tēmu dēļ.
Daudzi dizaineri, kas veido vietnes, izmantojot WordPress, nav specializējušies koda rakstīšanā. Līdz ar to, izstrādājot skaistu tīmekļa vietni, var būt nepatīkami, ka tā ielādējas lēni. Par laimi, ir risinājums. Šajā rakstā mēs demonstrēsim, kā mēs uzlabojām vietnes Google veiktspējas mobilo ierīču rādītāju no 3 līdz 68 punktiem, neuzrakstot nevienu rindiņu koda.
Kā pārbaudīt pašreizējo tīmekļa veiktspēju
Pirms sākat optimizēt savas vietnes veiktspēju, ir ļoti svarīgi novērtēt pašreizējos galvenos tīmekļa rādītājus. Lai to izdarītu, izmantojiet Google bezmaksas rīku Page Speed Insights.
Kad rīks ir ielādēts, ievadiet savas vietnes URL un noklikšķiniet uz "analizēt". Pēc īsa brīža tiks ģenerēti veiktspējas rādītāji katrai mobilajai un datora ierīcei.
Šie punkti tiek piešķirti, pamatojoties uz četrām kategorijām:
- Veiktspēja - vietnes kopējā ātruma veiktspēja ir sadalīta piecās kategorijās:
A. Pirmā satura krāsa - mēra, cik ātri parādās pirmais satura elements tīmekļa vietnē, kad tā tiek ielādēta.
B. Lielākā satura glezna - norāda lapas ielādes procesa brīdi, kad, iespējams, ir ielādēts lapas galvenais saturs.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
C. Kopējais bloķēšanas laiks - mēra, cik ilgi lietotāji, izmantojot tīmekļa vietni, var saskarties ar kavēšanos vai neatbildēšanu.
D. Kumulatīvā izkārtojuma nobīde - mēra, cik daudz elementu negaidīti pārvietojas, kad tīmekļa lapa tiek ielādēta.
E. Ātruma indekss - mēra, cik ātri tīmekļa vietne vizuāli parādās lietotājam, kad tā tiek ielādēta.
-
Pieejamība - novērtē jūsu vietnes lietojamību cilvēkiem ar invaliditāti.
-
Labākā prakse - novērtē, cik efektīvi tīmekļa vietnē tiek ievērota ieteiktā prakse, lai nodrošinātu ātrāku ielādi un uzlabotu veiktspēju.
-
SEO - novērtē, cik labi jūsu tīmekļa vietne atbilst meklēšanas sistēmu optimizācijas pamatprincipiem.
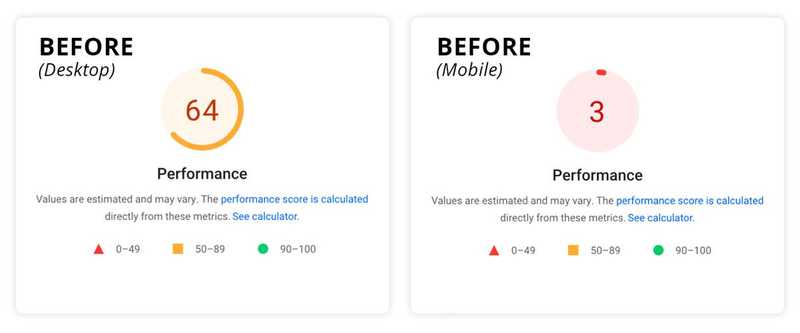
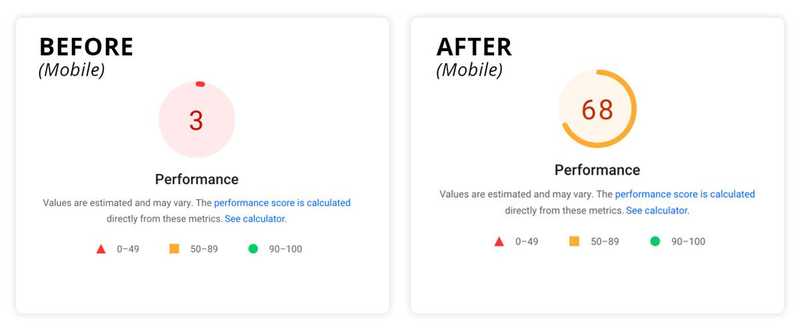
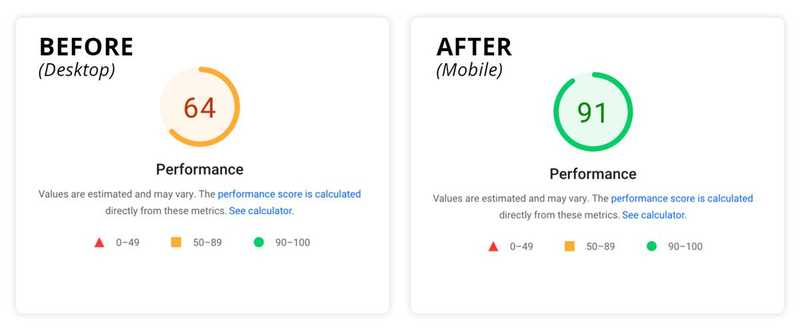
Zemāk redzamajā ekrānšāviņas attēlā parādīts, kāda bija mūsu klienta vietnes situācija pēc visiem šiem rādītājiem pirms optimizācijas. Ir vērts arī atzīmēt, ka šī vietne darbojas ar WordPress. Šajā rakstā mēs pievērsīsimies tikai veiktspējas rādītājam. Redzams, ka pirms optimizācijas sākšanas darbvirsmas rādītājs bija 64 punkti, bet mobilās vietnes rādītājs bija tikai 3 punkti.
Apskatīsim, kā mēs uzlabojām šos rezultātus, un šī raksta beigās dalīsimies ar galīgajiem skaitļiem.

WordPress vietnes veiktspējas uzlabošana: Mūsu pieeja un rezultāti
Katrai vietnei ir savs kodēšanas stils, bibliotēkas un nepieciešamā funkcionalitāte, tāpēc tā ir unikāla. Šo atšķirību dēļ nav universālas pieejas ātruma optimizācijai.
Tomēr ikviens var pielāgot šādas metodes jebkurai WordPress vietnei, lai uzlabotu veiktspējas rādītājus. Papildus šajā rakstā izklāstītajai taktikai varat apsvērt arī DevOps izmantošanu, lai palielinātu veiktspēju un drošību.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus
Jebkurā gadījumā, pirms veicat jebkādas izmaiņas, ir svarīgi izveidot vietnes dublikātu izstrādes vai pārbaudes serverī. Varat lūgt sava hostinga pakalpojumu sniedzēja palīdzību šajā procesā. Kad dublējums ir sagatavots, ir pienācis laiks palielināt vietnes veiktspēju.
Neizmantoto spraudņu tīrīšana
Bieži vien ir sastopama WordPress vietne, kas ir piepildīta ar neizmantotiem vai nevajadzīgiem spraudņiem. Mūsu gadījuma izpētes vietnē tika veikti vairāki izstrādes cikli, katrā no tiem ieviešot 2-3 jaunus spraudņus no dažādiem izstrādātājiem. Rezultātā vietne kļuva apgrūtināta ar liekiem spraudņiem un nevajadzīgiem spraudņiem.
Neaktīvi spraudņi var kavēt jūsu vietnes veiktspēju. Tās aizņem vietu jūsu serverī, var konfliktēt ar citiem spraudņiem vai atjauninājumiem un apdraud drošību, jo hakeri var atrast ievainojamības to kodā.
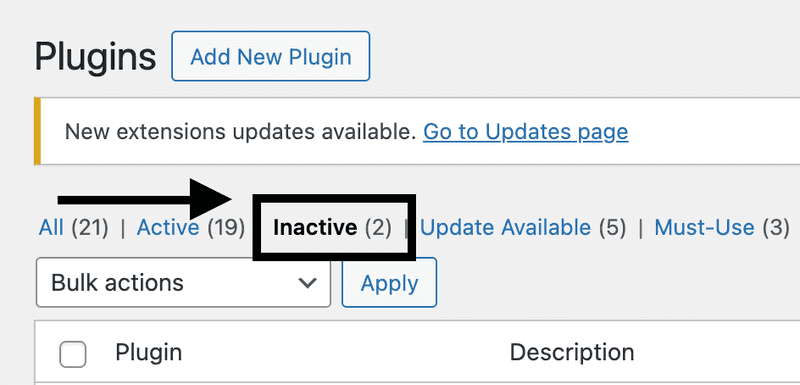
Diemžēl nav automatizēta veida, kā to izdarīt, taču ir vērts šo procesu veikt manuāli. No WordPress paneļa dodieties uz sadaļu "Spraudņi". Vispirms sameklējiet "Neaktīvos" spraudņus un dzēsiet tos.

Pirms turpinām, jāatzīmē, ka tas, ka spraudnis ir "aktīvs", nenozīmē, ka tas tiek izmantots. Jums būs jāpārbauda katrs spraudnis un jānosaka, kuri spraudņi ir nepieciešami, un jāidentificē tie, kuri netiek izmantoti.
Pēc tam no servera vēlaties pilnībā noņemt visus spraudņu failus. Dažreiz spraudņi izveido apakšmapes, kas var saglabāties pat pēc spraudņa dzēšanas. Jums būs nepieciešams piekļūt saviem failiem, izmantojot FTP (failu pārsūtīšanas protokolu), lai pārbaudītu un noņemtu šīs apakšmapes. Ja jums ir nepieciešams labāk iepazīties ar FTP, sazinieties ar savu hostinga pakalpojumu sniedzēju, lai saņemtu norādījumus par piekļuvi failiem šādā veidā.
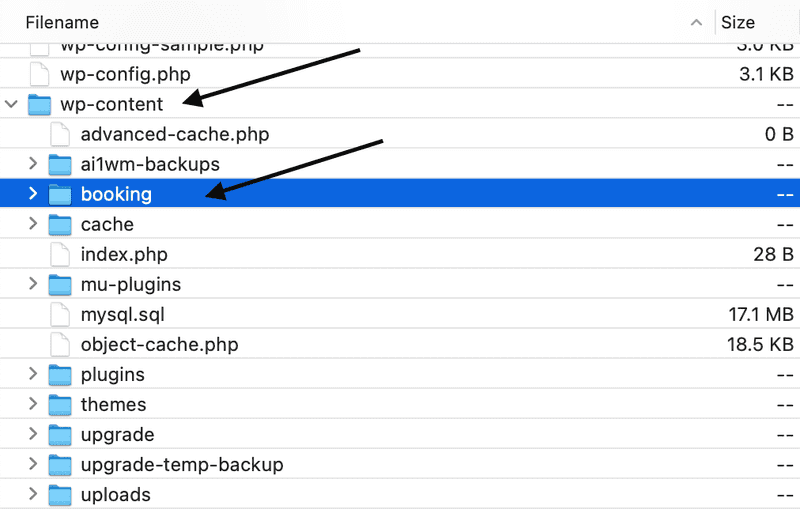
Kad esat pieteicies savā vietnē, izmantojot FTP, dodieties uz mapi "wp-content" un atveriet to. Meklējiet mapes ar nosaukumiem, kas saistīti ar dzēstajiem spraudņiem, un dzēsiet tās. Uzmanieties, lai neizdzēstu tādas būtiskas mapes kā "themes", "plugins", "cache", "upgrade" vai "uploads" - tās ir daļa no jūsu WordPress instalācijas, un tām ir jāpaliek jūsu serverī. Dzēsiet tikai tās mapes, kas ir īpaši saistītas ar dzēsto spraudni.
Zemāk dotajā piemērā redzams, kā rezervēšanas spraudnis atstāja mapi mapē "wp-content".

Pēc šī soļa veikšanas atjauniniet savu pārbaudes vai izstrādes vietni tīmekļa pārlūkprogrammā, lai pārliecinātos, ka visas funkcijas un dizaina elementi nav mainījušies (atcerieties izdzēst kešatmiņu).
Profesionāļu padoms: Plugin Organizer ir bezmaksas rīks, kas ļauj kontrolēt, kuri spraudņi tiek ielādēti konkrētās vietnes lapās un ziņojumos. Identificējiet bieži izmantotos spraudņus optimizācijai, vienlaikus atmetot tos, kas nepalielina vietnes veiktspēju vai ātrumu.
WP Rocket instalēšana un konfigurēšana
Lielākā daļa WordPress dizaineru ir iepazinušies vai ir izmantojuši WP Rocket. Tas ir augstākās klases spraudnis vietnes ātruma palielināšanai, taču tā efektivitāte ir atkarīga no tā, kā konfigurējat tā iestatījumus. Mūsu piemērā mēs izmantojam vienas vietnes licenci. Apskatīsim konfigurācijas, ko mēs piemērojām, lai līdzsvarotu optimizāciju un saglabātu vietnes funkcionalitāti. Tā kā katras vietnes izveide ir atšķirīga, jums var būt nepieciešams pielāgot iestatījumus atbilstoši jūsu vietnes specifiskajām prasībām.
Kad spraudnis ir instalēts un aktivizēts, dodieties uz "Iestatījumi" no WordPress paneļa. Pēc tam saraksta apakšā noklikšķiniet uz "WP Rocket". Tagad jums vajadzētu redzēt WP Rocket konfigurācijas opcijas.
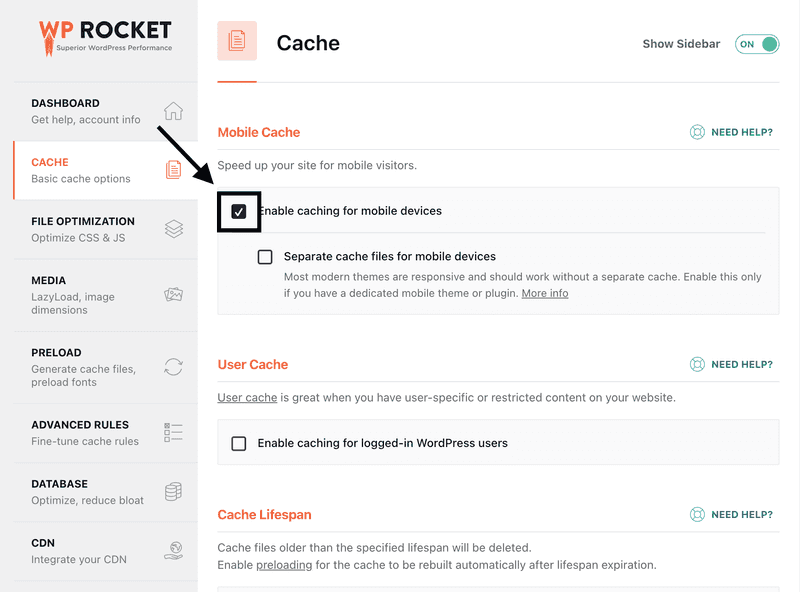
Cache
Pirmā iespējotā opcija ir "Cache > Enable cache for mobile devices". Tas ļaus mobilajiem lietotājiem apskatīt vietnes kešatmiņas versiju. Parasti šī opcija nesabojā priekšējo daļu, tomēr ir jāievēro noteikums, ka pēc katras opcijas saglabāšanas vietni jāpārbauda pārlūkprogrammas logā. (piezīme: pārliecinieties, ka pārlūkprogrammas kešatmiņa ir iztukšota).

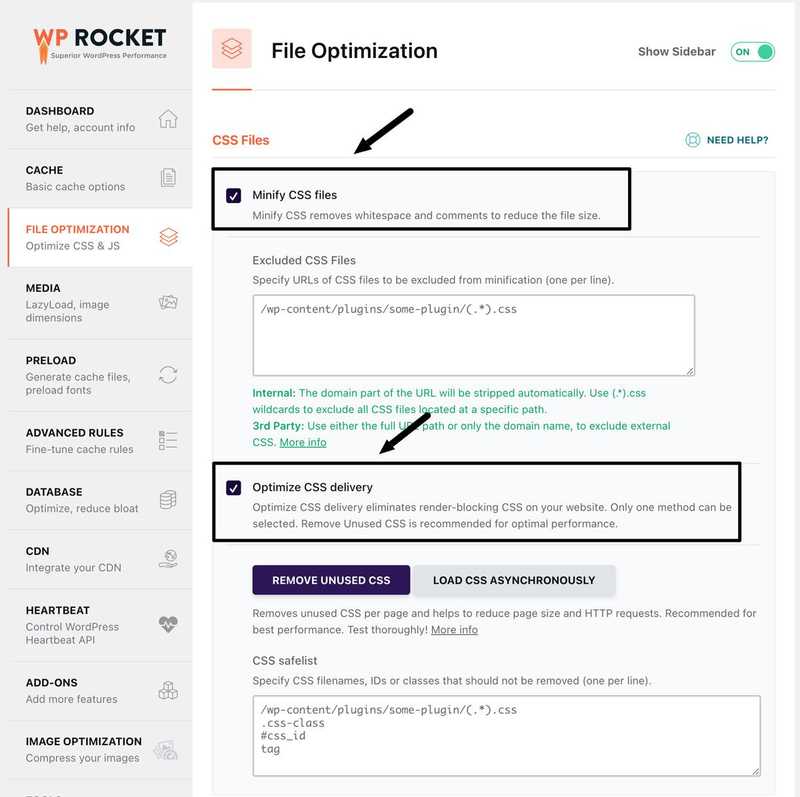
Failu optimizācija CSS
Tagad iedziļināsimies "Failu optimizācijas" konfigurācijā. Pirmais šīs sadaļas iestatījums ir "Minify CSS Files".
Šī funkcija ļauj spraudnim ielādēt saīsinātu CSS failu versiju. "Minificēts" nozīmē, ka kods ir sablīvēts vienā rindā, nevis atstarpēm tiek izmantotas atgriešanas vai rindu pārrāvumi. Pēc izmaiņu "saglabāšanas" pārbaudiet vietni pārlūkprogrammā, lai pārliecinātos, ka viss darbojas.
Ja daži stili pēc minimizēšanas tiek bojāti, mēģiniet pievienot elementa faila ceļu vai id/klasi sadaļā zem "Izslēgtie CSS faili". Tas novērsīs WP Rocket šo konkrēto failu minimizēšanu.
Nākamais no tiem ir "CSS piegādes optimizēšana". Ieslēdzot šo opciju, tiks novērsta CSS atveidošanas bloķēšana, kas tieši ietekmē vietnes ielādi. Vairumā gadījumu izvēle "Noņemt neizmantoto CSS" ir labāka nekā "CSS ielādēt asinhroni". \

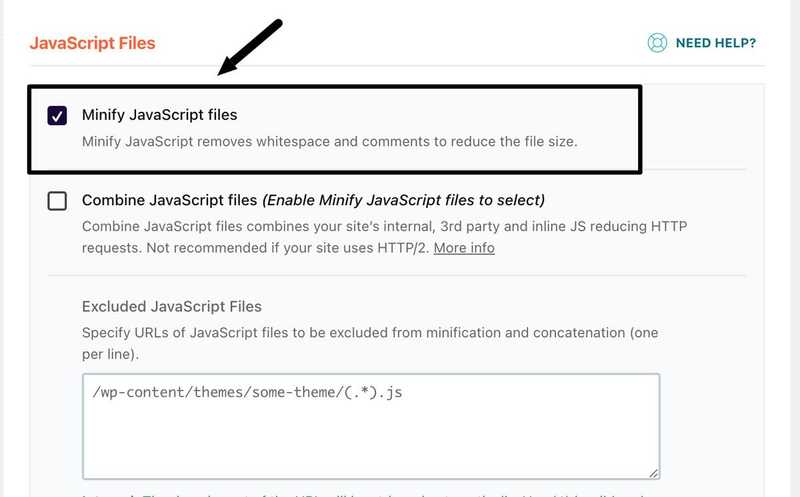
Ritinot vēl nedaudz zemāk, redzam "Minify Javascript Files". Ieslēdzot šo opciju, tiks ielādēta saīsināta javascript failu versija, kurā viss kods ir vienā rindiņā bez atgriešanās vai rindu pārrāvumiem.

Pēdējā opcija, ko mēs šajā sadaļā iespējosim, ir "Load Javascript Deferred". Šī opcija ļaus vietnei ielādēt JavaScript pēc HTML un CSS ielādes.
Pēc izmaiņu saglabāšanas izdzēsiet pārlūkošanas kešatmiņu un ielādējiet izstrādes/izkārtojuma vietni jaunā cilnē, lai pārliecinātos, ka viss saglabājas neskarts.
Pēdējā opcija šajā ekrānā, kuru mēs neaktivizēsim, ir "Atlikt JavaScript izpildi". Mūsu piemērā un lielākajā daļā tīmekļa vietņu mobilās izvēlnes attēlošana ir atkarīga no JavaScript. JavaScript failu ielādēšanas aizkavēšana līdz brīdim, kad lietotājs mijiedarbojas ar vietni, var radīt nepareizi funkcionējošas izvēlnes iespaidu.
Piemēram, ja lietotājs apmeklē tīmekļa vietni un viņa sākotnējā darbība ir pieskarties izvēlnes pogai, nekas nenotiks, jo pirmā mijiedarbība liek vietnei ielādēt JavaScript failus. Tikai tad, kad lietotājs pieskaras izvēlnes pogai otrreiz, tā tiks atvērta. Lai gan reti gadās, ka lietotāja pirmā darbība ir pieskāriens izvēlnei, mēs secinājām, ka nav vērts lietot šķietami bojātu izvēlnes pogu. Vienmēr jācenšas panākt līdzsvaru starp veiktspēju un lietotāja pieredzi.
Lēna ielādēšana Attēli
Pārejiet uz nākamo WP Rocket sadaļu ar nosaukumu "Media". Šeit mēs izvēlējāmies opciju "Ieslēgt attēlus". Šī funkcija ļauj pārlūkprogrammai atlikt attēlu ielādēšanu ārpus lietotāja skata. Kad lietotājs ritina un tuvojas attēla parādīšanai, tad tas tiek ielādēts. Šī pieeja ievērojami samazina ielādes laiku un uzlabo veiktspēju, samazinot attēlu skaitu, kas pārlūkprogrammai jāiepako tīmekļa lapai.
Pārejot uz nākamo sadaļu ar norādi "Multivides līdzekļi", aktivizējām opciju "Pievienot trūkstošo attēlu izmērus". Šī funkcija palīdz mazināt izkārtojuma nobīdes tīmekļa lapas ielādes laikā. Pieņemsim, ka tīmekļa lapas attēlam trūkst norādīto displeja izmēru. Tādā gadījumā pārlūkprogramma to izmērīs, pamatojoties uz div vai platuma izmēriem. Šis process patērē pārlūkprogrammas resursus un lapas ielādes laikā var radīt izmēru nobīdes.
Sniedzot precīzus attēlu izmērus, mēs nodrošinām, ka pārlūkprogramma zina precīzu ielādējamo izmēru, tādējādi samazinot izkārtojuma nobīdes.
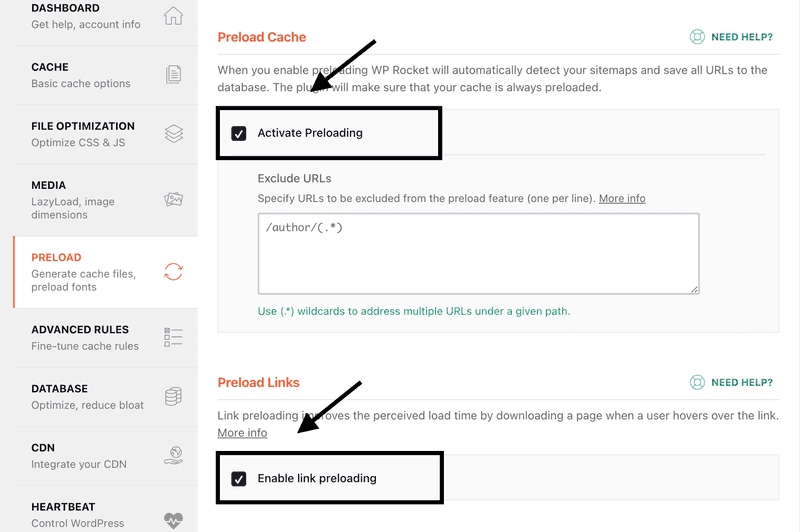
Iepriekšēja ielāde
Pirmās divas opcijas, kuras esam aktivizējuši šajā sadaļā, saucas "Aktivizēt iepriekšēju ielādēšanu un saite iepriekšēja ielādēšana". "Aktivizēt iepriekšēju ielādi" nosaka jūsu vietnes karti un saglabā visus URL datubāzē. Pēc tam tā nodrošinās, ka jūsu kešatmiņa vienmēr tiek ielādēta iepriekš. Parasti tas nerada nekādus konfliktus ar priekšējo daļu. Tikai pārliecinieties, ka esat divreiz pārbaudījis vietnes priekšpusi.
Ja ir iespējota saite iepriekšēja ielādēšana, tas uzlabos jūsu vietnes uztveres ātrumu, ļaujot pārlūkprogrammai ielādēt jebkuras saites lapu, kad lietotājs uz tās uzrāda peles kursoru. Ja lietotājs noklikšķina uz saites, lapa ielādējas ātri.

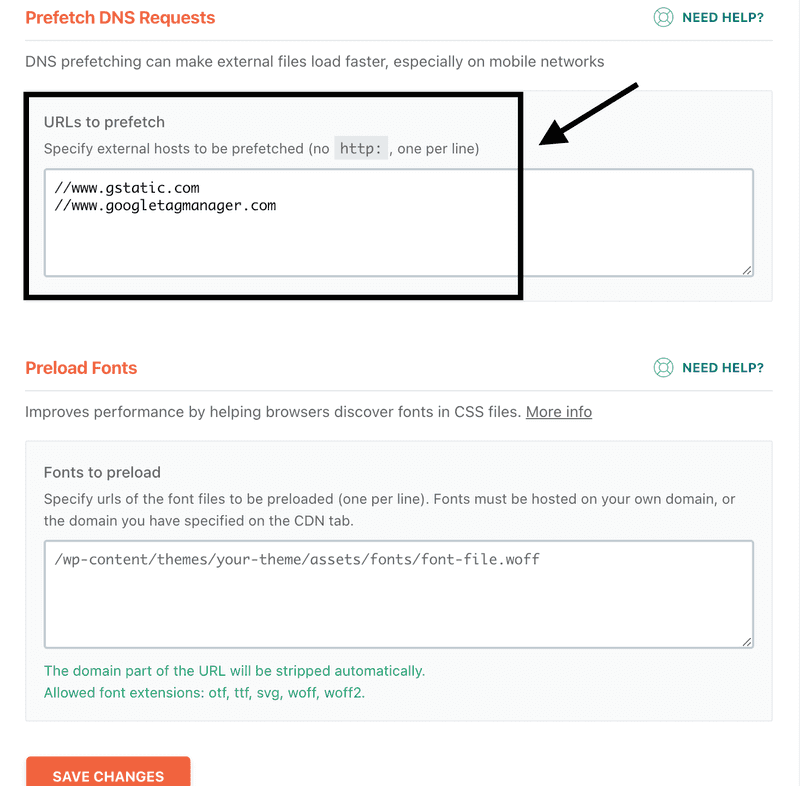
Zem iepriekšējas ielādes opcijām mēs nonākam pie "Prefetch DNS pieprasījumi." Tas palīdz paātrināt trešo pušu kodu piegādi. Mūsu piemērā vietnē tika izmantoti vairāki Google produkti, tostarp Google Tag Manager. Ikreiz, kad vietne tika ielādēta, pārlūkprogrammai jāpieprasa attiecīgais kods no Google Tag Manager. Tas ir apļveida ceļojums, kas var aizņemt dārgus resursus. Priekšpieprasīšana ļauj pārlūkprogrammai priekšpieprasīt trešās puses domēnu, lai tai būtu sagatavota daļa informācijas.
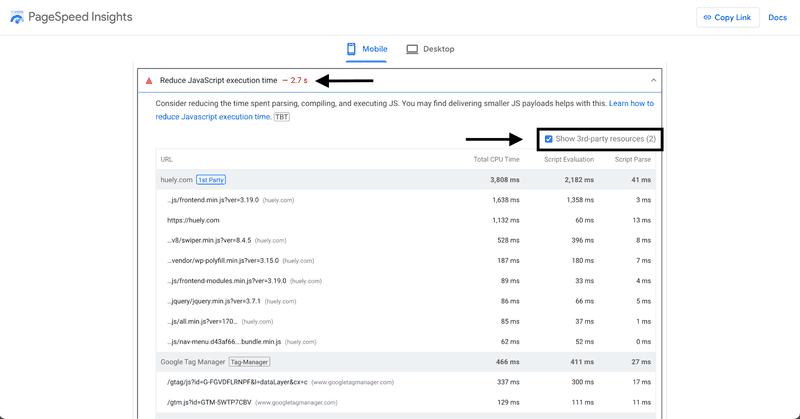
Lai vietnē atrastu trešo pušu kodu, atgriezieties pie sava Page Speed Insights ziņojuma, ritiniet uz leju un meklējiet sadaļu "Samazināt Javascript izpildes laiku". Izvērsiet šo pārslēdzamo pogu un atlasiet "Rādīt trešo pušu kodu". Saraksta apakšā redzēsiet domēnus, kas jūsu vietnei pievieno resursus.

Nokopējiet šos domēnus un pievienojiet tos WP Rocket prefetch DNS sadaļai.

Jūs pamanīsiet arī sadaļu, kas paredzēta fontu iepriekšējai ielādei. Mūsu piemērā mēs turpinājām izmantot Google fontus, tomēr, lai uzlabotu optimizāciju, varat pārvērst fontu failus .woff formātā un izvietot fontus savā serverī. Tas samazina ielādes laiku, novēršot trešo pušu apļveida ceļojumu pārlūkprogrammā.
Tagad izvēlieties "Saglabāt izmaiņas".
Attēlu saspiešana
Tagad dodieties uz WP Rocket sadaļu "Attēlu optimizācija" un instalējiet spraudni "Imagify." WP Rocket komandas izstrādātais spraudnis Imagify nodrošina efektīvu risinājumu, lai optimizētu visus jūsu vietnes attēlus un saglabātu optimizāciju jauniem augšupielādes gadījumiem.
Vispārējā vadlīnija ir, lai jūsu tīmekļa vietnes attēli nepārsniegtu 100 kB. Ja izvēlaties neizmantot Imagify, fotoattēlu izmērs ir jāmaina manuāli.
To var izdarīt, izmantojot divus bezmaksas rīkus: tinypng.com un cloudconvert.com.
Mans process ietver attēla augšupielādi uz TinyPNG, lai samazinātu tā faila izmēru. Pēc tam es konvertēju šo attēlu .webp formātā, izmantojot CloudConvert. Lai izvairītos no pārmērīgas optimizācijas, procesa laikā ir svarīgi uzraudzīt kvalitāti un faila lielumu.
Līdzekļu tīrīšanas izmantošana, lai novērstu neizmantoto kodu
Trešais optimizācijas process bija izmantot aktīvu tīrīšanas spraudni Asset CleanUp. Tas ļauj izņemt konkrētus failus no ielādes konkrētās tīmekļa vietnes lapās.
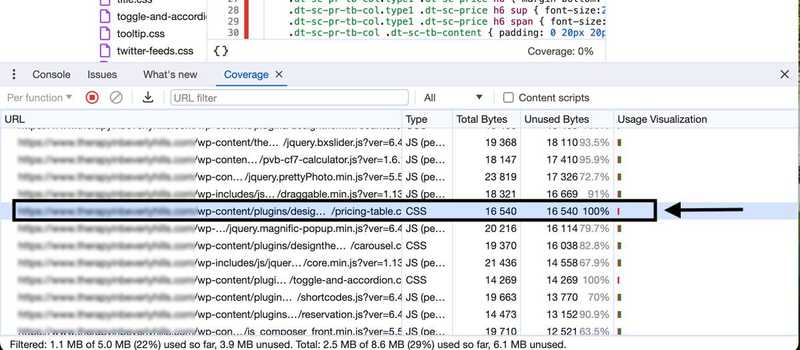
Lai atrastu failus, kas tiek ielādēti, bet netiek izmantoti, mēs izmantosim Chrome Dev Tools.
-
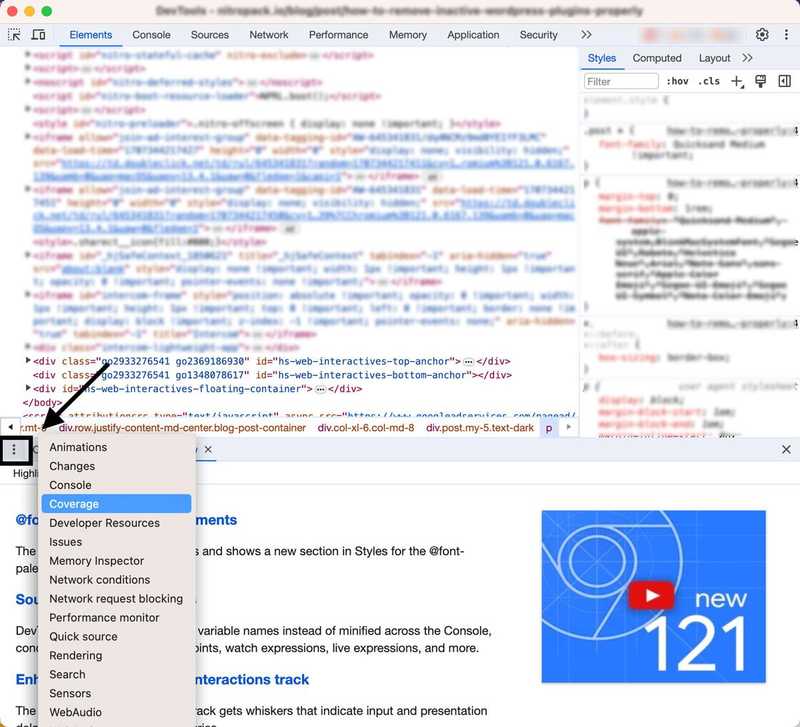
Vispirms atveriet vietni Chrome logā. Novietojiet peles kursoru virs tīmekļa lapas un noklikšķiniet uz tās ar peles labo pogu. Dodieties uz uznirstošā loga apakšējo daļu un izvēlieties "inspect" (pārbaudīt).
-
Atvērtajā inspect logā pārvietojieties uz leju līdz vidum un noklikšķiniet uz iznirstošās izvēlnes ar trim punktiem. Iznirstošajā izvēlnē noklikšķiniet uz "Segums".

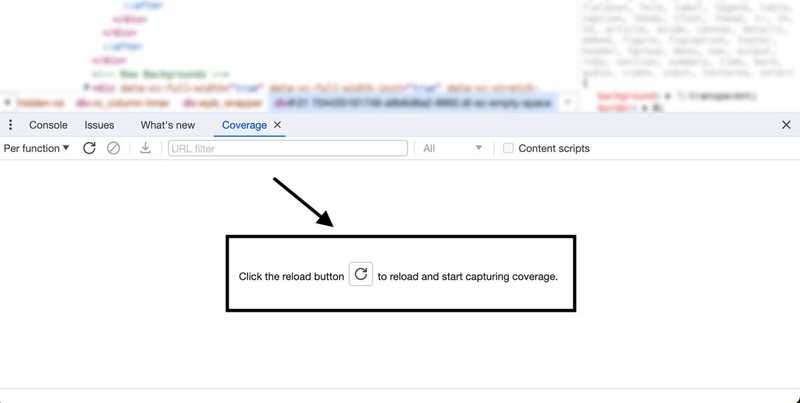
Tagad noklikšķiniet uz pogas "pārlādēt", kad ir atvērta pārklājuma cilne.
 Tas atsvaidzinās lapu un sāks izsekot visiem lapā ielādētajiem failiem. Kad lapa ir pilnībā ielādēta, novērtējiet sarakstu un meklējiet failus, kuru 100 % datu nav izmantoti. Tālāk dotajā piemērā mēs atradām CSS failu, kas sver 16,5 kB, taču šajā lapā kods netiek izmantots. \
Tas atsvaidzinās lapu un sāks izsekot visiem lapā ielādētajiem failiem. Kad lapa ir pilnībā ielādēta, novērtējiet sarakstu un meklējiet failus, kuru 100 % datu nav izmantoti. Tālāk dotajā piemērā mēs atradām CSS failu, kas sver 16,5 kB, taču šajā lapā kods netiek izmantots. \

Sagatavojiet visu šo failu URL sarakstu atsevišķā dokumentā. Tie mums būs nepieciešami nākamajā solī.
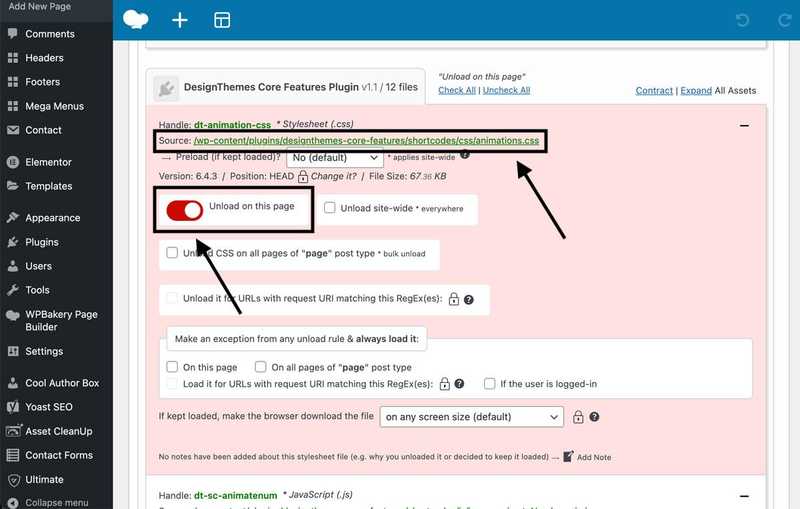
Tagad piekļūstiet savam WordPress panelim un dodieties uz sadaļu "Spraudņi". Turpiniet instalēt un aktivizēt Asset CleanUp spraudni. Pēc aktivizēšanas dodieties uz "Lapas" un atrodiet lapu, kuru optimizējat. Novietojiet peles kursoru virs tās un noklikšķiniet uz "rediģēt". Lapas rediģēšanas ekrānā ritiniet uz leju, lai apskatītu Asset CleanUp sniegto failu sarakstu, kas ielādēti šajā lapā.
Pēc tam skatiet iepriekš saglabāto neizmantoto failu sarakstu un atrodiet atbilstošos URL. Tagad varat izvēlēties izņemt šos failus no šīs konkrētās lapas.
Parasti nav ieteicams atlasīt " izkraut vietnes mēroga ", jo šo failu var izmantot citās lapās." Neaizmirstiet izdzēst kešatmiņu un pārbaudīt lapu pārlūkprogrammas logā, lai pārliecinātos, ka funkcionalitāte un dizains nav mainīti.
"Viss vienā" platforma efektīvai SEO optimizācijai
Katra veiksmīga uzņēmuma pamatā ir spēcīga SEO kampaņa. Taču, ņemot vērā neskaitāmos optimizācijas rīkus un paņēmienus, var būt grūti saprast, ar ko sākt. Nu, nebaidieties, jo man ir tieši tas, kas jums palīdzēs. Iepazīstinu ar Ranktracker "viss vienā" platformu efektīvai SEO optimizācijai.
Mēs beidzot esam atvēruši reģistrāciju Ranktracker pilnīgi bez maksas!
Izveidot bezmaksas kontuVai Pierakstīties, izmantojot savus akreditācijas datus

Atkārtojiet šo aktīvu attīrīšanas procesu pēc iespējas vairākām veidnēm vai lapām ar lielu apmeklētāju skaitu. Un viss! Pēc šo vienkāršo pasākumu veikšanas mēs palielinājām vietnes veiktspējas rādītāju no 3 līdz 68 mobilajā ierīcē un no 64 līdz 91 darbvirsmas ierīcē. PageSpeed Insight metrikas palielināšana ir viens no daudziem soļiem, kas palīdzēs palielināt arī mobilo ierīču redzamību meklētājprogrammās, kā arī darbvirsmas.


Secinājums
Noslēgumā jāsecina, ka veiktspējas rādītāju optimizācija ir ļoti svarīga, lai uzlabotu jūsu vietnes meklēšanas reitingu un vispārējo lietotāja pieredzi. Ievērojot šajā rakstā aprakstītās stratēģijas un izmantojot ieteiktos spraudņus, jūs varat ievērojami uzlabot rādītājus ar minimālām pūlēm. Ja jums ir nepieciešama palīdzība tīmekļa vietnes optimizēšanā, sazinieties ar mums vai apmeklējiet Huely Inc.

