
Įvadas
Kas yra "Soft UI"? 8 patarimai pradedantiesiems žiniatinklio dizaino specialistams
Pradedantieji sparčią žiniatinklio dizainerio karjerą turi suprasti, kaip svarbu nuolat sekti naujas dizaino tendencijas, ypač tas, kurios turi įtakos naudotojui.
Vartotojo sąsajos (VSA) dizainas turėtų būti paprastas naudoti ir vizualiai patrauklus, nes nuo to priklauso, ar svetainės lankytojas su prekės ženklu patirs teigiamų įspūdžių.
Sparčiai tobulėjant technologijoms, sąsajos dizaino tendencijos apima interaktyvius 3D objektus, erdvinį dizainą, funkcijų demonstravimą, VR ir AR, "bento" tinklelius ir minkštąjį sąsajos dizainą.
Šiame straipsnyje gilinomės į vieną iš pastaraisiais metais įsitvirtinusių tendencijų, kurios negalima nepastebėti - minkštąjį vartotojo sąsajos dizainą. Išnagrinėsime aštuonis patarimus pradedantiesiems žiniatinklio dizaino kūrėjams, norintiems 2024 m. peršokti neomorfinio dizaino tendenciją, ir keturias pagrindines problemas, su kuriomis susiduriama naudojant minkštąjį vartotojo sąsajos dizainą.
Kas yra "Soft UI"?
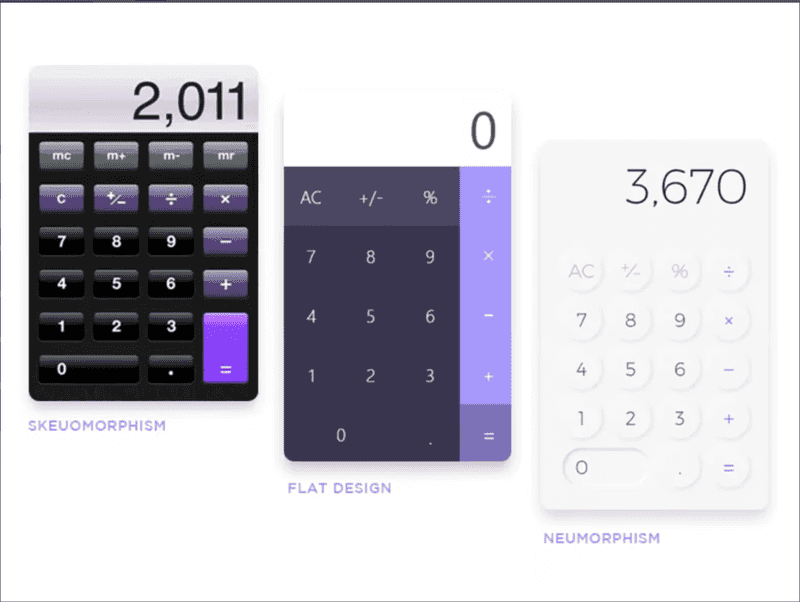
Minkšta vartotojo sąsaja, taip pat žinoma kaip neumorfizmas, kai dizaineriai suteikia elementams gylio ir matmenų, naudodami šviesas ir šešėlius, kad jie atrodytų šiek tiek iškilę iš ekrano.
Neumorfizmas sujungia skeuomorfizmo vizualinį patrauklumą ir plokščiojo dizaino paprastumą, kad sukurtų modernią, minimalistinę išvaizdą.

Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
(Vaizdo šaltinis: " Toptal")
Net ir "Apple" perėjo prie šio metodo, kai savo mobiliojoje ir stalinių kompiuterių operacinėse sistemose įdiegė įvairių švelnių vartotojo sąsajos stiliaus pakeitimų. Sužinokime, kodėl, apžvelgdami kai kuriuos neuromorfinio dizaino naudojimo privalumus:
- Šiuolaikiška išvaizda. Neuromorfinis dizainas gali suteikti jūsų svetainei modernesnę išvaizdą, nes tai viena iš naujausių vartotojo sąsajos ir vartotojo sąsajos dizaino tendencijų.
- Įtraukiantys naudotojai Neuromorfiniai dizainai suteikia svetainės lankytojams daugiau įspūdžio, nes dėl šešėlių ir išryškinimų elementai tarsi iššoka iš ekrano.
- Geresnis įskaitomumas Neuromorfiniai dizainai gali pagerinti įskaitomumą, nes dėl didelio kontrasto tarp teksto ir fono spalvos tekstas tampa lengviau įskaitomas.
Ši žiniatinklio dizaino tendencija puikiai tinka prekių ženklams, kurie nori, kad jų programėlės, operacinės sistemos ir svetainės būtų draugiškos ir neformalios.
8 "Soft UI Design" patarimai pradedantiesiems
Naudokite šešėlius ir ryškesnius taškus
Šešėliai ir ryškūs akcentai gali suteikti dizaino elementui gylio, matmenų, perspektyvos ir tikroviškumo, todėl jis gali atrodyti 3D. Vartotojai labiau atkreipia dėmesį į informaciją, kai elementas tarsi iššoka iš ekrano.
Be to, elementų šešėliais ir šviesomis galima sukurti vizualinę hierarchiją. Elementai su didesniais ir gilesniais šešėliais atrodo arčiausiai svetainės lankytojų, todėl jie labiau išsiskiria. Taip naudotojams parodysite svarbiausią puslapyje esančią informaciją.
Naudokite subtilią spalvų paletę
Mėlyna spalva neabejotinai yra viena geriausių ir dažniausiai naudojamų spalvų vartotojo sąsajos dizaine. Prisiminkite populiarias programėlių piktogramas, pavyzdžiui, "Facebook", "Safari", "PayPal", "Prime Video" ir "Shamaz", kuriose naudojamos mėlynos ir baltos spalvos.
Tačiau norint sukurti tobulą neomorfišką dizainą, naudojamos spalvos turėtų sukelti raminantį poveikį, todėl geriausia vengti ryškių spalvų, o naudoti švelnią, mažai prisotintą spalvų paletę su subtiliais atspalvių pokyčiais.
Tokios spalvos, kaip chaki, ruda, pilka, balta, dramblio kaulo, smėlio ir pilka, puikiai tinka švelniam vartotojo sąsajos dizainui.
Naudokite sklandžius gradientus
Naudojant gradientus elementams suteikiama gilumo, o tai yra švelnaus vartotojo sąsajos dizaino tikslas.
Gradientas - tai laipsniškas vienos spalvos perėjimas nuo vienos spalvos prie kitos. Idealiu atveju reikia rinktis spalvas iš tos pačios švelnios paletės, tik prislopintas arba paryškintas, priklausomai nuo to, kokį efektą norite sukurti.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Gradientas turi būti vos matomas, bet tik tiek, kad dizaino elementas išsiskirtų, suteikdamas jam naują dimensiją.
Taupiai naudokite neuromorfinius dizainus
Neuromorfinis dizainas puikiai tinka norint užtikrinti, kad svetainės lankytojai atkreiptų dėmesį į tam tikrą elementą.
Tačiau nepersipildykite ekrano gradientais, paryškinimais ir šešėliais, nes jei kiekvieną elementą papildysite švelniu vartotojo sąsajos dizainu, negalėsite atkreipti dėmesio į svarbiausius elementus.
Be to, dėl pernelyg švelnaus vartotojo sąsajos dizaino svetainė gali atrodyti perkrauta ir neprofesionali, nes dizaineriai nesiekia švaraus ir minimalistinio dizaino.
Venkite vaizdų
Dėl neomorfinių dizainų elementas gali atrodyti 3D, todėl venkite jį įtraukti į tinklalapio vaizdus. Jie neatitinka stiliaus ir sugriaus iliuziją.
Vietoj to naudokite diagramas ir iliustracijas su švelniu vartotojo sąsajos dizainu, kad išvaizda būtų nuoseklesnė.
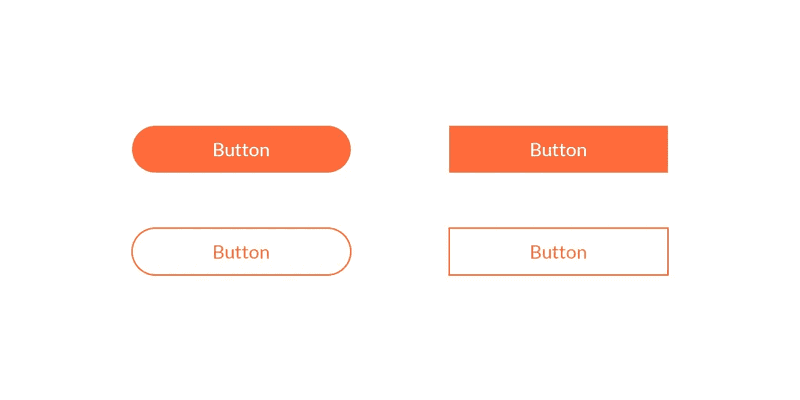
Naudokite suapvalintus kampus
Aštrios briaunos daro sąsają rimtą ir formalią, o tai nėra švelnaus vartotojo sąsajos dizaino tikslas.
Užapvalinti kampai dažnai būna lygūs ir nekelia pavojaus susižeisti, todėl psichologiškai suapvalinti kampai siejami su saugumu, prieinamumu ir draugiškumu.
Net kompiuterio ar nešiojamojo kompiuterio ekrane žmogaus smegenys mieliau renkasi suapvalintą formą. Pabandykite naudoti suapvalintus kampus, kad apskritai sukurtumėte švelnesnę ir draugiškesnę išvaizdą.

(Vaizdo šaltinis: "Logic Design")
Išmintingai rinkitės teksto spalvas
Puiki idėja - į dizaino elementus per tekstą įterpti šiek tiek pasirinktos fono spalvos.
Pavyzdžiui, jei tekstas yra žalias, o fonas pilkas, kai kurias teksto dalis užrašykite pilkai, kad tekstas būtų patrauklesnis.
Tačiau, jei norite, kad dizaino elemento informacija išsiskirtų, galite pasirinkti kontrastingesnę spalvą.
Eksperimentas
Galiausiai, tinkamas eksperimentavimas yra raktas į "minkšto" vartotojo sąsajos dizaino privalumus.
Naudotojo sąsajos dizaino tendencijos negali būti orientuotos tik į išvaizdą, nes patogumas visada yra esminė svetainės dizaino idėjos dalis. Taigi žiniatinklio svetainių dizaineriai turės eksperimentuoti kurdami minkštus vartotojo sąsajos dizaino elementus taip, kad nenukentėtų patogumas.
4 "Soft UI" sunkumai
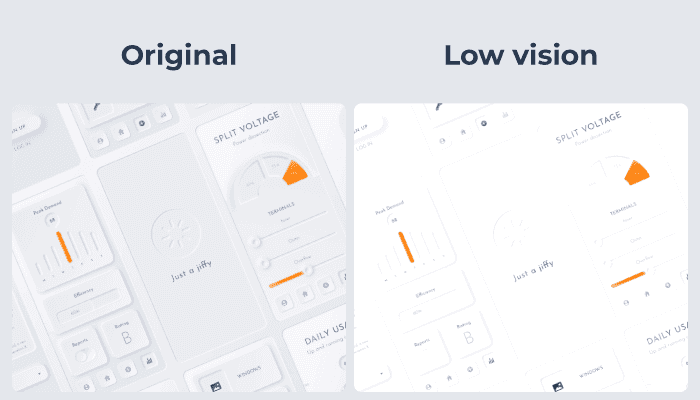
Neprieinama silpnaregiams
Švelnus vartotojo sąsajos dizainas atrodo vizualiai malonus žmonėms, turintiems puikų regėjimą. Tačiau prastai matantys naudotojai gali nepastebėti tokių pačių privalumų, o svarbiausi dizaino elementai gali išnykti fone.

(Paveikslėlio šaltinis: svgator)
Neprieinama tiems, kurie turi prastos kokybės ekranus
Kita vertus, jūsų svetainės lankytojai nebūtinai turi turėti regėjimo problemų, kad susidurtų su neomorfizmu.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Dizainas yra minkštas, todėl elementai beveik susilieja, todėl tie, kurie naudoja įrenginius su prastos kokybės ekranais, taip pat gali sunkiai įžiūrėti elementus.
CTA nepritraukia paspaudimų
Dar viena didelė problema, šį kartą ne naudotojams, o prekių ženklams, yra ta, kad dėl neomorfizmo subtilumo gali kilti problemų pritraukiant paspaudimus ir konversijas.
Kad kvietimas atlikti veiksmą (CTA) būtų veiksmingas, naudotojai turi iš karto pastebėti dizainą. Tačiau neomorfizmas yra švelnus akims, mažai kontrastingas ir mažai spalvų. Tai reiškia, kad CTA nėra tokie ryškūs, kokie turėtų būti, ir lankytojai rečiau konvertuoja.
Mygtukai neišsiskiria
Naudojimo patogumas yra svarbiausias aspektas kuriant bet kokią vartotojo sąsają. Tačiau kai daugiausia dėmesio skiriate švelniems, subtiliems sąsajos elementams kurti, kartais dėl to nukenčia patogumas.
Mygtukai gali beveik susilieti su fonu, o tai reiškia, kad lankytojai nėra nukreipiami į mygtukus, kurie yra svarbiausi naršant jūsų svetainėje.
Daugiau nei tik dizaino tendencija
Apibendrinant galima teigti, kad minkštasis vartotojo sąsajos dizainas yra daugiau nei tik tendencija - jis sujungia realųjį ir internetinį pasaulius.
Tačiau visų lygių ir įgūdžių žiniatinklio dizaineriai, prieš įtraukdami neomorfizmą į savo įrankių rinkinį, privalo suvokti jo privalumus ir sunkumus.

