
Įvadas
Šiandieninėje skaitmeninėje aplinkoje labai svarbu, kad svetainė atrodytų patraukliai ir nepriekaištingai veiktų įvairiuose įrenginiuose. Užtikrindamos patrauklią ir prieinamą patirtį lankytojams, nesvarbu, ar jie naudojasi išmaniaisiais telefonais, planšetėmis, ar stacionariaisiais kompiuteriais, įmonės gali pritraukti platesnę auditoriją. Įveskite prisitaikantį žiniatinklio dizainą.
Prisitaikantysis žiniatinklio dizainas nėra tik madingas terminas. Tai žaidimo pokytis, užtikrinantis, kad jūsų svetainės išdėstymas ir turinys lengvai prisitaikytų prie bet kokio dydžio ar raiškos ekrano. Tai reiškia, kad bet kurio įrenginio lankytojai gali mėgautis sklandžia ir įdomia patirtimi, o tai didina naudotojų pasitenkinimą ir įsitraukimą.
Skaitykite toliau, nes šiame straipsnyje pateikiamos vertingos įžvalgos ir strategijos, padėsiančios atskleisti visą svetainės potencialą ir užtikrinti, kad ji fantastiškai atrodytų bet kuriame įrenginyje. Pradėkime.

Paveikslėlio kreditai:DCI
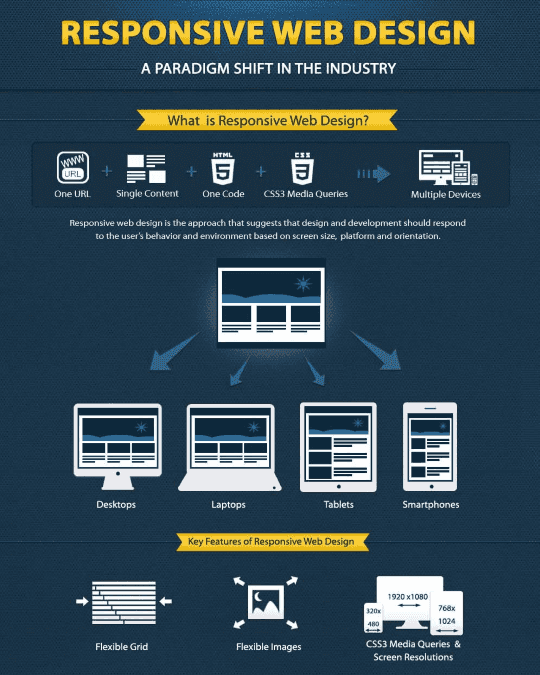
Suprasti reaguojančio dizaino pagrindus
Norint kurti svetaines, kurios užtikrina neprilygstamą peržiūros patirtį bet kuriame įrenginyje, labai svarbu suprasti pagrindinius prisitaikančiojo žiniatinklio dizaino principus. Šie pagrindai yra dizaino sprendimų pagrindas, užtikrinantis pritaikomumą ir naudotojų pasitenkinimą nepriklausomai nuo ekrano dydžio ar įrenginio tipo.
Toliau pateikiamos pagrindinės reaguojančio dizaino sudedamosios dalys:
- Lankstūs tinkleliai ir išdėstymai: Tai sudaro reaguojančios svetainės struktūrą, todėl maketai gali išsiplėsti arba susitraukti priklausomai nuo įrenginio ekrano dydžio. Kadangi tinklelis remiasi ne fiksuotais pikseliais, o procentiniu pločiu, svetainės turinys išlieka sklandus ir pritaikomas.
- Vaizdai, kurių dydis keičiamas ir pritaikomas: Kad paveikslėliai neiškraipytų maketo arba sulėtintų puslapio greitį mažesniuose įrenginiuose, naudokite CSS arba HTML, kad užtikrintumėte tinkamą jų mastelį. Šis metodas išlaiko vaizdų kokybę ir tinkamumą visais žiūrėjimo kontekstais.
- Žiniasklaidos užklausos: Šie CSS įrankiai leidžia taikyti skirtingus stilius pagal įrenginio savybes. Nustatydami lūžio taškus galite pritaikyti savo svetainės išvaizdą ir funkcionalumą, kad bet kuriame įrenginyje būtų užtikrinta optimali patirtis.
Supratę šiuos pagrindinius principus, sukursite gerai atrodančią ir įvairiuose įrenginiuose gerai veikiančią svetainę. Taip pat galite pasinaudoti įvairiomis priemonėmis ir ištekliais, kurie padės įvertinti svetainės atnaujinimo išlaidas, įskaitant nuorodų kūrimo, unikalaus dizaino ir kitų pritaikytų patobulinimų paslaugas. Daugiau informacijos apie tai, kaip padaryti savo svetainę reaguojančią ir optimizuoti savo buvimą internete, rasite čia.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus

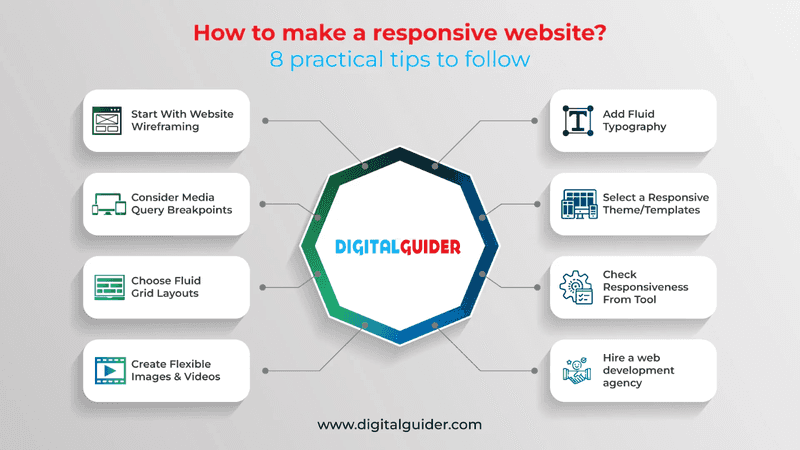
Nuotraukų kreditai:Digital Guider
Įgyvendinkite lanksčius išdėstymus
Lankstūs išdėstymai taip pat yra svarbiausias veiksnys, lemiantis reaguojančio žiniatinklio dizaino sėkmę. Šia strategija užtikrinama, kad turinys sklandžiai prisitaikytų prie žiūrovo įrenginio ekrano dydžio ir būtų užtikrinta optimali naudotojo patirtis be jokių kompromisų.
Čia pateikiami svarbiausi lanksčių išdėstymų įgyvendinimo elementai:
- Naudokite skysčių tinklelius, kuriuose naudojami procentai: Vietoj to, kad puslapiai būtų kuriami pagal pikselių ar taškų matmenis, skystieji tinkleliai remiasi proporcingomis vertėmis. Taikant šį metodą svetainės išdėstymas gali būti sklandžiai keičiamas skirtingo dydžio ekranuose, išlaikant išdėstymo vientisumą ir naudotojų įsitraukimą.
- Naudokite lanksčius vaizdus ir medijas: Labai svarbu užtikrinti, kad vaizdai ir medijos turinys nebūtų fiksuoto dydžio, o galėtų būti pritaikomi savo talpyklose. Toks lankstumas neleidžia vaizdams perpildyti juose esančių elementų arba būti per mažiems įvairiuose įrenginiuose, todėl vaizdinis turinys išlieka veiksmingas ir patrauklus.
- Integruokite "CSS flexbox" ir tinklelį dinamiškiems išdėstymams: Šie modernūs CSS maketavimo moduliai siūlo sudėtingesnius būdus kurti lanksčius ir sudėtingus maketus, kurie reaguoja į naudotojo aplinką. Flexbox ir Grid leidžia kurti pritaikomus ir suderintus maketus be tradicinių fiksuoto pločio maketų apribojimų.
Kurdami lanksčius maketus galite pritaikyti svetainę prie bet kokio dydžio ekrano, o jos išvaizda ir funkcionalumas išliks nuoseklūs visuose įrenginiuose.
Naudokite medijos užklausas
Medijos užklausų naudojimas yra kertinis elementas kuriant reaguojantį dizainą, leidžiantis svetaines sklandžiai pritaikyti prie daugybės šiuolaikinių įrenginių. Šis dinamiškas požiūris palengvina pritaikytą žiūrėjimo patirtį ir užtikrina, kad turinys būtų optimaliai pateikiamas bet kuriame įrenginyje.
Toliau pateikiami svarbiausi veiksmingo medijos užklausų naudojimo aspektai:
- **Nustatykite lūžio taškus, kad jie būtų pritaikyti skirtingiems ekranams:**Lūžio taškai - tai tam tikri taškai, kuriuose svetainės turinio išdėstymas pakeičiamas, kad geriau atitiktų ekrano dydį. Nustatant šiuos taškus reikia suprasti, kokio dydžio įrenginius dažniausiai naudoja jūsų auditorija, ir užtikrinti, kad svetainės dizainas sklandžiai pereitų nuo vieno ekrano dydžio prie kito.
- **Taikyti konkrečius stilius įvairiems įrenginiams:**Nustačius lūžio taškus, galite taikyti unikalius stilius, kad turinys būtų optimaliai rodomas įvairiuose įrenginiuose. Tai gali būti šrifto dydžio keitimas, išdėstymo komponentų koregavimas arba navigacijos elementų keitimas, kad geriau tiktų mažesniems ekranams.
- Patikrinkite medijos užklausas: Norint nustatyti bet kokias medijos užklausų problemas, labai svarbu atlikti griežtus bandymus įvairiuose įrenginiuose. Šis procesas padeda užtikrinti, kad stiliai būtų tinkamai paleisti kiekviename lūžio taške ir užtikrintų nuoseklią ir patogią naudotojo patirtį nepriklausomai nuo įrenginio ar ekrano dydžio.
Medijos užklausų įtraukimas į jūsų reaguojančio dizaino strategiją užtikrina, kad jūsų svetainė ne tik reaguos į skirtingų dydžių ekranus, bet ir bus pritaikyta taip, kad būtų patogesnė naudoti ir aktyvesnė.
Optimizuoti vaizdus ir laikmenas
Vaizdų ir medijos optimizavimas yra dar vienas svarbus reaguojančio žiniatinklio dizaino komponentas, gerinantis svetainės veikimą ir naudotojų įsitraukimą visuose įrenginiuose. Efektyvus optimizavimas užtikrina, kad vaizdinis turinys būtų greitai įkeliamas ir rodomas teisingai, nepriklausomai nuo to, kokiu įrenginiu pasiekiama svetainė.
Toliau pateikiamos veiksmingo vaizdo ir medijos optimizavimo strategijos:
- **Spausti vaizdus neprarandant kokybės:**Įrankiai ir algoritmai gali gerokai sumažinti vaizdų failų dydžius, kartu išlaikant vaizdo ištikimybę. Šis veiksmas labai svarbus norint pagreitinti puslapio įkėlimo laiką, kuris yra labai svarbus naudotojų patirties ir SEO reitingų veiksnys.
- **Panaudokite reaguojančių vaizdų sprendimus:** Įdiegus atributą "srcset", naršyklės gali pasirinkti tinkamiausią atsisiunčiamo vaizdo dydį pagal įrenginio ekrano dydį ir skiriamąją gebą. Taikant šį metodą staliniuose kompiuteriuose pateikiami aukštos kokybės vaizdai, o mobiliuosiuose įrenginiuose sumažinamas failo dydis, taip užtikrinant efektyvų duomenų naudojimą ir greitesnį įkėlimą.
- Apsvarstykite galimybę tingiai krauti mediją: Tingus krovimas atideda ne itin svarbių vaizdų ir medijos įkėlimą iki tol, kol jų prireikia, paprastai tada, kai jie patenka į peržiūros sritį. Šis metodas gali gerokai pagerinti pradinį puslapio įkėlimo laiką, sumažinti duomenų srauto pralaidumo naudojimą ir pagerinti naršymo mobiliuosiuose įrenginiuose patirtį.
Taikydami šiuos optimizavimo būdus užtikrinkite, kad svetainės vaizdai ir medijos teigiamai prisidėtų prie greito reagavimo.
Išbandykite ir patobulinkite savo svetainę
Norint užtikrinti, kad jūsų svetainė išliktų jautri ir patogi naudotojams, reikia nuolat testuoti ir tobulinti. Šis procesas yra labai svarbus siekiant nustatyti ir išspręsti bet kokias problemas, kurios gali trukdyti optimaliam svetainės veikimui įvairiuose įrenginiuose.
Toliau pateikiami pagrindiniai veiksmingo svetainės testavimo ir tobulinimo žingsniai:
- Reguliariai atlikite bandymus naudodami emuliatorius ir tikrus įrenginius: Tačiau testavimas tikruose įrenginiuose suteikia neįkainojamos informacijos apie realią naudotojų patirtį. Šis derinys užtikrina platų svetainės veikimo įvairiose aplinkose supratimą.
- Surinkite naudotojų atsiliepimus apie jų patirtį įvairiose platformose: Naudotojų atsiliepimai - tai aukso kasyklos, kuriose galima rasti problemų, kurių galbūt nepastebėjote, ir pasiūlyti patobulinimų. Tokius svarbius duomenis padeda surinkti tokios priemonės kaip apklausos, atsiliepimų formos ir tinkamumo naudoti testai.
- Nuolat atnaujinkite informaciją apie naujus įrenginius ir ekrano dydžius, kad užtikrintumėte nuolatinį suderinamumą: Technologijų aplinka nuolat vystosi, nuolat atsiranda naujų įrenginių ir ekranų dydžių. Sekdami šiuos pokyčius ir atnaujindami savo svetainę, užtikrinkite, kad ji išliktų prieinama ir patraukli visiems naudotojams.
Skirdami laiko bandymams ir tobulinimui, užtikrinsite, kad jūsų svetainė ne tik atitiks auditorijos poreikius ir pageidavimus, bet ir juos numatys. Šis įsipareigojimas siekti tobulumo sustiprina jūsų svetainės, kaip į vartotoją orientuoto, reaguojančio šaltinio, pasirengusio aptarnauti lankytojus iš bet kurio įrenginio, reputaciją.
Pirmenybė prieinamumui
Labai svarbus prisitaikančiojo žiniatinklio dizaino aspektas - padaryti svetainę prieinamą kiekvienam naudotojui. Prieinamumas užtikrina, kad jūsų svetainėje lengvai naršytų ir ją suprastų įvairių gebėjimų žmonės, o tai rodo, kad jūsų svetainė yra įtraukianti.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Pateikiame veiksmus, kaip pagerinti svetainių prieinamumą:
- Naudokite semantinį HTML, kad užtikrintumėte struktūrą ir prieinamumą: Naudojant semantines HTML žymas, tokias kaip <header>, <nav>, <main>, <footer> ir <article>, ekrano skaitytuvai ir pagalbinės technologijos padeda efektyviau naršyti jūsų turinį. Dėl šios praktikos jūsų svetainė tampa prieinamesnė, nes puslapio išdėstyme pateikiami aiškūs orientyrai.
- Užtikrinkite tinkamą teksto ir fono spalvų kontrasto santykį: regos sutrikimų turintiems naudotojams labai svarbus didelis teksto ir fono kontrastas. Yra įrankių, kuriais galima išbandyti spalvų derinius ir užtikrinti, kad jie atitiktų arba viršytų rekomenduojamus kontrasto santykius, kad turinys būtų įskaitomas visiems.
- Įgyvendinkite navigaciją klaviatūra naudotojams, kurie negali naudotis pele: Daugelis naudotojų dėl fizinės negalios ar asmeninių pageidavimų naudojasi navigacija klaviatūra. Užtikrinus, kad jūsų svetainėje būtų galima visiškai naršyti naudojant klaviatūros spartųjį klavišą, padidėja jos prieinamumas. Tai apima fokusavimo indikatorių ir praleidimo nuorodų pateikimą, kad pagerintumėte klaviatūros naudotojų naršymo patirtį.
Pirmenybę teikdami prieinamumo funkcijoms praplečiate savo auditoriją ir parodote, kad jūsų svetainė yra skirta integracijai.
Dėmesys našumo optimizavimui
Svarbiausias prisitaikančiojo žiniatinklio dizaino aspektas - padidinti svetainės našumą, užtikrinti greitą įkrovimo laiką ir sklandžią sąveiką visuose įrenginiuose. Nepamirškite, kad efektyviai veikianti svetainė išlaiko lankytojus ir didina bendrą naudotojų pasitenkinimą, o tai labai svarbu šiuolaikinėje sparčiai besikeičiančioje skaitmeninėje aplinkoje.
Pateikiame tikslines svetainių našumo optimizavimo strategijas:
- Sumažinkite HTTP užklausų skaičių: Supaprastinkite svetainės dizainą sumažindami puslapio elementų skaičių. Jei įmanoma, derinkite failus, pavyzdžiui, skriptus ir CSS stilių rinkmenas, kad sumažintumėte bendrą užklausų skaičių.
- Naudokite naršyklės spartinančiąją atmintinę: įgyvendinkite spartinančiąją atmintinę, kad lankytojų įrenginiuose būtų išsaugotos svetainės dalys po pirmojo apsilankymo. Taip sutrumpinamas įkėlimo laikas vėlesnių apsilankymų metu, nes naršyklei nereikia iš serverio iš naujo gauti visų išteklių.
- Optimizuokite CSS ir "JavaScript" vykdymą: Sukurkite scenarijus ir stilius taip, kad jų poveikis svetainės įkėlimo laikui būtų kuo mažesnis. CSS patalpinkite viršuje, kad nebūtų rodomas nestilingas turinys, o "JavaScript" - apačioje, kad puslapis nelauktų, kol bus įkelti scenarijai, ir tik tada būtų atvaizduojamas.
Dėmesys optimizavimo būdams užtikrina, kad jūsų svetainė būtų pritaikyta ir sklandžiai veiktų bet kuriame įrenginyje.
Išvada
Šiandien labai svarbu suprasti prisitaikantį žiniatinklio dizainą. Viena vertus, jis pagerina svetainių išvaizdą ir veikimą skirtinguose įrenginiuose, todėl pagerėja naudotojų patirtis, prieinamumas ir greitis. Svarbiausia praktika - naudoti lanksčius maketus, optimizuoti vaizdus, naudoti medijos užklausas ir sutelkti dėmesį į svetainės našumą bei prieinamumą.
Laikydamiesi šių prisitaikančiojo dizaino metodų, užtikrinsite, kad jūsų svetainė būtų patraukli ir gerai veiktų visiems, o technologijoms tobulėjant išliktumėte konkurencingi internete.

