
Įvadas
Tinklalapio našumo optimizavimas pagreitina svetainės veikimą, kad turinys būtų pateikiamas greitai. Lėtos svetainės vargina lankytojus, blogina paieškos reitingus ir mažina konversijas. Tiesą sakant, kalbant apie techninį SEO, puslapio greitis yra viena iš pagrindinių kategorijų.
Pasak "W3Techs", "WordPress" platforma yra 43,2 % šiuolaikinių svetainių pagrindas. Tačiau ji garsėja tuo, kad dėl nereikalingų įskiepių ir prastai suprogramuotų temų greitai sukaupia daug kodo.
Daugelis dizainerių, kurie kuria svetaines naudodami "WordPress", nesispecializuoja rašydami kodą. Todėl gražios svetainės kūrimas gali būti varginantis, kai ji kraunasi lėtai. Laimei, yra sprendimas. Šiame straipsnyje parodysime, kaip pagerinome svetainės "Google" našumo mobiliesiems įrenginiams balą nuo 3 iki 68 neparašę nė vienos kodo eilutės.
Kaip patikrinti dabartinį žiniatinklio našumą
Prieš pradėdami optimizuoti svetainės veikimą, labai svarbu įvertinti dabartinius pagrindinius žiniatinklio rodiklius. Tam naudokite nemokamą "Google" puslapio greičio peržiūros įrankį "Page Speed Insights".
Kai įrankis bus įkeltas, įveskite savo svetainės URL adresą ir spustelėkite "analizuoti". Po akimirkos bus sukurti kiekvieno mobiliojo ir stalinio kompiuterio įrenginio našumo balai.
Šie balai skiriami pagal keturias kategorijas:
- Veikimas - bendras svetainės veikimo greitis suskirstytas į penkias kategorijas:
A. Pirmasis turinio paveikslas - matuoja, kaip greitai tinklalapyje atsiranda pirmasis turinio elementas, kai jis įkeliamas.
B. Didžiausias turinio paveikslas - nurodo puslapio įkėlimo proceso momentą, kai tikriausiai buvo įkeltas pagrindinis puslapio turinys.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
C. Bendras blokavimo laikas - matuoja, kiek laiko naudotojai gali patirti vėlavimą arba nereagavimą, kai naudojasi tinklalapiu.
D. Kaupiamasis išdėstymo poslinkis - matuoja, kiek elementų netikėtai pasislenka įkeliant tinklalapį.
E. Greičio indeksas - matuoja, kaip greitai naudotojas vizualiai mato tinklalapį, kai jis įkeliamas.
-
Prieinamumas - įvertinamas jūsų svetainės tinkamumas naudoti žmonėms su negalia.
-
Geriausia praktika - vertinama, kaip veiksmingai tinklalapis atitinka rekomenduojamą praktiką, kad būtų greičiau įkeliamas ir geriau veiktų.
-
SEO - įvertinama, kaip gerai jūsų tinklalapis atitinka pagrindinius paieškos sistemų optimizavimo patarimus.
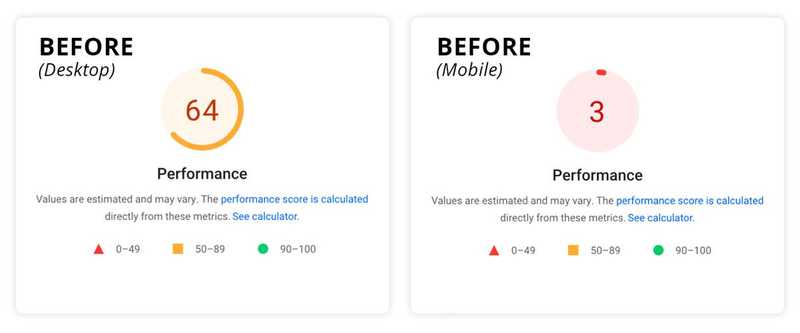
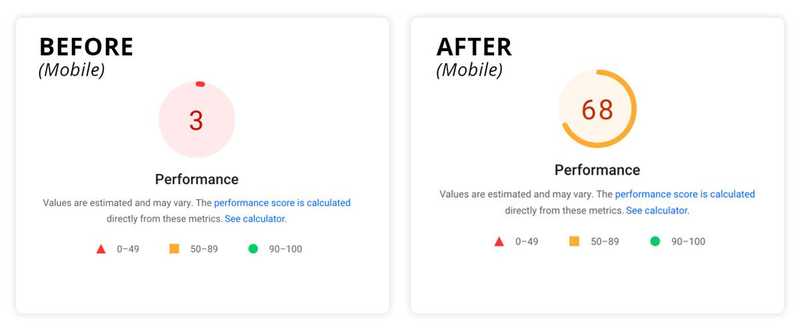
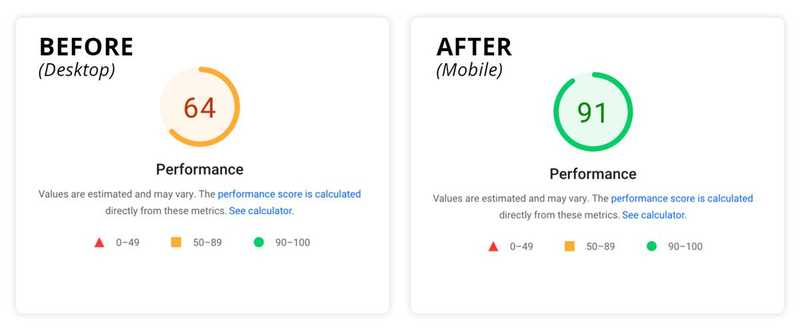
Toliau pateiktoje ekrano nuotraukoje parodyta, kokią padėtį pagal visus šiuos rodiklius užima mūsų kliento svetainė prieš ją optimizuojant. Taip pat verta paminėti, kad šioje svetainėje naudojama "WordPress". Šiame straipsnyje daugiausia dėmesio skirsime tik našumo rodikliui. Matote, kad prieš mums pradedant optimizavimą stacionaraus kompiuterio svetainės rezultatas buvo 64, o mobiliojo telefono - tik 3 balai.
Panagrinėkime, kaip pagerinome šiuos rezultatus, ir šio straipsnio pabaigoje pasidalinsime galutiniais skaičiais.

WordPress svetainės našumo gerinimas: Mūsų požiūris ir rezultatai
Kiekviena svetainė turi savo kodavimo stilių, bibliotekas ir reikalingas funkcijas, todėl yra unikali. Dėl šių skirtumų nėra universalaus greičio optimizavimo metodo.
Tačiau kiekvienas gali pritaikyti šiuos metodus bet kuriai "WordPress" svetainei, kad pagerintų našumo rezultatus. Be šiame straipsnyje aprašytų taktikų, taip pat galite apsvarstyti galimybę taikyti DevOps, kad padidintumėte našumą ir saugumą.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Bet kuriuo atveju, prieš atlikdami bet kokius pakeitimus, būtinai sukurkite savo svetainės dublikatą kūrimo arba bandomajame serveryje. Galite paprašyti savo prieglobos paslaugų teikėjo pagalbos atliekant šį procesą. Parengus atsarginę svetainės kopiją, metas didinti svetainės našumą.
Nenaudojamų įskiepių valymas
Įprasta susidurti su "WordPress" svetaine, kurioje yra nenaudojamų arba nereikalingų įskiepių. Mūsų tyrimo svetainėje buvo atlikta daugybė kūrimo ciklų, kurių kiekviename buvo įdiegta po 2-3 naujus skirtingų kūrėjų įskiepius. Dėl to svetainė buvo apkrauta nereikalingais įskiepiais ir nereikalingais įskiepiais.
Neaktyvūs įskiepiai gali trukdyti svetainės veikimui. Jie užima vietą serveryje, gali konfliktuoti su kitais įskiepiais ar atnaujinimais ir kelia pavojų saugumui, nes įsilaužėliai gali rasti pažeidžiamumų jų kode.
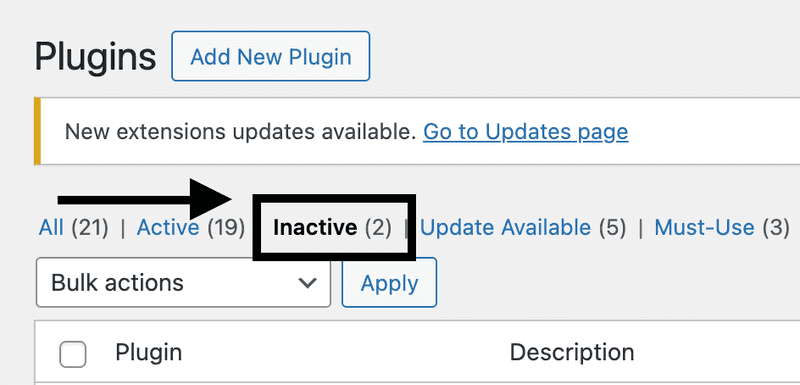
Deja, automatinio būdo tai padaryti nėra, tačiau verta atlikti šį procesą rankiniu būdu. Iš "WordPress" prietaisų skydelio eikite į "Plugins". Pirmiausia ieškokite "Neaktyvių" įskiepių ir juos ištrinkite.

Prieš pereidami toliau turėtumėte atkreipti dėmesį, kad vien tai, jog įskiepis yra "aktyvus", nereiškia, kad jis yra naudojamas. Turėsite išbandyti kiekvieną įskiepį ir nustatyti, kurie įskiepiai yra būtini, bei identifikuoti tuos, kurie nenaudojami.
Toliau norėsite pašalinti visus įskiepių failus iš serverio. Kartais įskiepiai sukuria pakatalogius, kurie gali išlikti net ir pašalinus įskiepį. Norėdami patikrinti ir pašalinti šiuos pakatalogius, turėsite pasiekti savo failus naudodami FTP (failų perdavimo protokolą). Jei reikia geriau susipažinti su FTP, kreipkitės į prieglobos paslaugų teikėją, kad šis patartų, kaip pasiekti failus šiuo būdu.
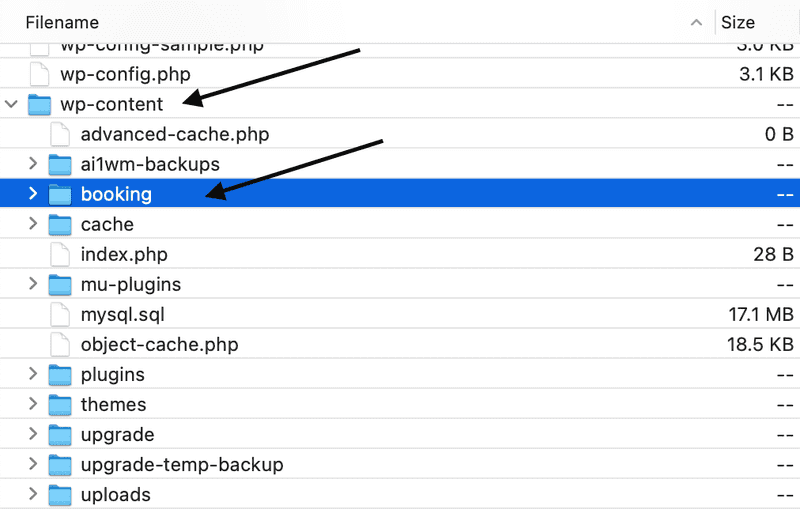
Prisijungę prie svetainės per FTP, eikite į aplanką "wp-content" ir jį atidarykite. Ieškokite aplankų, kurių pavadinimai susiję su pašalintu (-ais) įskiepiu (-iais), ir juos ištrinkite. Būkite atsargūs, kad nepašalintumėte tokių svarbių aplankų kaip "temos", "įskiepiai", "talpykla", "atnaujinimas" ar "įkėlimai" - jie yra jūsų "WordPress" diegimo dalis ir turėtų likti jūsų serveryje. Šalinkite tik tuos aplankus, kurie yra konkrečiai susiję su pašalintu įskiepiu.
Toliau pateiktame pavyzdyje matote, kaip užsakymo įskiepis paliko aplanką aplanke "wp-content".

Atlikę šį veiksmą, atnaujinkite savo bandomąją arba kūrimo svetainę interneto naršyklėje, kad įsitikintumėte, jog visos funkcijos ir dizaino elementai išliko nepakitę (nepamirškite išvalyti talpyklos).
Patarimas profesionalams: " Plugin Organizer" yra nemokamas įrankis, kuriuo galima valdyti, kurie įskiepiai įkeliami tam tikruose svetainės puslapiuose ir pranešimuose. Nustatykite dažnai naudojamus įskiepius, kad juos optimizuotumėte, o tų, kurie nepadidina svetainės našumo ar greičio, atsisakykite.
Įdiegti ir konfigūruoti WP Rocket
Dauguma "WordPress" dizainerių yra susipažinę su " WP Rocket" arba yra ją naudoję. Tai aukščiausios klasės įskiepis, skirtas svetainės greičiui didinti, tačiau jo veiksmingumas priklauso nuo to, kaip sukonfigūruosite jo nustatymus. Mūsų pavyzdyje naudojame vienos svetainės licenciją. Peržiūrėkime konfigūracijas, kurias taikėme siekdami subalansuoti optimizavimą ir išlaikyti svetainės funkcionalumą. Kadangi kiekvienos svetainės kūrimas skiriasi, jums gali tekti koreguoti nustatymus pagal konkrečios svetainės reikalavimus.
Įdiegę ir aktyvavę įskiepį, "WordPress" prietaisų skydelyje eikite į "Nustatymai". Tada sąrašo apačioje spustelėkite "WP Rocket". Dabar turėtumėte matyti "WP Rocket" konfigūravimo parinktis.
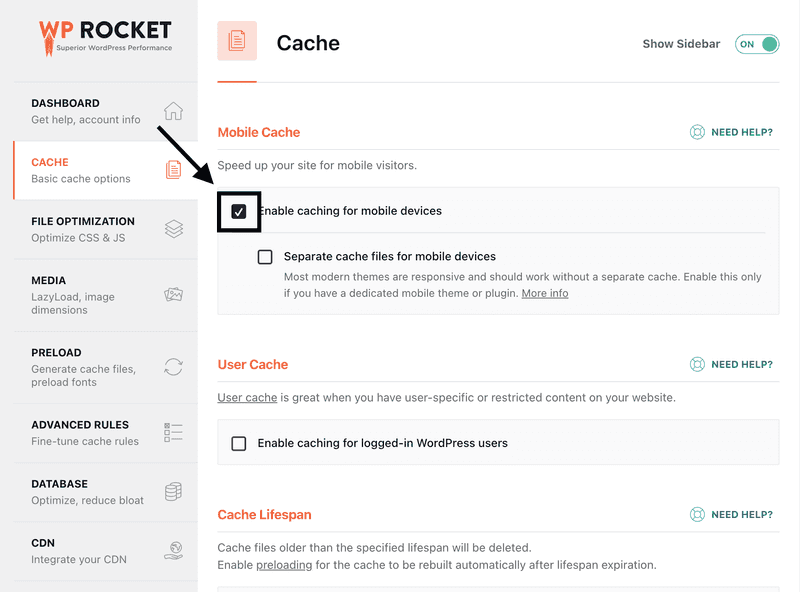
Talpykla
Pirmoji parinktis, kurią įjungsime, yra "Talpykla > Įjungti talpyklą mobiliesiems įrenginiams". Tai leis mobiliųjų įrenginių naudotojams peržiūrėti spartinančiąją svetainės versiją. Paprastai ši parinktis nesutrikdo priekinės versijos; tačiau taisyklė yra tokia, kad išsaugoję kiekvieną parinktį patikrinkite svetainę naršyklės lange. (pastaba: įsitikinkite, kad naršyklės talpykla ištuštinta)

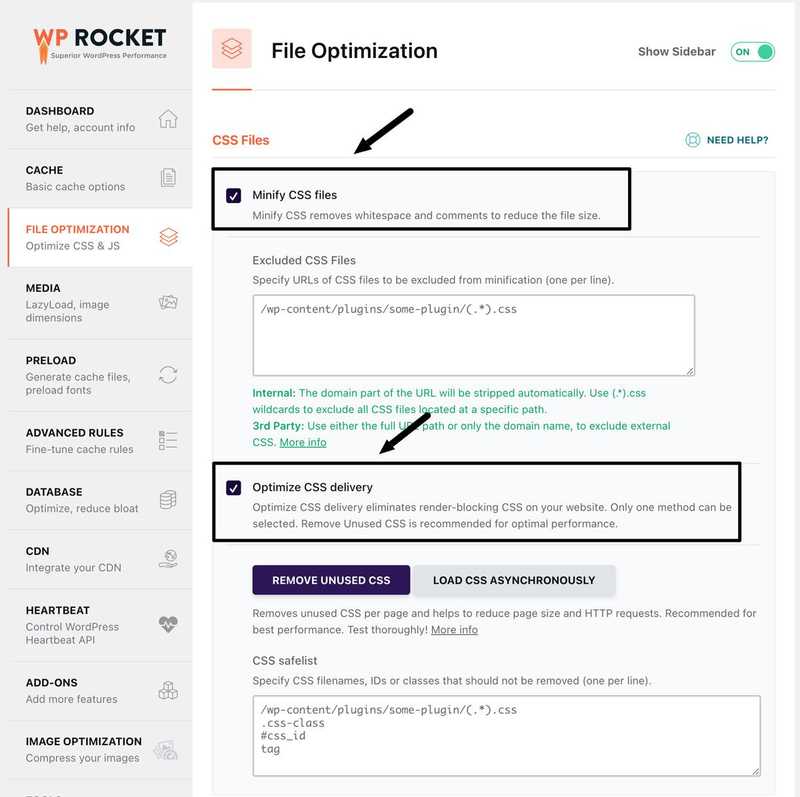
Failo optimizavimas CSS
Dabar gilinkimės į "Failų optimizavimo" konfigūraciją. Pirmasis šio skirsnio nustatymas yra "Minify CSS Files".
Ši funkcija leidžia įskiepiui įkelti sutrumpintą CSS failų versiją. "Sumažintas" reiškia, kad kodas sutrumpinamas į vieną eilutę, o ne naudojant grąžinimus ar eilučių pertraukas tarpams įterpti. Išsaugoję pakeitimus, patikrinkite svetainę naršyklėje ir įsitikinkite, kad viskas veikia.
Jei minifikavus tam tikrus stilius jie sutrinka, pabandykite įtraukti elemento failo kelią arba id / klasę į skirsnį po "Neįtraukti CSS failai". Tai neleis "WP Rocket" minifirmuoti šių konkrečių failų.
Kitas žemiau esantis punktas yra "Optimizuoti CSS pristatymą". Įjungus šią parinktį bus pašalintas atvaizdavimą blokuojantis CSS, kuris tiesiogiai veikia jūsų svetainės įkrovimą. Daugeliu atvejų parinktį "Pašalinti nenaudojamą CSS" pasirinkti geriau nei "Įkelti CSS asinchroniškai". \

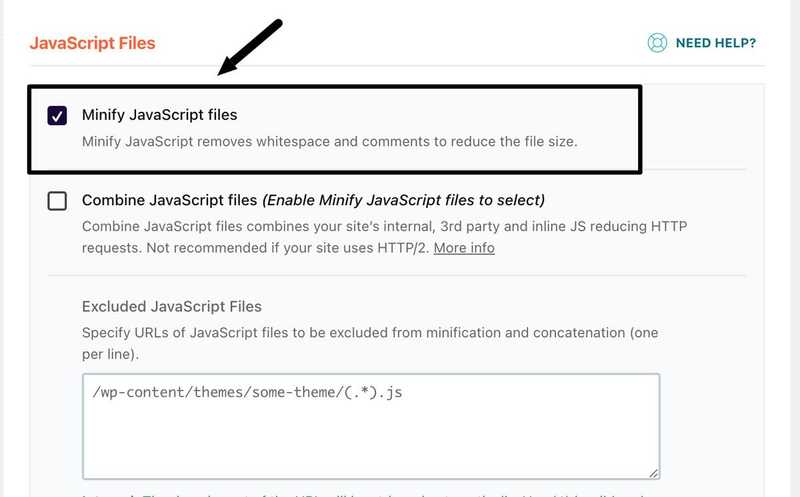
Slinkdami žemyn, pamatysime "Minify Javascript Files". Įjungus šią funkciją taip pat bus įkelta sutrumpinta "Javascript" failų versija, kurioje visas kodas yra vienoje eilutėje be jokių grįžčių ar eilučių pertraukų.

Paskutinė parinktis, kurią įjungsime šiame skyriuje, yra "Atidėtas Javascript įkėlimas". Ši parinktis leis svetainei įkelti "JavaScript" po to, kai bus įkelti HTML ir CSS.
Išsaugoję pakeitimus, išvalykite naršyklės talpyklą ir įkelkite dev / bandomąją svetainę naujame skirtuke, kad įsitikintumėte, jog viskas išliko nepakitę.
Paskutinė šio ekrano parinktis, kurios neaktyvuosime, yra "Atidėti "JavaScript" vykdymą". Mūsų pavyzdyje ir daugumoje svetainių mobilusis meniu rodomas naudojant "JavaScript". Atidėjus "JavaScript" failų įkėlimą, kol naudotojas sąveikauja su svetaine, gali susidaryti netinkamai veikiančio meniu įspūdis.
Pavyzdžiui, jei naudotojas apsilanko svetainėje ir pirmasis jo veiksmas yra paliesti meniu mygtuką, nieko neįvyks, nes pirmoji sąveika paskatina svetainę įkelti "JavaScript" failus. Meniu mygtukas atsidarys tik tada, kai vartotojai jį palies antrą kartą. Nors retai pasitaiko, kad pirmasis naudotojo veiksmas būtų meniu palietimas, padarėme išvadą, kad neverta turėti iš pažiūros neveikiančio meniu mygtuko. Visada turėtumėte siekti suderinti našumą ir naudotojų patirtį.
Lėtas vaizdų įkėlimas
Pereikite prie kito "WP Rocket" skyriaus, pavadinto "Žiniasklaida". Čia pasirinkome parinktį "Enable for Images" (įjungti vaizdams). Ši funkcija leidžia naršyklei atidėti vaizdų įkėlimą už naudotojo rodinio ribų. Kai naudotojas slenka ir artėja prie paveikslėlio rodymo, tada jis įkeliamas. Šis metodas gerokai sutrumpina įkėlimo laiką ir padidina našumą, nes sumažina vaizdų, kuriuos naršyklė turi supakuoti į tinklalapį, skaičių.
Pereidami į kitą skyrių, pažymėtą "Žiniasklaida", aktyvavome parinktį "Pridėti trūkstamus vaizdo matmenis". Ši funkcija padeda sumažinti išdėstymo poslinkius kraunant tinklalapį. Tarkime, kad tinklalapyje esančiam vaizdui trūksta nurodytų rodymo matmenų. Tokiu atveju naršyklė nustatys jo dydį pagal div arba pločio dydį. Šis procesas naudoja naršyklės išteklius ir gali lemti dydžio pokyčius puslapio krovimo metu.
Pateikdami tikslius vaizdų matmenis užtikriname, kad naršyklė žinotų, kokio dydžio vaizdą reikia įkelti, todėl sumažėja išdėstymo poslinkių.
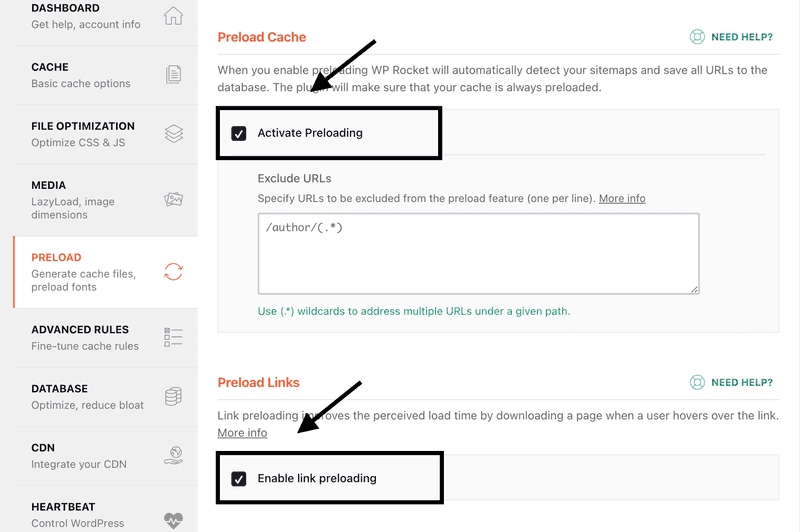
Išankstinis įkrovimas
Pirmosios dvi parinktys, kurias įjungėme šiame skyriuje, vadinasi "Suaktyvinti išankstinį įkėlimą ir nuorodų išankstinį įkėlimą". "Activate Preloading" (suaktyvinti išankstinį įkėlimą) nustato jūsų svetainės žemėlapį ir išsaugo visus URL adresus duomenų bazėje. Tada ji užtikrins, kad jūsų talpykla visada būtų iš anksto įkelta. Paprastai tai nesukelia jokio konflikto su priekine dalimi. Tik būtinai dar kartą patikrinkite savo svetainės priekinę dalį.
Jei įjungta funkcija "Išankstinis nuorodų įkėlimas", ji padidins jūsų svetainės suvokiamą greitį, nes leis naršyklei įkelti bet kurios nuorodos puslapį, kai naudotojas ant jos užves pelės žymeklį. Jei jis spustelės nuorodą, puslapis bus įkeltas greitai.

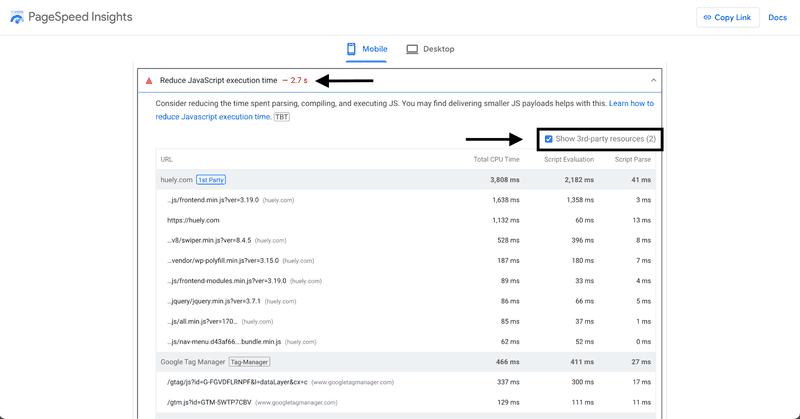
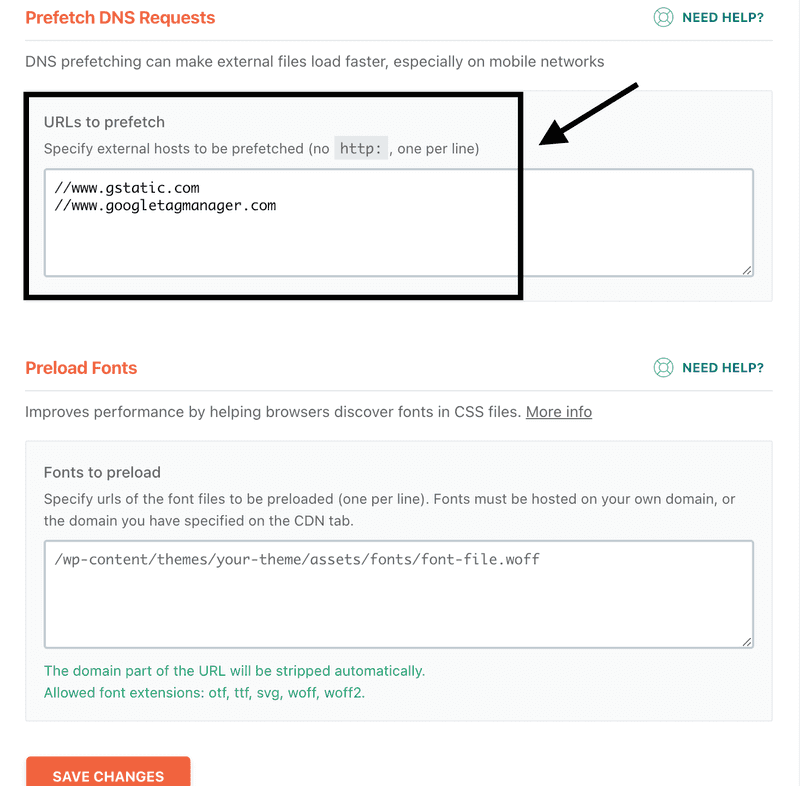
Po išankstinio įkėlimo parinktimis pateikiame punktą "Išankstinis DNS užklausų gavimas". Tai padeda pagreitinti trečiosios šalies kodo pristatymą. Mūsų pavyzdyje svetainėje buvo naudojami keli "Google" produktai, įskaitant "Google Tag Manager". Kiekvieną kartą įkėlus svetainę, naršyklė turi prašyti atitinkamo kodo iš "Google Tag Manager". Tokia kelionė gali užimti brangių išteklių. Išankstinis išrinkimas leidžia naršyklei iš anksto išrinkti trečiosios šalies domeną, kad ji turėtų paruoštą dalį informacijos.
Norėdami rasti trečiosios šalies kodą savo svetainėje, grįžkite į "Page Speed Insights" ataskaitą, slinkite žemyn ir ieškokite skyriaus "Sumažinti Javascript vykdymo laiką". Išskleiskite šį perjungiklį ir pasirinkite "Rodyti trečiųjų šalių kodą". Sąrašo apačioje pamatysite domenus, kurie į jūsų svetainę prideda išteklių.

Nukopijuokite šiuos domenus ir pridėkite juos prie WP Rocket išankstinio parinkimo DNS skilties.

Taip pat pastebėsite skyrių, skirtą šriftams iš anksto įkelti. Mūsų pavyzdyje mes ir toliau naudojome "Google Fonts" šriftus, tačiau, norėdami geriau optimizuoti, galite konvertuoti šriftų failus į .woff formatą ir laikyti šriftus savo serveryje. Taip sutrumpinsite įkėlimo laiką, nes naršyklė nebeturės apvažiuoti trečiosios šalies.
Dabar pasirinkite "Išsaugoti pakeitimus".
Vaizdo suspaudimas
Dabar eikite į "WP Rocket" skyrių "Vaizdų optimizavimas" ir įdiekite "Imagify" įskiepį. "WP Rocket" komandos sukurtas įskiepis "Imagify" yra veiksmingas sprendimas optimizuoti visus jūsų svetainės vaizdus ir palaikyti optimizavimą naujiems įkėlimams.
Bendroji rekomendacija - kad svetainės vaizdai neviršytų 100 KB. Jei nesinaudojate "Imagify", nuotraukų dydį turite keisti rankiniu būdu.
Tai galite padaryti naudodamiesi dviem nemokamomis priemonėmis: tinypng.com ir cloudconvert.com.
Mano procesas apima vaizdo įkėlimą į "TinyPNG", kad būtų sumažintas jo failo dydis. Tada konvertuoju šį vaizdą į .webp formatą naudodamas "CloudConvert". Norint išvengti per didelio optimizavimo, būtina stebėti kokybę ir failo dydį viso proceso metu.
"Asset Cleanup" naudojimas nenaudojamam kodui pašalinti
Trečiasis šio optimizavimo procesas buvo " Asset CleanUp" įskiepio naudojimas. Jis leidžia iškrauti tam tikrus failus iš tam tikrų svetainės puslapių.
Norėdami rasti įkeliamus, bet nenaudojamus failus, naudosime "Chrome Dev Tools".
-
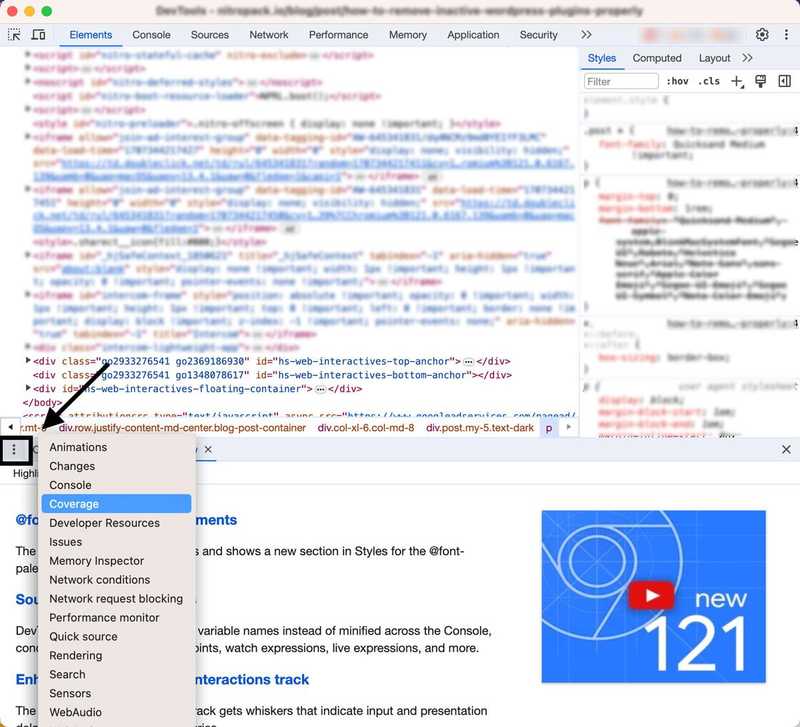
Pirmiausia atidarykite svetainę "Chrome" lange. Užveskite pelės žymeklį ant tinklalapio ir spustelėkite dešinįjį pelės klavišą. Eikite į iškylančio lango apačią ir pasirinkite "Inspect".
-
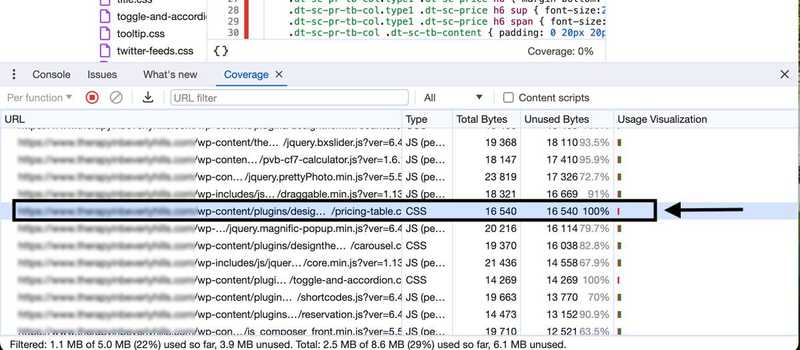
Atidarytame tikrinimo lange pereikite į vidurį ir spustelėkite trijų taškų išskleidžiamąjį meniu. Išskleidžiamajame meniu spustelėkite "Coverage".

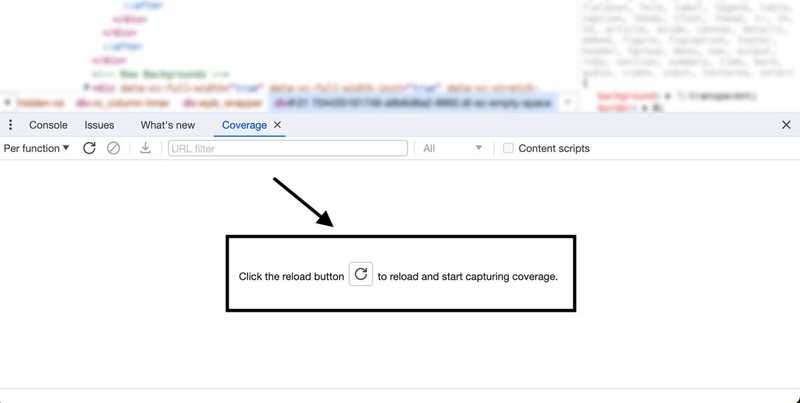
Dabar spustelėkite mygtuką "Perkrauti", kai atidarytas aprėpties skirtukas.
 Tai atnaujins puslapį ir pradės stebėti visus į puslapį įkeliamus failus. Kai puslapis visiškai įkeliamas, įvertinkite sąrašą ir ieškokite failų, kurių 100 % duomenų nepanaudota. Toliau pateiktame pavyzdyje radome 16,5 KB sveriantį CSS failą, tačiau šiame puslapyje kodas nenaudojamas. \
Tai atnaujins puslapį ir pradės stebėti visus į puslapį įkeliamus failus. Kai puslapis visiškai įkeliamas, įvertinkite sąrašą ir ieškokite failų, kurių 100 % duomenų nepanaudota. Toliau pateiktame pavyzdyje radome 16,5 KB sveriantį CSS failą, tačiau šiame puslapyje kodas nenaudojamas. \

Atskirame dokumente sudarykite visų šių failų URL adresų sąrašą. Jų prireiks kitame žingsnyje.
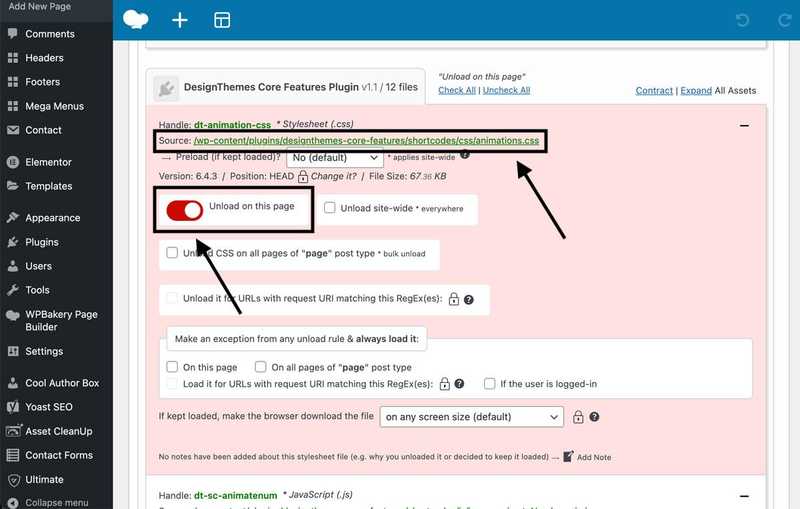
Dabar prieikite prie "WordPress" prietaisų skydelio ir eikite į "Įskiepiai". Pereikite prie " Asset CleanUp" įskiepio diegimo ir aktyvavimo. Kai įjungtas, eikite į "Pages" ir raskite puslapį, kurį optimizuojate. Užveskite ant jo pelės žymeklį ir spustelėkite "Redaguoti". Puslapio redagavimo ekrane slinkite į apačią, kad pamatytumėte "Asset CleanUp" pateiktą tame puslapyje kraunamų failų sąrašą.
Tada peržiūrėkite anksčiau išsaugotą nenaudojamų failų sąrašą ir suraskite atitinkamus URL adresus. Dabar galite pasirinkti, kad tuos failus iškrautumėte iš šio konkretaus puslapio.
Pasirinkti " iškrauti visoje svetainėje " paprastai nerekomenduojama, nes šis failas gali būti naudojamas kituose puslapiuose. Nepamirškite išvalyti talpyklos ir patikrinti puslapį naršyklės lange, kad įsitikintumėte, jog funkcionalumas ir dizainas išliko nepakitę.
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus

Šį turto valymo procesą pakartokite kuo daugiau šablonų arba daug lankomų puslapių. Štai ir viskas! Atlikę šiuos paprastus veiksmus, padidinome svetainės našumo balą nuo 3 iki 68 balų mobiliuosiuose įrenginiuose ir nuo 64 iki 91 balų darbalaukyje. PageSpeed Insight rodiklių didinimas yra vienas iš daugelio žingsnių, kurie taip pat padės padidinti matomumą mobiliuosiuose įrenginiuose paieškos sistemose, taip pat ir darbalaukyje.


Išvada
Apibendrinant galima teigti, kad našumo balų optimizavimas yra labai svarbus siekiant pagerinti svetainės paieškos reitingą ir bendrą naudotojų patirtį. Laikydamiesi šiame straipsnyje aprašytų strategijų ir naudodami rekomenduojamus įskiepius galite gerokai pagerinti savo rezultatus, įdėdami minimalias pastangas. Jei jums reikia pagalbos optimizuojant svetainę, nedvejodami kreipkitės į mus arba apsilankykite Huely Inc.

